写这个系列文章的开始,我没有学过React,更没有写过一行React代码。前端的知识积累来源于多年的Javascript和Vue开发经验。基于对Ant Design Pro的“开箱即用”的信心,开始本次旅程。如果我这样的知识储备之下可以真正的“开箱即用”,那么这就是真正的“开箱即用”。
代码编辑器选择
基于多年使用习惯,选择Visual Code (点击链接下载)作为代码编辑器,以前用VsCode编写Vue代码,由于VsCode具有非常丰富的扩展,使用它进行React编程没有问题。
使用脚手架构建Ant Design Pro
1、使用npm 安装脚手架
在电脑上面创建一个目录:myproject,用Visual Code 打开创建的目录,按Ctrl+`进入Nodejs终端,使用npm安装Ant Design Pro脚手架,在VSCode的终端界面输入并执行以下命令:
npm i @ant-design/pro-cli -g
2、使用脚手架创建
等脚手架安装完成之后,就可以开始用脚手架创建一个Ant Design Pro系统,执行:
pro create myapp
在出来的界面里面,选择选择 umi 的版本,因为官方说道umi4版本暂时还不支持全量区块,所以选择umi3版本
umi@4
? umi@3
接下来选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,功能更加丰富,因为第一次学习,想多见识更多功能,选择complete版本
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
simple
? complete
3、安装依赖库
使用脚手架创建成功之后,在电脑上的myproject里面,多出了一个myapp子目录,进入里面后可以看到一套我们需要的前端管理后台的react源代码已经创建好了,主要目录和功能如下:
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
我们可以从VsCode终端进入子目录,执行命令
cd myapp
进入myapp目录之后,就可以开始安装本套源代码所有的所有依赖库,执行:
npm install
4、运行Ant Design Pro
静等安装成功之后,执行开始运行的命令:
npm run start
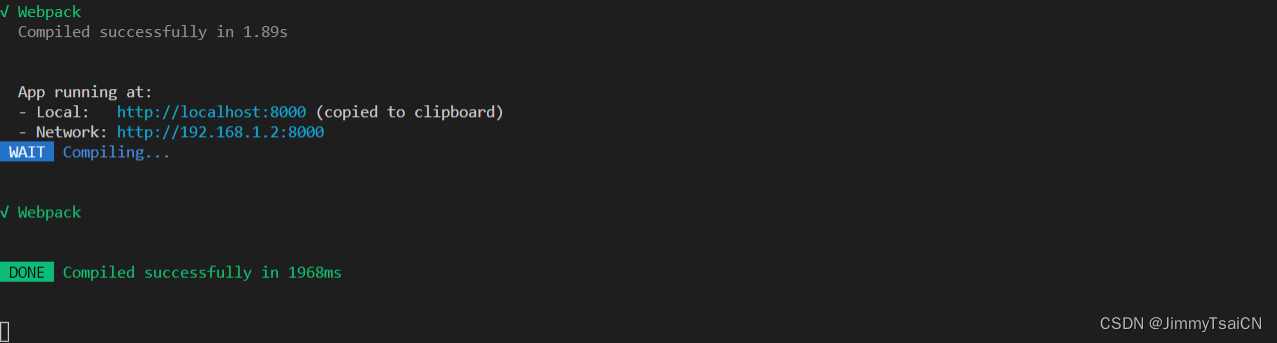
如果都顺利的话,VsCode终端呈现如下:(如果有一些警告信息,也可以忽略,警告信息不影响使用)

在VsCode里面,Ctrl+单击 http://localhost:8000 (或是在浏览器地址栏中直接粘贴),打开的浏览器里面出现如下画面:

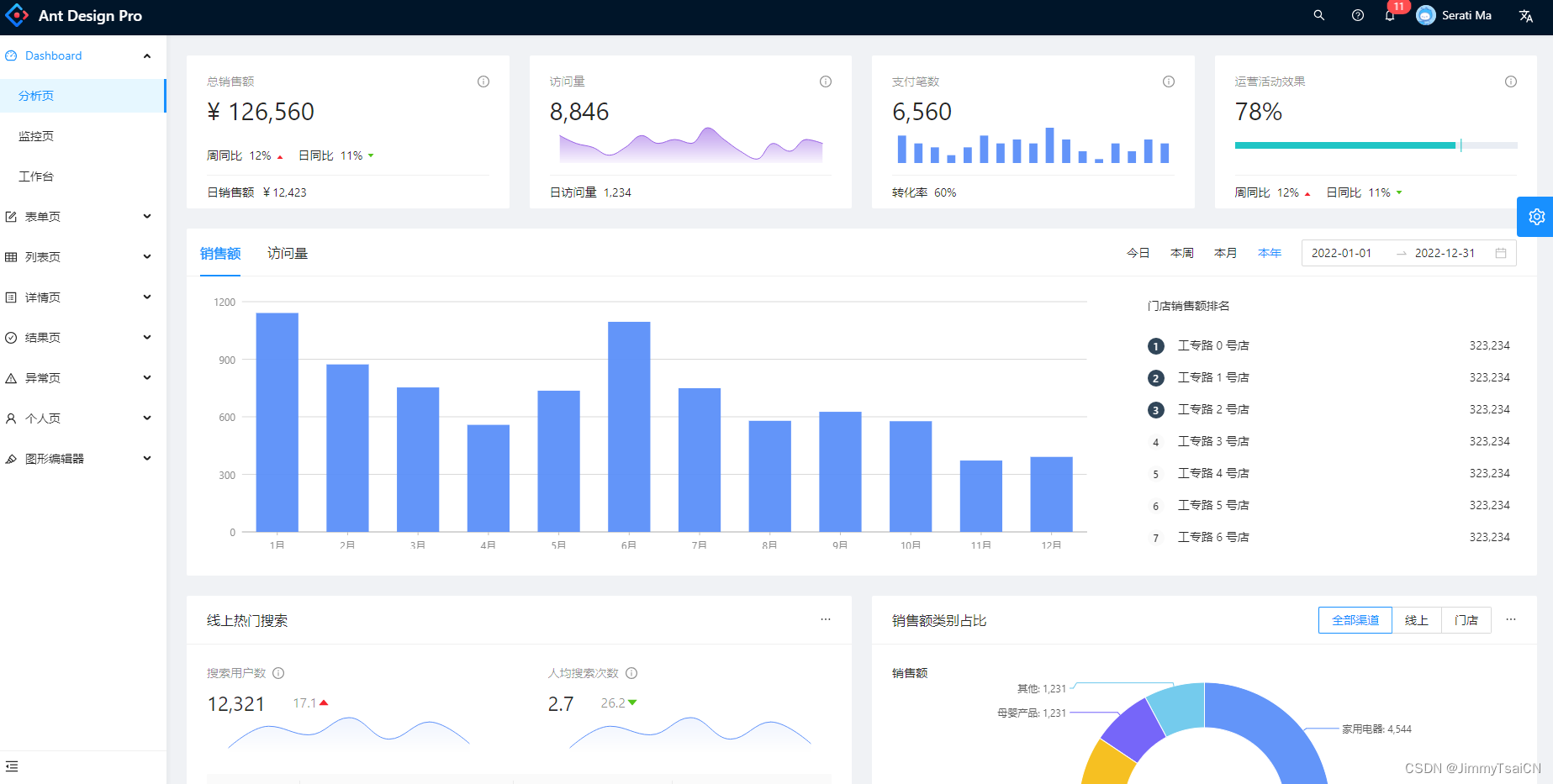
至此我们的第一步已经成功迈出了。输入用户名:admin,密码:ant.design就可以进入管理系统,成功界面如下: