vue项目大家都了解,开发用 npm run dev/npm run serve。而要上线则必须是先将项目打包编译 npm run build 之后成为了普通的静态网页才可上线进行部署及发布。同样这时候我们也已经将代码全部写好了。如果说要改里面的某个值或者修改请求地址我们应该怎么办呢?
其实这个问题,我们也可以将它改成,vue/react项目打包编译后如何再修改其配置。

打包之后的项目目录如上是一个静态网页。
当我们如果想直接修改js的某个变量的话,打开js 我们会发现项目已经被编译为普通的js,我们甚至连文件都找不到。

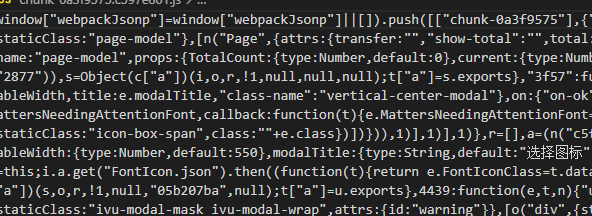
而里面的内容也被webpack编译为其它字符,找不到我们所要改的那个变量。
?
?这时候怎么办呢?其实聪明的伙伴估计已经想到了。那就是让内容直接去读取第三方存储。
例如:localStorage,cookies或者某个json文件等。
也就是说,不管我们编译不编译,我们都让代码去读取第三方存储,获取我们的配置。这点我们其实经常碰到。就比如项目的某个配置文件。
那么怎么做呢?
1. 我们需要新建一个文件,放置在项目的public文件夹中,因为vue项目打包编译的时候,默认这个文件是不会被编译的。(如果你们有单独设置了webpack的编译则另说)
类似于我在当前页面创建一个文件叫:config.js文件

?这个文件中,我们声明导出一个接口地址,并将它挂载在window之上。

?下来我们需要在全局的index.html 中引入这个js文件。
众所周知,public下的index.html就是当前vue项目的主html文件。所以我们的目标就是在项目每次打开的时候去运行这个js,将接口写入window之上。
![]()
?这样的话,我们在每次打开这个项目的时候,都会去先执行config.js这个文件,读取文件配置然后挂载在window属性值上。
剩下的就是简单了。
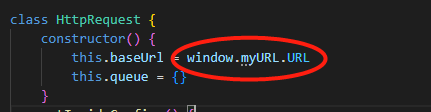
在全局配置請求地址的地方引入window.myURL.URL 即可。

?这样,我们就完成了项目的配置,我们先将config.js文件改成

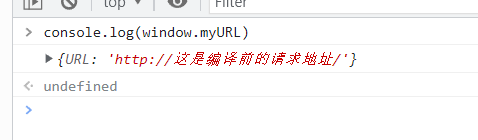
?然后使用 npm run build 进行编译打包后上线部署。这时候我们打开项目在控制台上获取下window看看配置文件地址是否生效。

?结果是生效的。
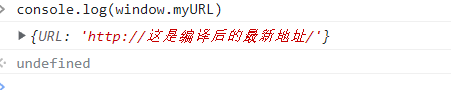
当我们再次修改接口地址为当前最新地址。我们再次尝试。

?同样也是成功的。而这时候接口地址也走向了最新地址。
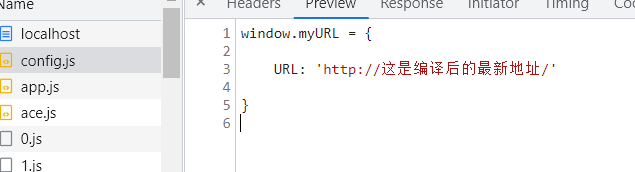
我们也可以在控制台的 network中看到。
页面一打开后第一时间加载了 config 改变了全局的接口地址。

以上就是我们项目打包后如何再次修改请求接口的方法。
同时借用这个方法,我们也可以做项目配置。例如:控制文件上传大小,等操作。都是类似的操作。?