介绍:echarts 是一个可视化图表工具,主要用于展示图标的(大数据可视化)
用法
1 echarts初始化
步骤:导入js,创建容器,设置容器样式,实例化echarts
<script src="./js/echarts.min.js"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script>
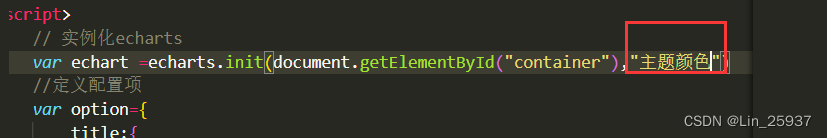
// 实例化echarts
var echart =echarts.init(document.getElementById("container"),"主题颜色")
//定义配置项
var option={
color:["#55aaff","#aaff7f","#55007f","#ffff00"],
title:{
text:"我的第一个图标"
},
tooltip:{}, //图表提示
legend:{data:["睡眠时长","游戏时长","工作时长"]}, //图例名称
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},//x轴线
yAxis:{}, //y轴线
//设置数据
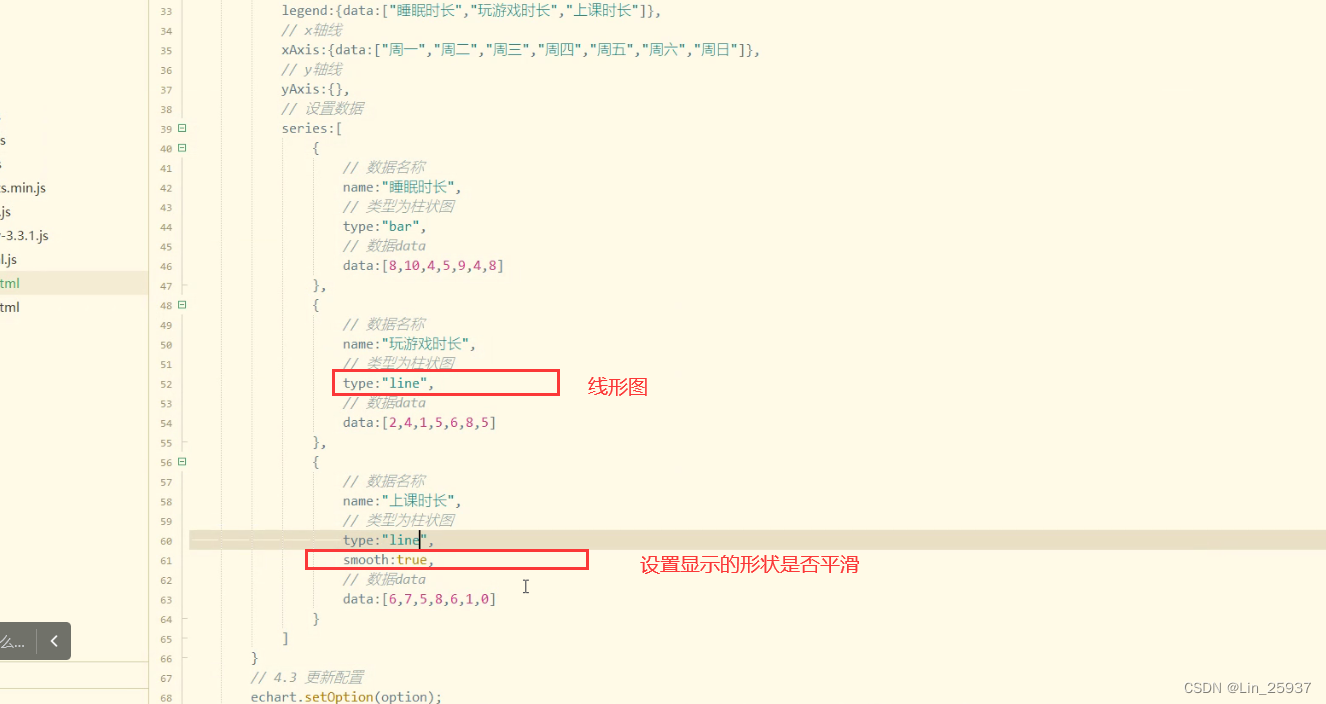
series:[
{
//数据名称
