一、生命周期
(一)vue生命周期
从创建到销毁的整个过程就是vue实例的生命周期
vue的生命周期是从vue实例创建到销毁的过程,也就是new Vue() 开始就是vue生命周期的开始。Vue 实例有?个完整的?命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等?系列过程,称这是Vue的?命周期。
二、钩子函数
(一)钩子函数
- 目标:vue框架内置函数,随着组件的生命周期阶段,自动执行
- 作用:特定的时间点,执行特定的操作
- 场景:组件创建完毕后,可以在created生命周期函数中发起Ajax请求,从而初始化data数据
(二)4大阶段8个方法

(1)如何知道vue生命周期到达了什么阶段?
使用钩子函数
(2)钩子函数有哪些
8个方法
初始化、挂载、更新、销毁
(三)初始化
初始化vue的实例,并不是初始化页面

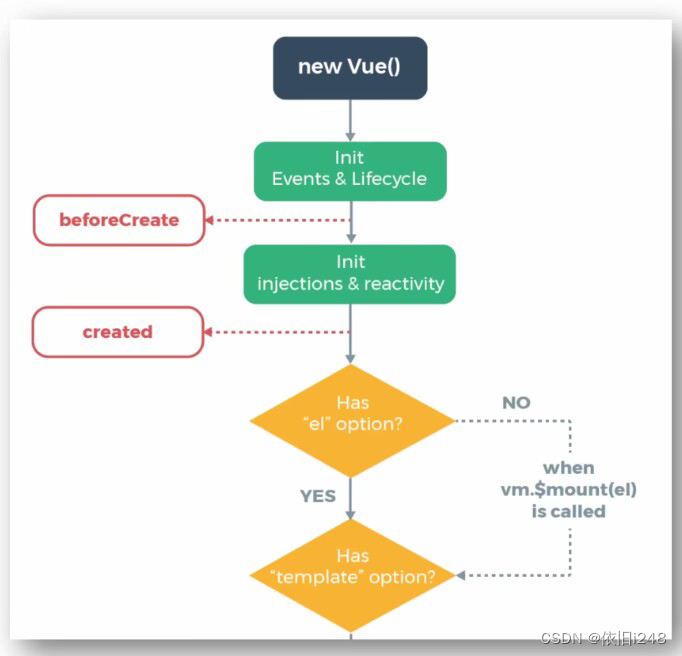
(1)new Vue()
Vue实例化(组件也是一个小的Vue实例)
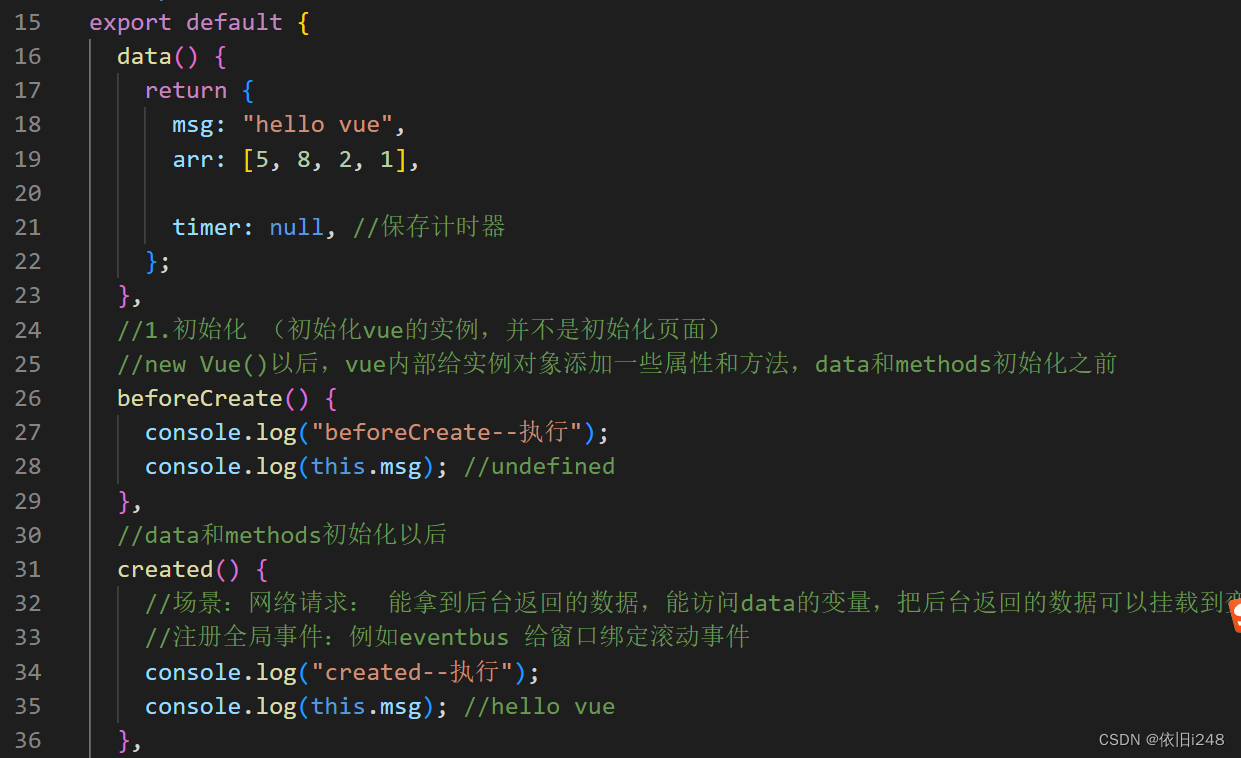
new Vue()以后,vue内部给实例对象添加一些属性和方法,data和methods初始化之前
(2)Init Events & Lifecycle
初始化事件和生命周期函数
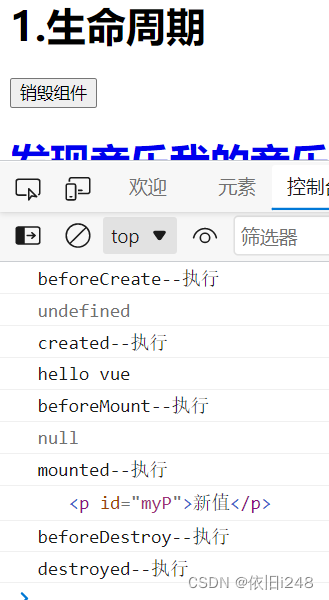
(3)beforeCreate
生命周期钩子函数被执行(还没有data)
(4)Init injections & reactivity
Vue内部添加data和methods等挂载到vm实例对象上
(5)created
生命周期钩子函数被执行,实例创建(可以访问data)
场景:网络请求: 能拿到后台返回的数据,能访问data的变量,把后台返回的数据可以挂载到变量上;注册全局事件:例如eventbus 给窗口绑定滚动事件
(6)编译模板
编译模板阶段—开始分析
(7)Has el option?
是否有el选项—检查要挂到哪里
1.没有,调用$mount()方法
2.有,继续检查template选项
问题
1.vue实例从创建到编译模板执行了哪些钩子函数
beforeCreated/created
2.created函数触发能获取data吗?
能获取data,不能获取真实DOM


