1 案例分析?
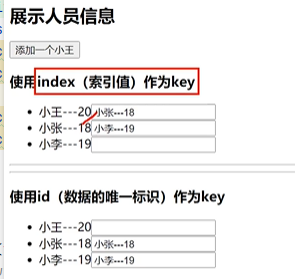
案例:在人员列表前面增加一个小王(后面带有input框),分别使用index和id作为key。
结果:小王的插入改变了数组的顺序。当key=index时,input框产生了错乱;当key=id时,小张和小李的DOM结构实现了复用。

2 总结?
1、虚拟DOM的key的作用?
????????key是虚拟DOM对象的标识。当列表数组中的数据发生变化生成新的虚拟DOM后, React进行新旧虚拟DOM的diff比较。规则如下:
???????a. key没有变
???????????item数据没变, 直接使用原来的真实DOM
???????????item数据变了, 对原来的真实DOM进行数据更新
???????b. key变了
???????????销毁原来的真实DOM, 根据item数据创建新的真实DOM显示(即使item数据没有变)
? ? ? 注意: diff算法最小粒度是节点
2. key为index的问题?
? ? ? ? ?1). 添加/删除/排序?=> 产生没有必要的真实DOM更新?==> 界面效果没问题, 但效率低
?????????2). 如果item界面还有输入框?=> 产生错误的真实DOM更新?==> 界面有问题
?????????注意: 如果不存在添加/删除/排序操作, 用index没有问题
3. 解决:
???使用item数据的标识数据作为key, 比如id属性值