name:"睡眠时长",
type:"bar",
data:[8,10,4,5,9,4,8]
},
{
//数据名称
name:"游戏时长",
type:"line",
smooth:true,
// areaStyle:{color:"red"},
data:[5,7,8,2,7,9,3]
},
{
//数据名称
name:"工作时长",
type:"bar",
smooth:true,
data:[2,6,6,4,10,2,0]
},
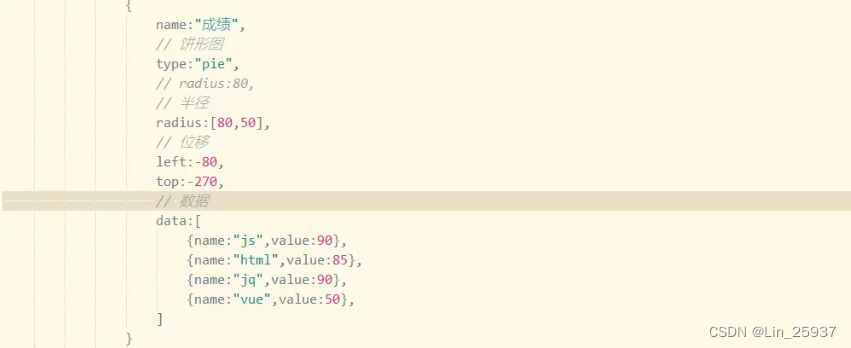
{
//数据名称
name:"成绩",
type:"pie",
//圆半径和镂空半径
