echarts
介绍
作用:展示图表的(大数据可视化)
百度:捐给apache免费开源
竞品:highCharts D3.js
官网:https://echarts.apache.org/zh/cheat-sheet.html
入门实例:https://echarts.apache.org/handbook/zh/get-started/
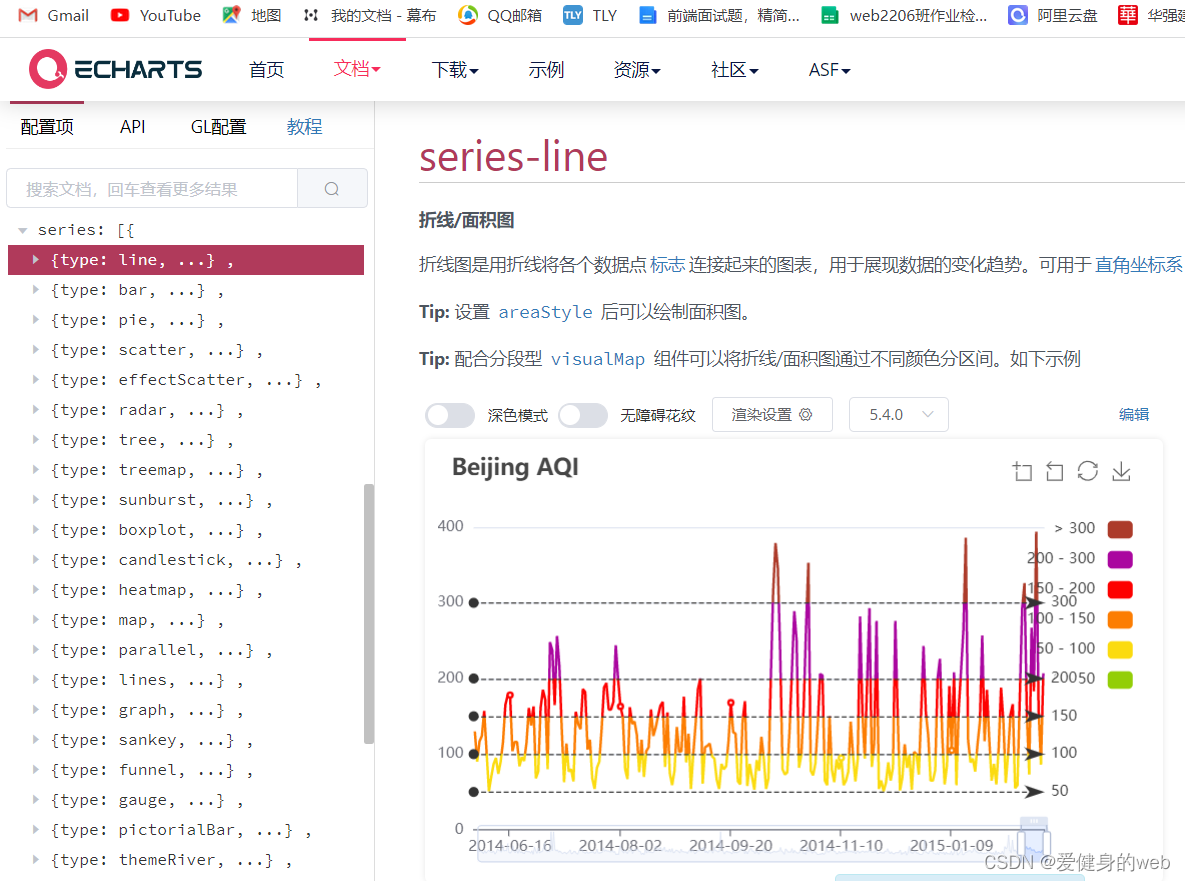
常见的图标类型
bar柱状图
line
line折线图
smooth.true 曲线图
areaStyle:"" 面积图 改变颜色
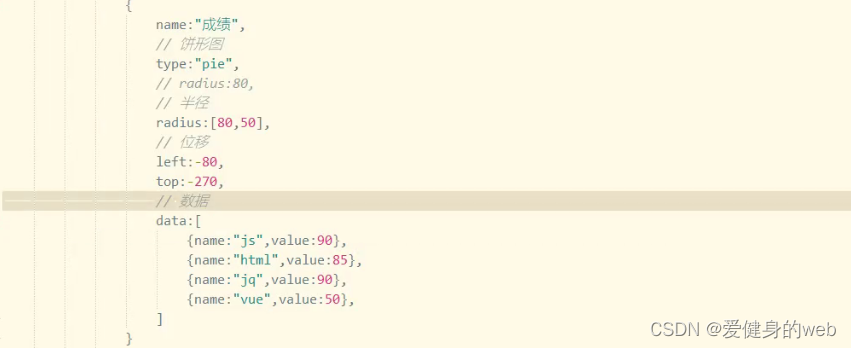
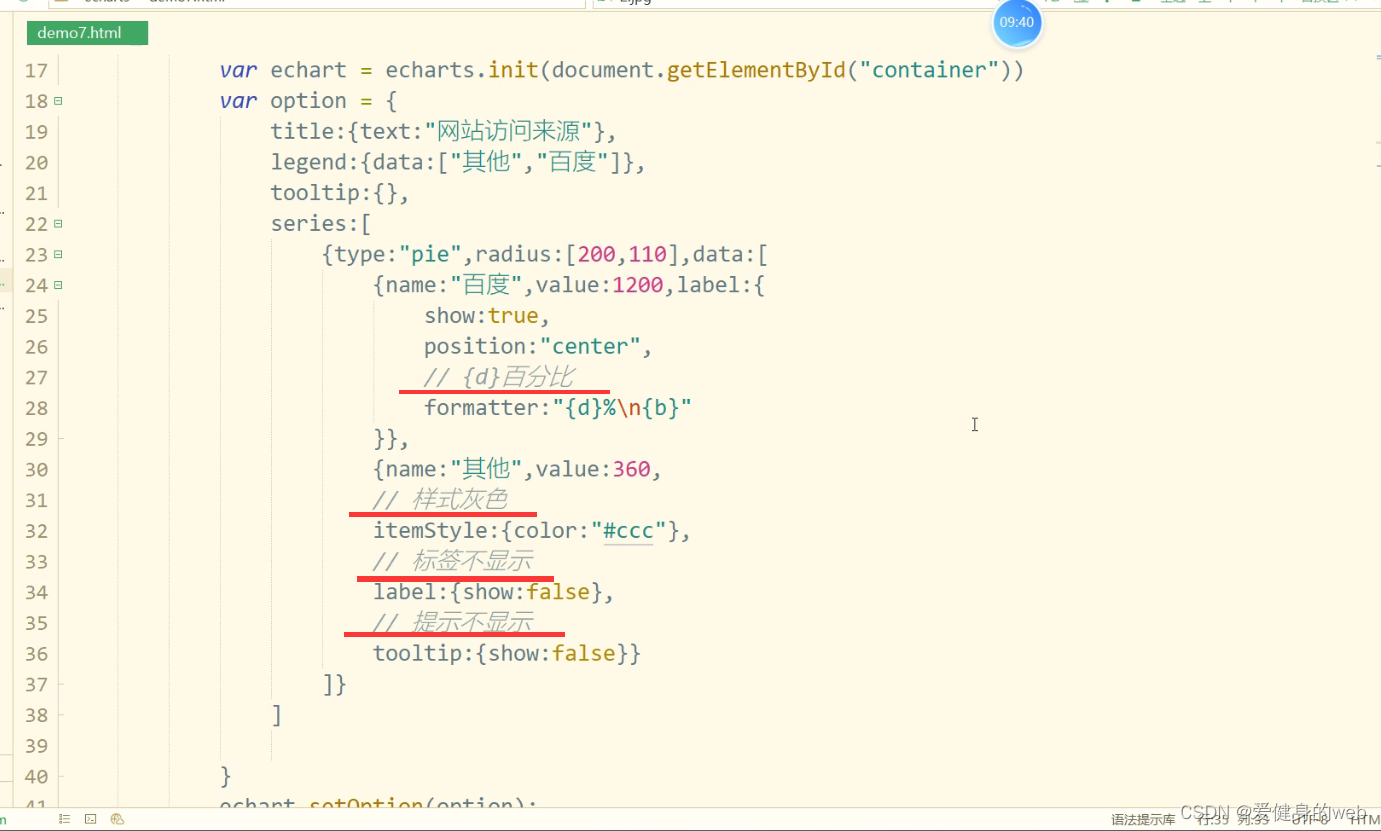
饼型图配置 (radius(半径,镂空半径) )
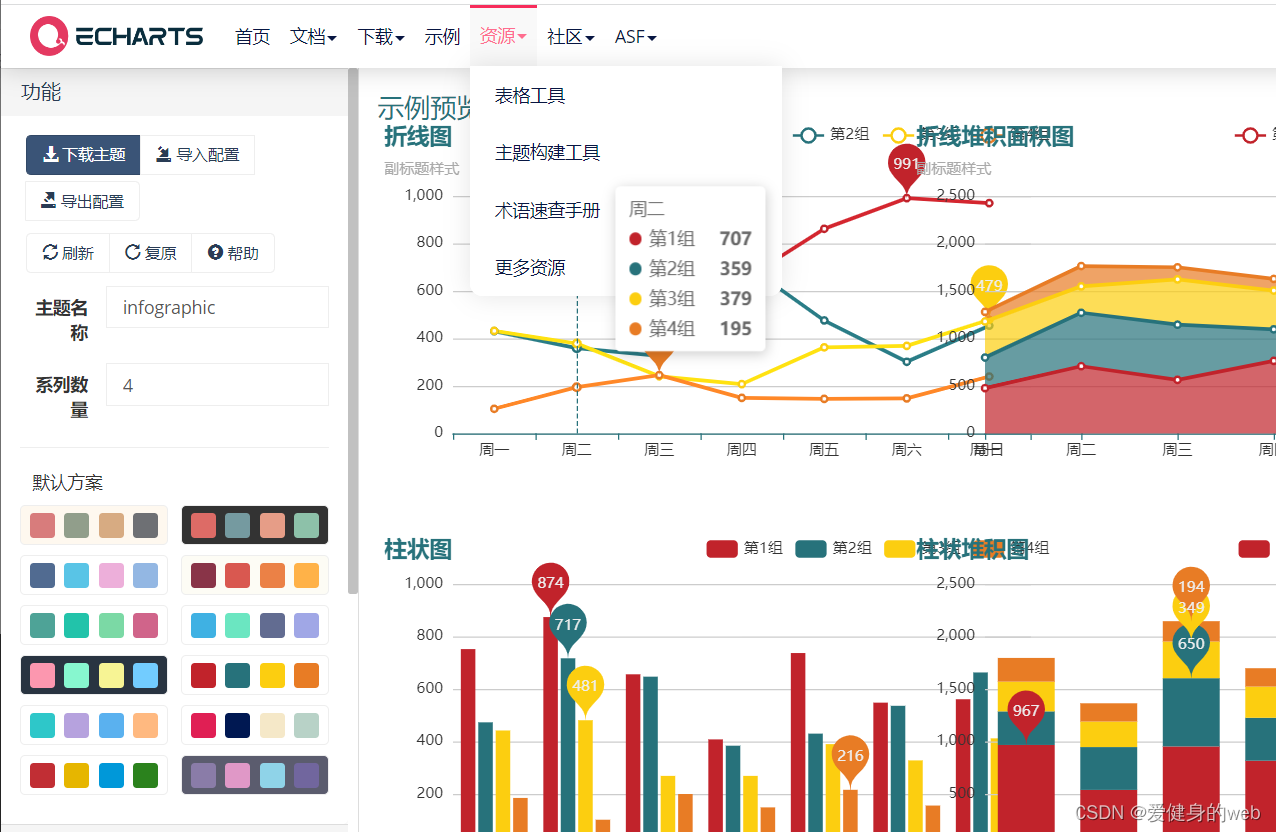
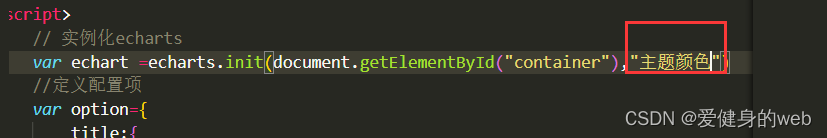
