序言 vue.js介绍
第1节 安装与部署
重点:引入vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
</body>
</html>
第2节 创建第一个vue应用
重点:{{ message }}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
</body>
</html>

第3节 数据与方法
重点:vm实例、$ data、$ watch
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{a}}
</div>
<script type="text/javascript">
var data = { a : 1 };
var vm = new Vue({
el : "#app",
data : data
});
vm.$watch('a', function(newVal, oldVal){
console.log(newVal, oldVal);
})
vm.$data.a = "test...."
</script>
</body>
</html>

第4节 生命周期
重点:created、mounted 、updated
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
},
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate:function(){
console.log('beforeCreate');
},
/* 在实例创建完成后被立即调用。
在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。
然而,挂载阶段还没开始,$el 属性目前不可见。 */
created :function(){
console.log('created');
},
//在挂载开始之前被调用:相关的渲染函数首次被调用
beforeMount : function(){
console.log('beforeMount');
},
//el 被新创建的 vm.$el 替换, 挂在成功
mounted : function(){
console.log('mounted');
},
//数据更新时调用
beforeUpdate : function(){
console.log('beforeUpdate');
},
//组件 DOM 已经更新, 组件更新完毕
updated : function(){
console.log('updated');
}
});
setTimeout(function(){
vm.msg = "change ......";
}, 3000);
</script>
</body>
</html>


第5节 模板语法-插值
重点:
- “Mustache”语法 (双大括号) ;
- v-bind作用在attribute上;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{msg}}
<p>Using mustaches: {{ rawHtml }}</p>
<p v-html="rawHtml"></p>
<div v-bind:class="color">test...</div>
<p>{{ number + 1 }}</p>
<p>{{ 1 == 1 ? 'YES' : 'NO' }}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
rawHtml : '<span style="color:red">this is should be red</span>',
color:'blue',
number : 10,
ok : 1,
message : "vue"
}
});
vm.msg = "hi....";
</script>
<style type="text/css">
.red{color:red;}
.blue{color:blue; font-size:100px;}
</style>
</body>
</html>

第6节 模板语法-指令
重点:
- v-bind 缩写,绑定属性attribute
- v-on 缩写,绑定事件methods
- v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
<a v-bind:href="url">...</a>
<div @click="click1">
<div @click.stop="click2">
click me
</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
seen : false,
url : "https://cn.vuejs.org/v2/guide/syntax.html#%E6%8C%87%E4%BB%A4"
},
methods:{
click1 : function () {
console.log('click1......');
},
click2 : function () {
console.log('click2......');
}
}
});
</script>
<style type="text/css">
</style>
</body>
</html>

第7节 class与style绑定
重点:
- 普通class属性可以与v-bind:class属性共存。
- v-bind:class支持数组形式、三元判断,如 v-bind:class=“[ isActive ? ‘active’ : ‘’, isGreen ? ‘green’ : ‘’]”
- v-bind:style动态属性,如:style=“{color:color, fontSize:size, background: isRed ? ‘#FF0000’ : ‘’}”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div
class="test"
v-bind:class="[ isActive ? 'active' : '', isGreen ? 'green' : '']"
style="width:200px; height:200px; text-align:center; line-height:200px;">
hi vue
</div>
<div
:style="{color:color, fontSize:size, background: isRed ? '#FF0000' : ''}">
hi vue
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
isActive : true,
isGreen : true,
color : "#FFFFFF",
size : '50px',
isRed : true
}
});
</script>
<style>
.test{font-size:30px;}
.green{color:#00FF00;}
.active{background:#FF0000;}
</style>
</body>
</html>

第8节 条件渲染
重点:
- v-if 是惰性的
- v-show 总是会被渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
<h1 v-show="ok">Hello!</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
type : "B",
ok : false
}
});
</script>
<style type="text/css">
</style>
</body>
</html>

第9节 列表渲染
重点:
- v-for 要注意index,name,key,value
- name 与key类似
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item,index in items" :key="index">
{{index}}{{ item.message }}
</li>
</ul>
<ul>
<li v-for="value, key in object">
{{key}} : {{ value }}
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
items : [
{ message: 'Foo' },
{ message: 'Bar' }
],
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
});
</script>
</body>
</html>