radius:[80,50],
//位移
left:-100,
top:-200,
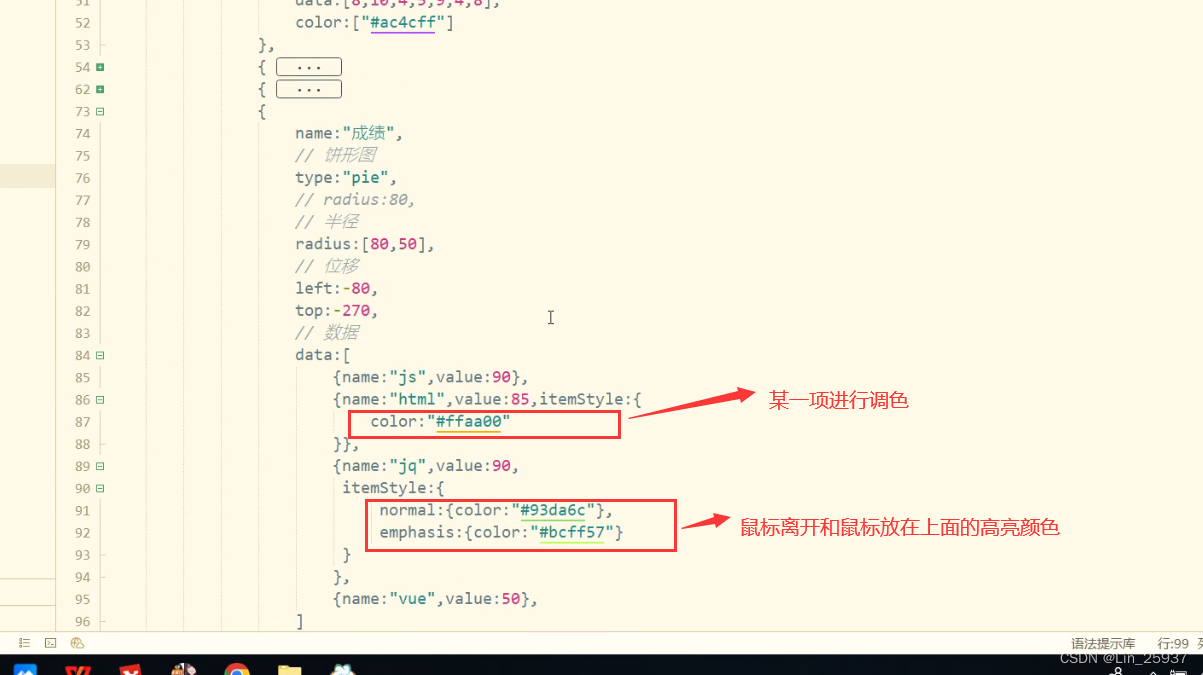
data:[
{name:"js",value:90,itemStyle:{color:"red"}},
{name:"html",value:50,itemStyle:{
normal:{color:"skyblue"},
emphasis:{color:"red"}
}},
{name:"vue",value:60},
]
},
]
}
//更新配置
echart.setOption(option)
</script>
2 图标的其他属性