(四)挂载

(1)template选项检查
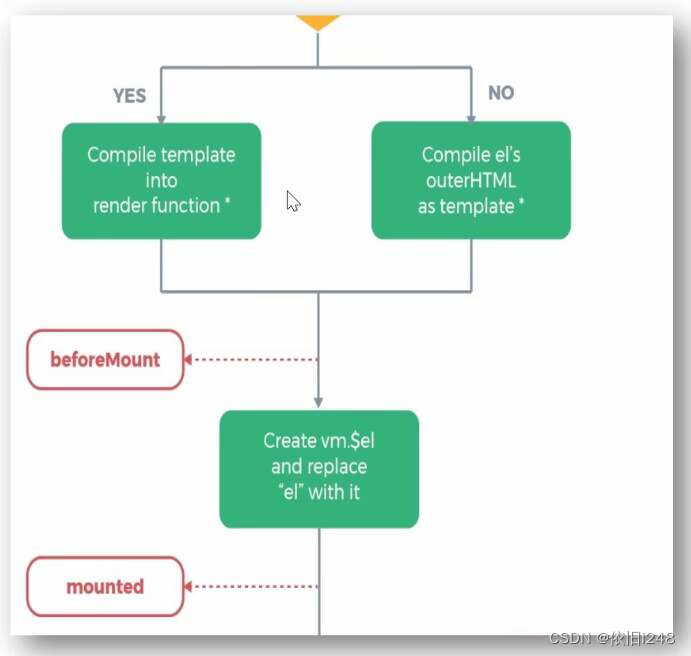
1.有—编译template返回render渲染函数
2.无—编译el选项对应标签作为template(要渲染的模板)
(2)虚拟DOM挂载成真实DOM之前
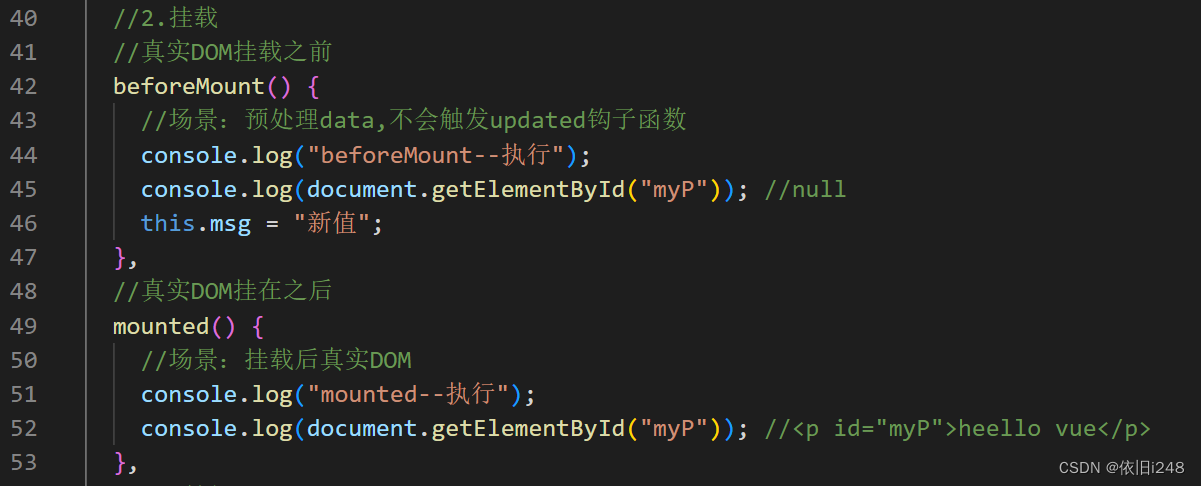
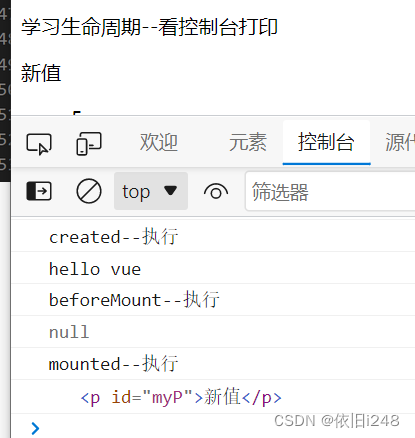
(3)beforeMount
生命周期钩子函数被执行(拿不到真实的DOM)
场景:预处理data,不会触发updated钩子函数
(4)Create…
把虚拟DOM和渲染的数据一并挂到真实DOM上
(5)真实DOM挂载完毕
(6)mounted
生命周期钩子函数被执行(能拿到真实DOM)
场景:挂载后真实DOM
问题
vue实例从创建到显示都经历了哪些钩子函数?
beforeCreate\created\before\mounted


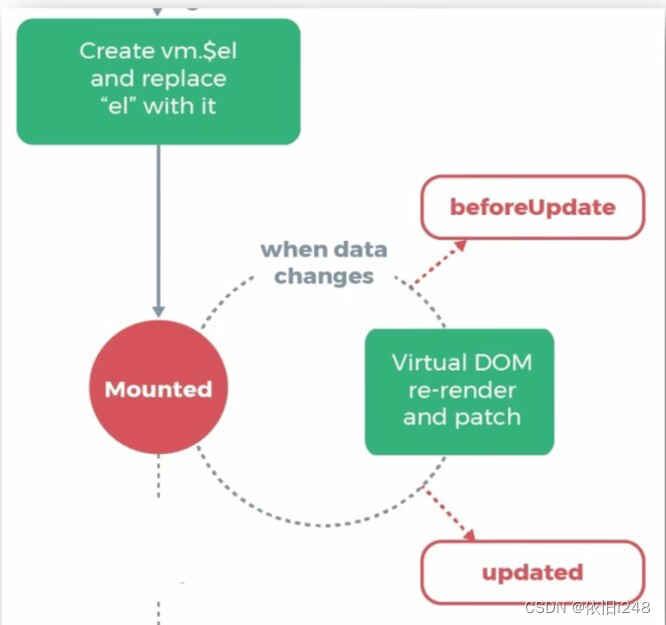
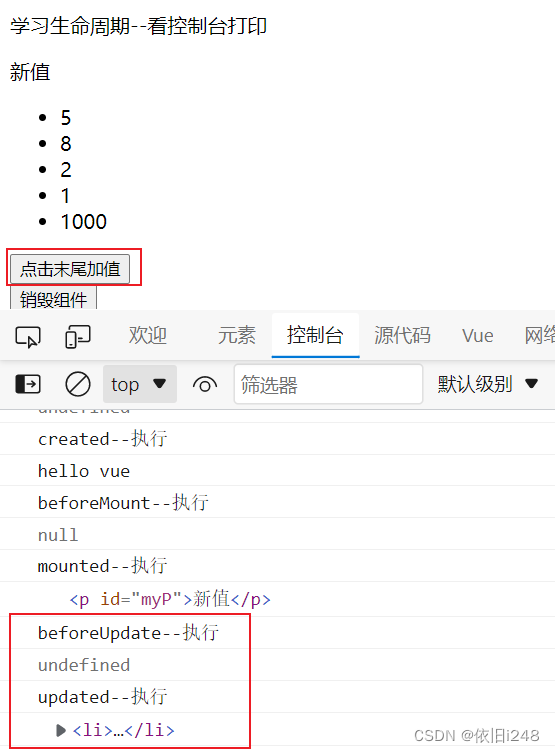
(五)更新

(1)当data里数据改变,更新DOM之前
(2)beforeUpdate
生命周期钩子函数被执行(拿不到更新后的DOM)
(3)virtual DOM…
虚拟DOM重新渲染,打补丁到真实DOM
(4)updated
生命周期钩子函数被执行
场景:获取更新后的真实DOM
当数据发生变化并更新页面后,执行updated钩子函数
(5)当有data数据改变—重复这个循环


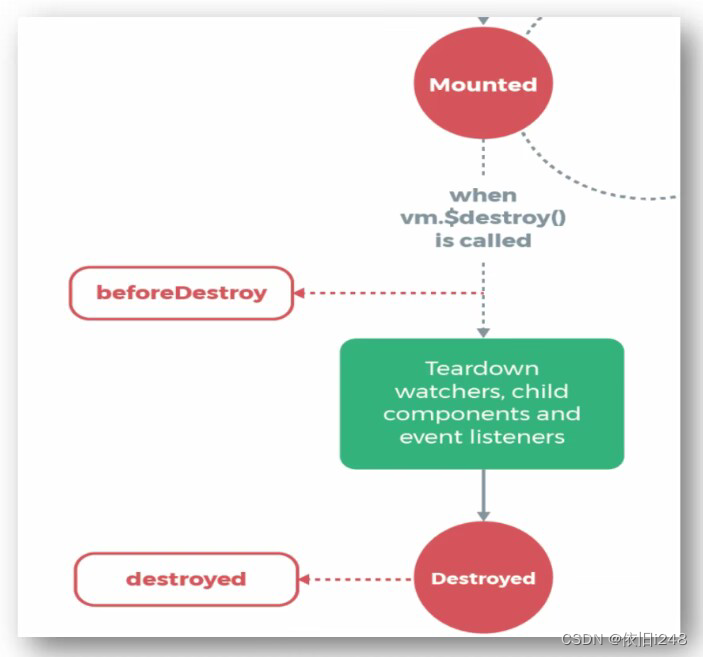
(六)销毁
前提:v-if=“false” 销毁Vue实例
场景:移除全局事件,移除当前组件,计时器,定时器,eventBus移除事件$off方法

(1)当$destroy()被调用—比如组件DOM被移除(例v-if)
(2)beforeDestroy
生命周期钩子函数被执行
(3)拆卸数据监视器,子组件和事件侦听器
(4)实例销毁后,最后触发一个钩子函数
(5)destroyed
生命周期钩子函数被执行
问题
一般在beforeDestroy/destroyed里面干什么?
移除全局事件,移除当前组件,定时器


三、路由
1.什么是路由? 路由是一种映射关系
2.vue中的路由是什么? 路径和组件的映射关系
3.生活中的路由:目标:设备和ip的映射关系
4.nodejs路由:目标:接口和服务的映射关系
5.前端路由:目标:路径和组件的映射关系
(一)为什么要使用路由呢?
(1)单页面应用(SPA)
所有功能在一个html页面上实现
(2)前端路由作用
实现业务场景切换
(3)优点
整体不刷新页面,用户体验更好
数据传递更容易,开发效率更高
(4)缺点
开发成本高(需要学习专门知识)
首次加载会比较慢,不利于seo搜索引擎排名
(5)vue-router
使用vue-router集成包在vue中使用路由
vue-router本质是一个第三方包
vue-router模块包
- 它和Vue.js深度集成
- 可以定义视图表(映射规则)
- 模块化
- 提供2个内置全局组件
- 声明式导航自动激活的CSS,class的链接
(二)组件分类
(1)目标
vue文件分2类(方便理解和使用),一个是页面组件,一个是复用组件
src/views文件夹:页面组件–页面展示,配合路由使用,切换页面
src/components文件夹:复用组件–展示数据、常用于复用,重复渲染结构一样的标签
(2)vue-router模块
目标:学会vue-router路由系统使用
步骤
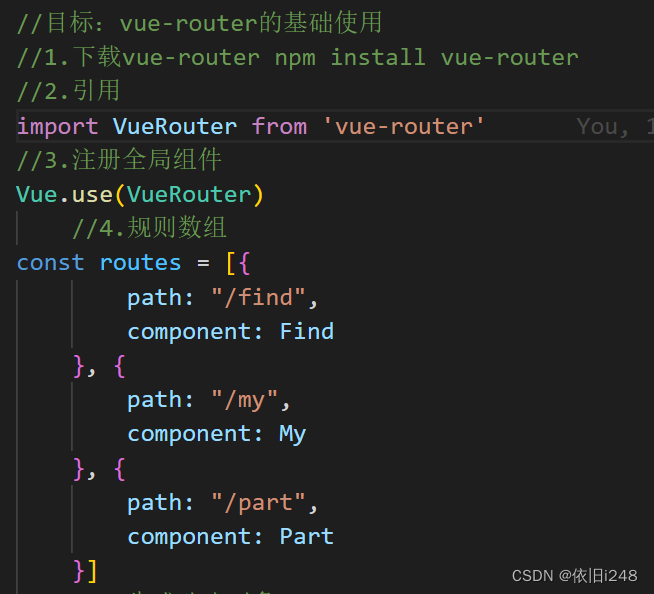
- 下载vue-router模块到当前工程
- 在main.js中引入VueRouter函数
- 添加到Vue.use()身上—注册全局RouterLink和RouterView组件
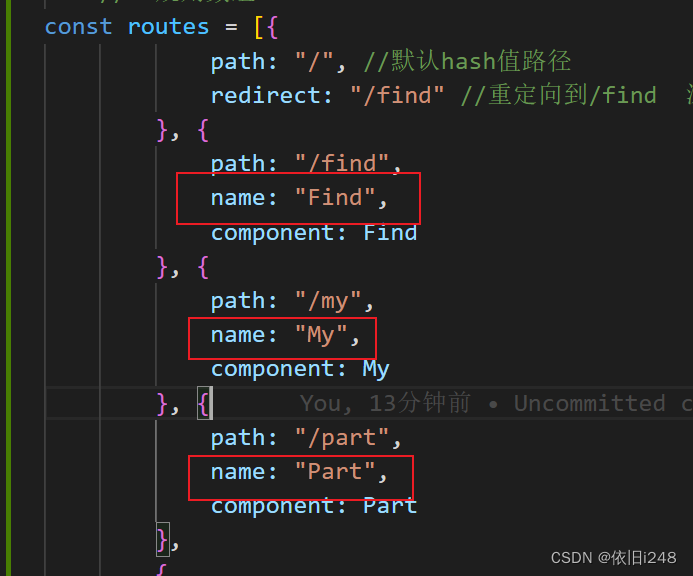
- 创建路由规则数组—路径和组件名对应关系
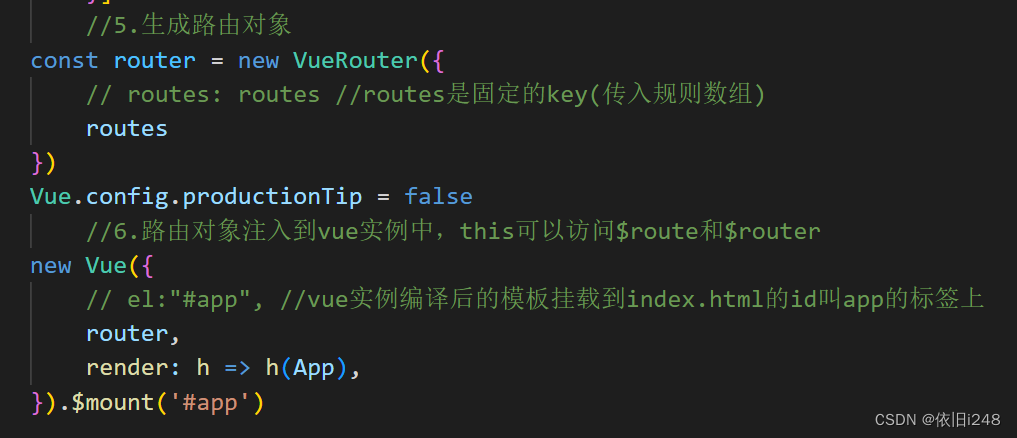
- 用规则生成路由对象
- 把路由对象注入new Vue实例中
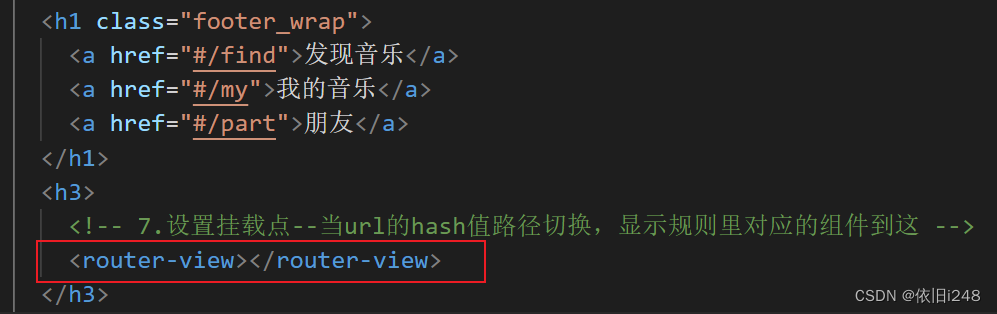
- 用router-view作为挂载点切换不同的路由页面




规则如何生效?
切换url上hash值,开始匹配规则,对应组件展示到router-view位置
(三)声明式导航
(1)目标
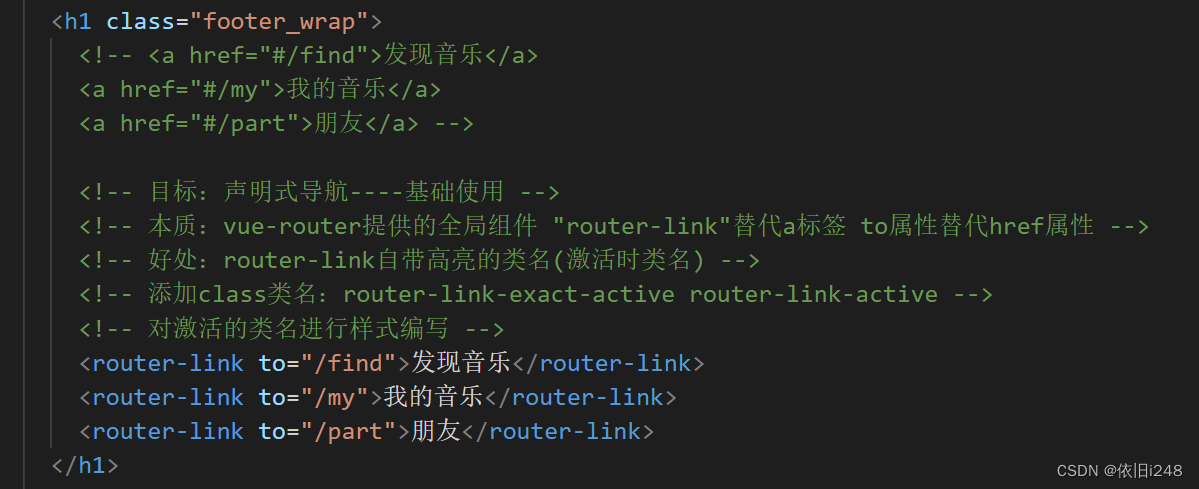
可用router-link来代替a标签
vue-router提供了一个全局组件router-link
router-link实质上最终会渲染成a链接, to属性等价于提供href属性(to无需#)
router-link提供了声明式导航高亮的功能(自带类名)
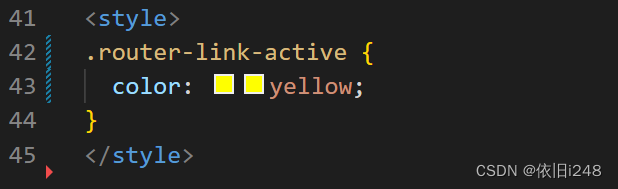
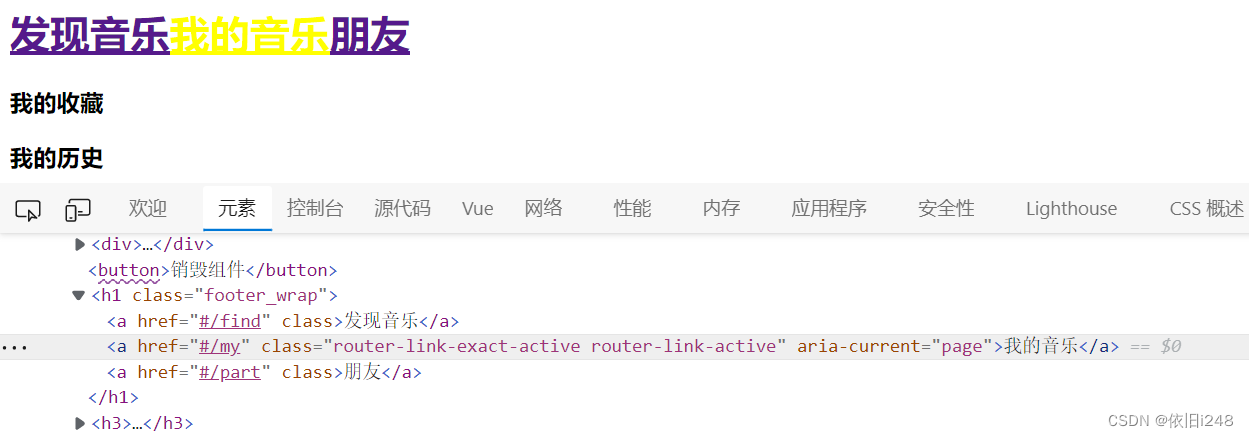
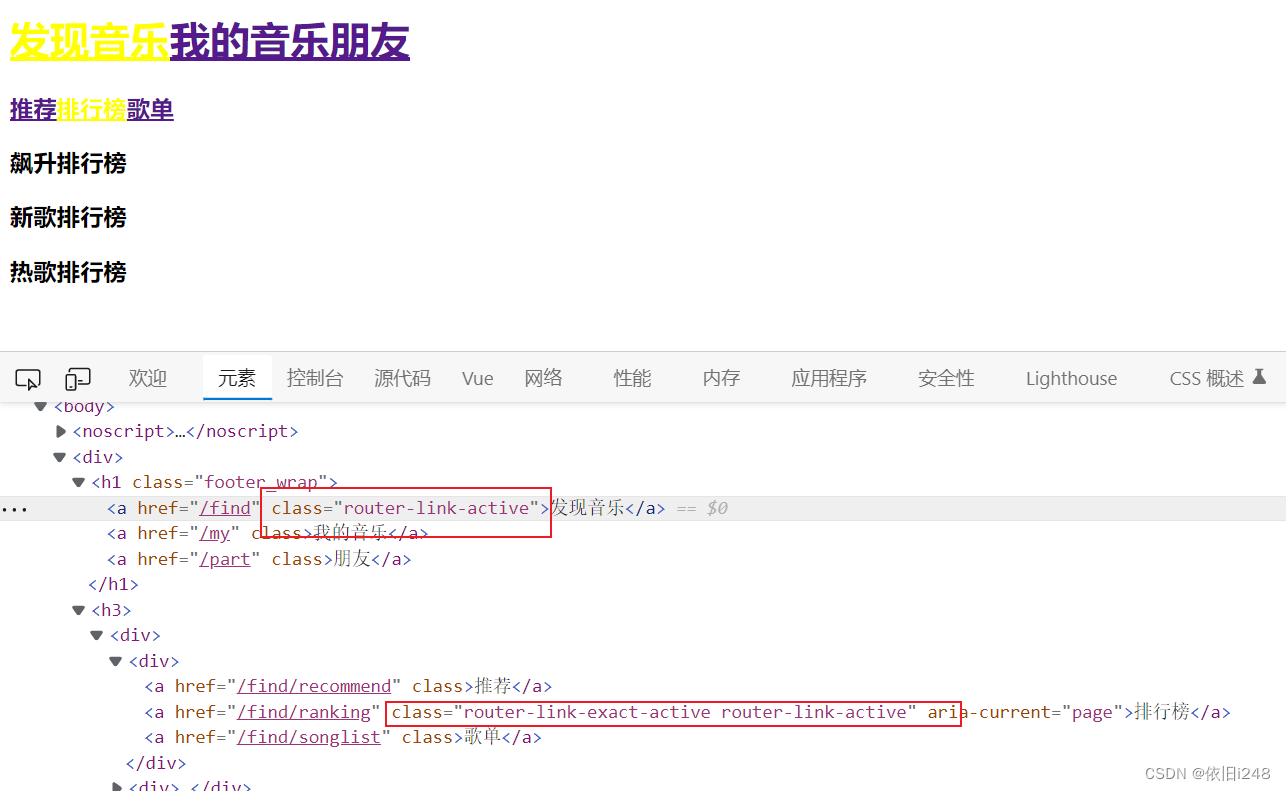
添加class类名:router-link-exact-active router-link-active 可对激活的类名进行样式编写



