涉及内容:生命周期,钩子,路由
1-28 Vue生命周期(含钩子函数)
28.1 生命周期
从创建到销毁的整个过程就是vue实例的生命周期
28.2 如何知道生命周期进行到哪一步——钩子函数简介
Vue框架内置函数,随着组件的生命周期阶段,自动执行
作用:特定的时间点,执行特定的操作
场景:组件创建完毕后,可以在created生命周期函数中发起Ajax请求,从而初始化data数据
| 阶段 | 方法名 | 方法名 |
|---|---|---|
| 初始化 | beforeCreate(不常用) | created(常用于网络请求,注册全局事件) |
| 挂载 | beforeMount(预处理data,不会触发updated钩子函数) | mounted(挂载后真实DOM) |
| 更新 | beforeUpdate | updated(获取更新后的真实DOM) |
| 销毁 | beforeDestroy | destroyed |
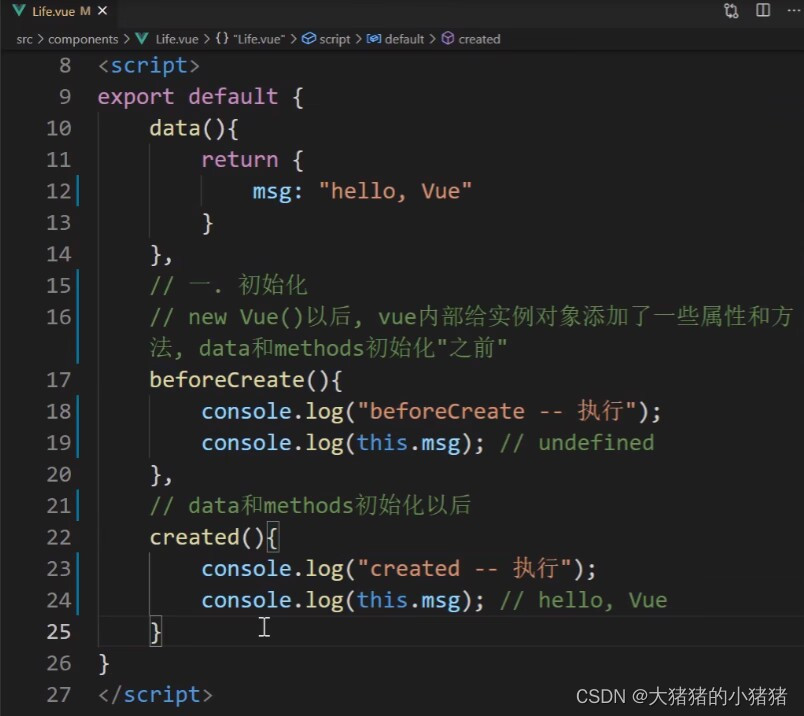
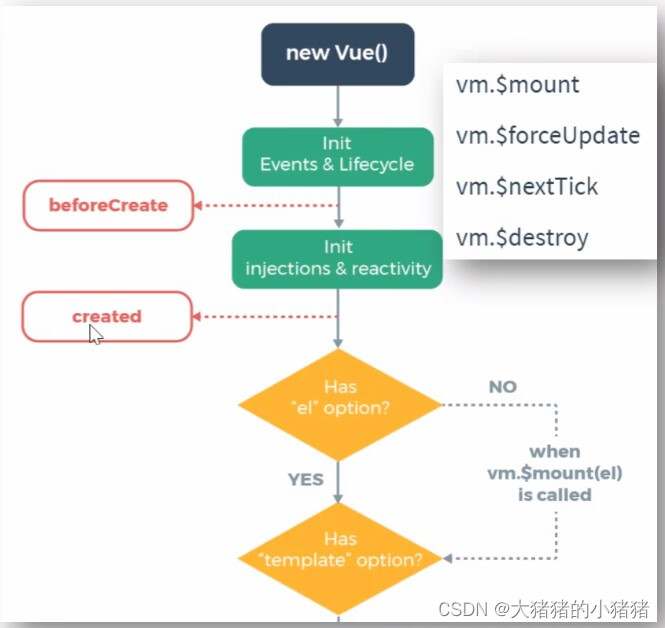
28.3 初始化
- new Vue( ) —— Vue实例化(组件也是一个小的Vue实例)
- Init Events & Lifecycle —— 初始化事件和生命周期函数