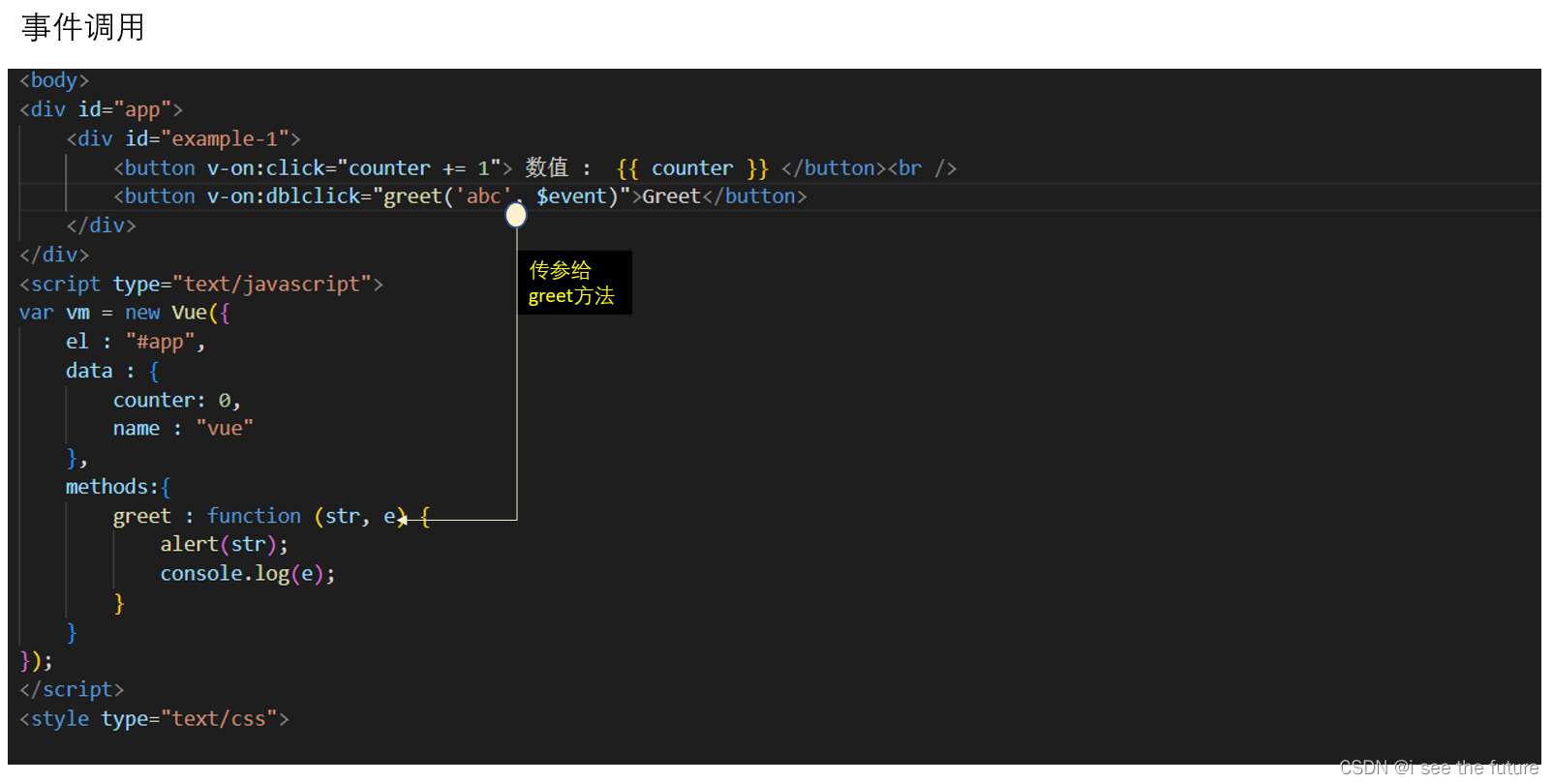
第10节 事件绑定
重点:
- v-on:click=“greet”:访问methods中的greet方法
- 特殊变量 $event:访问原始的 DOM 事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div id="example-1">
<button v-on:click="counter += 1"> 数值 : {{ counter }} </button><br />
<button v-on:dblclick="greet('abc', $event)">Greet</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
counter: 0,
name : "vue"
},
methods:{
greet : function (str, e) {
alert(str);
console.log(e);
}
}
});
</script>
<style type="text/css">
</style>
</body>
</html>