主题颜色
简单举例几种颜色 高亮蓝色light,dark暗色
自定义:在官网的资源的主题构建工具自己搭配和选择喜欢的颜色

主题背景颜色的配置/导入

调色盘(多个值,代表多种颜色组合)
color调色盘
option.color
color:["#55aaff","#aaff7f","#ff7700","#ffff00"]
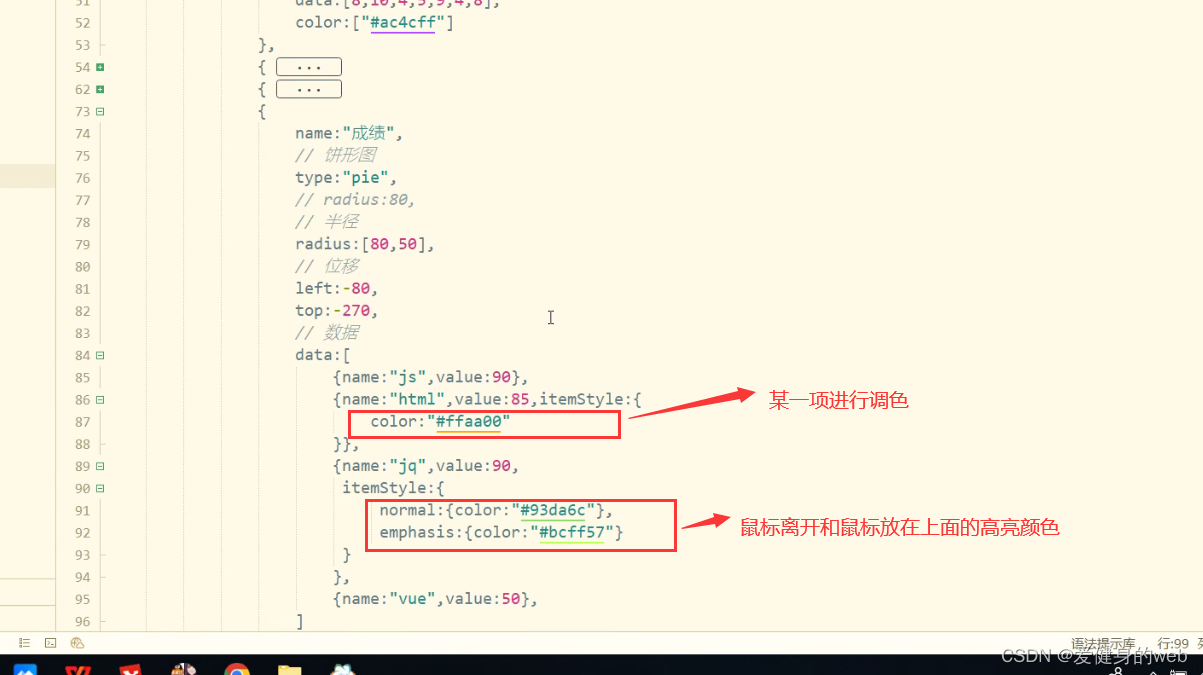