- beforeCreate —— 生命周期钩子函数被执行
- Init injections & reactivity —— Vue内部添加data和methods等
- created —— 生命周期钩子函数被执行 实例创建
- 接下来是编译模板阶段 —— 开始分析
- Has el option? —— 是否有el选项 —— 检查要挂到哪里
没有 —— 调用$mount( )方法
有 —— 继续检查template选项


created函数触发能获取data,但不能获取真实DOM
(mounted函数中可以获取真实dom)
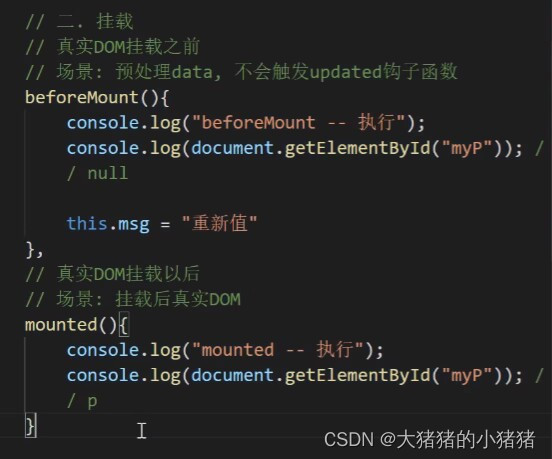
28.4 挂载
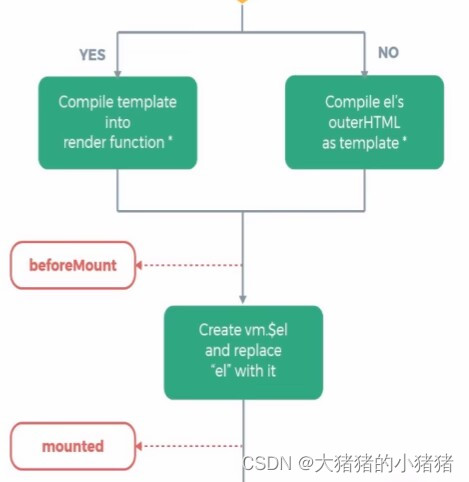
- template选项检查
有 —— 编译template返回render渲染函数
无 —— 编译el选项对应标签作为template (要渲染的模板)
- 虚拟DOM挂载成真实DOM之前
- beforeMount —— 生命周期钩子函数被执行
- Create… ——把虚拟DOM和渲染的数据一并挂到真实DOM上
- 真实DOM挂载完毕
- mounted —— 生命周期钩子函数被执行


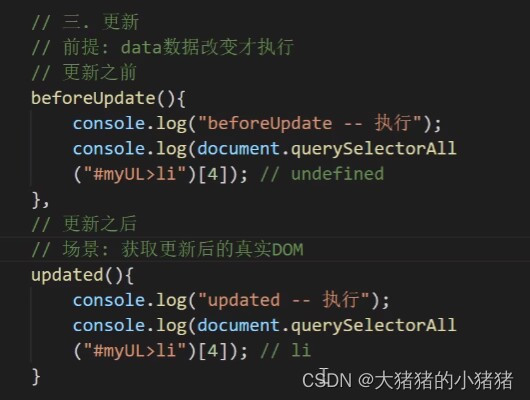
