文章目录
最近做项目将之前下拉框改成了element的cascader级联选择,来更清楚展现层级关系,由于之前没有用过cascader,把所有坑踩了个遍,在此记录一下。
首先说明,后端只将原本一起返给选择框的数据改成了有层级的树状结构,由于之前添加修改信息的接口关于这个选择框只存当前选中这级的id,不好意思麻烦后端改,所以在存取信息的时候这个cascader不是数组结构,这里需要进行转换,存的时候通过只存数组最后一个,取的时候要通过最后一级id推前面的父id组成完成数组,进行回显。
选择任意一级选项

element官网上说明
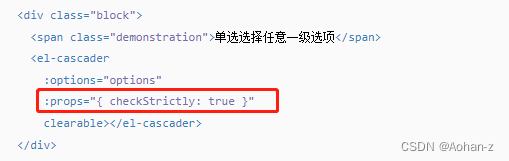
可通过 props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的。
于是我的代码
<el-form-item label="公司" prop="companyId">
<el-cascader
v-model="form.companyId"
placeholder="请选择"
:options="companyOptions"
:props="{ checkStrictly: true }"
/>
</el-form-item>
此处留下了一个坑,关于v-model的,后续会讲到
字段名转换

从官方文档可以看到字段名是value和label
但是后端返回的是id和name
直接赋值,两者会对不上
前端的名字也不是自己定义的,不能直接修改
只能进行转换
<el-form-item label="公司" prop="companyId">
<el-cascader
v-model="form.companyId"
placeholder="请选择"
:options="companyOptions"
:props="optionProps"
/>
</el-form-item>
data() {
return {
companyOptions: [], // 公司
optionProps: {
value: 'id',
label: 'name',
children: 'children',
checkStrictly: true
}
}
}
接口返回数据赋值
if (res.code === 200) {
this.companyOptions = res.data
}
这样选择框就可以显示了,但是我发现,当第三级没有数据的时候,还是会显示出来,上面写的暂无数据
最后一级数据为空显示暂无数据问题

将后端返回的数据先过滤一遍再赋值
if (res.code === 200) {
this.getTypeList(res.data) // 调用方法,去掉无子级数据
this.companyOptions = res.data
}
getTypeList(listData) {
listData.forEach((items) => {
if (items.children.length > 0) {
this.getTypeList(items.children)
} else {
items.children = undefined
}
})
}
这样最后一层无数据就不会被显示了
同时获取cascader的value和label值
给cascader器增加 ref 和 change
<el-form-item label="公司" prop="companyId">
<el-cascader
ref="cascaderCompany"
v-model="form.companyId"
placeholder="请选择"
:options="companyOptions"
:props="optionProps"
@change="selectCompany"
/>
</el-form-item>
selectCompany(val) {
console.log(val, 'value数组')
this.form.companyId = val[val.length - 1] // 从数组中获取id
const checkedNodes = this.$refs['cascaderCompany'].getCheckedNodes() // 获取当前点击的节点
console.log(checkedNodes[0].pathLabels, 'label数组')
this.form.companyName = checkedNodes[0].pathLabels[checkedNodes[0].pathLabels.length - 1] // 从数组中获取name
console.log('id:', this.form.companyId, 'name:', this.form.companyName)
}
绑定change,change里的val值直接就是选中的value值的数组(存放每一级)
const checkedNodes = this.$refs[‘cascaderCompany’].getCheckedNodes() // 获取当前点击的节点
console.log(checkedNodes[0].pathLabels, ‘label数组’)
存放的是选中的label值的数组(存放每一级)
由于接口只传选中的那一级的值,所以我采用了取数组最后一项(这个根据项目自行调整)
这样添加的时候大概没有什么问题了
但是回显的时候之接将res.data里面的id和name值给form会出现bug
发现两个问题:
1、之前v-model留下的坑,点击一次,选中项变蓝,选择框里有选中信息,但是选项前的单项圈并没有选中状态,必须点击两次。(参考下面:选择时双击两次才显示被选中)
2、如果选择的不是第一级,虽然可以正常回显,但是选项前的单项圈并没有选中状态。(参考下面:Cascader组件通过最后一级ID查找匹配的父级ID)
选择时双击两次才显示被选中(单选选择任意一级组件)
点击两次是由于v-model造成的,参考下面这篇文章可以解决
https://blog.csdn.net/weixin_63443983/article/details/126414725?spm=1001.2014.3001.5506
<el-form-item label="公司" prop="companyId">
<el-cascader
ref="cascaderCompany"
:value="valCompany"
placeholder="请选择"
:options="companyOptions"
:props="optionProps"
@change="selectCompany"
/>
</el-form-item>
将v-model换成change存放数据,:value接收数据
由于我之前就是用change,所以影响不大
接收数据
cascader里面添加 :value=“valCompany”
data里声明 valCompany: [ ]
接口返回数据 this.valCompany = res.data.companyId
这样解决了点击两次的问题,但出现一个bug
Error in callback for watcher “options“: “TypeError: Cannot read property ‘level‘ of null“
Error in callback for watcher “options“: “TypeError: Cannot read property ‘level‘ of null“
下面这篇文章可以解决这个问题,通过加v-if 或者 加key,
我采用了第二种加key和监听的方法
https://blog.csdn.net/weixin_38547641/article/details/118101538
如果想深究,下面这篇讲的更细致
https://blog.csdn.net/weixin_43043994/article/details/100303097?spm=1001.2014.3001.5506
cascader组件通过最后一级ID查找匹配的父级ID
之前说过回显的时候可以正常回显选择框里的内容和选项,但是选项前的单项圈并没有选中状态,这是由于接口存取只有最后一级的id,本来cascader选择器id应该是数组,在我存数据的时候只存了数组的最后一个,其他被我抛弃了,取数据的时候也一样,只有最后一级没有前面的,所以选中的是第一级没有影响,但是非第一级时就会出现问题。
https://www.cnblogs.com/steamed-twisted-roll/p/12659506.html
上面这篇文章和我的情况差不多,可以作为参考