VUE的介绍
1.VUE特点
- 采用组件化模式,提高代码复用率,且让代码更好维护
- 声明式编码,让编码人员无需直接操作
DOM,提高开发产率 - 使用
虚拟DOM+优秀的Diff算法,尽量复用DOM节点 - 遵循
MVVM模式 - 编码简洁,体积小,运行效率高,适合移动/PC端开发
- 它本身只关注
UI,也可以引入其它第三方库开发项目
2. 与其它JS框架关联
- 借鉴
Angular的模板和数据绑定技术 - 借鉴
React的组件化和虚拟DOM技术
3.VUE快速入门
第一步:先从VUE官网下载:VUE.js
第二步:引入一个vue.js文件
第三步:在网页打开查看

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_初识VUE</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
</script>
</body>
</html>
快速入门三件事:
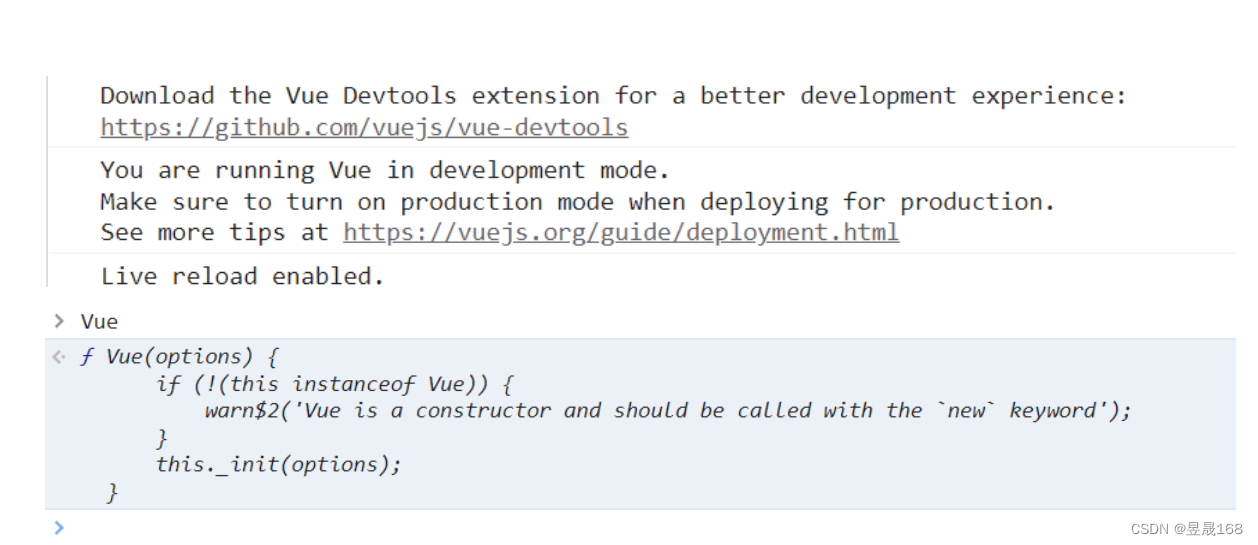
- 下载Vue.js文件
- 下载VUE开发者工具
- 关闭启动时生成生产提示
4.初识VUE
第一步:先定义一个容器用于显示VUE的工作效果
第二步:创建VUE对象【使用VUE构造函数创建VUE对象并需要传入一个配置对象】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_初识VUE</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<!-- 第一步:定义一个容器 -->
<div id="rood">
<!-- 使用VUE中的插值语法,将动态替换掉`{{name}}` -->
<h1>hello {{name}}</h1>
</div>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
// 第二步:创建VUE对象,使用VUE构造函数
var app = new Vue({
el:'#rood', // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{// data中用于存储数据,数据供el所指定的窗口去使用,值我们暂时先写成一个对象
name:'海康'
}
});
</script>
</body>
</html>
初识
VUE
想让
Vue工作,就必须创建一个Vue对象,且要传入一个配置对象
root容器里面的代码依然符合html规范,只不过混入一些特殊的Vue语法
root容器里面的代码被称为Vue模板注意:
Vue实例和容器是一一对应的真实开发中只有一个
Vue实例,并且会配合着组件一起使用
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性一旦
data中的数据发生改变,那么页面中用到该数据的地方也会自动更新注意区分:
js表达式就是一个表达式会产生一个值【就是有一个返回值】,可以在任何地方使用,而语句就是如:iffor等,没有返回值,不像表达式可以使用一个变量接收返回值
注意是:在root容器里面的代码称为Vue模板,Vue实例和容器是一一对应的
模板语法【重点】
html中包含了一些JS语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令语法(以
v-开头)
Vue模板语法有2大类
插值语法:
- 功能:用于解析标签体内内容
- 写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性指定语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:
v-bind:href="xxx"或 简写为:href:"xxx"xxx同样要写js表达式且可以直接读取到
data中的所有属性