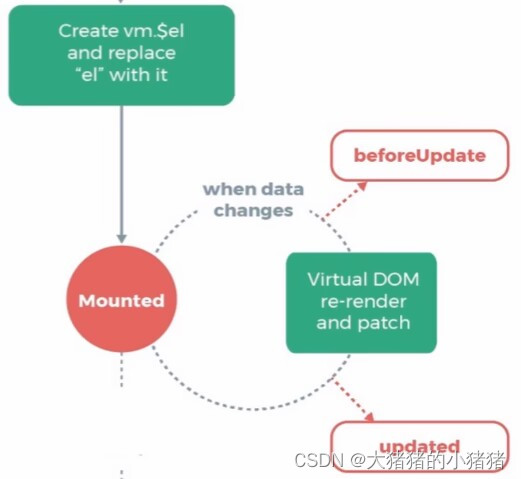
28.5 更新
- 当data里数据改变,更新DOM之前
- beforeUpdate —— 生命周期钩子函数被执行
- Virtual DOM… —— 虚拟DOM重新渲染,打补丁到真实DOM
- updated —— 生命周期钩子函数被执行
- 当有data数据改变 —— 重复这个循环


28.6 销毁
- 当$destroy()被调用 —— 比如组件DOM被移除(eg. v-if)
- beforeDestroy —— 生命周期钩子函数被执行
- 拆卸数据监视器,子组件和事件侦听器
- 实例销毁后,最后触发一个钩子函数
- destroyed ——生命周期钩子函数被执行


作用:组件销毁后 定时器需要进行手动清除
1-37 Vue路由(一)
37.1 前端路由
路由:一种映射关系
生活中的路由 —— 设备和ip的映射关系
node.js路由 —— 接口和服务的映射关系
前端路由:路径和组件的映射关系
37.2 为何使用路由
具体使用案例:网易云音乐 https://music.163.com/
单页面应用(SPA):所有功能在一个html页面上实现
前端路由作用:实现业务场景切换
优点:
- 整体不刷新页面,用户体验更好
