开发npm包的准备工作
开发npm包,首先需要对自己要开发的包名进行查重,否则会上传失败;
- 需要实现的功能
- 初始化包的基本功能结构
- 实现vue路由自动化
- 编写包的说明文档
- 发布自己的包
- 引用自己的包
需要实现的功能
实现vue项目中任何文件夹下.vue文件的路由自动生成生效,同时导入vue-router当中去。
初始化包的基本功能结构
新建node-packages文件夹,作为包的根目录:
(1)package.json (包管理配置文件)
{
"name": "vue-router-automation",
"version": "2.0.7",
"main": "index.js",
"description": "提供了vue项目的路由自动化,匹配所有.vue文件,剔除APP.vue入口文件",
"keywords": ["vue-router-automation","vue-router"],
"license": "ISC"
}
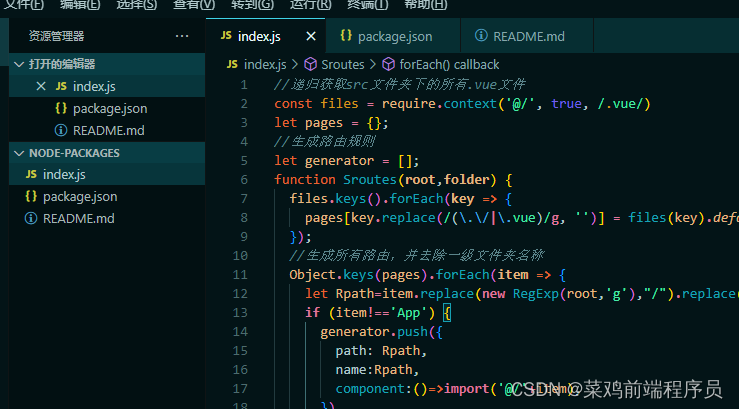