type :line/type:pie 显示为线性 或者圆饼型;区域 填充的颜色areaStyle:fill(“#ccc”)
饼型图的配置 :radiius(半径,镂空半径)
3 主题背景颜色的配置
基础颜色配置是light,dark,直接在实例化的后边添加颜色属性
也可引入外部的主题颜色背景https://echarts.apache.org/zh/theme-builder.html#acc-visualmap-body
4调色板
通过color属性控制总体图标的颜色和某个图标的颜色,多个值,代表多种 颜色组合
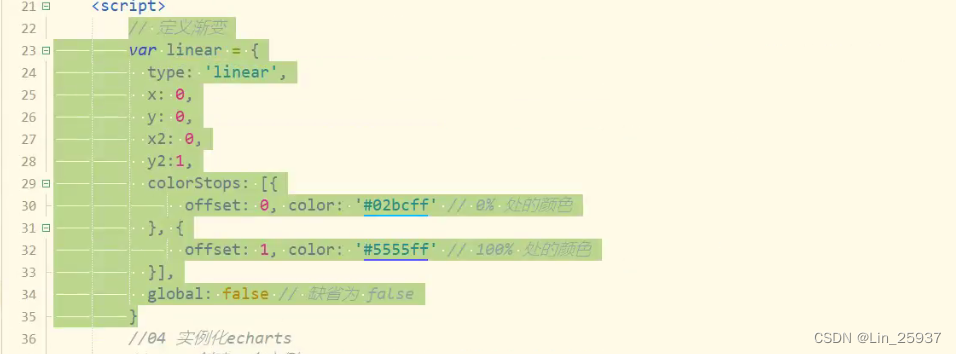
5渐变颜色的配置