(2)问题
1.router-link是什么? VueRouter在全局注册的组件,本质是a标签
2.router-link怎么用? 当标签使用,必须传入to属性,指定路由路径值
3.router-link好处?自带激活时的类名,可以做高亮
(3)跳转传参
a.目标
在跳转路由时,可以给路由对应的组件内传值
b.方法
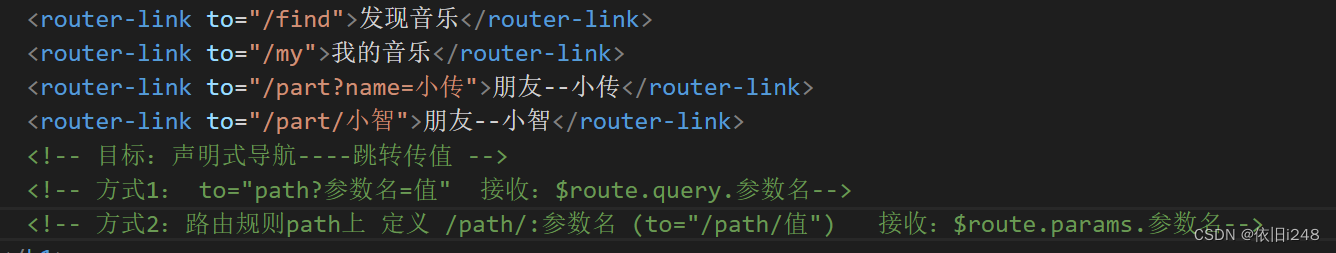
方法一
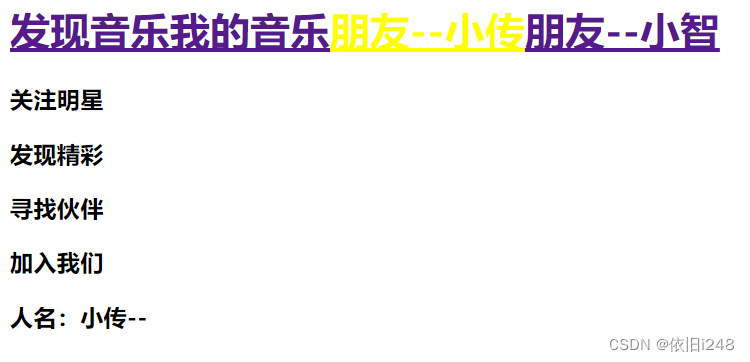
在router-link上的to属性传值,语法格式如下:/path?参数名=值
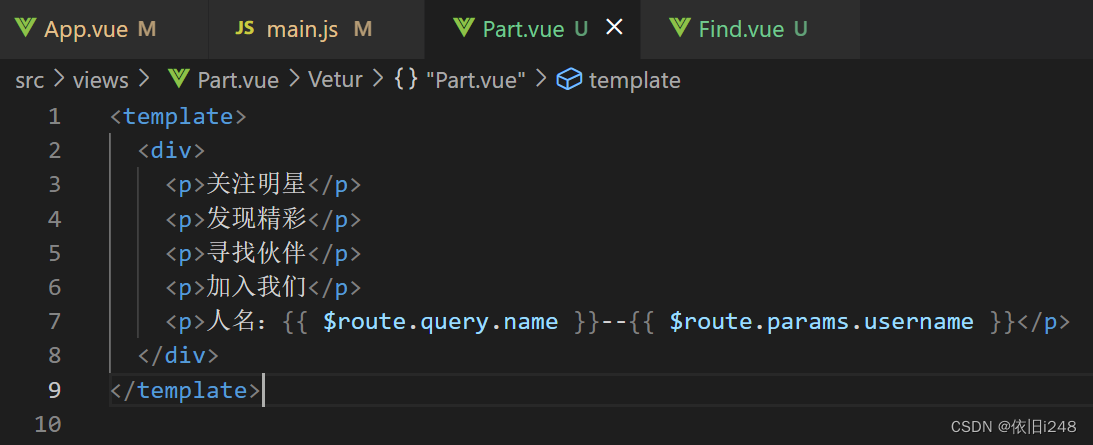
对应页面组件接收传递过来的值:$route.query.参数名
方法二
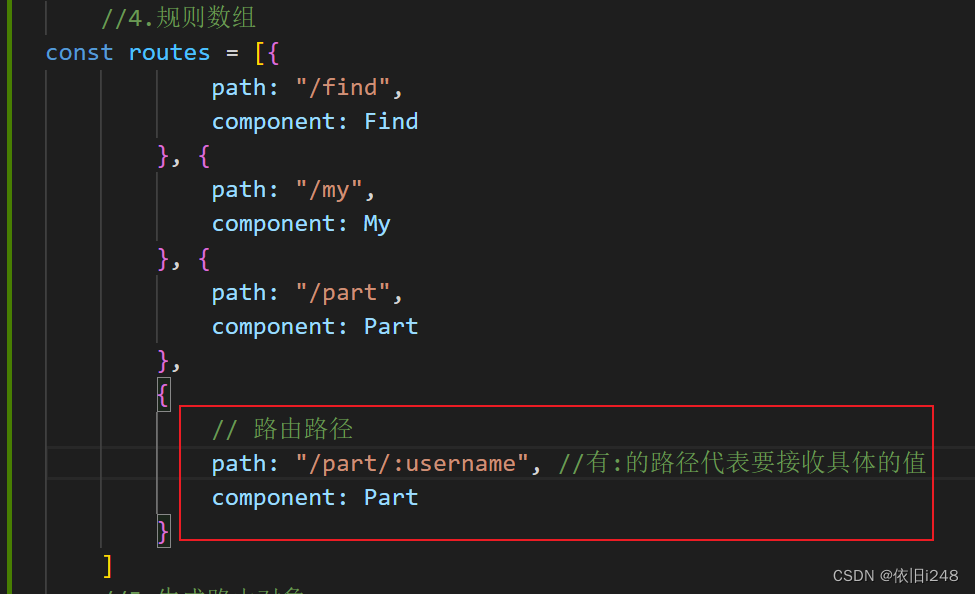
在router-link上的to属性传值,语法格式如下:/path/值—需要路由对象提前配置path(/path/参数名)
对应页面组件接收传递过来的值:$route.params.参数名





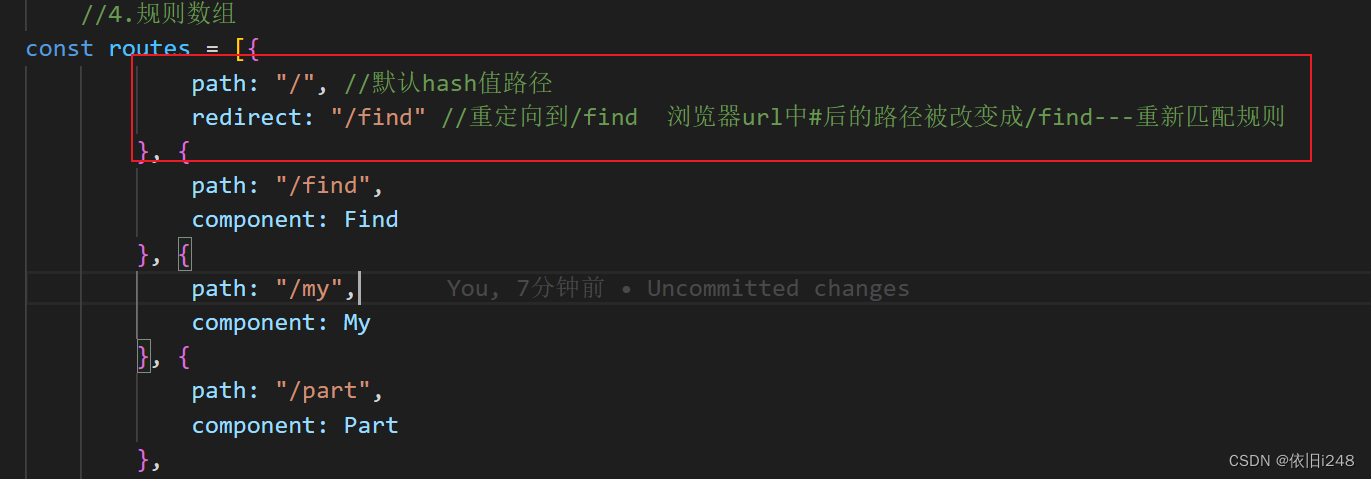
(四)路由重定向
(1)目标
匹配path后,强制跳转path路径
网页打开url默认hash值是/路径(localhost:8080/#/)
redirect是设置要重定向到哪个路由路径