- 数据传递容易,开发效率高
缺点:
- 开发成本高
- 首次加载会比较慢一点,不利于seo(搜索引擎优化)
37.3 如何使用路由_vue-router
vue-router本质上是一个第三方包
官网:https://router.vuejs.org/zh/
vue-router模块包
- 与Vue.js深度集成
- 可以定义视图表(映射规则——一个路径对应一个组件)
- 模块化的
- 提供2个内置全局组件
- 声明式导航中自动激活的CSS class的链接
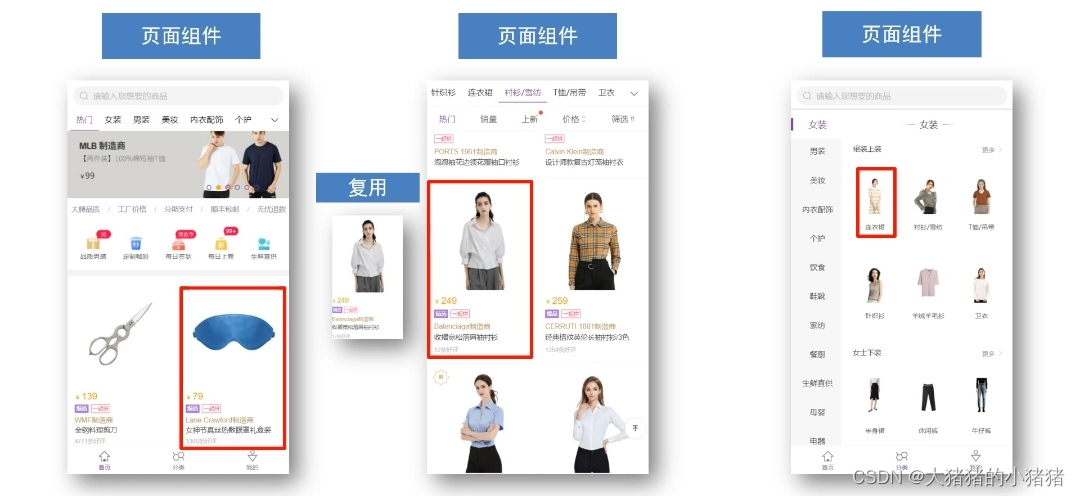
37.4 组件分类
.vue文件分两类,一个是页面组件,一个是复用组件

(.vue文件本质无区别,只是方便学习和理解,总结的一个经验)
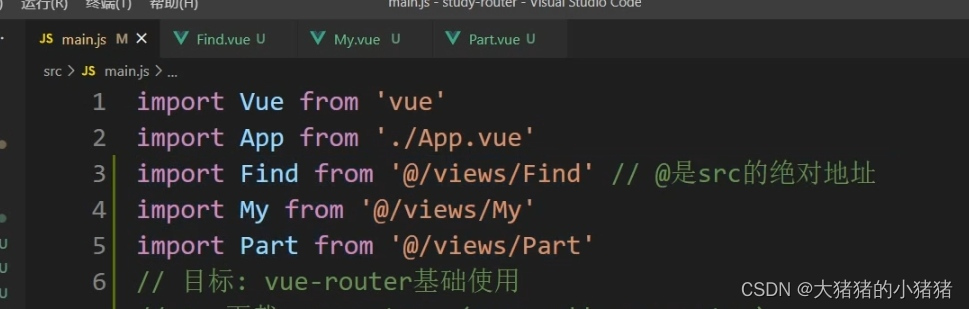
src/views文件夹
- 页面组件 - 页面展示 - 配合路由用
src/componens文件夹
- 复用组件 - 展示数据/常用于复用
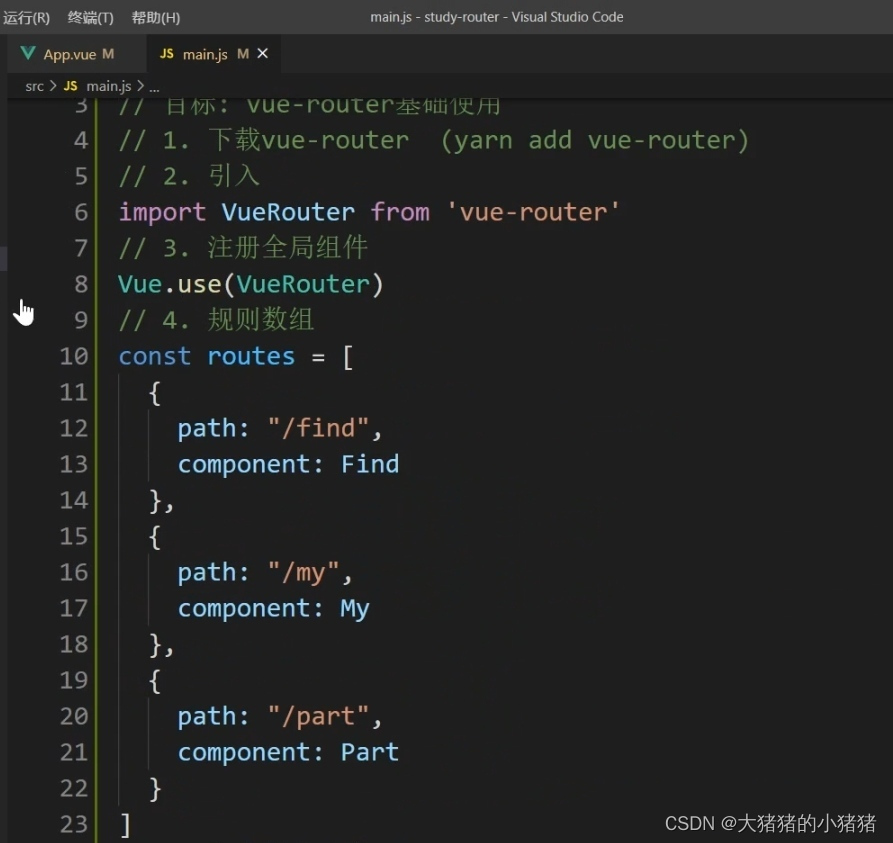
37.5 vue-router模块
步骤
- 下载vue-router模块到当前工程
yarn add vue-router- 在main.js中引入VueRouter函数
- 添加到Vue.use()身上 - 注册全局RouterLink和RouterView组件
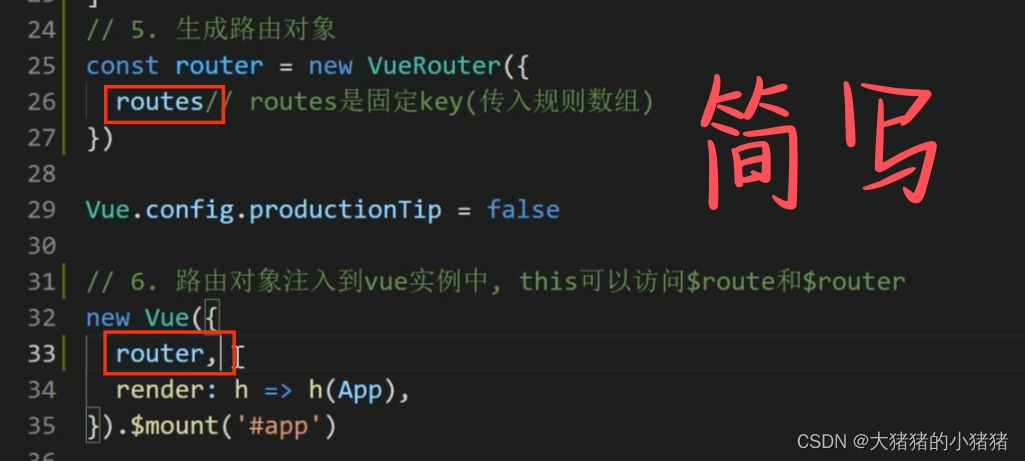
- 创建路由规则数组 - 路径和组件名对应关系
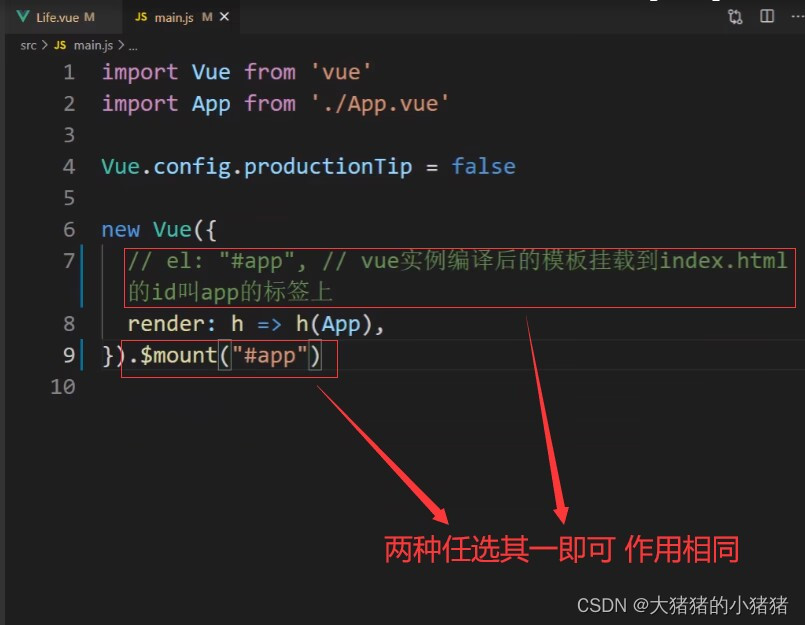
- 用规则生成路由对象
- 把路由对象注入到new Vue实例中
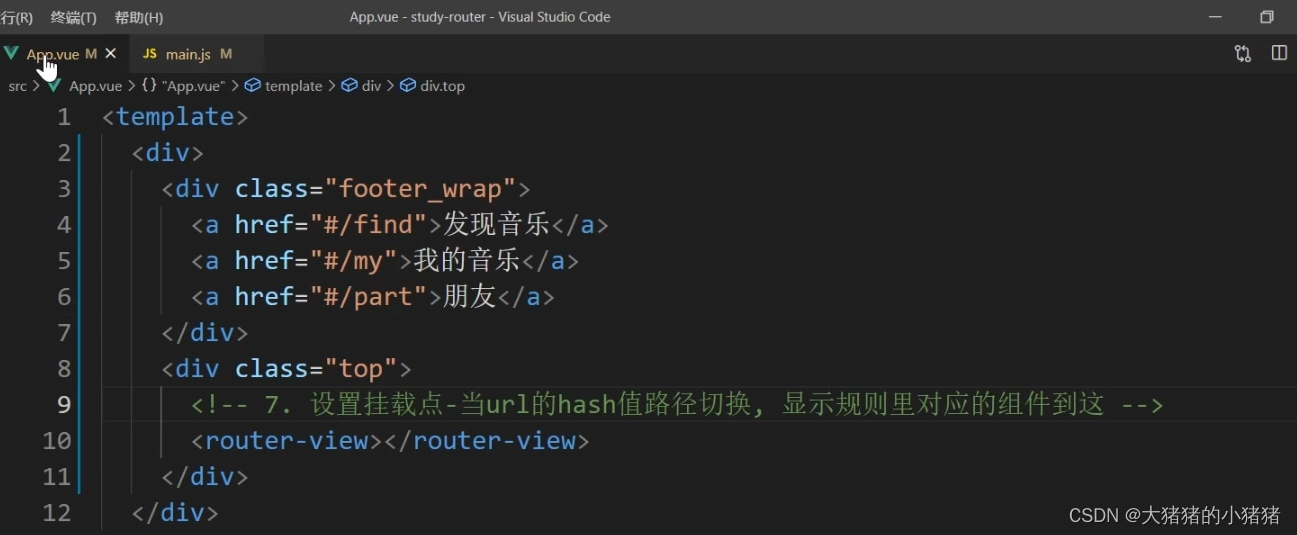
- 用router-view作为挂载点,切换不同的路由页面
注意:一切都要以url上hash值为准




37.6 声明式导航
可用组件router-link来替代a标签
- vue-router提供了一个全局组件 router-link
- router-link实质上最终会渲染成a链接 to属性等价于提供href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)

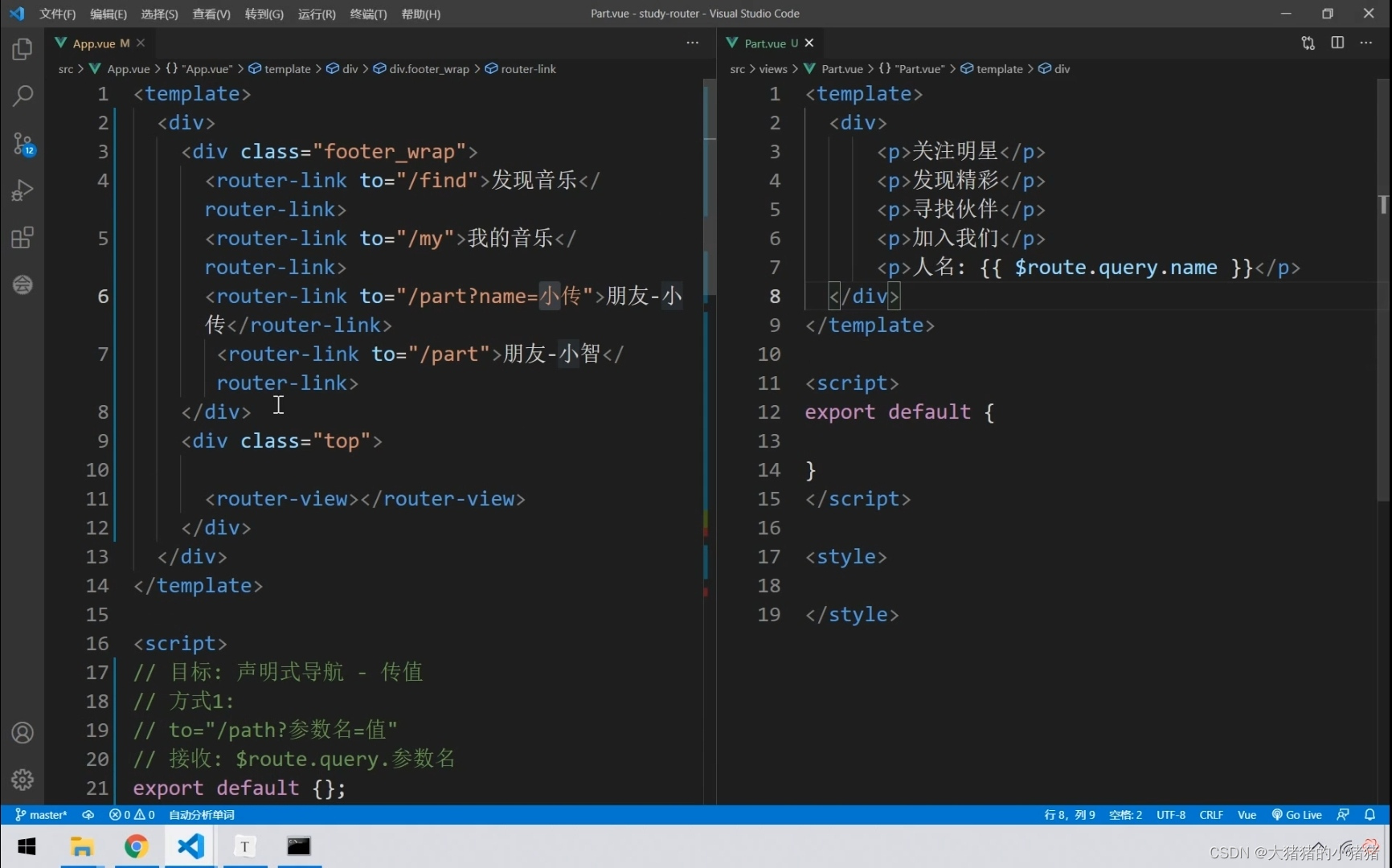
37.7 声明式导航_跳转传值
在跳转路由时,可以给路由对应的组件内传值
在router-link上的to属性传值,语法格式如下:
/path?参数名=值(方法一)
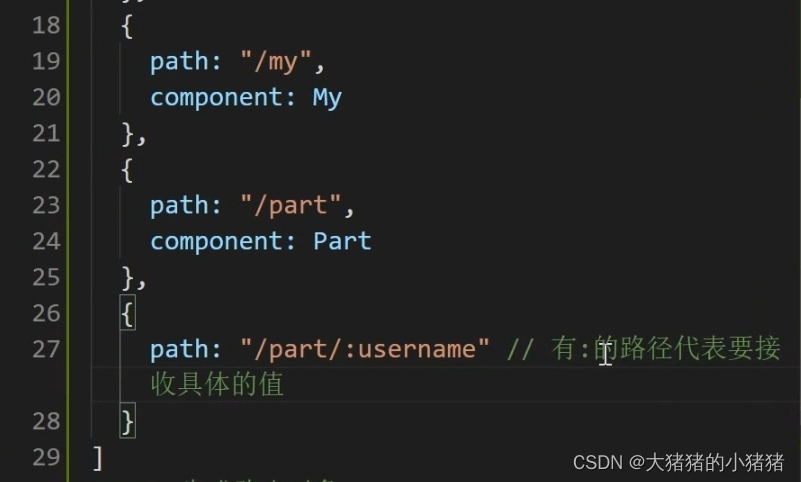
/path/值 - 需要路由对象提前配置path:“/path/参数名”(如有多个则/path/参数名/参数名…)(方法二)
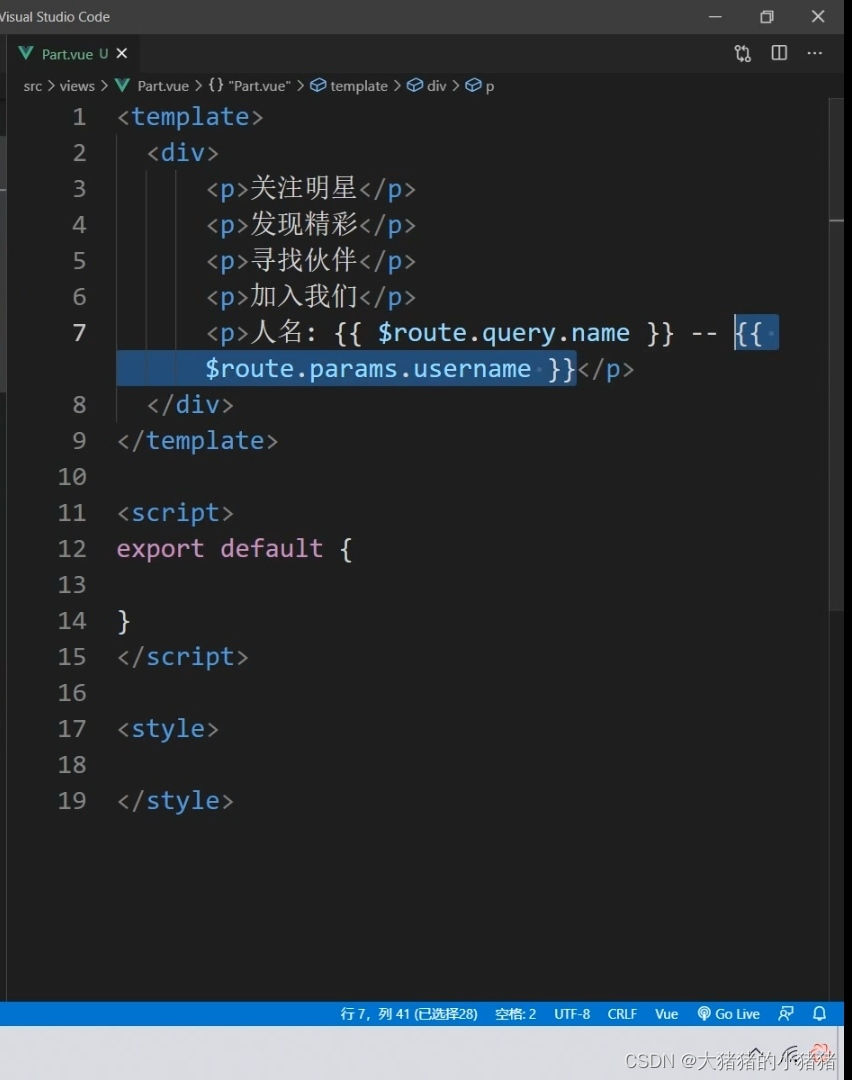
对应页面组件接收传递过来的值
$route.query.参数名(方法一)
$route.params.参数名



1-38 Vue路由(二)
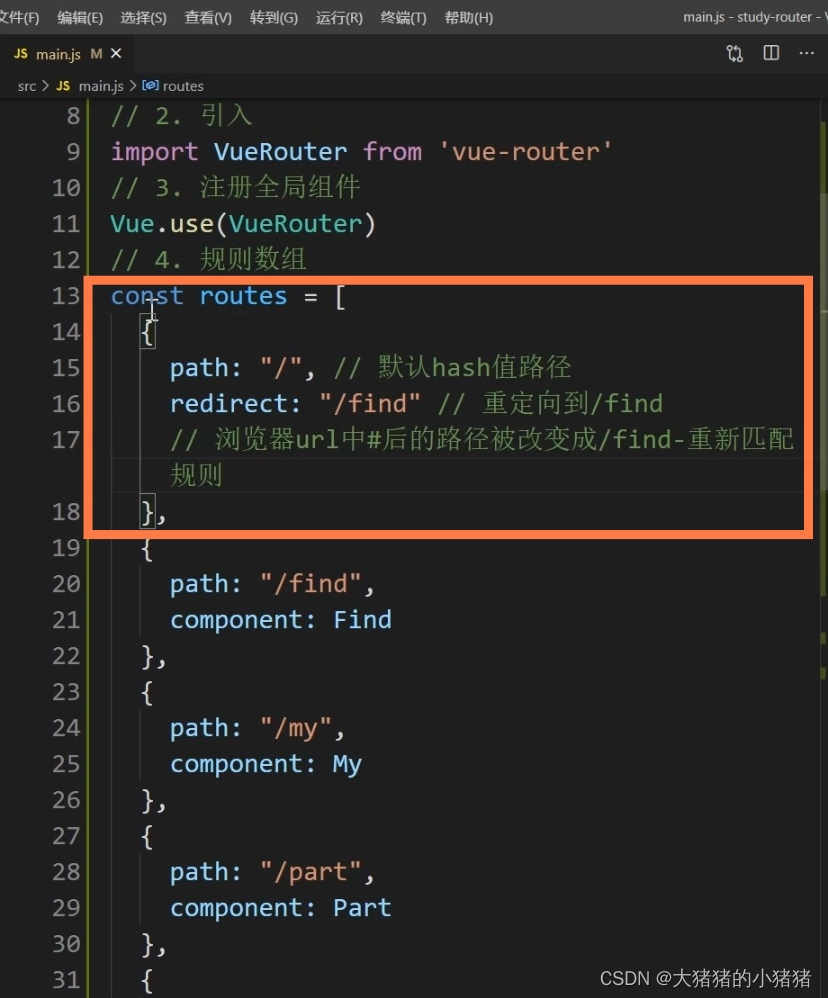
38.1 路由-重定向
目标:匹配path后,强制跳转path路径
- 网页打开url默认hash值是/路径
- redirect是设置要重定向到哪个路由路径
如何监测默认路由——规则里定义path:’/’
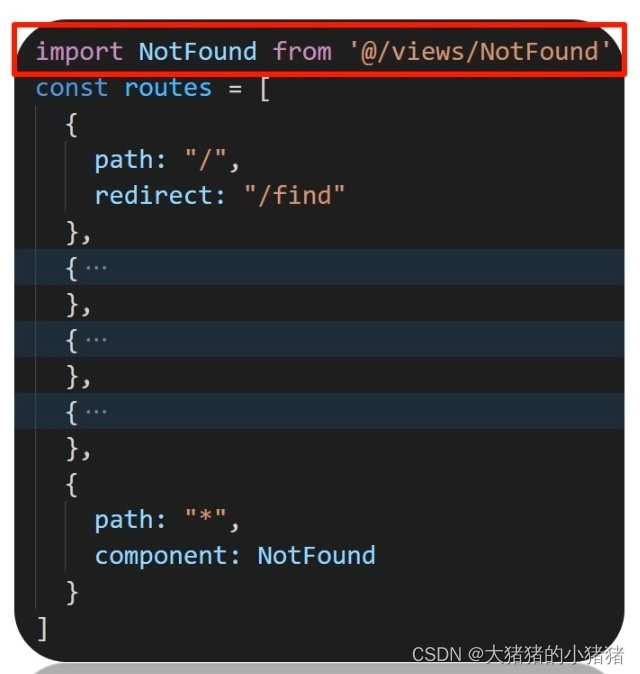
38.2 路由-404
目标:找不到路径给个提示页面
- 路由最后,path匹配*(任意路径)-前面不匹配就命中最后这个
一定要放在数组的最后面! - 规则:从前往后逐个比较path
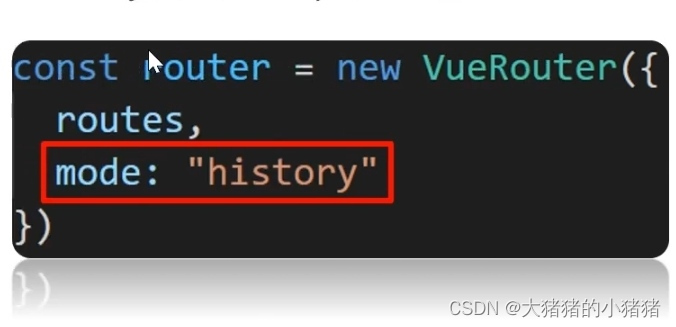
38.3 路由-模式设置
目标:修改路由在地址栏的模式
- hash路由例如:http://localhost:8080/#/home
