基于vite2+vue3+electron21的项目搭建
一、创建vite+vue项目
1.创建项目
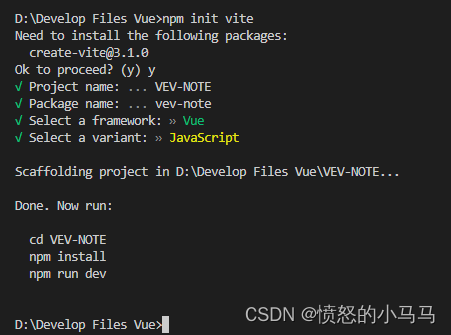
npm init vite
Project name :eve-note --项目名称
Package name:eve-note --文件夹名称
select a framework: Vue --选择vue模板
select a variant:JavaScript --选择js脚本语言

2.安装项目依赖
进入项目文件夹
cd VEV-NOTE
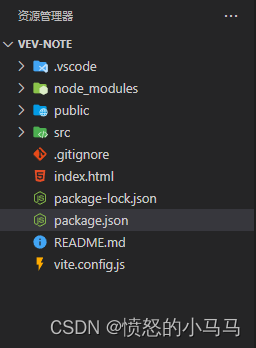
项目目录结构如图:

安装项目基础依赖,执行下面命令会生成node_modules文件夹
npm install
3.运行项目
npm run dev

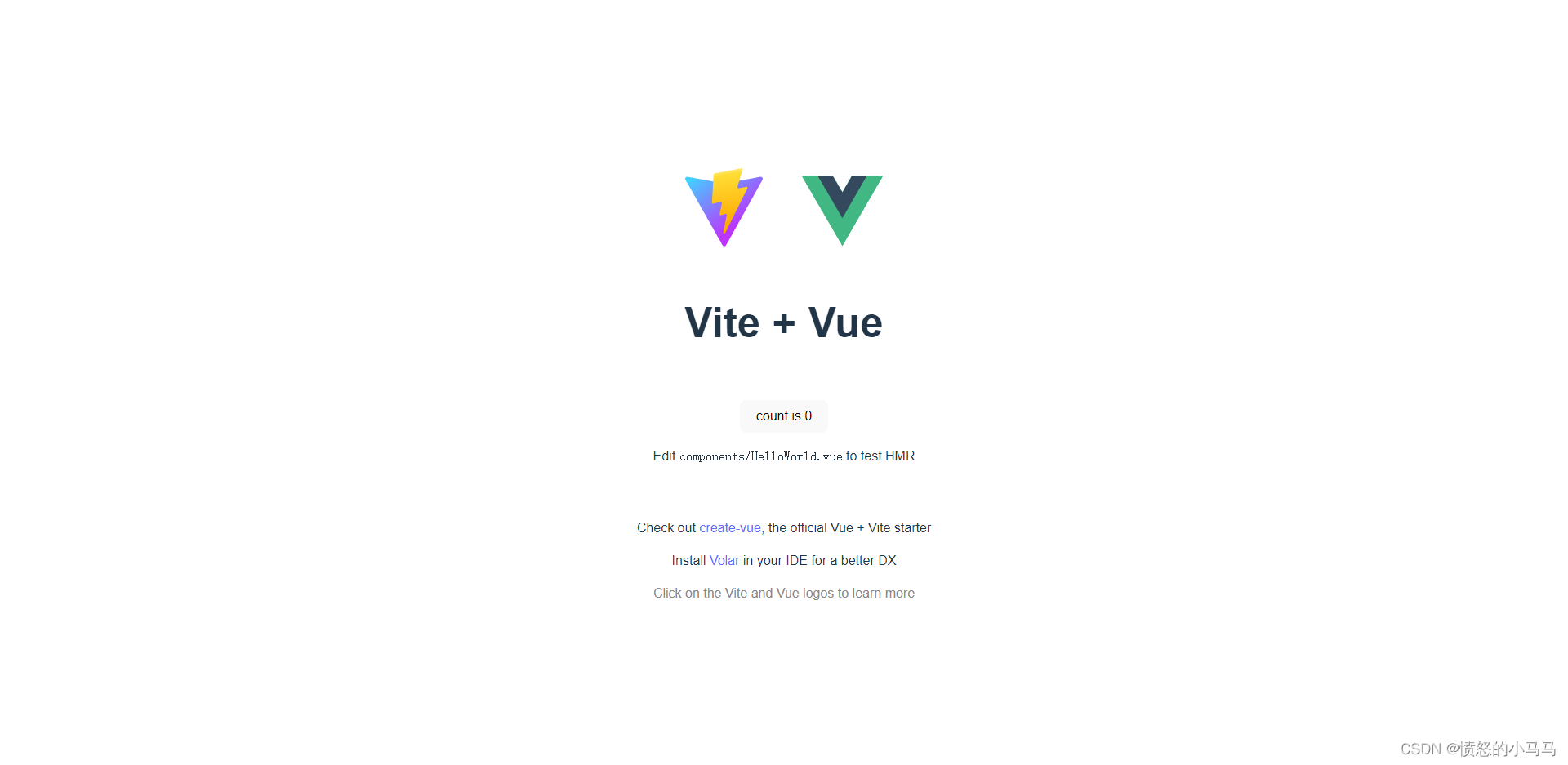
浏览器访问 http://127.0.0.1:5173/
成功访问页面,则可继续下一步。

