1,找到百度地图首页
进入百度地图开放平台 ,地址如下
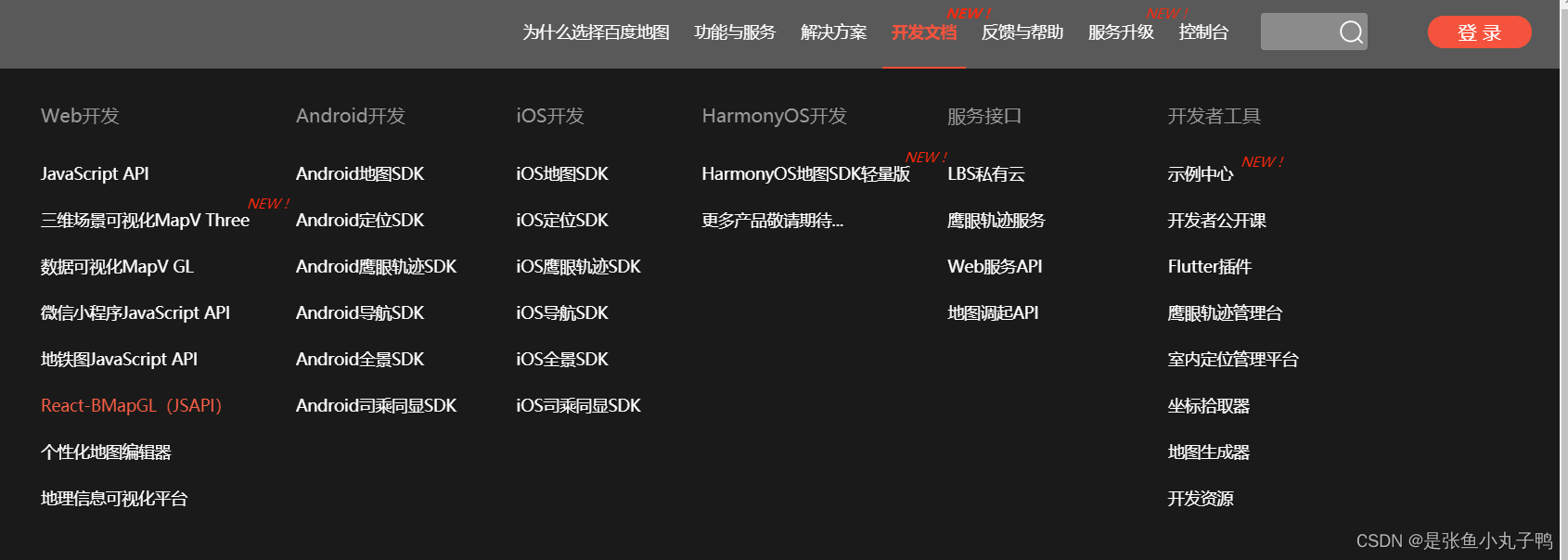
2.找到开发文档中react-BMapGL
 ?
?
如上图所示,我们进入React-BMapGL(JSAPI)
?地址如下:React-BMapGL文档
3.安装使用
第一次使用百度地图,在使用地图之前,我们可以先了解一下百度地图的一些Api,了解一些地图的基本概念,并申请成为开发者
百度地图api:jspopularGL | 百度地图API SDK
?引入脚本
需要在你的public/index.html模板页面头部加载百度地图JavaScript API代码,密钥可去百度地图开放平台官网申请
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>使用npm方式安装react组件库,然后通过es模块加载
npm install react-bmapgl --save等待安装完成之后,重新启动项目
4.在react中写入地球
import React from 'react';
import ReactDOM from 'react-dom';
import {Map, Marker, NavigationControl, InfoWindow} from 'react-bmapgl';
class App extends React.Component {
render() {
return <Map center={{lng: 116.402544, lat: 39.928216}} zoom="11">
<Marker position={{lng: 116.402544, lat: 39.928216}} />
<NavigationControl />
<InfoWindow position={{lng: 116.402544, lat: 39.928216}} text="内容" title="标题"/>
</Map>
}
}
ReactDOM.render(<App />, document.getElementById('container'));5.异步加载与按需导入
通常,如果您的业务场景总需要使用到地图,或者需要创建多个地图实例,我们会建议您在index.html模板中加入JSAPI的scirpt标签,因为这种方式对后续开发没有任何限制。
但是在某些业务场景下,可能并不一定会使用到地图,且用到的地图功能、组件也相对简单,我们也提供了MapApiLoaderHOC高阶组件,实现异步加载的方式
异步加载
class App extends React.Component {
render() {
return (
<Map
style={{ height: 450 }}
center={new BMapGL.Point(116.404449, 39.914889)}
zoom={12}
/>
)
}
}
export default MapApiLoaderHOC({ak: '您的密钥'})(App)按需导入
常用的导入方法会直接把整个包导入进来
import { Map, Marker, MapvglView, MapvglLayer } from 'react-bmapgl'如果希望引入的包体积小一点,所有组件都支持lodash风格进行按需导入
import Map from 'react-bmapgl/dist/Map'
import Marker from 'react-bmapgl/dist/Overlay/Marker'6.Typescript支持
本项目开发使用Typescript编写,声明文件为@types/bmapgl,如果需要修改,需要给DefinitelyTyped提PR。如果需要安装声明文件依赖,执行安装命令
npm install @types/bmapgl -D常见命令
npm install # 安装依赖
npm start # 开始运行文档网站
npm run build:doc # 文档网站构建编译
npm run build # 组件库编译,输出 js 和 .d.ts 文件
npm publish # 发布新npm包