- history路由例如: http://localhost:8080/home(以后上线需要服务器端支持,否则找的是文件夹)
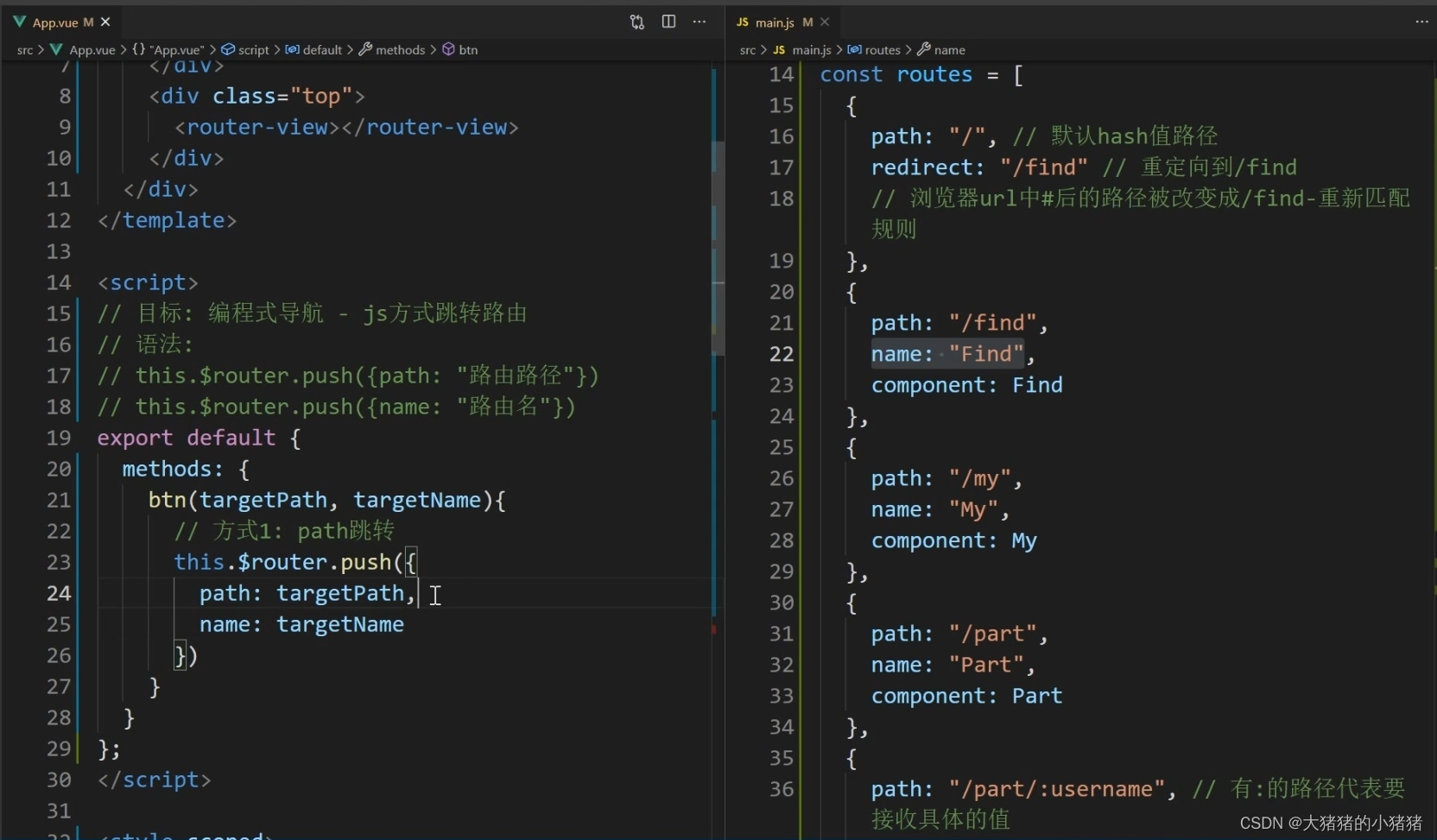
38.4 编程式导航-基础使用
目标:用js代码来进行跳转
- 语法:path或者name任选一个
注意:虽然用name跳转,但是url的hash值还是切换path路径值
场景:- 方便修改-name路由名(在页面上看不见随便定义);
- path可以在url的hash值看到(尽量符合组内规范)
38.5 编程式导航-跳转传参

注意:如果当前url上“hash值和?参数”与你要跳转到的“hash值和?参数”一致,爆出冗余导航的问题,不会跳转路由
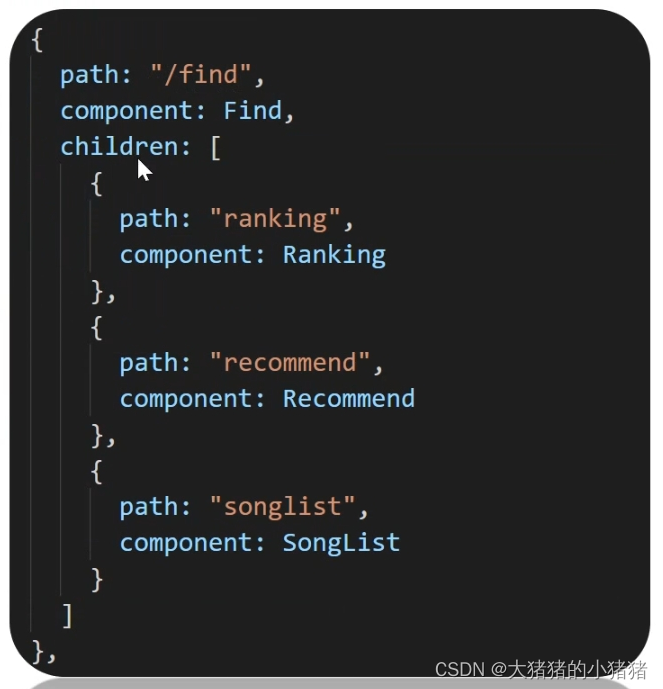
38.6 路由嵌套
在现有的一级路由下,再嵌套二级路由
二级路由示例 - 网易云音乐 - 发现音乐下 https://music.163.com
- 创建需要用的所有组件
- main.js - 继续配置二级路由
- 一级路由path从/开始定义
- 二级路由往后path直接写名字,无需/开头
- 嵌套路由在上级路由的children数组里编写路由信息对象
- 说明:
- App.vue的router-view负责发现音乐和我的音乐页面,切换
