vue3 UI组件库 Ant Design of Vue
🔥🔥更多内容见Ant Design Vue官方文档

🔥点击复习vue3【watch检测/监听】相关内容
👏👏👏一个好项目的编写不仅需要完美的逻辑,以及相应的技术,同时也需要一个 设计规范的高质量UI组件库。👏👏👏本期文章将会详细讲解 Ant Design of Vue 组件库的 安装、使用、引入。
Ant Design Vue
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
在开始之前,推荐先学习vue 👏点击跳转vue专栏和 ES2015👏点击跳转ES6专栏,并正确安装和配置了 Node.js v8.9 或以上。官方指南假设你已了解关于HTML、CSS 和 JavaScript 的中级知识,并且已经完全掌握了 Vue 的正确开发方式。如果你刚开始学习前端或者 Vue,将 UI 框架作为你的第一步可能不是最好的主意。

特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Vue 组件。
- 共享 Ant Design of React 设计工具体系。
支持环境
- 现代浏览器和 IE9 及以上(需要 polyfills)。
- 支持服务端渲染。
🔥安装引入🔥
推荐使用
npm或yarn安装
不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
🔥安装
在项目文件夹新建终端 => 在命令行输入以下指令
npm install ant-design-vue --save
yarn add ant-design-vue
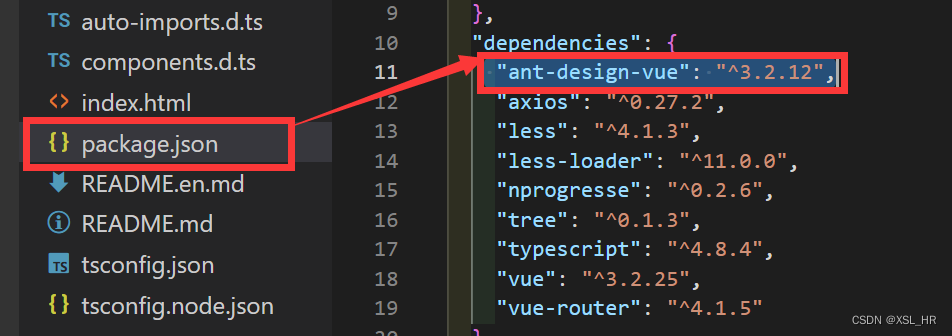
安装成功后,在文件夹目录下的package.json文件中,可以看到ant-design-vue的依赖已经安装成功

🔥全局引入
在main.ts文件中导入以下代码:【详细解释已标明注释】
基础代码:(完整实用版代码见下👇)
import { createApp } from 'vue';
import Antd from 'ant-design-vue'; // 引入组件库
import App from './App';
import 'ant-design-vue/dist/antd.css';
const app = createApp(App);
app.use(Antd).mount('#app');
完整引入代码:
import { createApp } from 'vue' // 固定导入
import App from './App';
import './assets/css/global.css' // 设置全局样式
// 关于如何清楚全局样式会专门出一期文章进行说明
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css'; // 引入antdv组件库的css文件
import { Button, message, Form, Input, Checkbox, Menu, Layout, BreadcrumbTag,Table,Select,DatePicker,Spin,Switch,
ConfigProvider } from 'ant-design-vue'; // 引入antdv中常用的组件【基本上就这些,如果有需要全局进入的,再另行添加】
const app = createApp(App) // 方便表达
app.use(router).use(Button).use(Form).use(Breadcrumb).use(Tag).use(ConfigProvider).use(Switch)
.use(Input).use(Checkbox).use(Menu).use(Layout).use(Table).use(Select).use(DatePicker).use(Spin)
.mount('#app'); // 自动注册这些组件下的子组件 例如Button下的Button.Group
app.config.globalProperties.$message = message; // 为message设置全局样式
🔥局部引入
- 局部引入也可成为手动按需引入。无需在main.ts中设置全局样式,只需要在vue文件中相应的导出和引入即可。
- 此种方式需要分别注册组件子组件,如 Button、ButtonGroup,并且注册后仅在当前组件中有效。
手动引入模块
import { DatePicker } from 'ant-design-vue';
import DatePicker from 'ant-design-vue/lib/date-picker'; // 加载 JS
import 'ant-design-vue/lib/date-picker/style/css'; // 加载 CSS
// import 'ant-design-vue/lib/date-picker/style'; // 加载 LESS
示例:button按钮样式的引入
<template>
<a-button>Add</a-button> // 使用=>在页面中显示
</template>
<script setup lang="ts">
import { Button } from 'ant-design-vue'; // 引入button样式
</script>
🔥实战操作🔥
这里简单的举几个例子,按钮Button、导航栏菜单menu、表单form。通过这几个例子顺便学习如何阅读和使用官方文档。
Button按钮样式
文档中有详细的使用说明👇👇👇

