【Vue2.0学习】—组件(五十一)


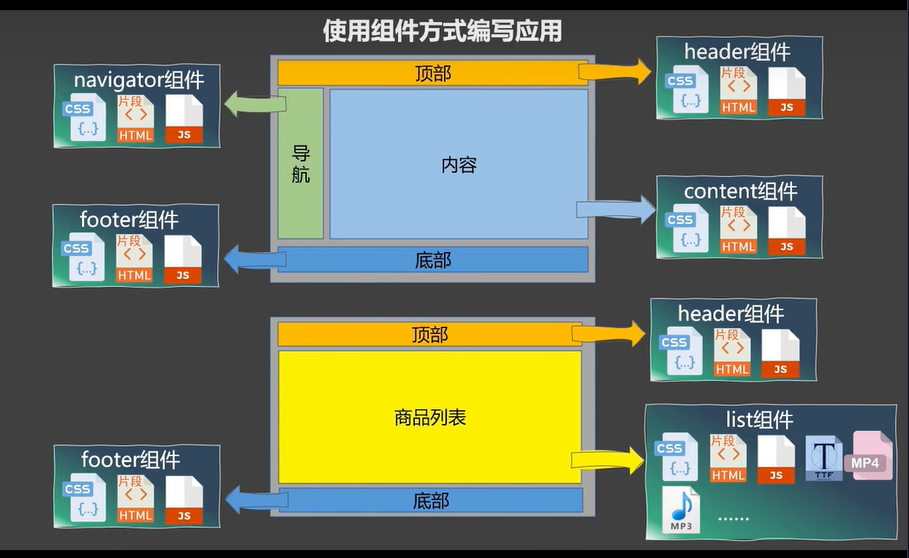
- 组件的定义:实现应用中局部功能代码和资源的集合
- 模块化:当应用中的js都以模块来编写的,那么这个应用就是一个模块化的应用
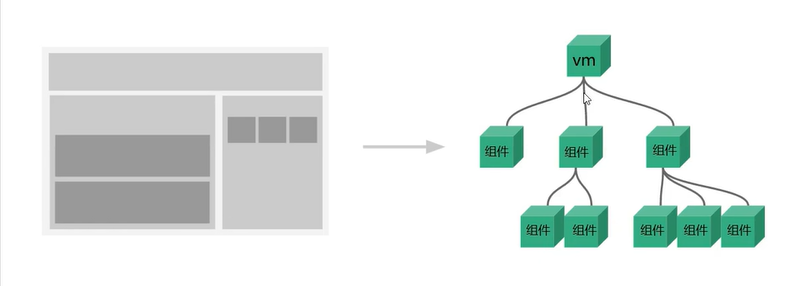
- 组件化:当应用中的功能都是多组件的方式来编写的,那么这个应用就是一个组件化的应用
- 非单文件组件:一个文件中包含n个组件
- 单文件组件:一个文件中只包含1个组件
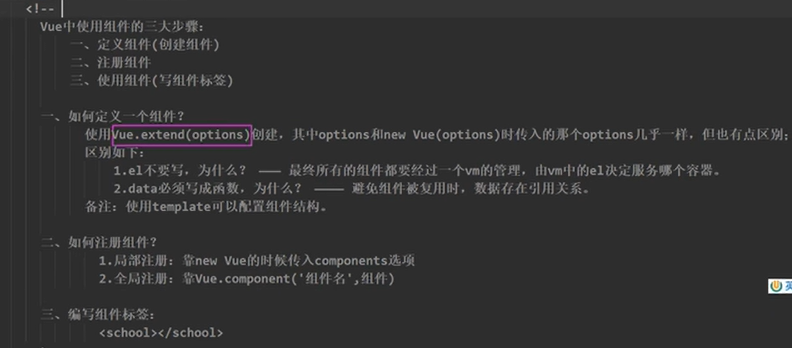
Vue中使用组件的三大步骤:

<body>
<div id="root">
<school></school>
<student></student>
<hr>
</div>
<script>
//创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
// el: '#root',
data() {
return {
name: 'B站大学',
address: '上海'
}
}
})
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentname}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
studentname: 'Cai',
age: 20
}
}
})
//创建Vm
new Vue({
el: '#root',
//注册组件(局部注册)
components: {
school: school,
student: student
}
})
</script>
</body>
组件的注意事项
1、关于组件名:
一个单词组成:
-
第一种写法(首字母小写):school
-
第二种写法(首字母大写):School
多个单词组成:
-
第一种写法(kebab-case命名):my-school
-
第二种写法(CamelCase命名):MySchool(需要使用Vue脚手架)
备注:
- 组件名尽可能回避HTMl中已有的元素的名称,例如h2,H2都不行
- 可以使用name配置项指定组件在开发中呈现的名字
2、关于组件标签:
- 第一种写法:
<school></school> - 第二种写法:
<school/> - 备注:不用脚手架时,
<school/>会导致后续组件不能渲染
3、一个简写的方式
const school=Vue.extend(options)可以简写为:const school=options