一、介绍
1.路由是根据不同的url地址展示不同的页面或者内容
2.安装:https://reacttraining.com/react-router/web/guides/quick-start
? ? ? ? ? ? ? npm install react-router-dom@5
二、使用
1.导入
//引入
import{ HashRouter,Route } from ' react-router-dom?'
2.定义路由
JSX:
render(){
return(
<div>
<HashRouter>
<Route path="/film" component={Film} />
<Route path="/cinema" component={Cinema} />
<Route path="/mine" component={Mine} />
</HashRouter>
</div>
)
}建议:将路由单独封装在一个js文件中
注意一级路由与多级路由
3.重定向
如果不想让用户访问某个路由或者该路由不在我们书写的路由中,可以让组件跳转到我们指定的路由
//模糊匹配 重定向
{/*< Redirect from="/" to="/home" exact/ >*/}
//exact 精确地
<Route path="*" component={Test} />
4.嵌套路由
父组件:
<Route path="/home"? component={Home} />
子组件:直接用Route

?5.路由跳转
声明式路由:

?编程式路由:

6.路由传参
(1)<Route path="/detail/:id"? component={Detail} />
动态路由 代表动态 id可以被替换 在props.match.params中可以获取
(2)
?(3)
?7.路由拦截

8.路由模式:HashRouter? ? BrowserRouter
9.withRouter
问题:不是通过component渲染的子组件拿不到history属性

?如果:父组件也没有history怎么处理:
解决:在需要使用history的子组件中
//提前引入withRouter(原理:高阶组件)
export default withRouter(子组件)
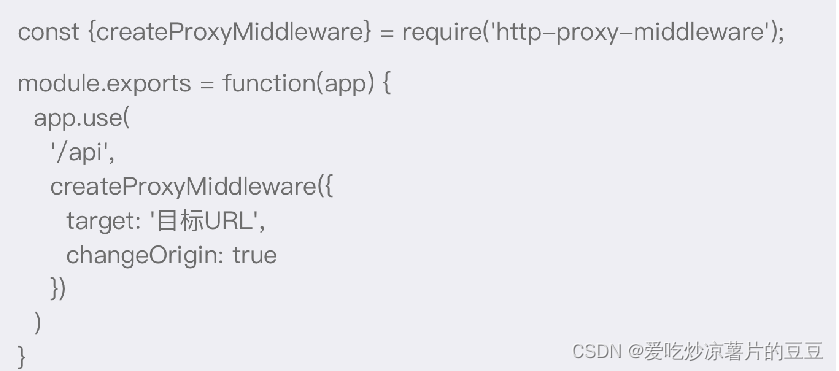
10.反向代理(解决跨域问题)
// 反向代理:将请求交给自己的后端,自己的后端去请求别人的后端,拿到数据后再返给自己的前端
参考链接
https://facebook.github.io/create-react-app/docs/proxying-api-requests-in-development
开始使用:
(1)安装插件:
npm install http-proxy-middleware -S
(2)在src文件夹下创建setProxy.js文件

(3)重新启动app
11.css module
spa应用,在任意js引入css代码都相当于在head标签内引入,如果是多组件或者多人开发如何避免冲突
建议每一个组件都可以放入一个同名文件夹中,这样js与css在一起
css命名时写成? eg: A.module.css
这样这个css样式只对A起作用
注意不要单独写标签名选择器
// JSONP原理:script标签不受同源策略的影响
// 后台需要接受前端传来的函数名称,用以返回数据
?