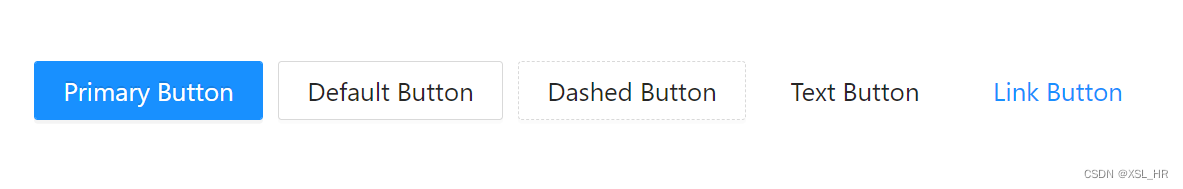
基础按钮:
<template>
<a-button type="primary">主按钮Primary Button</a-button>
<a-button>次按钮Default Button</a-button>
<a-button type="dashed">虚线按钮Dashed Button</a-button>
<a-button type="text">文本按钮Text Button</a-button>
<a-button type="link">链接按钮Link Button</a-button>
</template>
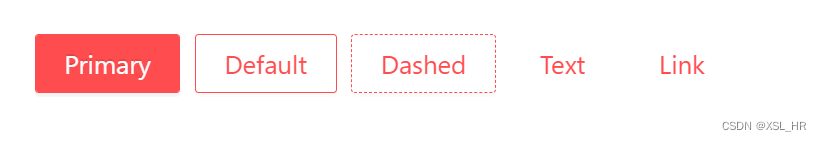
显示效果:

危险按钮:
<template>
<div>
<a-button type="primary" danger>Primary</a-button>
<a-button danger>Default</a-button>
<a-button type="dashed" danger>Dashed</a-button>
<a-button type="text" danger>Text</a-button>
<a-button type="link" danger>Link</a-button>
</div>
</template>
显示效果:

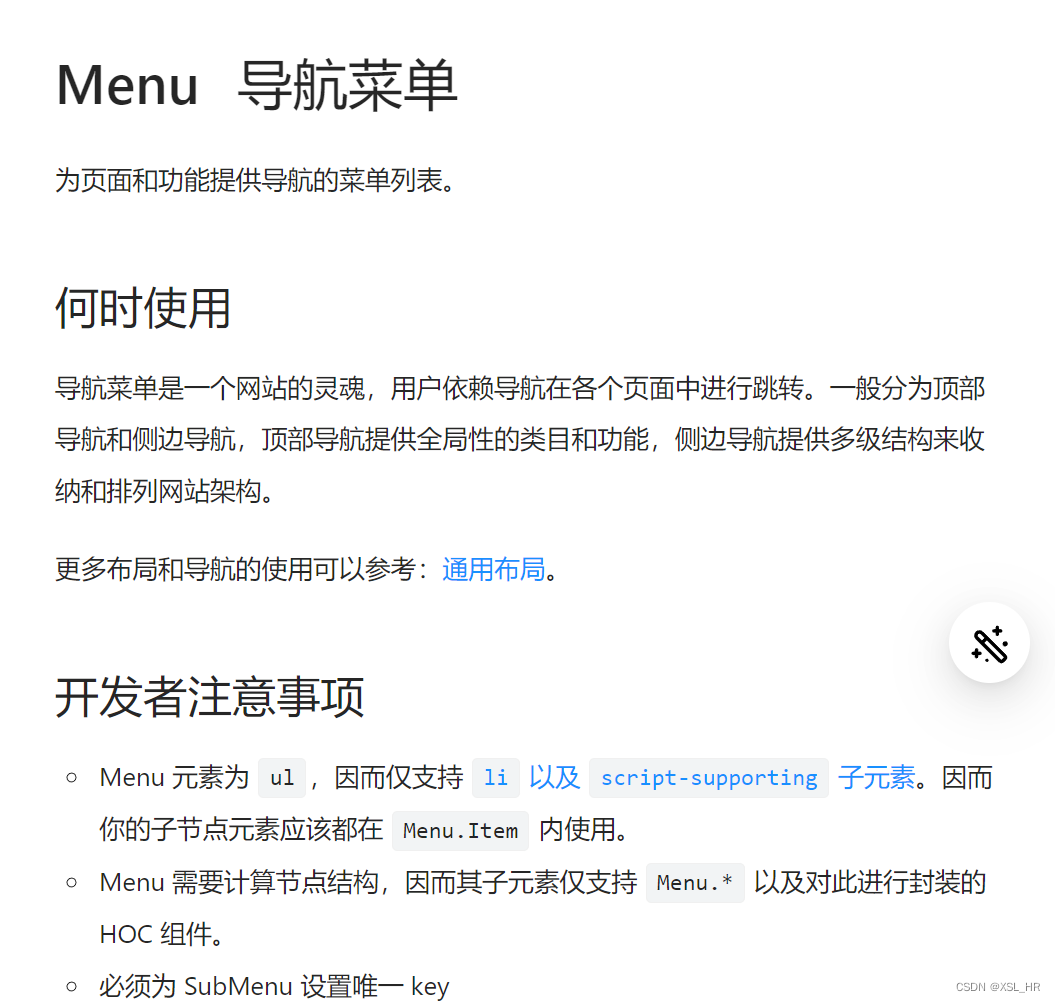
Menu 导航菜单
文档中有详细的使用说明👇👇👇

基础格式:最简单的菜单
<template>
<a-menu>
<a-menu-item>菜单项</a-menu-item>
<a-sub-menu key="sub1" title="子菜单">
<a-menu-item>子菜单项</a-menu-item>
</a-sub-menu>
</a-menu>
</template>
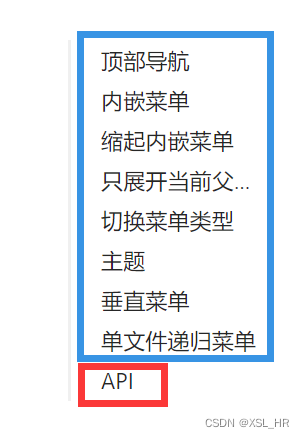
如果想让menu高级起来,那你一定要知道文档里的API部分。
| 蓝色框的内容是各种Menu类型,可根据需求选择 |
| 红色框的API则是Menu的属性,可以通过其中的属性设置你想要实现的效果 |


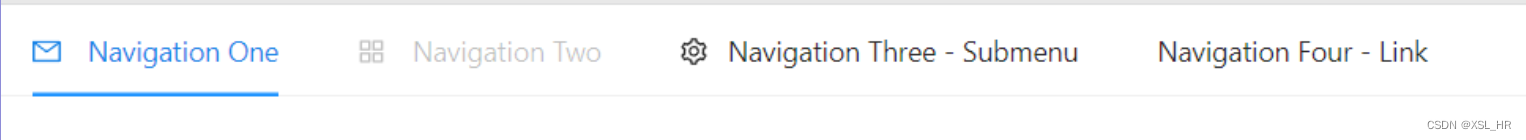
顶部导航栏:
<template>
<a-menu v-model:selectedKeys="current" mode="horizontal">
<a-menu-item key="mail">
<template #icon>
<mail-outlined />
</template>
Navigation One
</a-menu-item>
<a-menu-item key="app" disabled>
<template #icon>
<appstore-outlined />
</template>
Navigation Two
</a-menu-item>
<a-sub-menu>
<template #icon>
<setting-outlined />
</template>
<template #title>Navigation Three - Submenu</template>
<a-menu-item-group title="Item 1">
<a-menu-item key="setting:1">Option 1</a-menu-item>
<a-menu-item key="setting:2">Option 2</a-menu-item>
</a-menu-item-group>
<a-menu-item-group title="Item 2">
<a-menu-item key="setting:3">Option 3</a-menu-item>
<a-menu-item key="setting:4">Option 4</a-menu-item>
</a-menu-item-group>
</a-sub-menu>
<a-menu-item key="alipay">
<a href="https://antdv.com" target="_blank" rel="noopener noreferrer">
Navigation Four - Link
</a>
</a-menu-item>
</a-menu>
</template>
<script>
import { ref } from 'vue';
import { MailOutlined, AppstoreOutlined, SettingOutlined } from '@ant-design/icons-vue'; // 引入icon图标
const current = ref(['mail']);
</script>

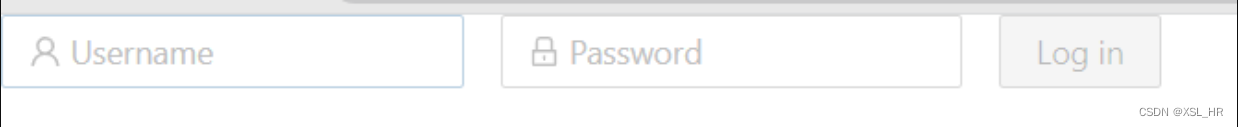
Form 表单
文档中有详细的使用说明👇👇👇

<template>
<a-form
layout="inline"
:model="formState"
@finish="handleFinish"
@finishFailed="handleFinishFailed"
>
<a-form-item>
<a-input v-model:value="formState.user" placeholder="Username">
<template #prefix><UserOutlined style="color: rgba(0, 0, 0, 0.25)" /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-input v-model:value="formState.password" type="password" placeholder="Password">
<template #prefix><LockOutlined style="color: rgba(0, 0, 0, 0.25)" /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-button
type="primary"
html-type="submit"
:disabled="formState.user === '' || formState.password === ''"
>
Log in
</a-button>
</a-form-item>
</a-form>
</template>
<script>
import { UserOutlined, LockOutlined } from '@ant-design/icons-vue';
import { defineComponent, reactive } from 'vue';
const formState = reactive({
user: '',
password: '',
});
const handleFinish = values => {
console.log(values, formState);
};
const handleFinishFailed = errors => {
console.log(errors);
};
</script>

注意
- 文档中并未使用setup语法编写,所以在使用的时候需要对代码进行一定修改。改成最新的setup语法。
- 使用组件时,最好是先实现文档例子的效果,再在其基础上修改以实现所需效果。
- 例子可以在CodeSanbox中编写预览。

- 显示代码功能

summary
以上就是关于Ant Design Vue组件库的安装引入和使用的相关内容。若有不足,期待各位大佬的指正!