(2)问题
1.如何监测默认路由? 规则里定义
path:'/'
2.如何重定向路由路径? redirect配置项,值为要强制切换的路由路径
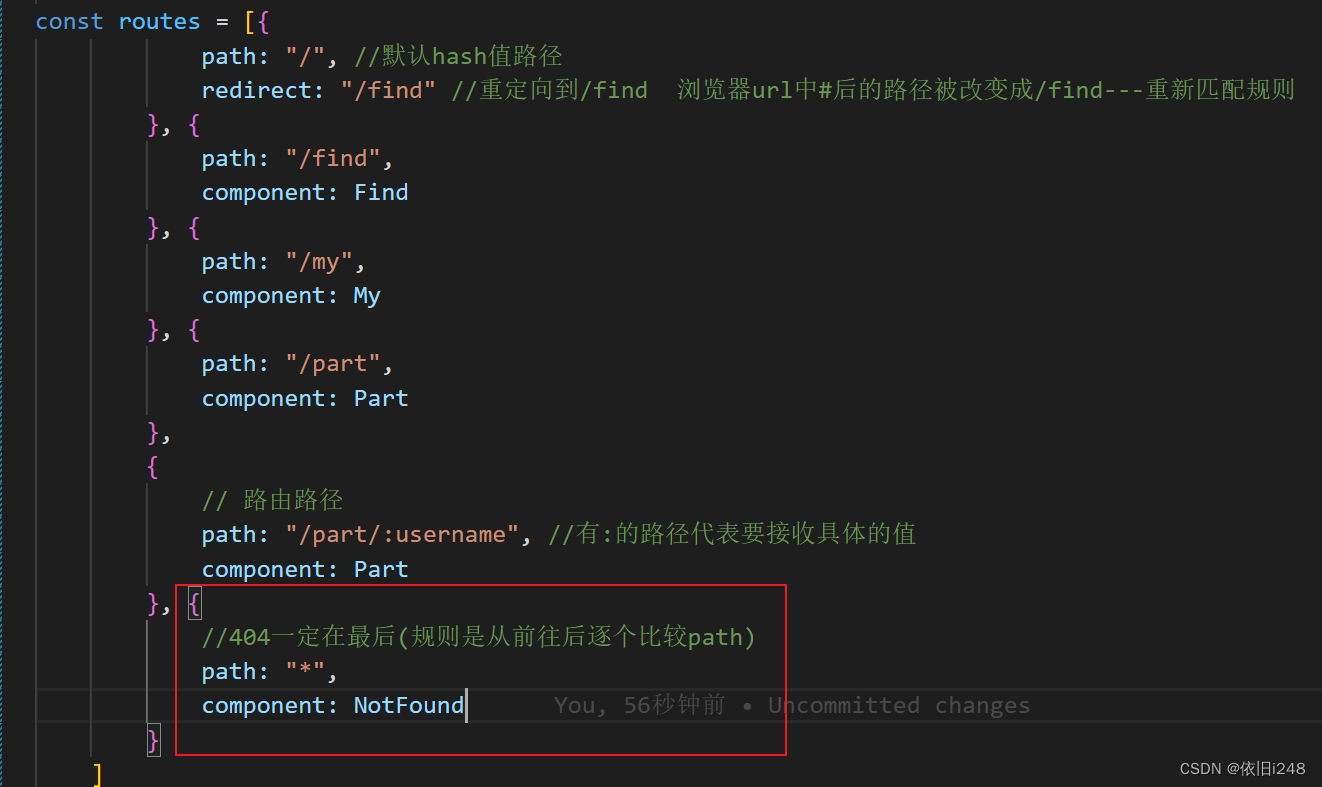
(五)路由404设置
(1)目标
找不到路径,给个提示页面
路由最后,path匹配*(任意路径)—当前面不匹配就命中最后这个




(2)问题
如何给路由体系设置404页面?
在数组最后一个位置,插入匹配*的规则,展示404页面
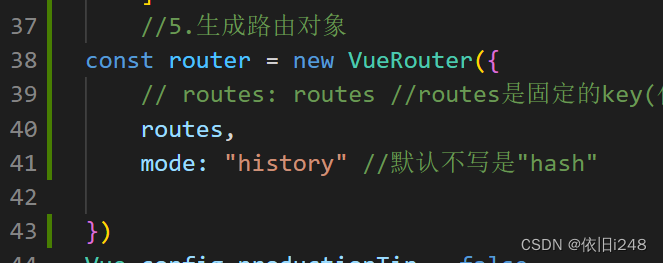
(六)路由模式修改
(1)目标
修改路由在地址栏的模式
hash路由:例如,http://localhost:8080/#/home
history路由:例如,http://localhost:8080/home (以后上线需要服务器端支持,否则找的是文件夹)


(2)问题
如何修改路由模式呢?
在实例化路由对象时,传入mode选项和值修改
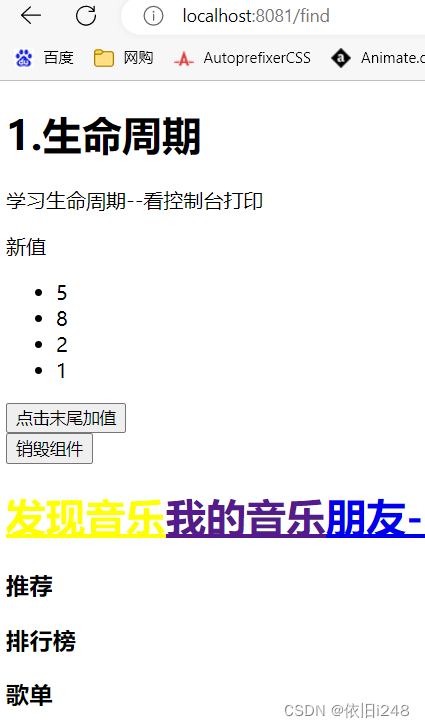
(七)编程式导航
(1)目标
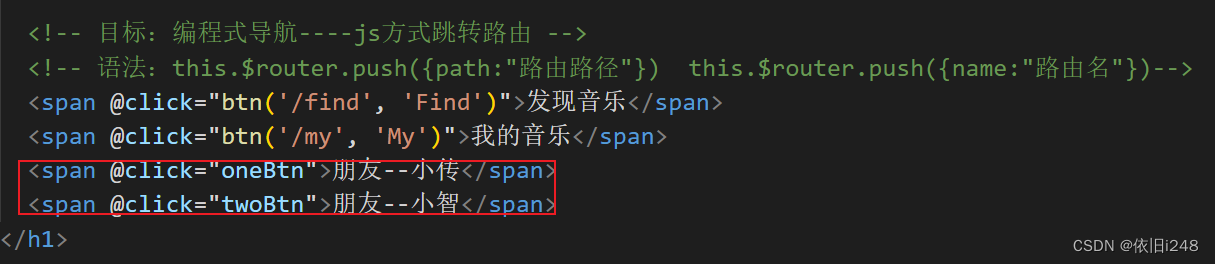
用JS代码来进行跳转
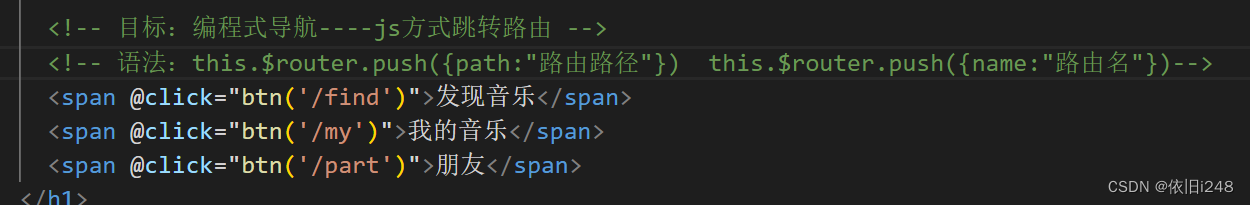
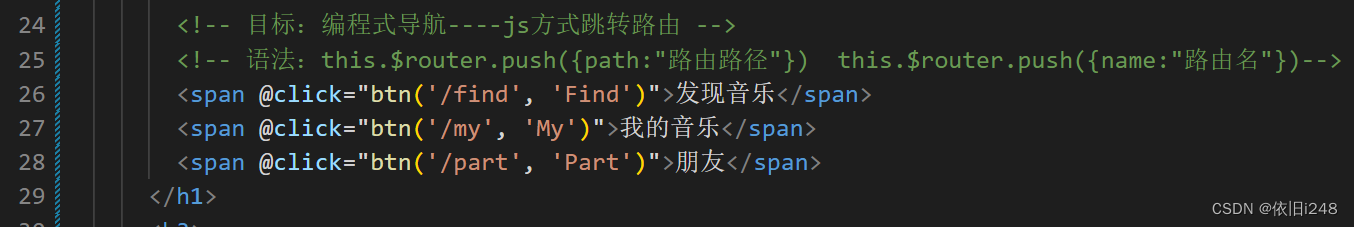
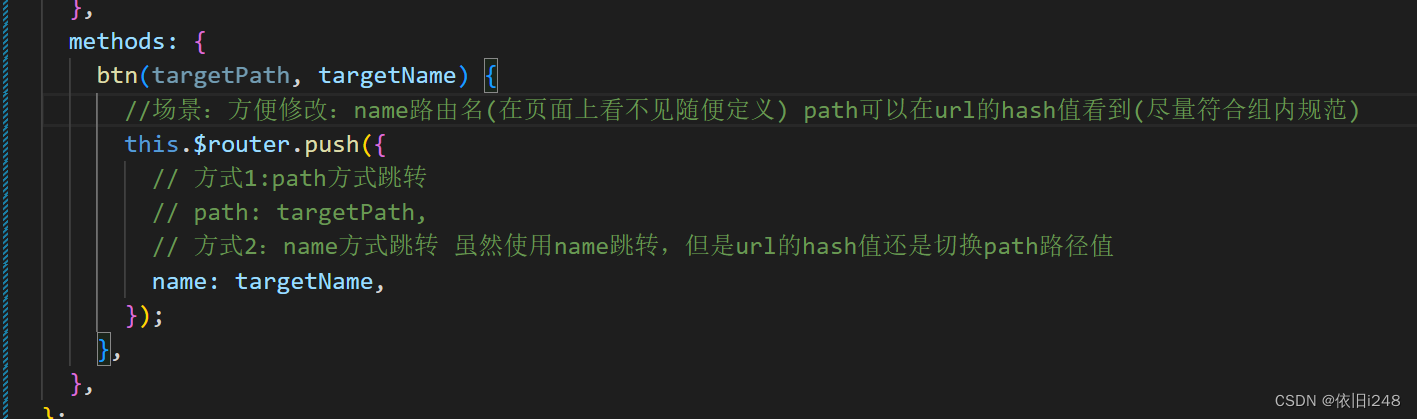
语法:path或者name任选一个
this.$router.push({path:"路由路径",name:"路由名" })
path

name




(2)问题
JS如何切换路由路径?
this.$router.push()配置path/name;要和路由规则数组里对应
(3)跳转传参
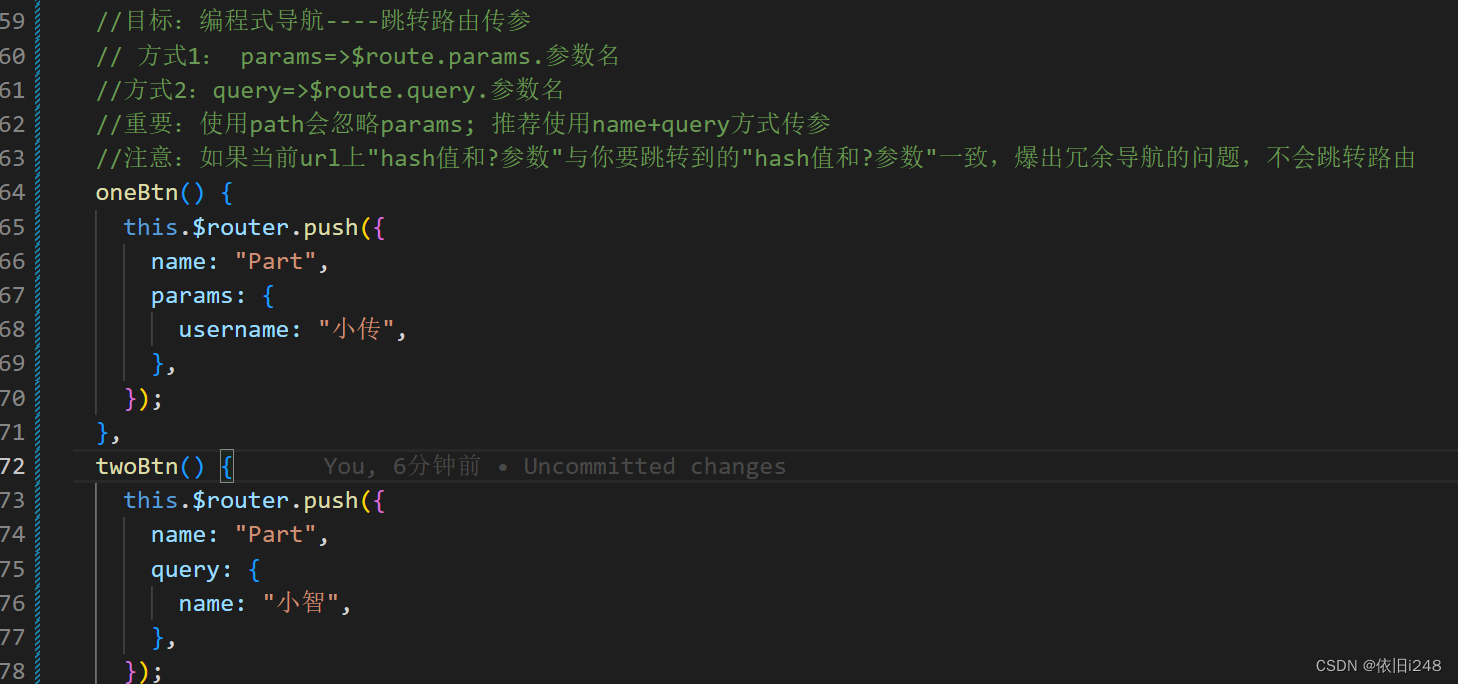
目标:JS跳转路由,传参
语法:query或者params任选一个(使用path会忽略params;推荐使用name+query方式传参)
this.$router.push({path:"路由路径",name:"路由名",query:{"参数名":值},params:{"参数名":值},})
注意:如果当前url上"hash值和?参数"与你要跳转到的"hash值和?参数"一致,爆出冗余导航的问题,不会跳转路由



JS切换路由如何传值,如何接收值
query传, r o u t e . q u e r y 接 p a r a m s 传, route.query接 params传, route.query接params传,route.params接
(八)路由嵌套
(1)目标
在现有的一级路由下,再嵌套二级路由
-
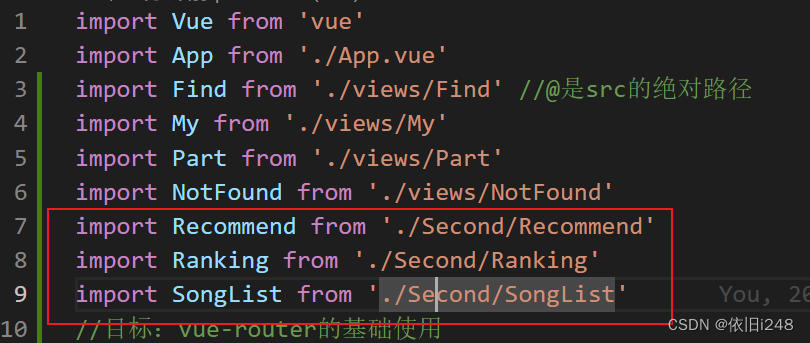
创建所有的组件