- 备注:
Vue中有很多的指令,且形式为:v-xxx形式,只是使用v-bind:举例子
注意是:
v-bind:或 简写成::作用是用于获取标签中的属性的如:
v-bind:href="xxx",xxx同样要是需要写成一个JS表达式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
-->
<!-- 第一步:定义一个容器 -->
<div id="root">
<h1>插入值语法:</h1>
<h3>您好,{{name}}</h3>
<h1>指令语法</h1>
<a v-bind:href="url">去白度-1,{{school.name}}</a>
<a :href="url">去白度-2</a>
</div>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
// 第二步:创建Vue实例对象
var app = new Vue({
el:'#root',
data:{
name:'海康',
url:"https://www.baidu.com/",
school:{
name:'看看'
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
-->
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'海康',
url:'http://www.haikang.com',
}
}
})
</script>
</html>
数据绑定
1.单向数据绑定
- 语法:
v-bind:href="xxx"或 简写成:href - 特点:数据只能从
data流向页面
2.双向数据绑定
- 语法:
v-model:value="xxx"或 简写成v-model="xxx" - 特点:数据不仅能从
data流向页面,还能从页面流向data
注意是:v-model只能获取输入框中的value,如:input select textarea中的值,不是所有标签属性都可以使用v-model
Vue中有2种数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页面。 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上(如:input、select等) 2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
-->
<!-- 第一步:定义一个容器 -->
<div id="root">
单向数据绑定:<input type="text" v-bind:value="val" />
双向数据绑定:<input type="text" v-bind:value="val" />
</div>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
// 第二步:创建Vue对象
var app = new Vue({
el:'#root',
data:{
val:'海康'
}
});
</script>
</body>
</html>
el和data的两种写法【组件内容】
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。? 2.data有2种写法
? (1).对象式
? (2).函数式
? 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式【函数式必须在函数中返 回一个对象类型的数据】,否则会报错。? 3.一个重要的原则:
? 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!-- 第一步:定义一个容器 -->
<div id="root">
双向绑定数据:<input type="text" v-model="name">