series.item.color
itemStyle项的颜色
itemStyle:{color:"#f30"}
itemStyle:{
normal:{color:"#93da6c"},//正常颜色
emphasis:{color:"#bcff57"},//强调颜色
}

特殊样式
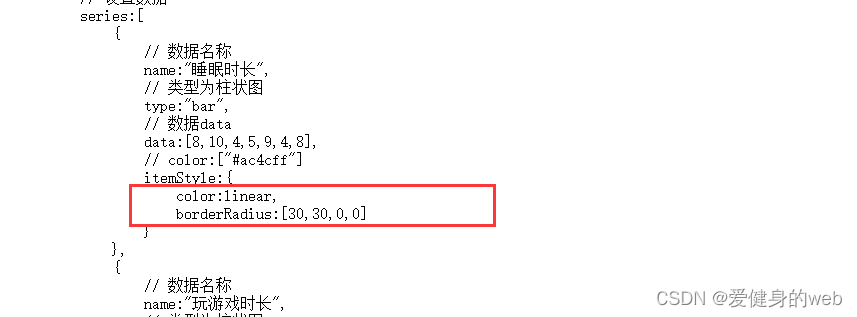
定义渐变
使用渐变:设置圆角

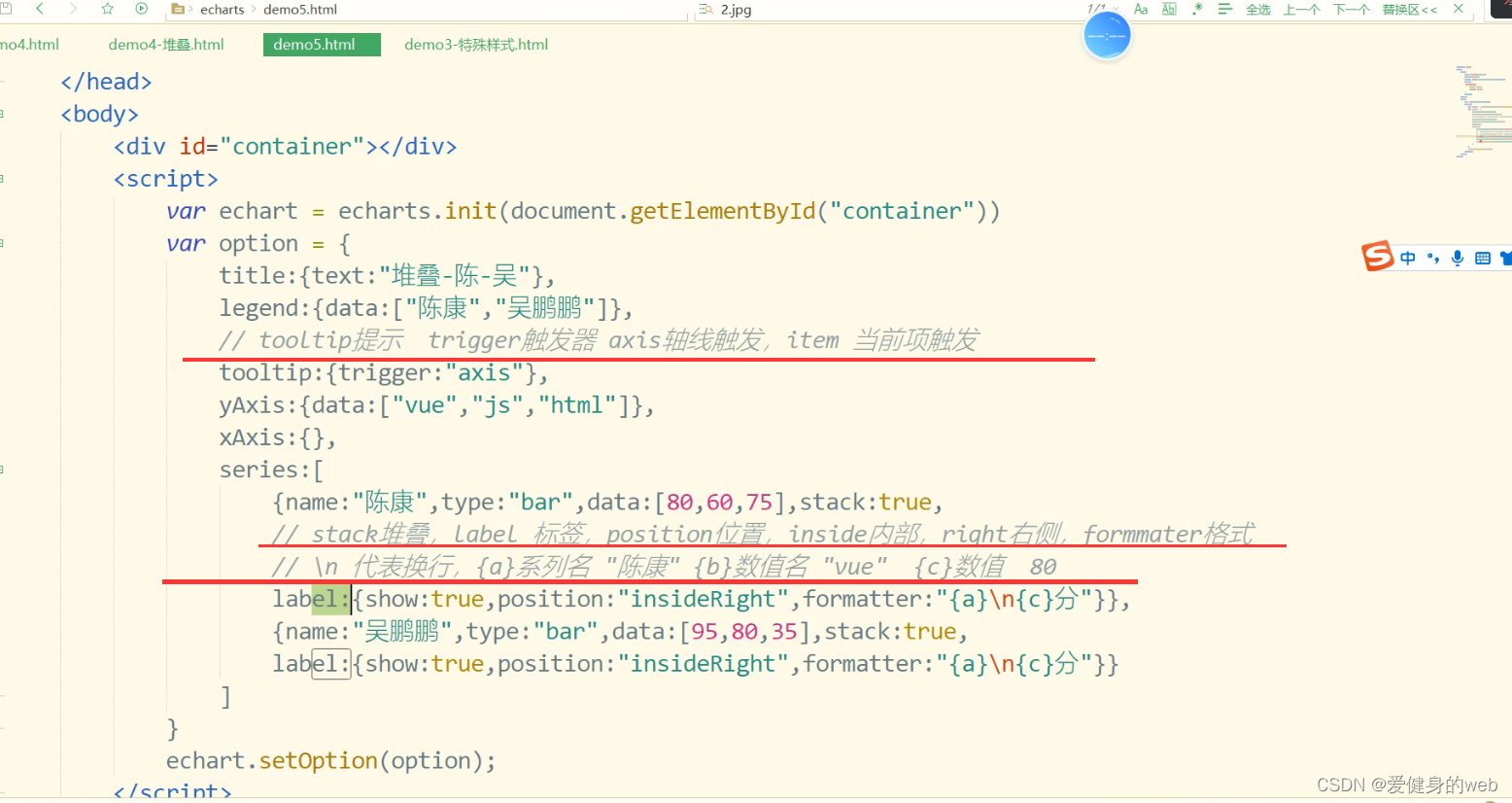