- Find.vue的router-view负责发现音乐下的,三个页面,切换
注意:- 二级路由path一般不写根路径/;
- 跳转时路径要从/开始写全
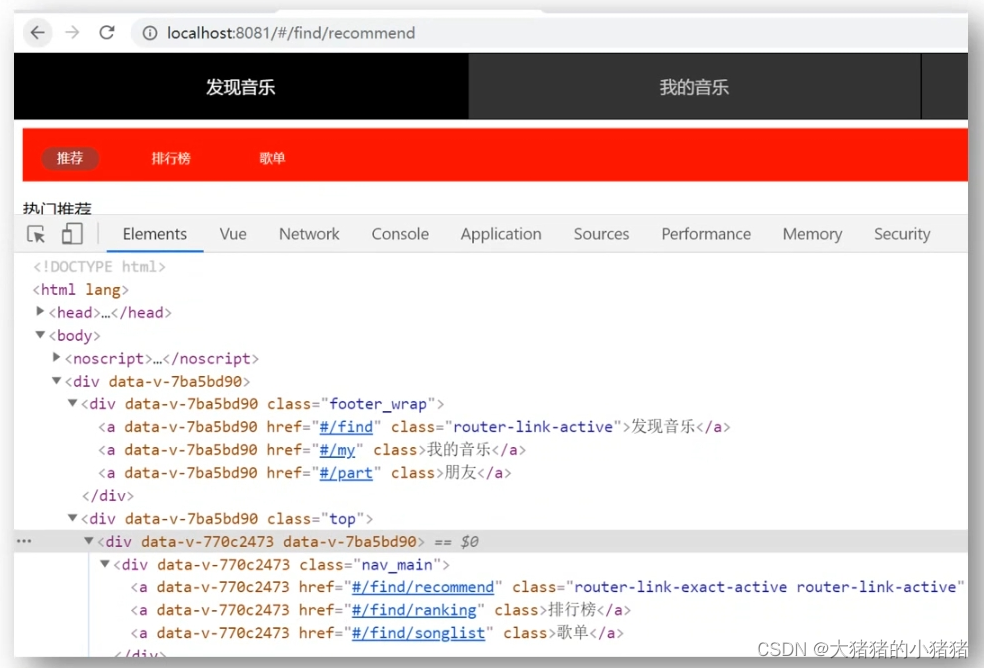
38.7 声明式导航 - 激活类名区别
观察路由嵌套导航的样式

自动添加的两个类名的区别:
- router-link-exact-active —— url的hash值和href完全匹配(精确匹配)
- router-link-active —— url的hash值包含href路径值匹配(模糊)
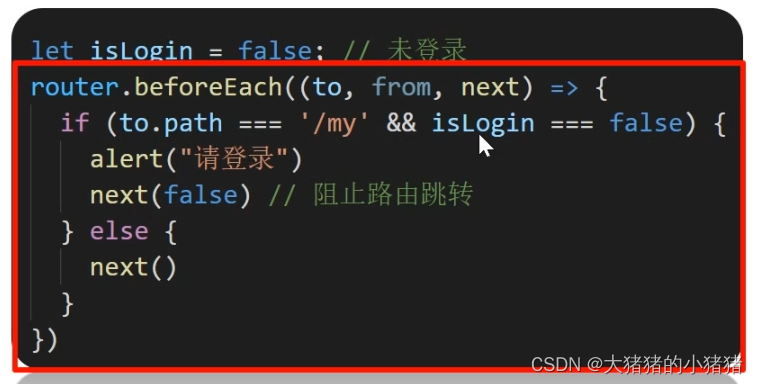
38.8 路由守卫_全局前置守卫
要对路由权限进行判断时
路由跳转之前,会触发一个函数
路由跳转之前先执行这里,决定是否跳转
eg.登陆状态去<我的音乐>页面,未登录弹窗提示
语法
router.beforeEach((to,from,next) => {} )
参数含义解释:
- to:要跳转到的路由(路由对象信息)—— 目标
- from:从哪里跳转的路由(路由对象信息)—— 来源
- next: 函数体 - next()才会让路由正常的跳转切换,next(false)在原地停留,next(“强制修改到另一个路由路径上”)
- 注意:如果不调用next,页面留在原地