二、集成electron
1.安装electron依赖
npm install electron -S
若安装失败,一般是远程依赖下载超时导致,可单独设置electron的镜像源
npm config set electron_mirror https://mirrors.huaweicloud.com/electron/
2.配置及添加electron入口文件main.js
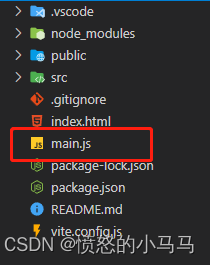
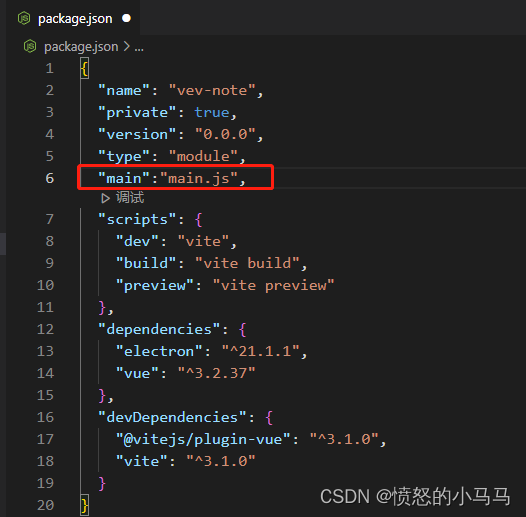
在项目更目录下创建main.js文件,项目结构如图:

在填写main.js的内容之前,需要先将main.js文件设置为electron项目入口(也可称之为主线程文件)。
设置方法:打开上图package.json文件,添加main属性,值为"main.js"。
"main":"main.js",

3.完成main.js的必要内容
以下内容参考官网快速入门教程
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
//暂时用不到,后期内容进行讲解
//preload: path.join(__dirname, 'preload.js')
}
})
// 加载 index.html
mainWindow.loadFile('index.html')
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。
三、运行项目
1.尝试运行
完成以上内容,我们的项目框架基本搭建完成,尝试运行一下。
第一步:先启动vite
npx vite