</div>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
// 第二步:创建Vue对象
var app = new Vue({
// el 第一种写法
// el:'#root',
data:function(){
return {
name:'海康'
}
}
});
// el 第二种写法
app.$mount('#root');
// data两种写法
new Vue({
// el 第一种写法
el:'#root',
// data 第一种写法
// data:{
// name:'西安'
// }
// data 第二种写法
data:function(){
return {
name:'海康'
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>el与data的两种写法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式【函数式必须在函数中返回一个对象类型的数据】,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
-->
<!-- 准备好一个容器-->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//el的两种写法
/* const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二种写法 */
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'尚硅谷'
} */
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'尚硅谷'
}
}
})
</script>
</html>
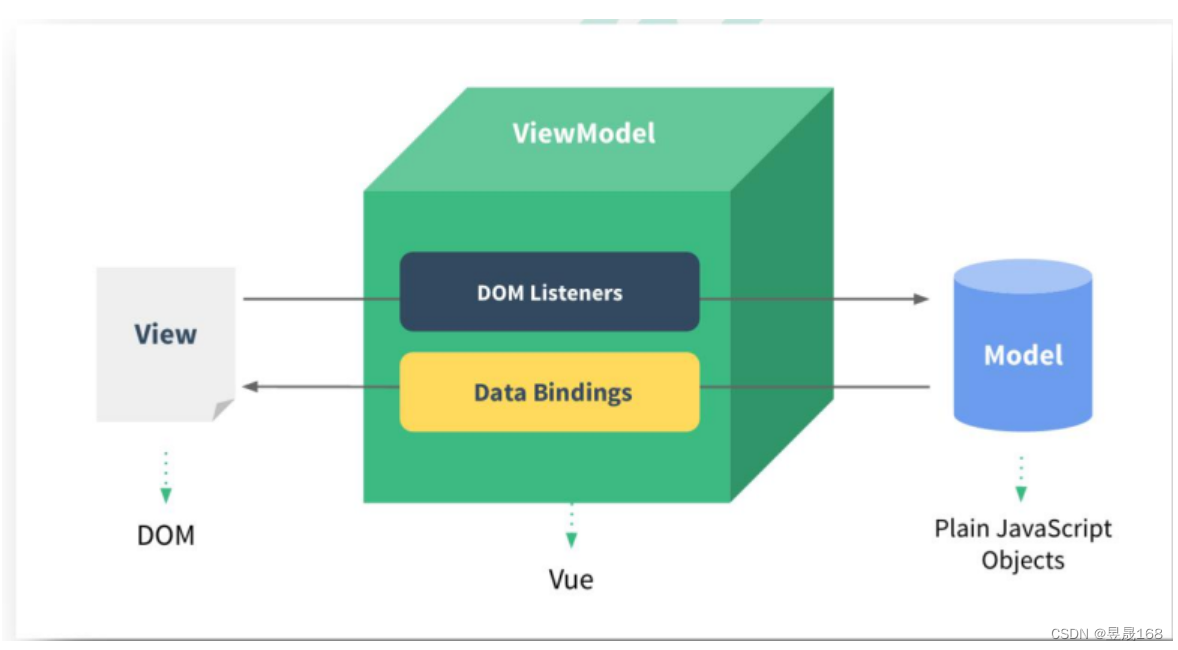
MVVM模型
M:模型Model:对应data中数据V:视图View:模板VM:视图模型ViewModel:Value实例对象
MVVM模型
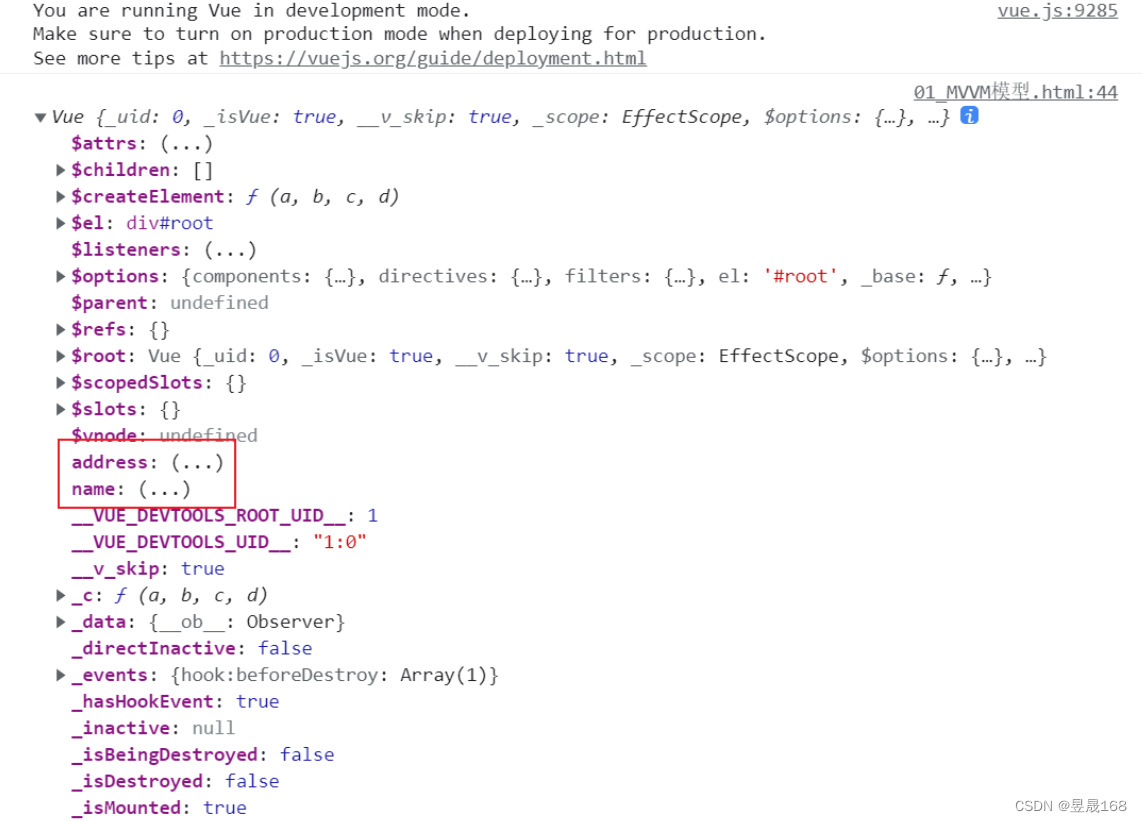
1. M:模型(Model) :data中的数据 2. V:视图(View) :模板代码 3. VM:视图模型(ViewModel):Vue实例 4. 观察发现: 1.data中所有的属性,最后都出现在了vm身上。 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。

1.data中所有的属性,最后都出现在VM身上 2.vm身上所有的属性及Vue上所有属性,在Vue模板都可以直接使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
-->
<!-- 第一步:定义一个容器 -->
<div id="root">
<h1>MVVM模型</h1>
<h3>您好:{{name}}</h3>
<h3>我的家:{{address}}</h3>
<!-- 注意是:在data中所有属性,都会出现在vm对象身上【也就是Vue实例对象身上】,Vue模板中所有属性都是可以直接使用的 -->
<!-- 测试一: -->
<h3>测试一:{{_c}}</h3>
<h3>测试二:{{_data}}</h3>
</div>
<script>
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
// 第二步:定义Vue对象
const vm = new Vue({
el:'#root',
data:function(){
return {
name:'海康',
address:'湛江'
}
}
});
console.log(vm)
</script>
</body>
</html>