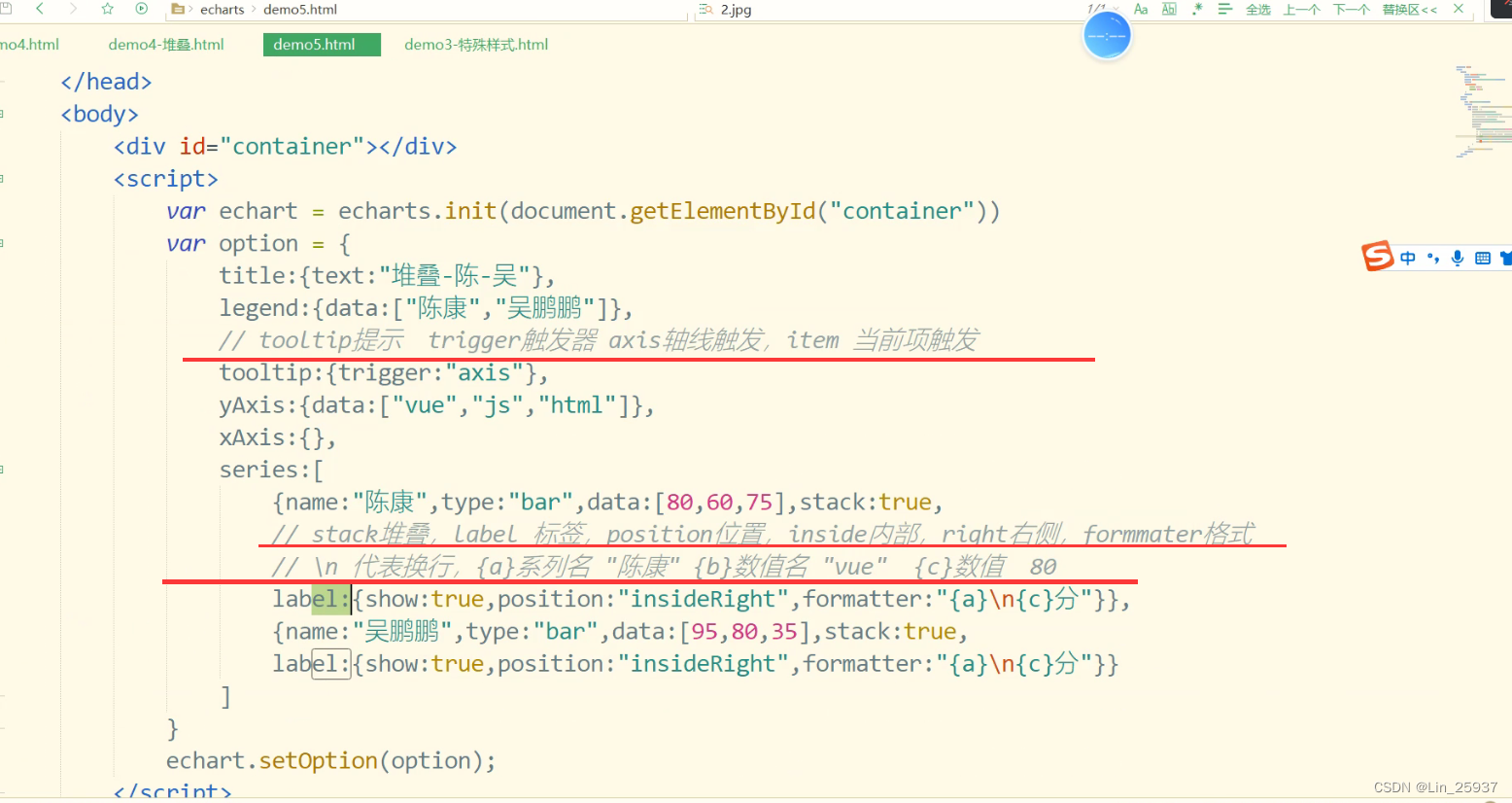
6 特殊样式
label标签
show:true是否显示
position:”insideRight“位置
formatter格式
formatter: “{a}\n{c}分”
{a}系列名,{b}数据名 ,{c}数值,{d}百分百,
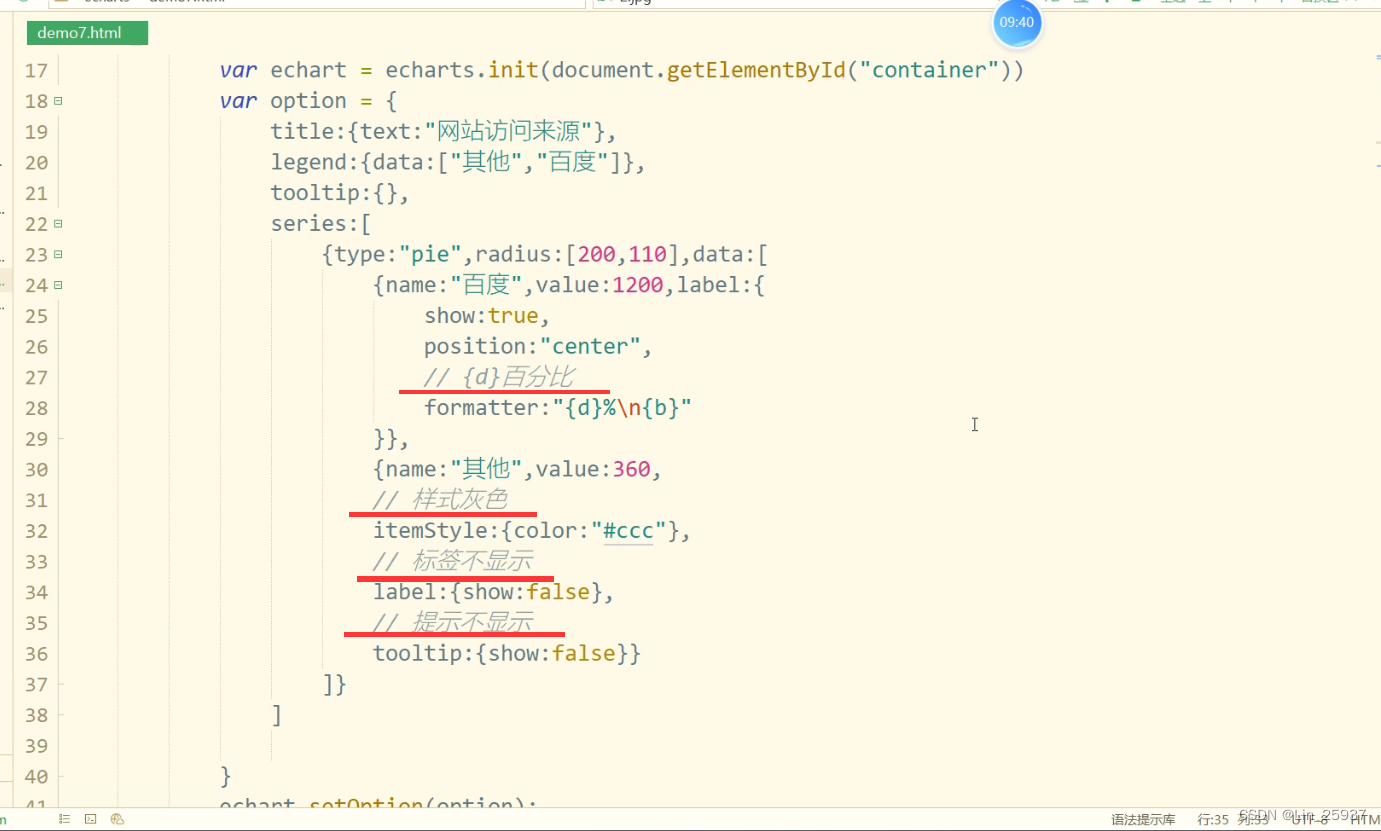
7。富文本rich
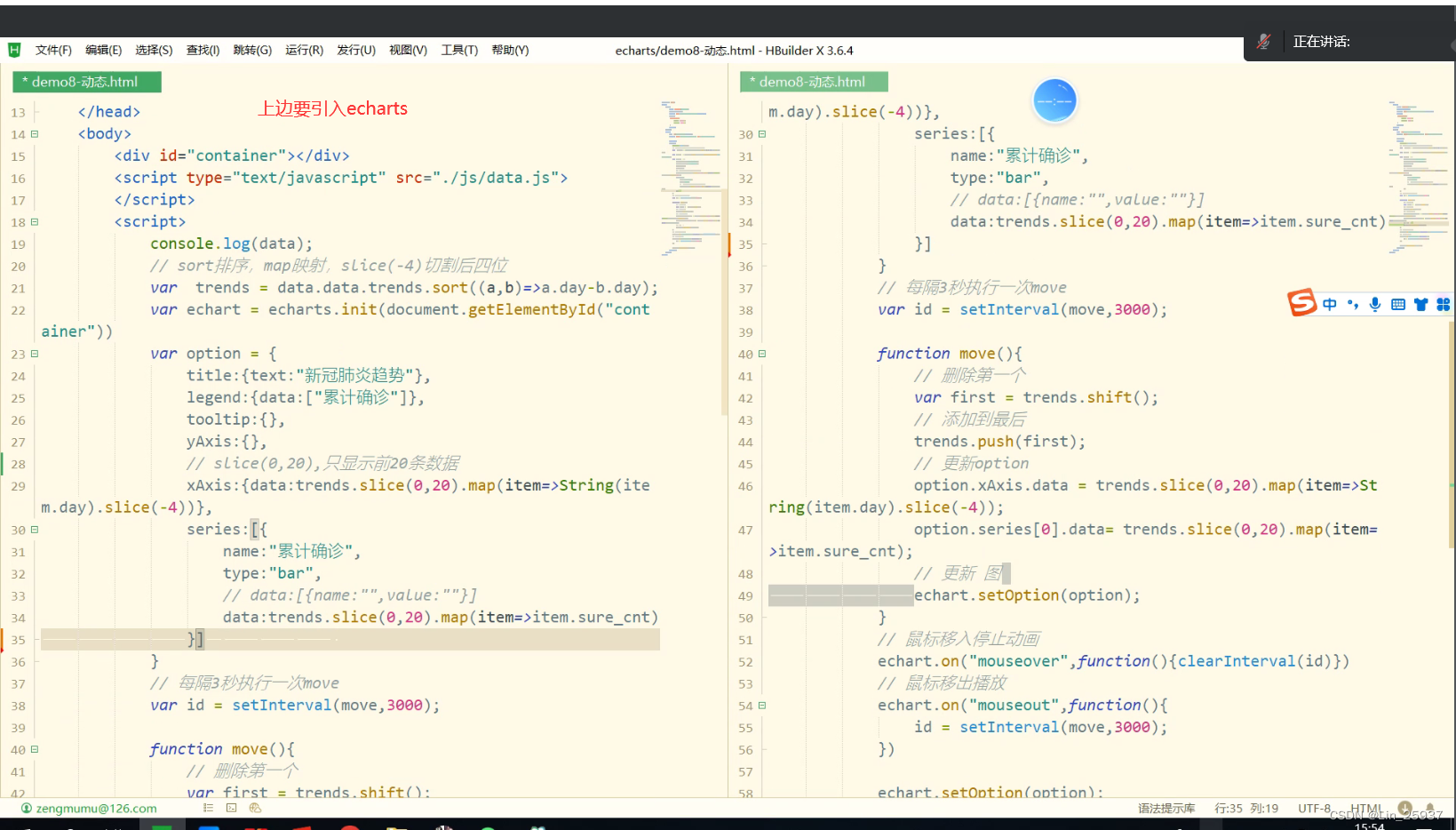
动态显示局部
定义option
修改option值
echart.setOption(option);更新数据和视图