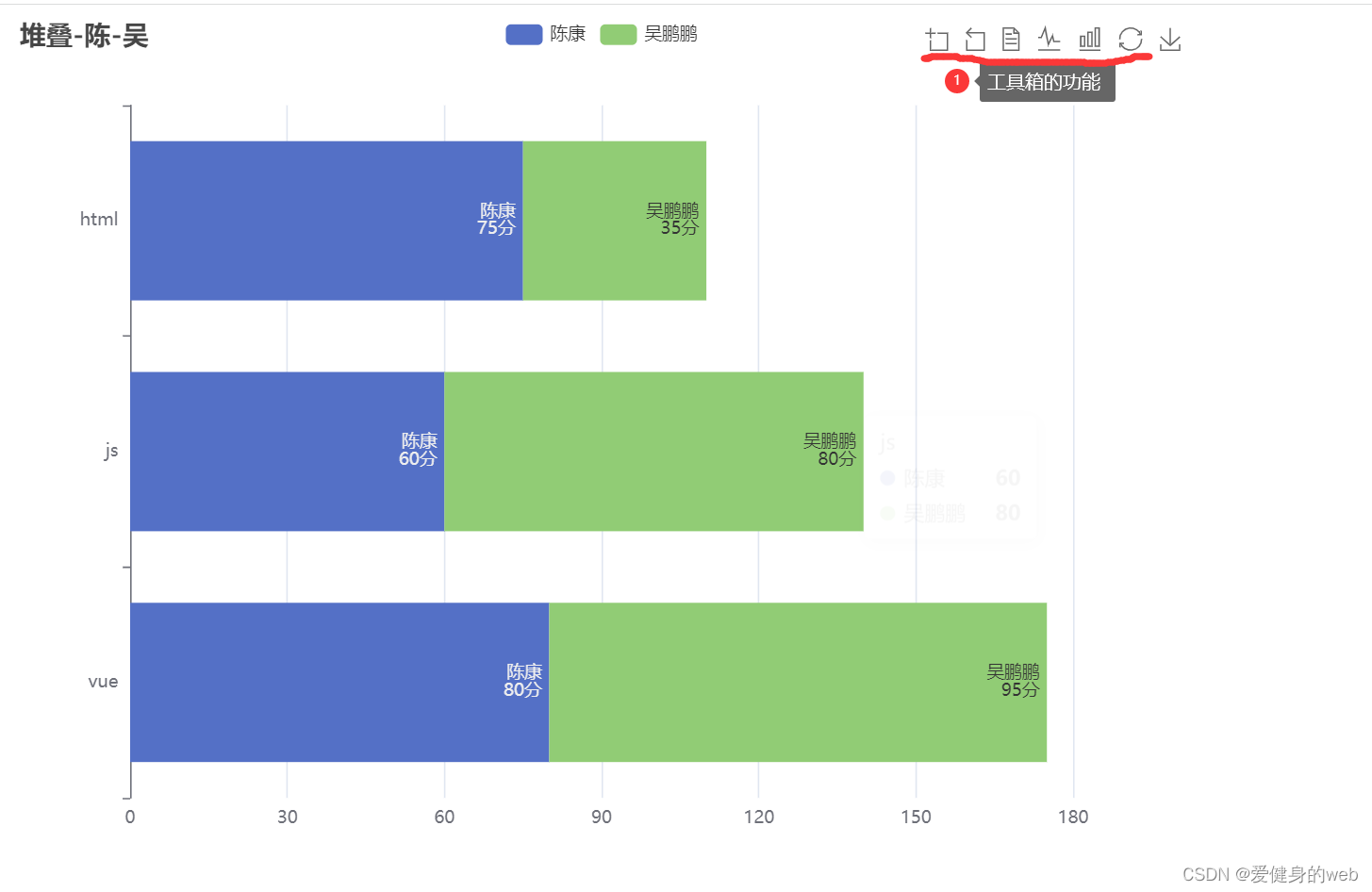
堆叠图:stack: true和label标签

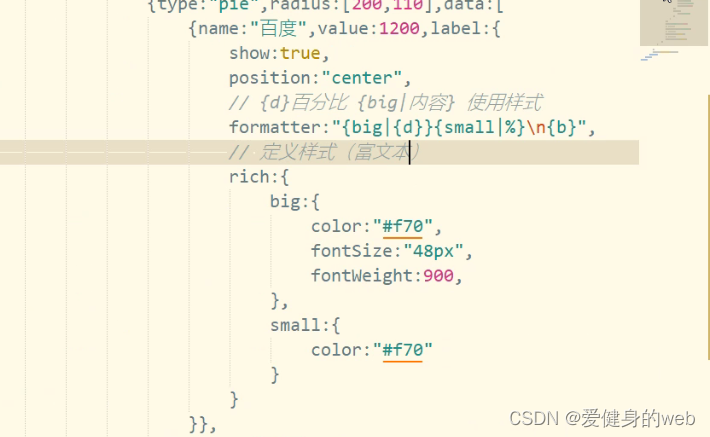
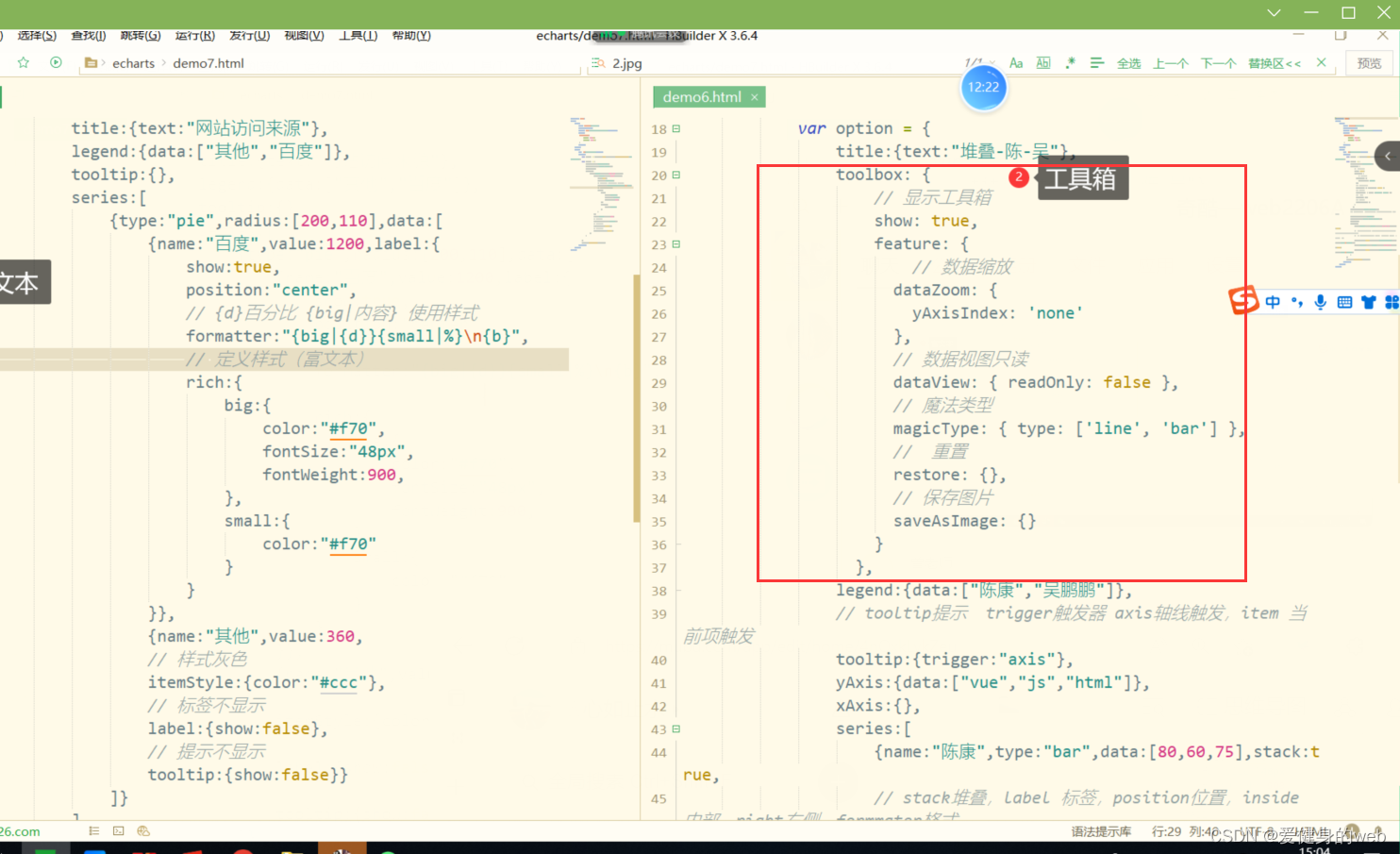
rich富文本

工具箱

动态显示局部
定义option
修改option值