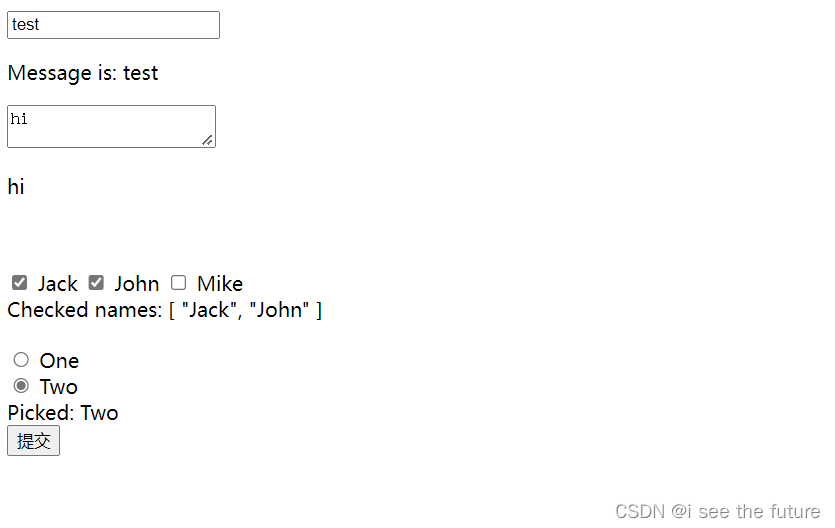
第11节 表单输入绑定
重点:
- 文本input (v-model)
- 多行文本textarea (v-model)
- 复选框checkbox(v-model)
- 多选框select (v-model)
- 单选框radio(v-model)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div id="example-1">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<textarea v-model="message2" placeholder="add multiple lines"></textarea>
<p style="white-space: pre-line;">{{ message2 }}</p>
<br />
<div style="margin-top:20px;">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<div style="margin-top:20px;">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<button type="button" @click="submit">提交</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
message : "test",
message2 :"hi",
checkedNames : ['Jack', 'John'],
picked : "Two"
},
methods: {
submit : function () {
console.log(this.message);
}
}
});
</script>
<style type="text/css">
</style>
</body>
</html>