-
main.js—继续配置二级路由
一级路由path从/开始
二级路由往后path直接写名字,无需开头
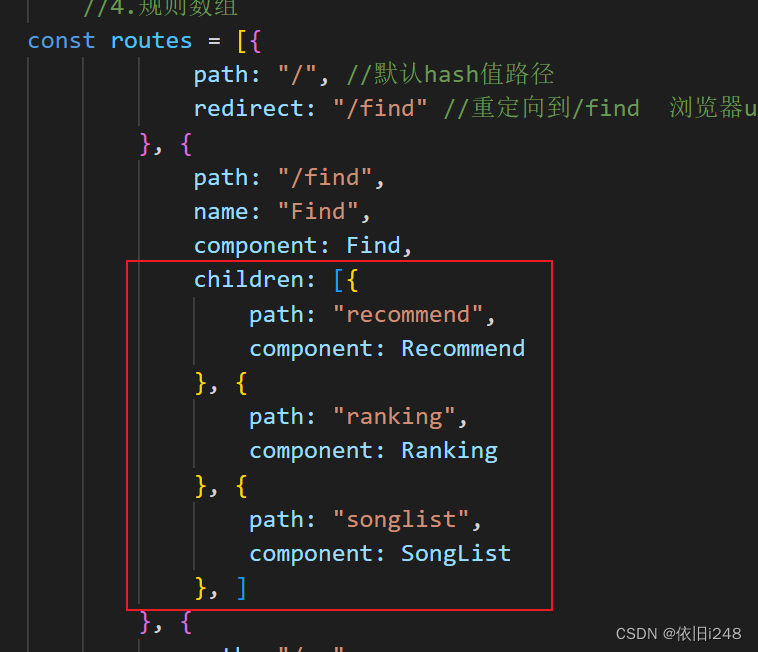
嵌套路由在上级路由的children数组里编写路由信息对象
- 说明
App.vue的router-view负责发现音乐和我的音乐页面切换
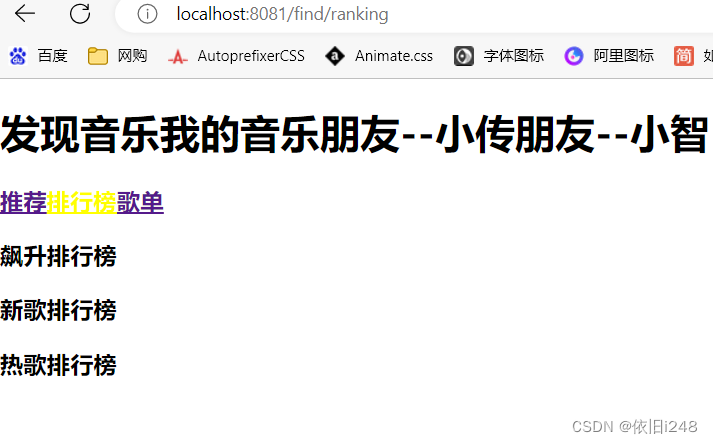
Find.vue的router-view负责发现音乐下的三个页面切换
Ranking.vue

Recommend.vue

SongList.vue

Main.js



(2)问题
1.二级路由如何配置?
创建需要的二级页面组件
路由规则里children中配置二级路由规则对象
一级页面设置router-view显示二级路由页面
2.二级路由注意什么?
二级路由path一般不写根路径/
跳转时路径要从/开始写全
(九)激活类名的区别
(1)声明式导航----类名区别
观察路由嵌套导航的样式
router-link-exact-active(精确匹配)url中的hash值路径,与href属性值完全相同,设置此类名
router-link-active(模糊匹配)url中hash值,包含href属性值这个路径

(2)自动添加2个类的区别
router-link-exact-active-----url的hash值和href完全匹配
router-link-active----url的hash值包含href路径值匹配
(十)路由守卫
(1)全局前置守卫
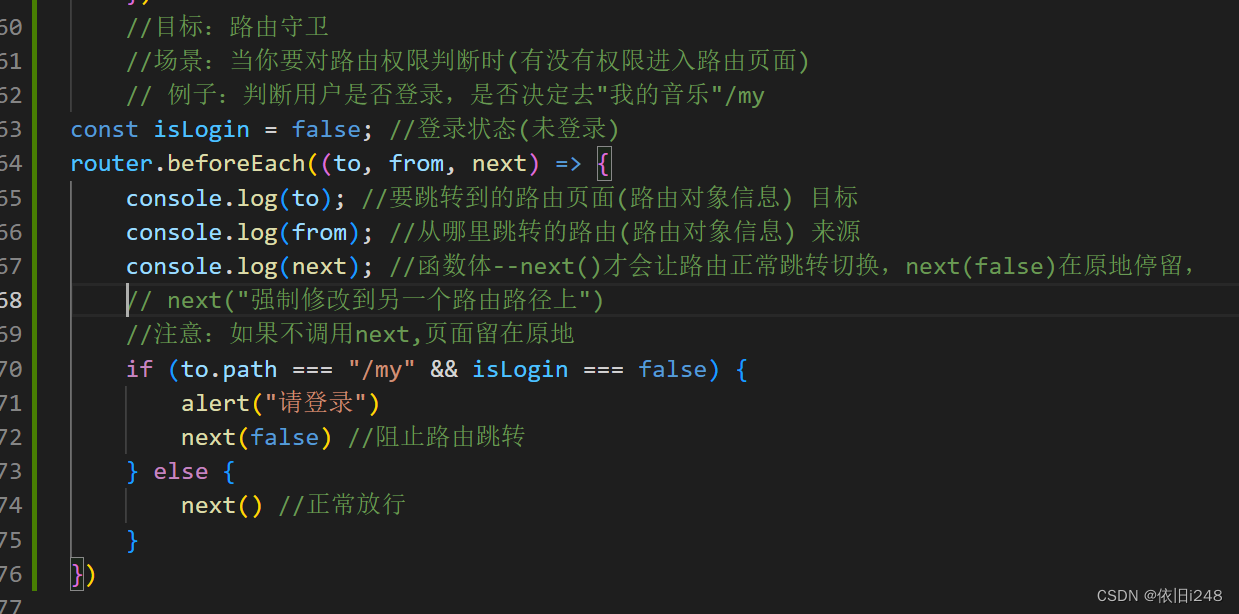
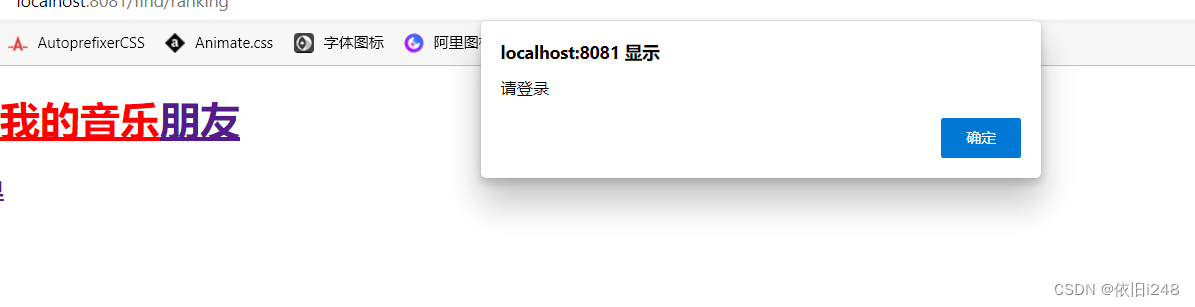
目标:路由跳转之前,会触发一个函数
语法: router.beforeEach((to,from,next)=>{路由跳转之前先执行这里,决定是否跳转})
to:目标 from:来源 next:函数体
一定要调用next(),才会跳转到下一页


(2)问题
什么是路由守卫?
路由在真正跳转之前,会执行一次beforeEach函数,next调用则跳转,也可以强制修改跳转的路由