第一步:安装
终端执行命令:npm install less less-loader或者yarn add less less-loader
第二步:找webpack.config.js
项目里有webpack.config.js,那是很妙啊
如果没有执行那就下面几条命令??
git add .
git commit -m 'xx'
yarn eject
生成config.js文件夹,在里面找到webpack.config.js文件。
第三步:在webpack.config.js中添加设置
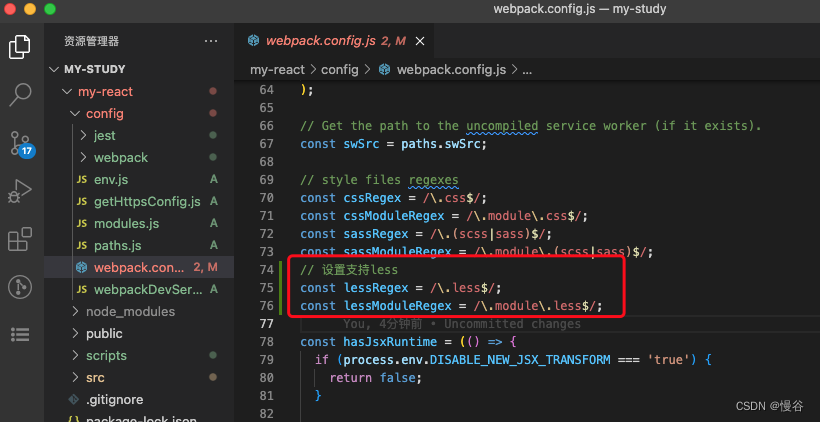
第一处:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

?第二处:

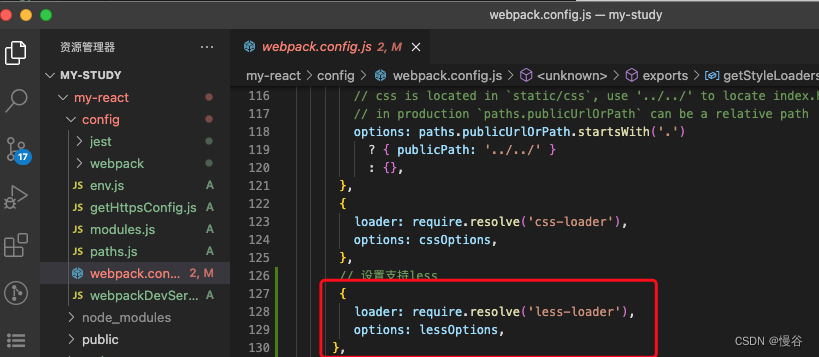
第三处:
?{
? ? loader: require.resolve('less-loader'),
? ? options: lessOptions,
?},

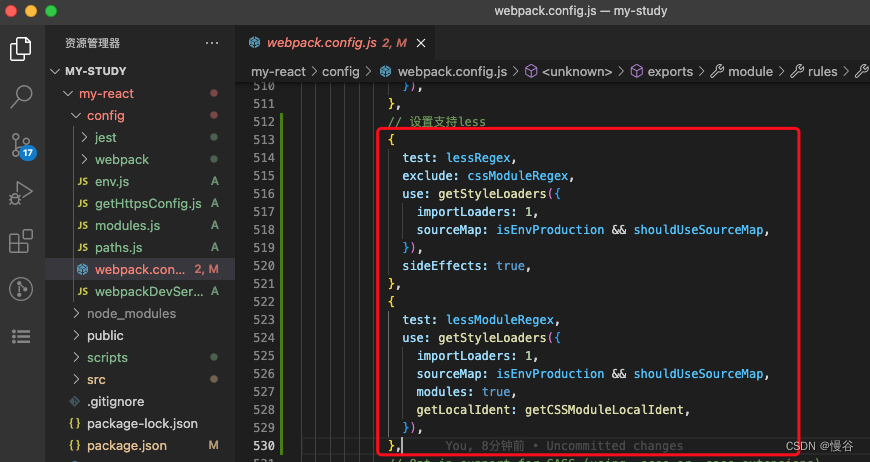
?第四处:
{
test: lessRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
},

?就这样,把之前css后缀的文件名改为less,样式也能生效啦👍