![]()
第一步引入antv的柱状图组件
 ?
?
?react的return里面使用
config的配置
data是接收的数据
xField和yField是x轴和y轴的名称
seriesField是多组柱状图时组内柱的名称

?

?
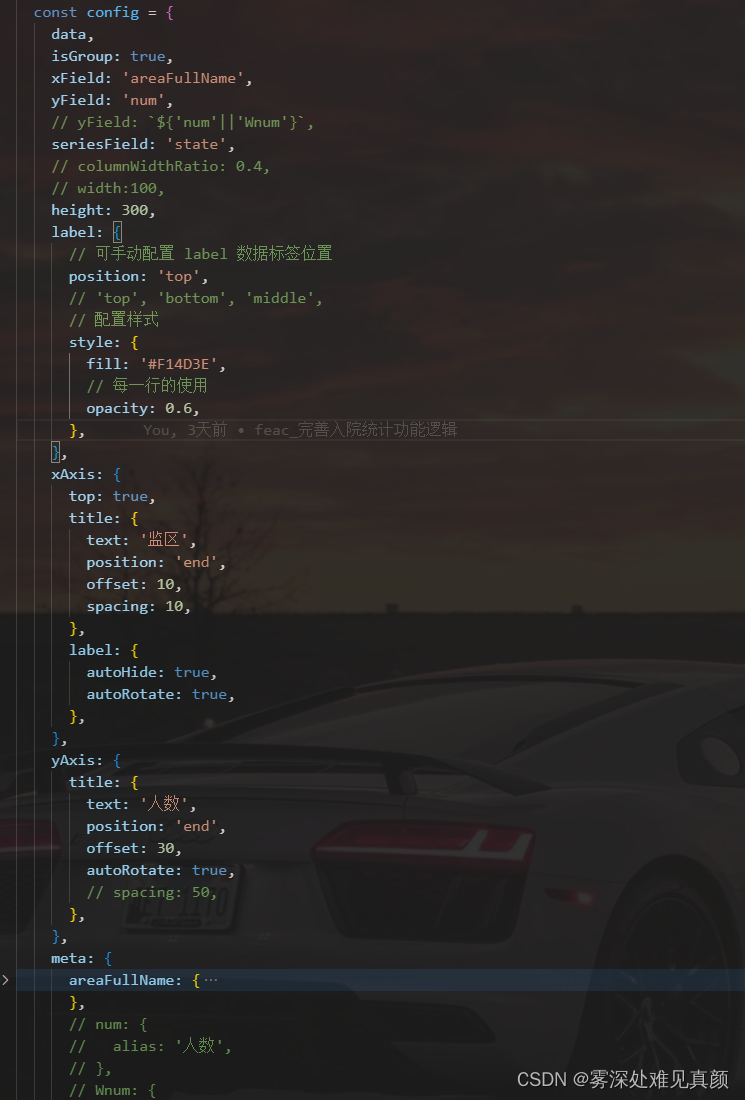
? const config = {
? ? data,
? ? isGroup: true,
? ? xField: 'areaFullName',
? ? yField: 'num',
? ? // yField: `${'num'||'Wnum'}`,
? ? seriesField: 'state',
? ? // columnWidthRatio: 0.4,
? ? // width:100,
? ? height: 300,
? ? label: {
? ? ? // 可手动配置 label 数据标签位置
? ? ? position: 'top',
? ? ? // 'top', 'bottom', 'middle',
? ? ? // 配置样式
? ? ? style: {
? ? ? ? fill: '#F14D3E',
? ? ? ? // 每一行的使用
? ? ? ? opacity: 0.6,
? ? ? },
? ? },
? ? xAxis: {
? ? ? top: true,
? ? ? title: {
? ? ? ? text: '监区',
? ? ? ? position: 'end',
? ? ? ? offset: 10,
? ? ? ? spacing: 10,
? ? ? },
? ? ? label: {
? ? ? ? autoHide: true,
? ? ? ? autoRotate: true,
? ? ? },
? ? },
? ? yAxis: {
? ? ? title: {
? ? ? ? text: '人数',
? ? ? ? position: 'end',
? ? ? ? offset: 30,
? ? ? ? autoRotate: true,
? ? ? ? // spacing: 50,
? ? ? },
? ? },
? ? meta: {
? ? ? areaFullName: {
? ? ? ? alias: '类别',
? ? ? },
? ? ? // num: {
? ? ? // ? alias: '人数',
? ? ? // },
? ? ? // Wnum: {
? ? ? // ? alias: '未体检人数',
? ? ? // }
? ? },
? };

?