(2)index.js (包的入口文件)

(3)README.md (包的说明文档)
### 安装本项目
npm i vue-router-automation
### 使用本项目
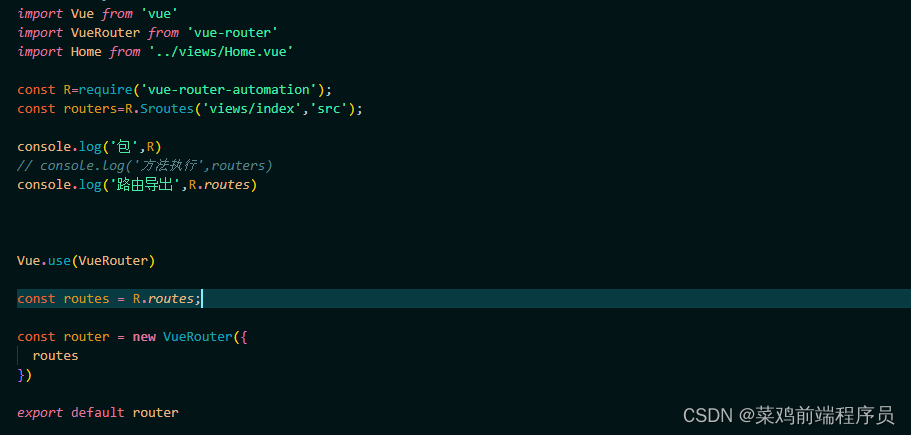
在router/index.js文件使用
引用包
# const R=require('vue-router-automation');
第一个参数是根路由,第二个参数是生成路由文件夹
# const routers=R.Sroutes('views/index','src');
生成路由数组
# R.routes
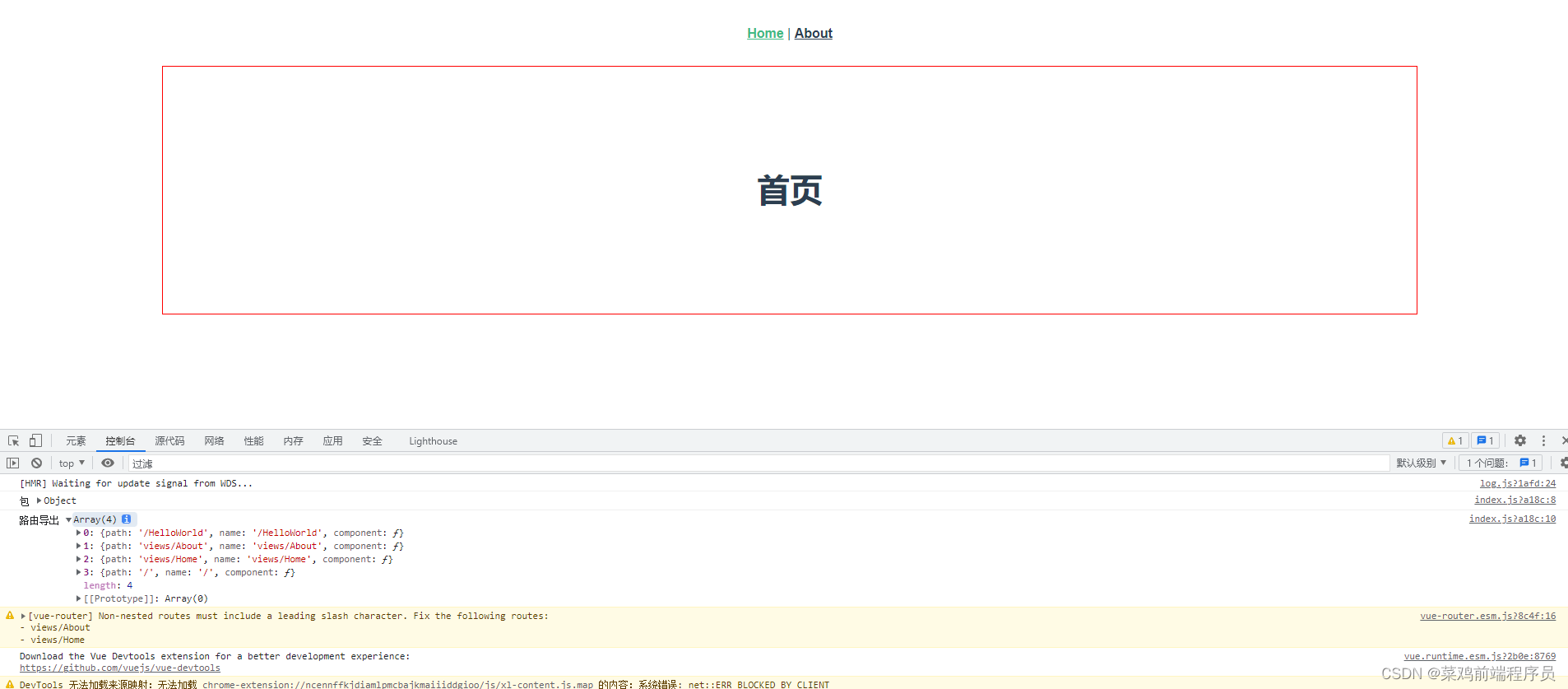
实现vue路由自动化
实现vue路由自动化的具体流程,参考博主的另一篇文章,下面是文章链接;
VUE实现路由自动生成,根据src文件夹下(多级文件夹)所有.vue文件路径实现路由自动匹配生成
发布包vue-router-automation