echart.setOption(option);更新数据和视图
缓动动画
-
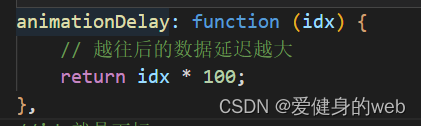
动画延迟

-
动画时长

-
动画缓动函数:animationEasing:“bounceInOut”
-
时间的监听:echart.on(”事件名“,处理函数)
-
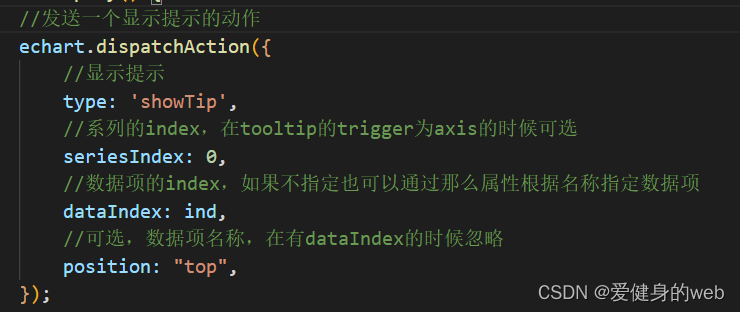
发送事件dispatchAction

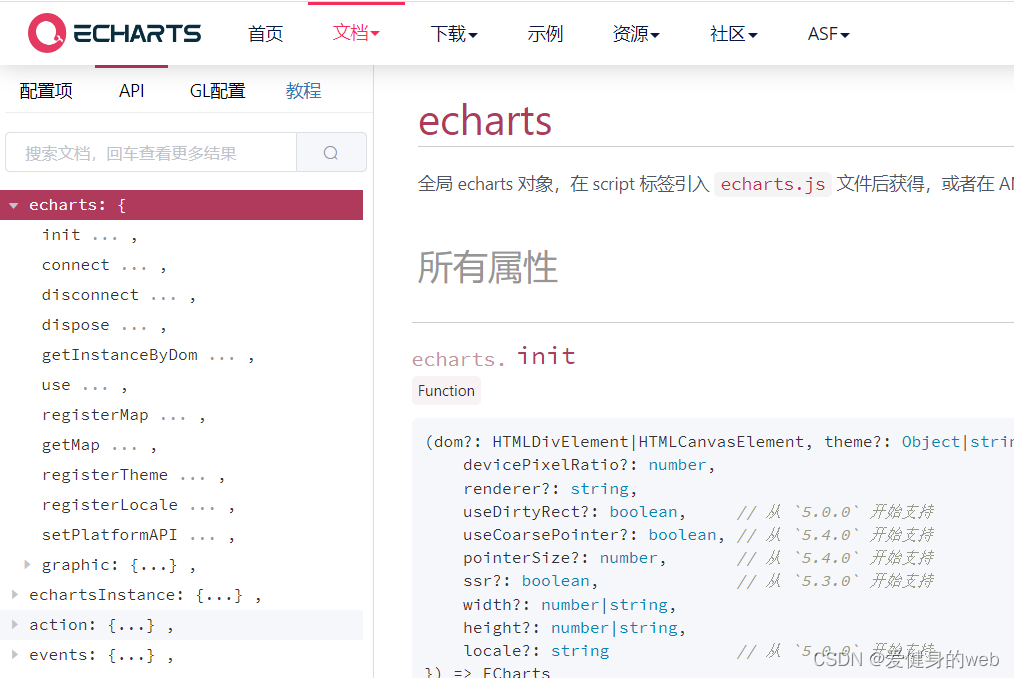
类的方法
实例方法
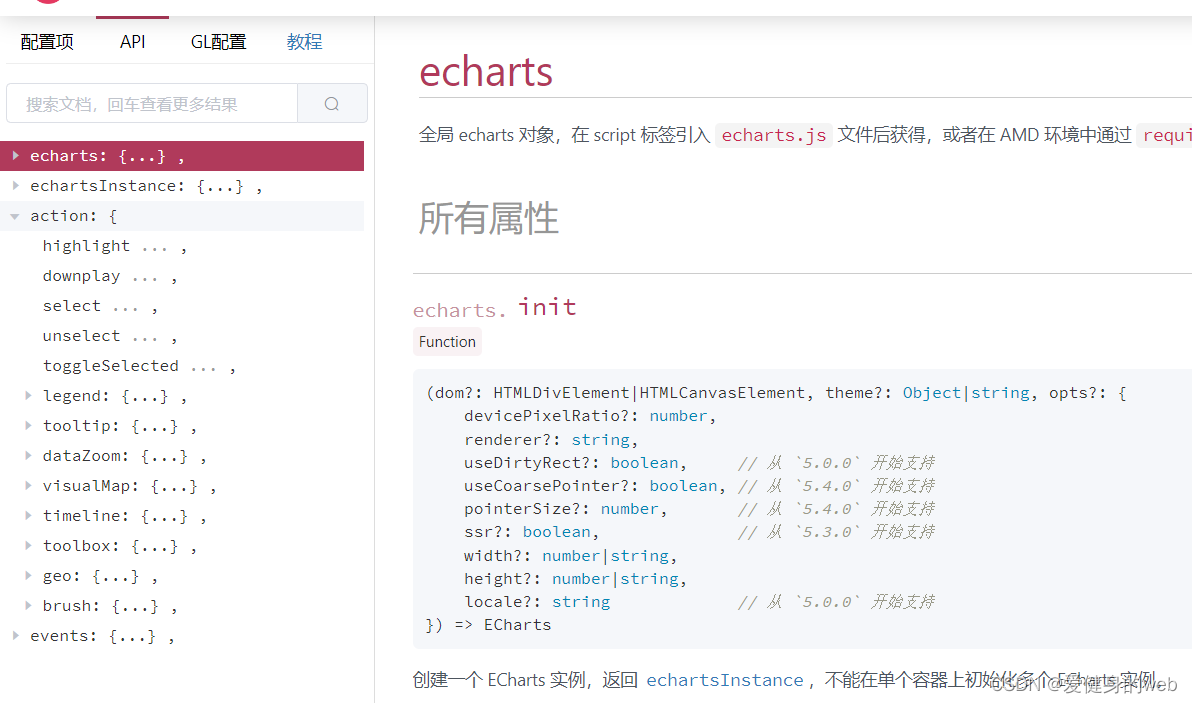
动作与事件
选项配置:option如何修改
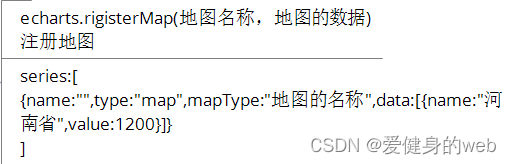
echarts的地图
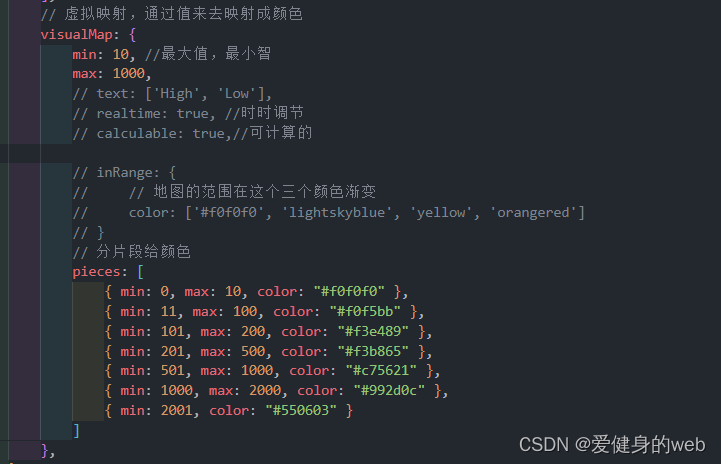
虚拟映射:把数据映射为不同的颜色
事件的监听