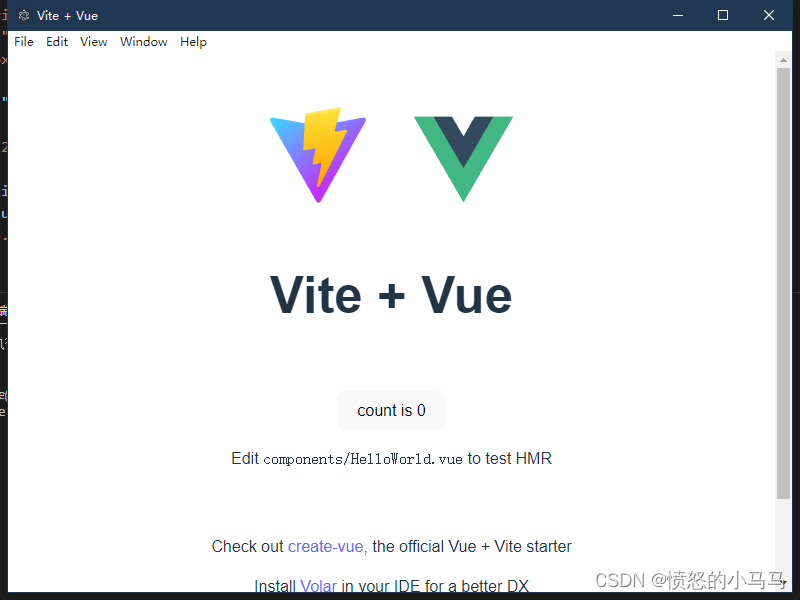
第二步:新建一个终端启动electron
electron .

看到上图的窗口,说明项目框架已经成功搭建好了,可以根据需求进行相关开发!
2.运行时可能遇到的问题
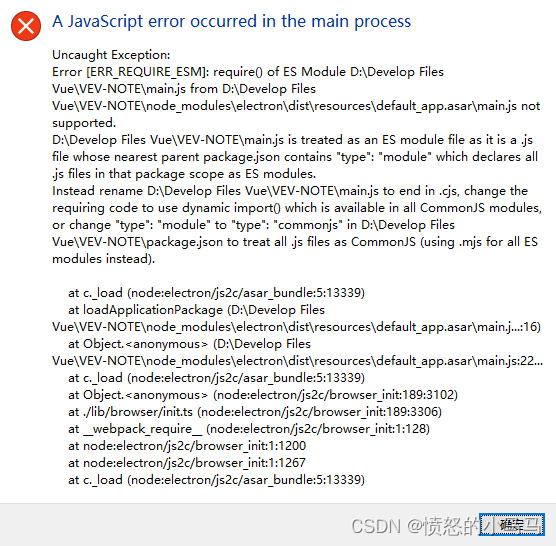
1.如果小伙伴完全复制上面的代码,在执行**electron .**时可能会出现报错,如图:

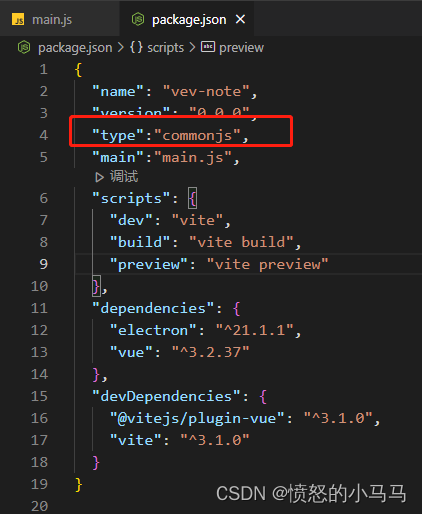
这是因为没有更改package.json中的"type"属性,需要将"module"改为"commonjs"(也可直接将"type"属性删除),如图:

"type":"commonjs"
2.成功运行了,但是窗口内容什么也没有,显示空白
这是因为在main.js中
mainWindow.loadFile('index.html')
代表窗口加载index.html文件,但index.html的body里面内容为空,而我们期望能够加载vue页面展示的内容。只需将
mainWindow.loadFile('index.html')
更改为
mainWindow.loadURL('http://127.0.0.1:5173/') //vue项目地址
即可
结语
以上就是本期内容,如果有疑问或想要学习更多关于electron相关的内容可以关注我,我将通过实战项目进行更多内容的讲解!
PS:小白一枚,大家一起学习进步吧,如有不对的地方,还请大家多多指正呀!