1、注册 npm 账号
(1)访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
(2)填写账号的信息:Full Name、Public Email、Username、Password
(3)点击 Create an Account 按钮,注册账号
(4)登录邮箱,点击验证链接,进行账号的验证
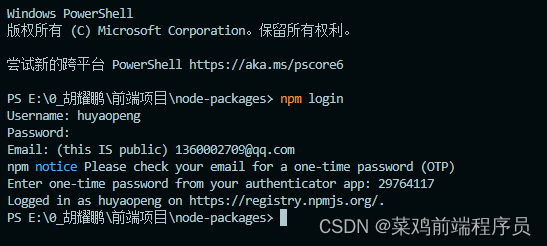
2、登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。

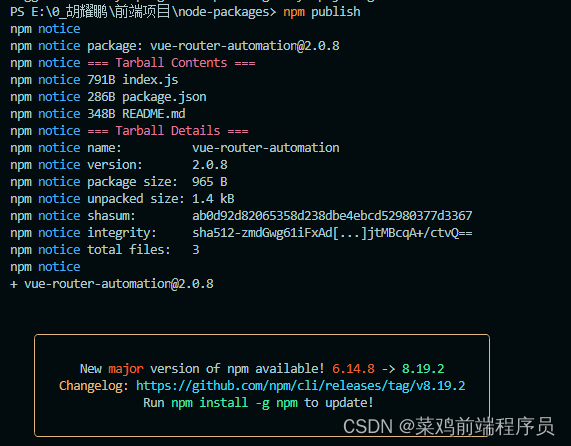
3、将包vue-router-automation发布到 npm 上
在包的根目录运行终端,运行 npm publish 命令,即可将包发布到 npm上;

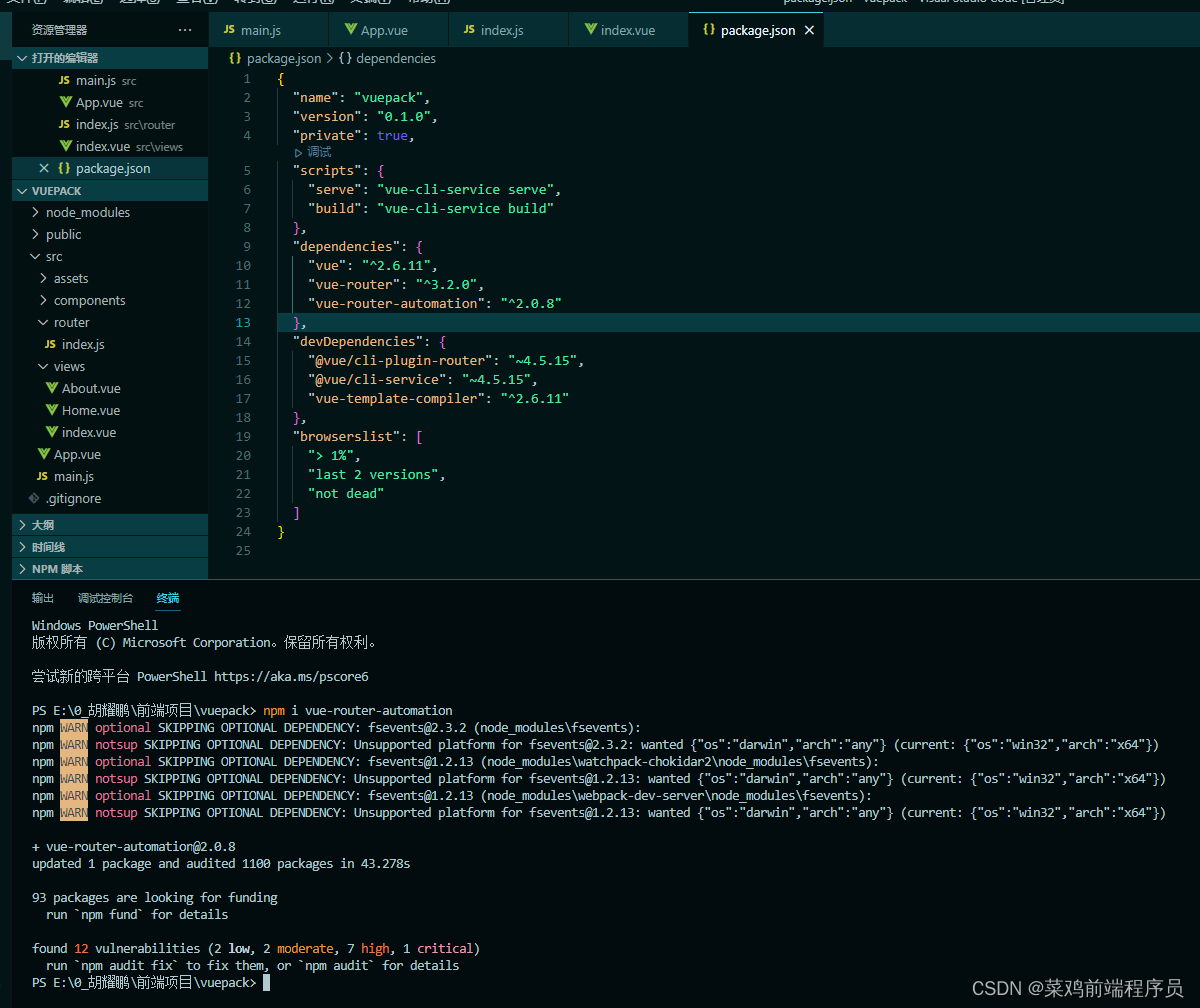
引用自己的包



本文原创,原创不易,如需转载,请联系作者授权。