Echarts是什么
Echarts
Echarts是一个基于 JavaScript 的开源可视化图表库
Echart优点
Echarts的优点比较明显体积小,免费、上手快,只需要有一些js基础,剩下的就是复制粘贴的事情,而且是国产的东西,文档看起来也比较方便,总体来说门槛比较低。
Echarts的常用配置
title 标题组件,包含主标题和副标题。
legend 图例组件。
xAxis 直角坐标系 grid 中的 x 轴
yAxis 直角坐标系 grid 中的 y 轴
tooltip 提示框组件。
color 调色盘颜色列表。
Echarts基本使用
1.获取 Apache ECharts
在 https://www.jsdelivr.com/package/npm/echarts选择 dist/echarts.js,点击并保存为 echarts.js 文件。
2.引入 Apache ECharts

使用script标签导入echarts.min.js
3.绘制图表
在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。

然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单图表
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"),"light");
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
yAxis:{},
series:[
{name:"累计确诊",type:"bar",data:trends.slice(0,20).map(item=>item.sure_cnt)}
]
};
var id = setInterval(move,500);
function move(){
var first = trends.shift();
trends.push(first);
option.xAxis.data=trends.slice(0,20).map(item=>String(item.day).slice(-4));
option.series[0].data = trends.slice(0,20).map(item=>item.sure_cnt);
echart.setOption(option);
}
echart.on("mouseover",function(){clearInterval(id)})
echart.on("mouseout",function(){id = setInterval(move,500)})
echart.setOption(option);
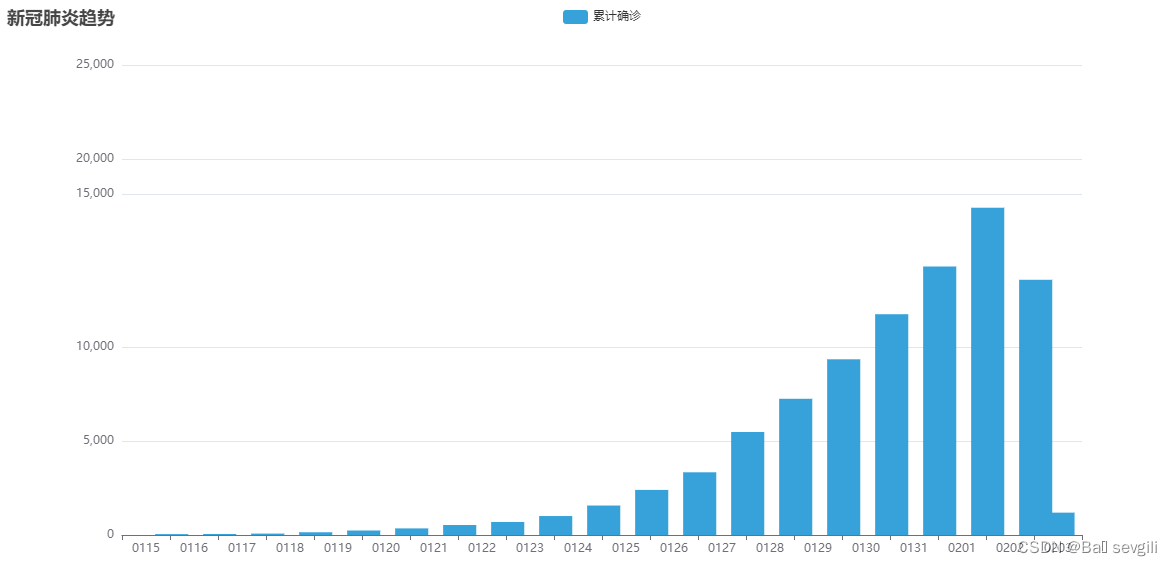
4.运行到浏览器查看图表

Echarts简易总结
Echarts可以数据用图表的方式清晰的展现出来,让用户有更好的查阅数据的体验,也让数据变得高大上起来,实现了数据可视化。Echarts的配置项非常多,全记下来不太可能,这也就要求我们会查阅官网根据官方文档进行选择配置项。