1、src下新建assets>icons>[svg,index.js] ——index.js先放着,下面第6部分使用

2、把自己的svg图标放到svg目录下
(这里我从阿里的字体图标库中找了两个)

3、 下载loader去解析svg
npm install svg-sprite-loader -D
4、?配置vue.config.js的chainWebpack去应用loader
-
const { defineConfig } = require("@vue/cli-service") const path = require("path") function resolve(dir) { return path.join(__dirname, dir) } module.exports = defineConfig({ transpileDependencies: true, // 注意resolve中路径的配置 chainWebpack: (config) => { config.module.rule("svg").exclude.add(resolve("src/assets/icons")).end() config.module .rule("icons") .test(/\.svg$/) .include.add(resolve("src/assets/icons")) .end() .use("svg-sprite-loader") .loader("svg-sprite-loader") .options({ symbolId: "icon-[name]", }) .end() }, })
5、使用svg
- 组件中通过import对svg图标进行引入
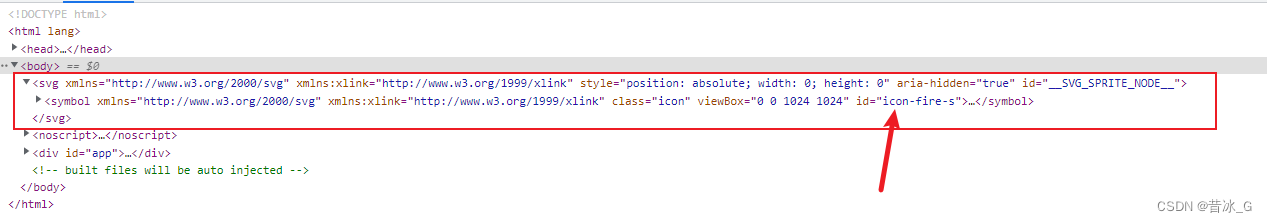
import "@/assets/icons/svg/fire-s.svg"- ?此时运行项目会看到body下有一个svg标签,其中有symbl,且存在id属性,后面在组件中使用图标时直接在xlink-href 后跟?#icon-图标名 即可

- ?组件中对svg进行调用?
<svg class="svg-icon" aria-hidden="true">
<use xlink:href="#icon-fire-s"></use>
</svg>- ?#icon-图标名 实际是由vue.config.js的loader中去规定的svg的symbolId
6、 对于使用很多个svg,为了节省人力和提升代码复用可以创建svg组件
- components下新建SvgIcon.vue文件
<template>
<svg class="svg-icon" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script>
export default {
name: "svg-icon",
props: {
iconClass: {
type: String,
required: true,
},
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
},
}
</script>
<style>
.svg-icon {
/* 设置图标大小 */
width: 2em;
height: 2em;
/* 用什么颜色来填充图标,如果图标自身有色彩则不再填充 */
fill: blue;
}
</style>
- ?把第1步骤里的那个index.js打开,用它把图标文件与组件文件做关联
import Vue from "vue"
import IconSvg from "@/components/IconSvg"
Vue.component("svg-icon", SvgIcon)
const requireAll = (requireContent) => {
requireContent.keys().map(requireContent)
}
const req = require.context("./svg", false, /\.svg$/)
requireAll(req)- 解释:require.context("./svg",?false,?/.\svg$/)
去 当前文件所在的目录下的【svg文件夹】【不包含子目录】下面的找所有文件名【以?.svg 结尾】的文件能被?require?的文件。 - main.js中对 src>assets>icons>index.js进行引入
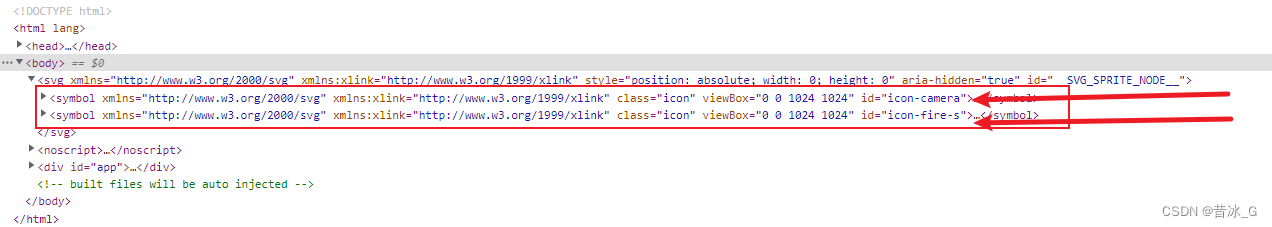
- 运行项目看到第 2 步里的图标文件全部引入

- ?在上述的index.js中已经被main.js引入且将SvgIcon组件注册为【全局组件】,那么剩下的就是在需要使用svg图标的地方直接写这个组件并传递 iconClass 即可

- 页面svg可以正常加载

?这样就可以避免每次用到时都要去import自己想要的那个图标了