echart.on(事件名,处理函数)
echart.on("mouseovre",e=>{})
事件的参数:当前图标项的数据
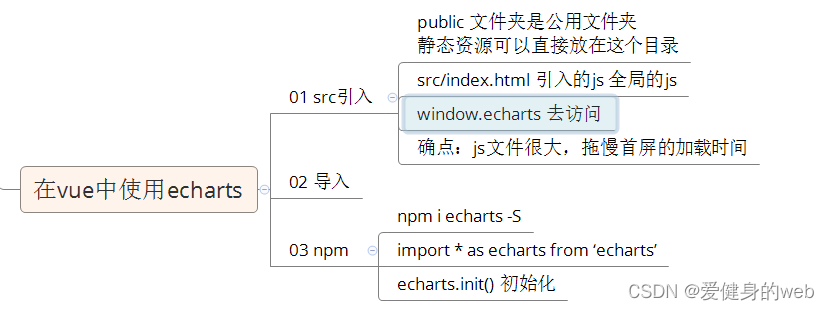
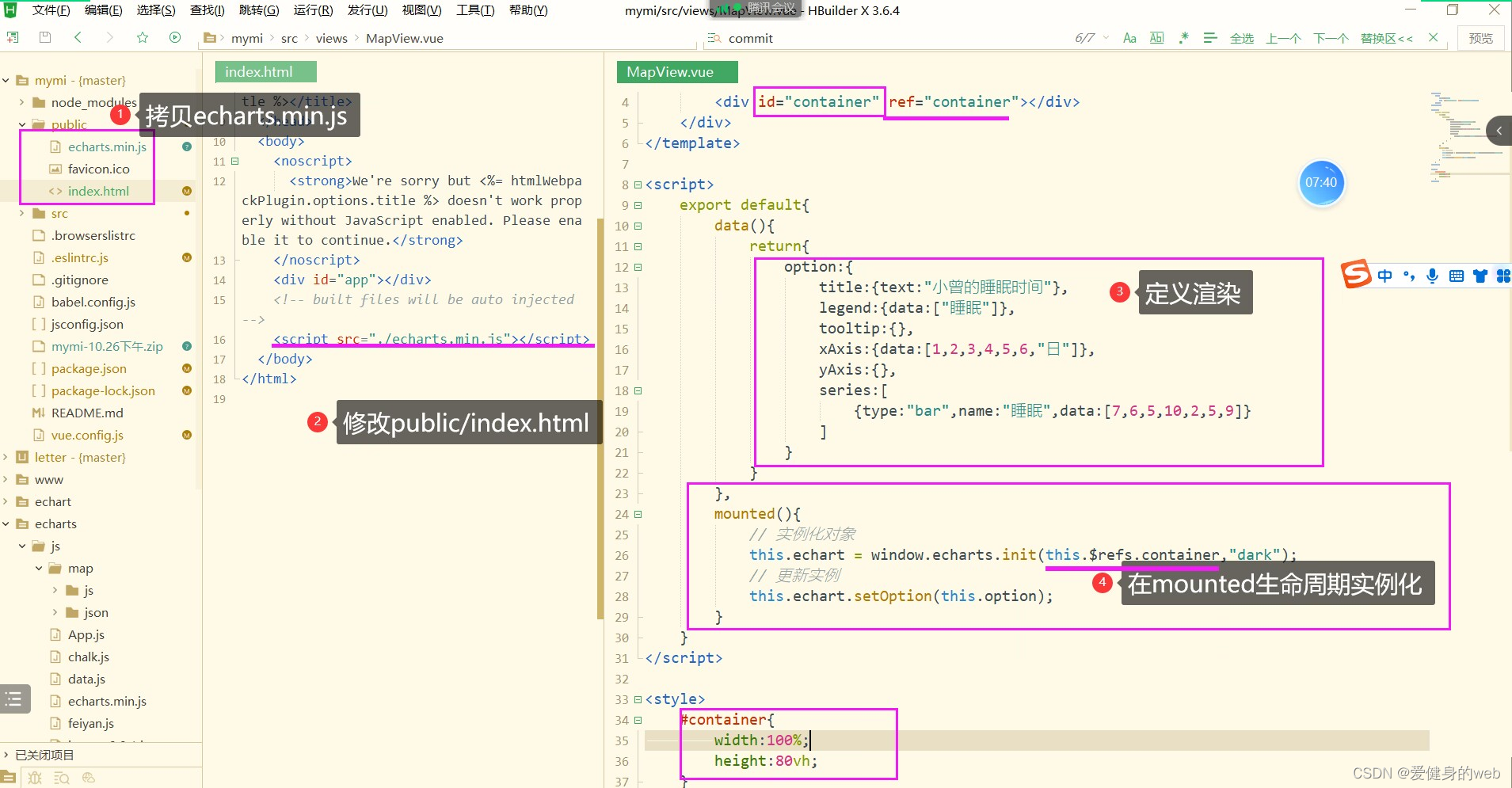
在vue里使用echarts

在vue中dom引用
<div ref="container">
echarts.init(this.$refs.contianer)