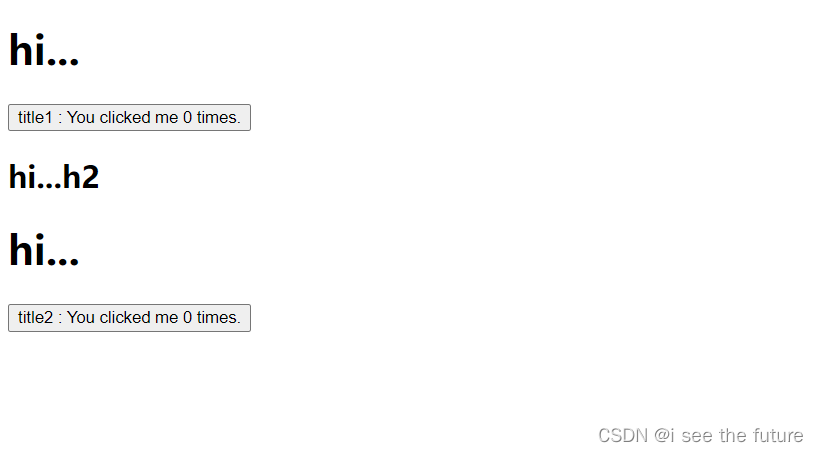
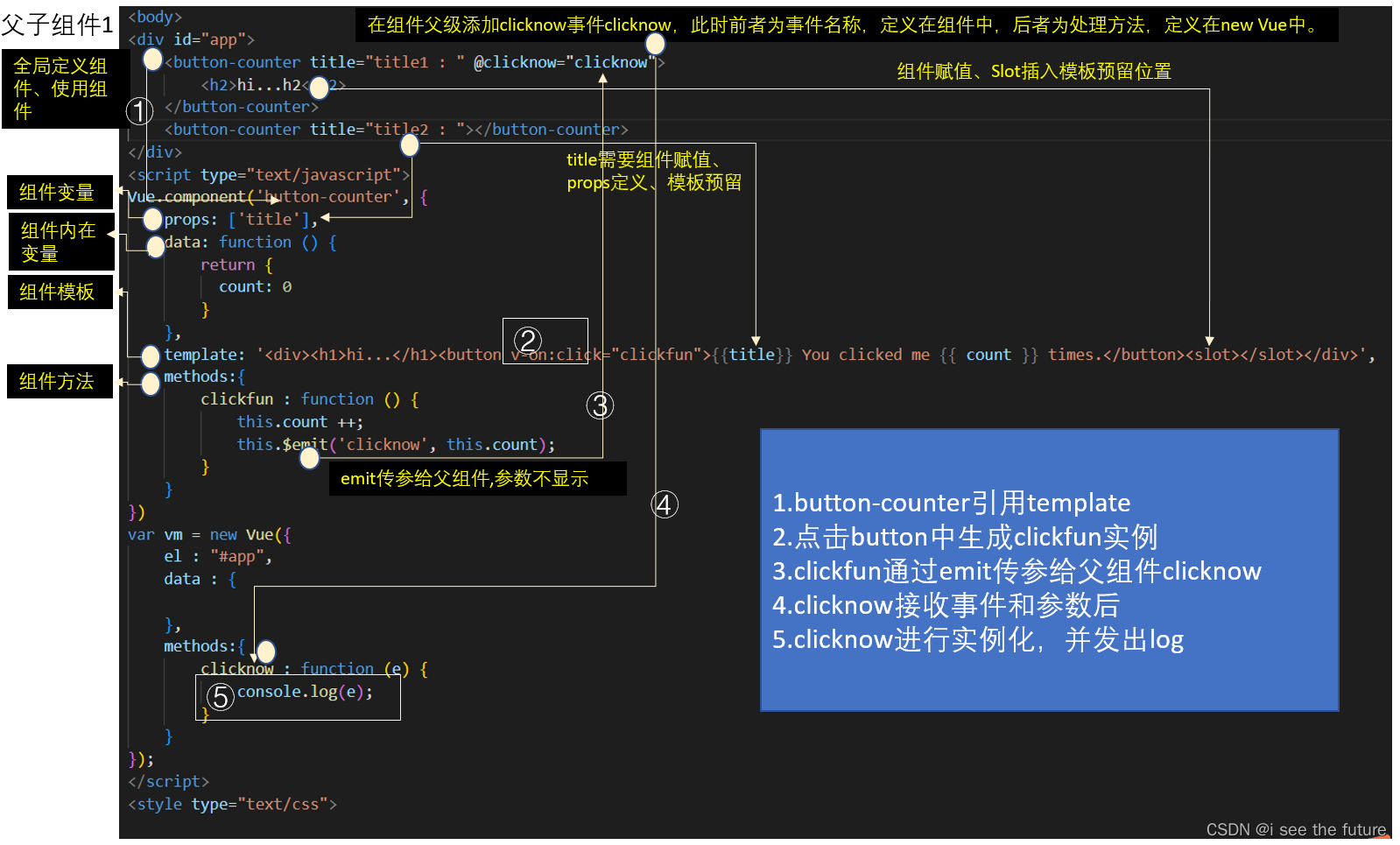
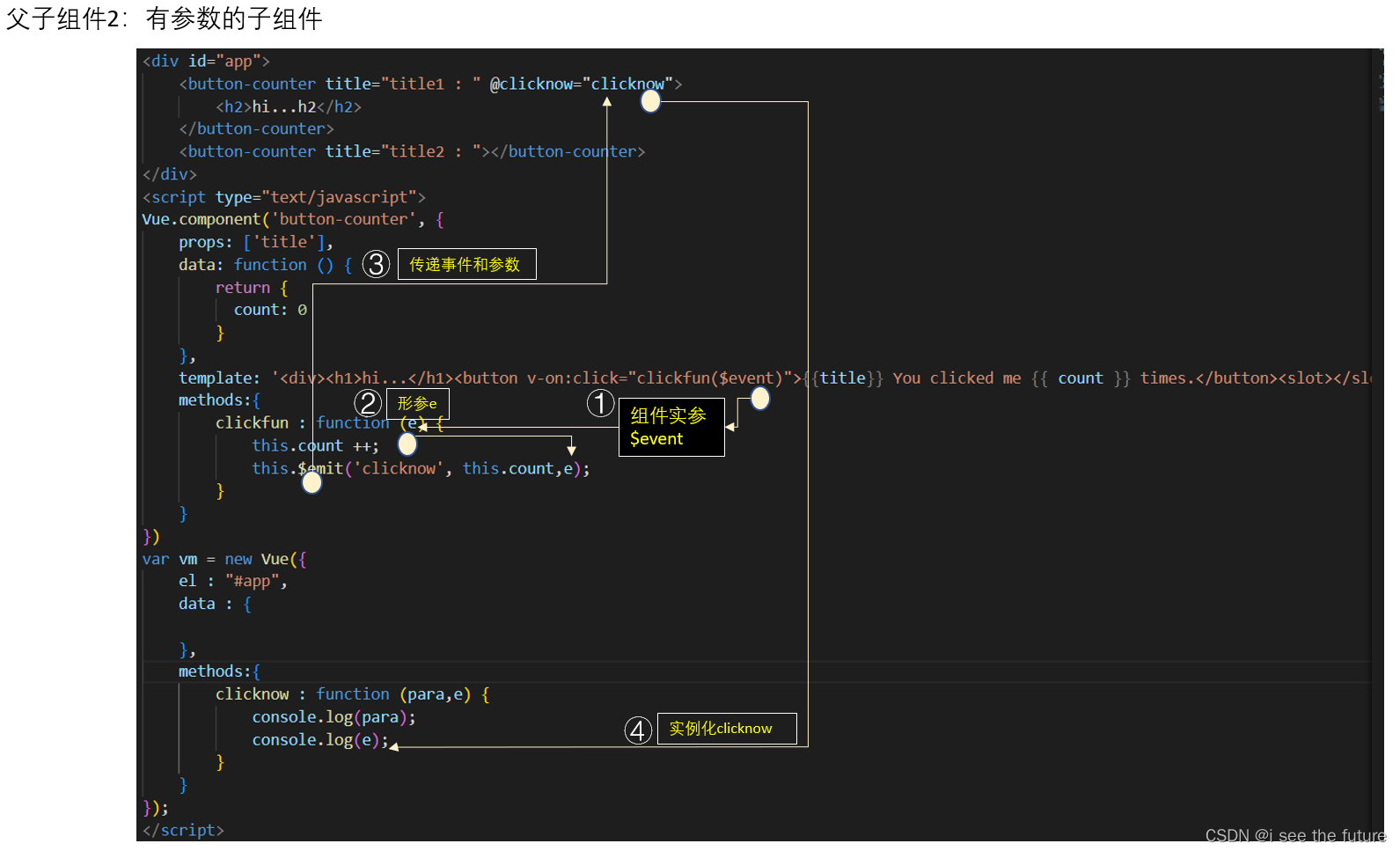
第12节 组件基础
重点:
- 全局注册和局部注册
- 通过 Prop 向子组件传递数据,如props: [‘title’],
<button-counter title="title1 : " @clicknow="clicknow">; - 使用 v-bind 来动态传递 prop
- 每个组件必须只有一个根元素
- (难)$ emit 方法并传入事件名称来触发一个事件==>可见图示解释
- v-model = v-bind + v-on
- 插槽slot
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<button-counter title="title1 : " @clicknow="clicknow">
<h2>hi...h2</h2>
</button-counter>
<button-counter title="title2 : "></button-counter>
</div>
<script type="text/javascript">
Vue.component('button-counter', {
props: ['title'],
data: function () {
return {
count: 0
}
},
template: '<div><h1>hi...</h1><button v-on:click="clickfun">{{title}} You clicked me {{ count }} times.</button><slot></slot></div>',
methods:{
clickfun : function () {
this.count ++;
this.$emit('clicknow', this.count);
}
}
})
var vm = new Vue({
el : "#app",
data : {
},
methods:{
clicknow : function (e) {
console.log(e);
}
}
});
</script>
<style type="text/css">
</style>
</body>
</html>



第13节 组件注册
重点:
- 全局变量注册Vue.component(‘button-counter’, {})
- 局部变量注册new Vue()中添加components
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<test></test>
</div>
<script type="text/javascript">
Vue.component('button-counter', {
props: ['title'],
data: function () {
return {}
},
template: '<div><h1>hi...</h1></div>',
methods:{
}
})
var vm = new Vue({
el : "#app",
data : {
},
methods:{
clicknow : function (e) {
console.log(e);
}
},
components:{
test : {
template:"<h2>h2...</h2>"
}
}
});
</script>
<style type="text/css">
</style>
</body>
</html>

第14节 单文件组件
### 安装 `npm`
`npm` 全称为 `Node Package Manager`,是一个基于`Node.js`的包管理器,也是整个`Node.js`社区最流行、支持的第三方模块最多的包管理器。
npm -v
### 由于网络原因 安装 `cnpm`
npm install -g cnpm --registry=https://registry.npm.taobao.org
### 安装 `vue-cli`
cnpm install -g @vue/cli
### 安装 `webpack`
`webpack` 是 `JavaScript` 打包器(module bundler)
cnpm install -g webpack