第一步:使用?vue init webpack-simple lyh-yan-ui? ?初始化项目
提示:?不要用 vue init webpack lyh-yan-ui?初始化项目,因为我们就开发个组件,不需要那么多配置,配置多了修改起来也麻烦,webpack-simple足够了。
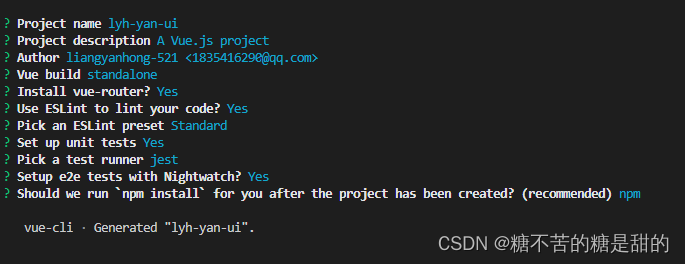
初始项目过程中,按照提示输入项目信息,

初始化成功后,输入?npm install , npm run dev 让项目跑起来,如下图:

第二步:修改文件目录
1.在src目录下新建components文件夹,然后在此文件夹下建立你的组件文件,其中我的组件有多个,所以每个组件新建一个文件夹,比如button组件,新建button文件夹,文件夹中新建button.vue文件和index.js文件;
2.在webpack.config.js同级目录(也是该组件的根目录)下新建 index.js文件, index.js是把所有的组件文件暴露出去的出口。
修改完之后的文件目录如下图所示:

第三步:修改文件内容,配置
1.button.vue内容如下(注意要添加组件的name,后面要用到):
//组件只是最基础的内容,自己要实现的功能自己添加
<template>
<div>
<button class="y-button" :class="classes" @click="handle">
<y-icon v-if="icon" :icon="icon"></y-icon>
<y-icon v-if="loading" icon="y-icon-jiazaizhong"></y-icon>
<!-- 加载中按钮设置 -->
<div :class="{ content: icon || loading }">
<slot></slot>
</div>
</button>
</div>
</template>
<script>
import YIcon from "../icon/icon.vue";
export default {
name: "YButton",
components: {
YIcon,
},
</script>2.所有的组件文件完成后,根目录下的index.js文件将所有的组件暴露出去。
import YButton from './src/components/button/button.vue';
import YCarousel from './src/components/carousel/Carousel.vue';
import YCarouselItem from './src/components/carousel/carousel-item.vue';
import YCascader from './src/components/cascader/cascader.vue';
import YCascaderItem from './src/components/cascader/cascader-item.vue';
import YCollapse from './src/components/collapse/collapse.vue';
import YCollapseItem from './src/components/collapse/collapse-item.vue';
import YIcon from './src/components/icon/icon.vue';
const components = [
YButton,
YCarousel,
YCarouselItem,
YCascader,
YCascaderItem,
YCollapse,
YCollapseItem,
YIcon
]
const install = function(Vue, opts = {}) {
components.forEach(component => {
Vue.component(component.name, component);
});
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
YButton,
YCarousel,
YCarouselItem,
YCascader,
YCascaderItem,
YCollapse,
YCollapseItem,
YIcon
}3.修改package.json
package.json需要修改private字段(private是true的时候不能发布到npm,需设置成false); 并增加main字段, main字段是require方法可以通过这个配置找到入口文件

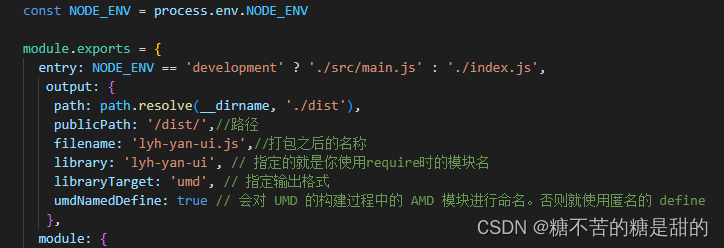
4.修改 webpack.config.js
其实就是修改entry 和output,截图如下:

?6.修改index.html的js引用路径,因为我们修改了output 的 filename,所以引用文件的名字也得变。

?到此组件就开发完了,打包, npm run build ,生成了dist下生成了俩文件,如下:

第四步: 发布到npm
1. 去 npm 官网注册个账号?npm
2.在该组件根目录下的终端(就是 平常输入 npm run dev的地方),运行npm login,会提示输入个人信息,Email是发布成功后,自动给这个邮箱发送一个邮件,通知发布成功,输入完,登录成功。
这里登录的时候可能会遇到这个问题,可能是因为网络的原因导致所以多登录几次。

3.最后就可以发布了, npm publish, 发布成功(注意:每次发布的时候packa.json 里面的 version不能一样,不然不能发布出去,手动改下版本就行,另外有时候如果你的名字已经有包发布过了也会发布失败,所以发布之前可以先去搜搜你的这个组件包的名字有没有被发布过。)

?发布成功之后就可以上自己的npm库里查看了。
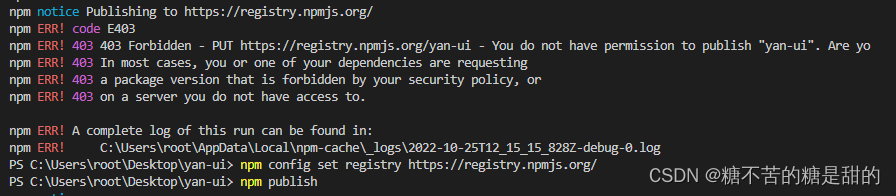
这里如果遇到解决403的问题解决办法办法是?:

解决的办法是执行npm config set registry https://registry.npmjs.org/将镜像切回。即可正确完成登录操作。
也有可能是因为你要发布的包的版本号或者包的类名与之前发过的包重名导致
第五步: 下载使用
在项目中终端直接执行安装命令:npm i?lyh-yan-ui?
然后在main.js引用注册,代码如下:
import LyhYanUi?from 'lyh-yan-ui?i'
Vue.use(LyhYanUi);
注册为全局组件就可以在项目的任意位置使用
踩坑记录
主要是因为node-sass和sass-loader这些个版本冲突,最终试到了一个成功的版本。
使用命令:
npm install sass@1.26.5
npm install sass-loader@7.3.1
解决问题。