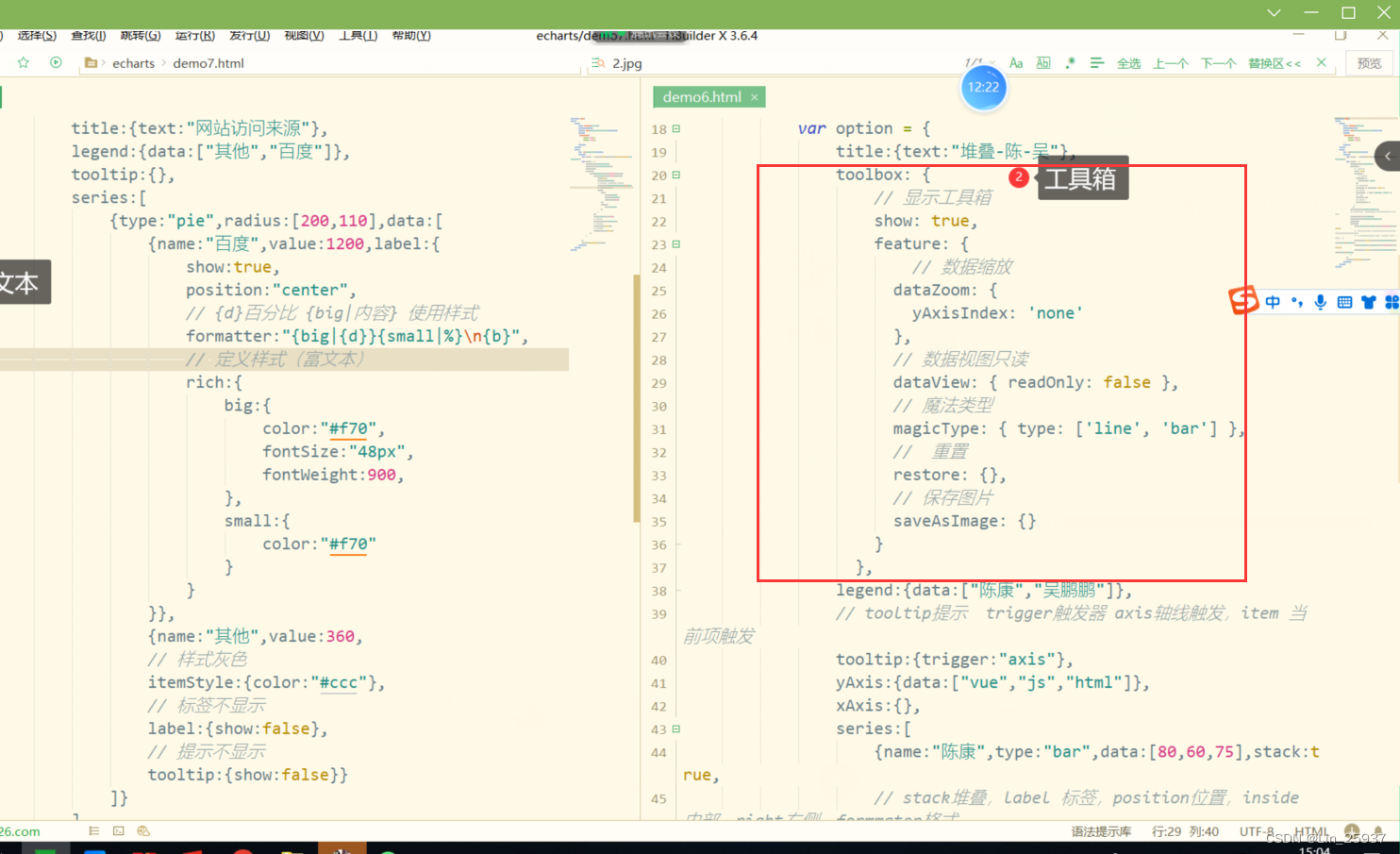
8.工具箱
9动态图的设计
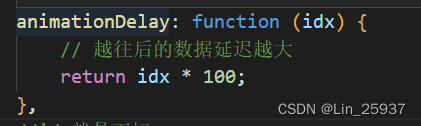
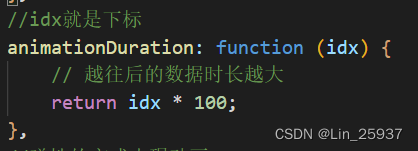
10.缓冲动画动画延迟
动画延迟
动画时长
动画缓动函数:animationEasing:“bounceInOut”
弹性布局
时间的监听
echart.on(”事件名“,处理函数)
发送事件dispatchAction
更多详细用法可参考官方文档:https://echarts.apache.org/zh/index.html