1、先装宝塔宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板
2、安装Nginx、MySQL、Java项目一键部署、Redis
3、前端用Nginx管理,后端通过Java项目一键部署来管理
5、创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql。数据脚本位置在根目录下的sql文件夹。数据库名可以改成自己的,要和配置文件一致。
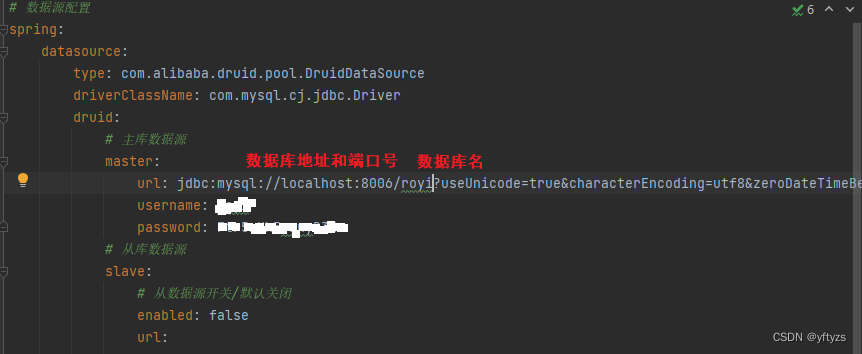
6、修改数据库连接,编辑\ruoyi-admin\src\main\resources目录下的application-druid.yml

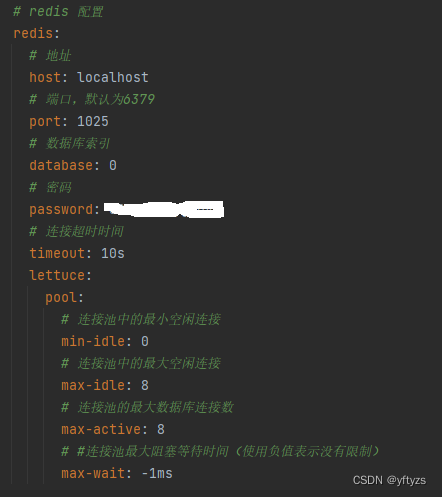
7、修改端口号和redis的设置,编辑\ruoyi-admin\src\main\resources目录下的application.yml
 ?
?

?8、前端调用后端接口的端口修改,编辑\ruoyi-ui目录下的vue.config.js

9、前端安装依赖
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com
# 本地开发 启动项目
npm run dev?10、后端打包
在根目录的bin目录下执行package.bat打包Web工程,生成war/jar包文件。
然后会在ruoyi-admin\target文件夹生成ruoyi-admin.jar
11、前端打包
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage会在ruoyi-ui目录下生成dist文件夹
12、把前后端的包和文件夹分别上传。
13、前端部署
前端使用Nginx发布,Nginx处理html的能力比Tomcat强。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}可以使用宝塔上的Nginx配置,配置好后别忘记重新加载Nginx配置。
 ?
?
?将来就用域名或者IP加上这里设置的前端端口号来访问项目
14、后端部署
使用Java项目一键部署

?15、大功告成

?
?
?