1.什么是node.js?
**node.js是**一个基于Chrome V8 引擎的 JavaScript 运行环境。
注意:
浏览器是JavaScript的前端运行环境;Node.js是JavaScript 的后端运行环境;
Node.js 无法调用DOM 和 BOM 等浏览器内置API
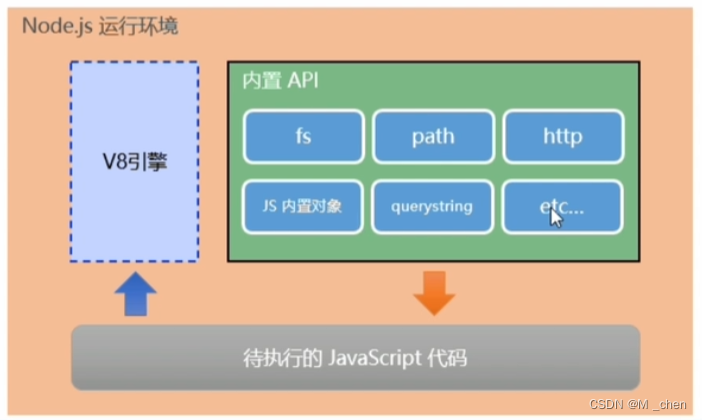
2.node.js中的 JavaScript 运行环境
v8引擎:负责解析和执行js代码
内置API:js 中可以调取内置API

3.安装Node.js
3.1下载地址: https://nodejs.org/zh-cn/download/releases/
3.2查看已安装的Node.js的版本号
打开终端,在终端输入命令node -v 后,回车,及能查看已安装的Node.js的版本号
4.在node.js环境中执行JavaScript代码
4.1打开终端 (Windows + R)
4.2输入 node 要执行的js文件的路径
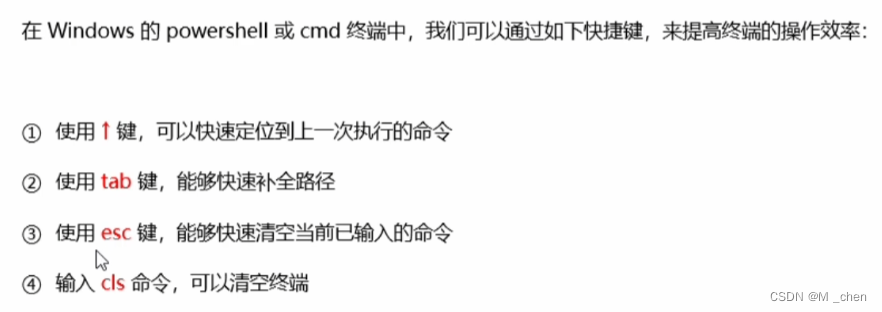
4.3终端的快捷键:

5.node.js内置的API用法
- fs模块是node.js官方提供的,用来操作文件的模块。
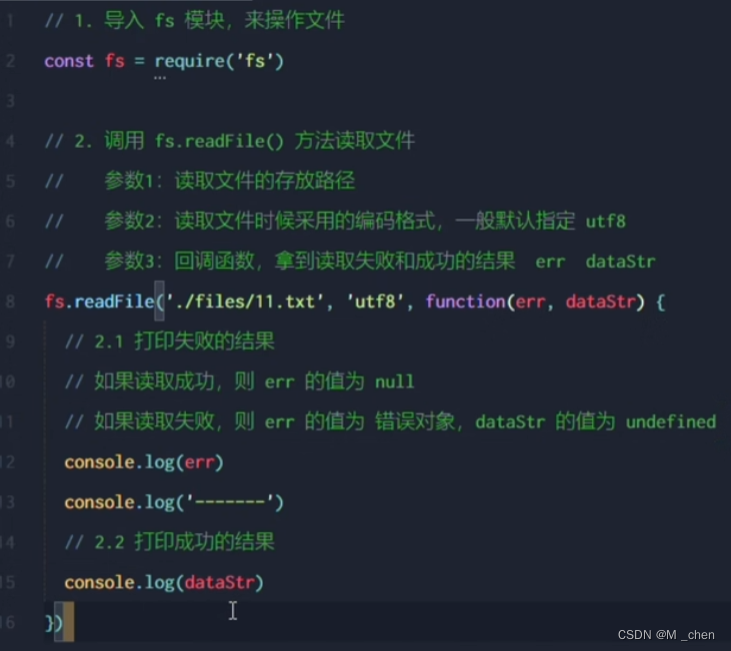
- ==fs.readFile() ==方法,用来 读取指定文件 的内容。
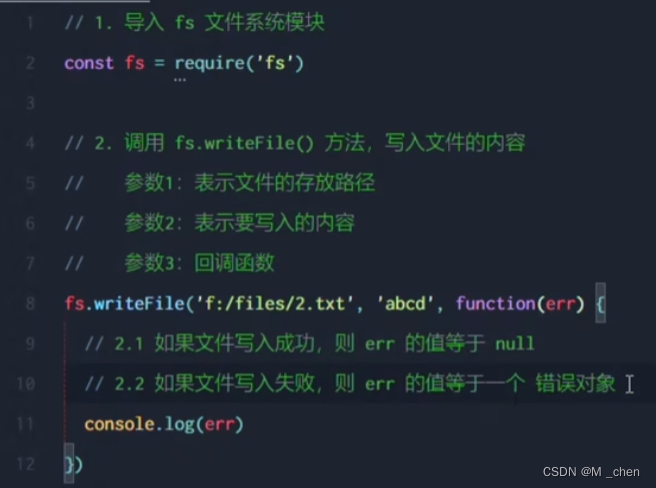
- ==fs.writeFile() ==方法,用来 向指定的文件中写入内容。
// js中使用,需使用require函数先导入
const fs = require('fs')
5.1读取指定文件中的内容
使用fs.readFile() 方法,可以读取指定文件中的内容,语法格式:
// js中使用,需使用require函数先导入
fs.readFile( path , [options] , callback )
- 参数1:必选参数,字符串,表示==文件的路径==
- 参数2:可选参数,表示以什么==编码格式==来读取文件
- 参数3:必选参数,文件读取完成后,通过回调函数拿到==读取的结果==,err:成功,dataStr:失败
5.1.1例如:

5.1.2判断文件是否读取成功
可以判断err对象是否为null,从而得知文件读取的结果:
const fs = require('fs')
fs.readFile( 'path' , '编码格式' ,function(err,result) {
if(err){
return console.log( '文件读取失败!' + err.message)
}
console.log( '文件读取成功,内容是:' + result)
})
5.2向指定的文件中写入内容
5.2.1使用fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式:
// js中使用,需使用require函数先导入
fs.writeFile( file, data, [options] , callback )
- 参数1:必选参数,需要指定一个==文件路径的字符串==,表示文件的存放路径
- 参数2:必选参数,表示要写入的内容
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8
- 参数4:必选参数,文件写入完成后的回调函数
5.2.2判断文件是否写入成功
const fs = require('fs')
fs.writeFile( 'filePath' , 'data' ,function(err) {
if(err){
return console.log( '文件写入失败!' + err.message)
}
console.log( '文件写入成功!')
})
5.2.3案例: