因为electron可以直接加载html文件,也可以直接加载url链接,所以,我们可以在调试过程中使用url地址,来动态显示我们的改变过程。
electron简单来说就是对html的一种封装,所以我们先来搭建vue的开发环境,这里使用vite,也可以使用vue-cli来快速搭建。
1、使用vite命令快速搭建vue开发环境
# npm 6.x
npm create vite@latest hello_electron --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest hello_electron -- --template vue2、编辑vue项目
# 进入vue项目目录
cd hello_electron
# 安装依赖
npm install
# 构建,默认会生成一个dist文件夹,electron所需要的html内容都在这里。
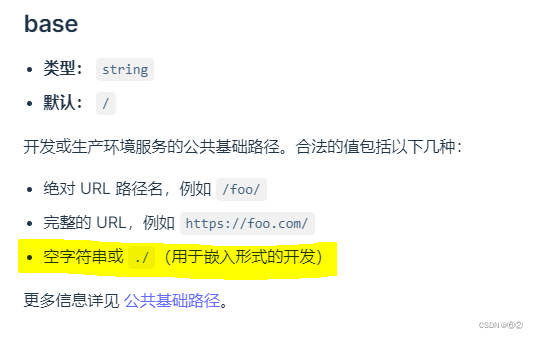
npm run build在运行npm run build之前,我们要改一下vite.config.js中的base选项

我们的开发方式,属于第三种,嵌入形式的开发,所以要将base从默认的 / 改成 ./ ,然后再进行构建npm run build或是开发npm run dev.
3、首先就是安装electron依赖
安装electron相关内容 ,这里我们不使用electron官方的脚手架进行安装,直接在vue项目的基础上搭建一个electron的环境。
npm i --save-dev electron
如果安装太慢,可以参照这里 点击查看安装慢的原因
4、编辑一个electron的入口
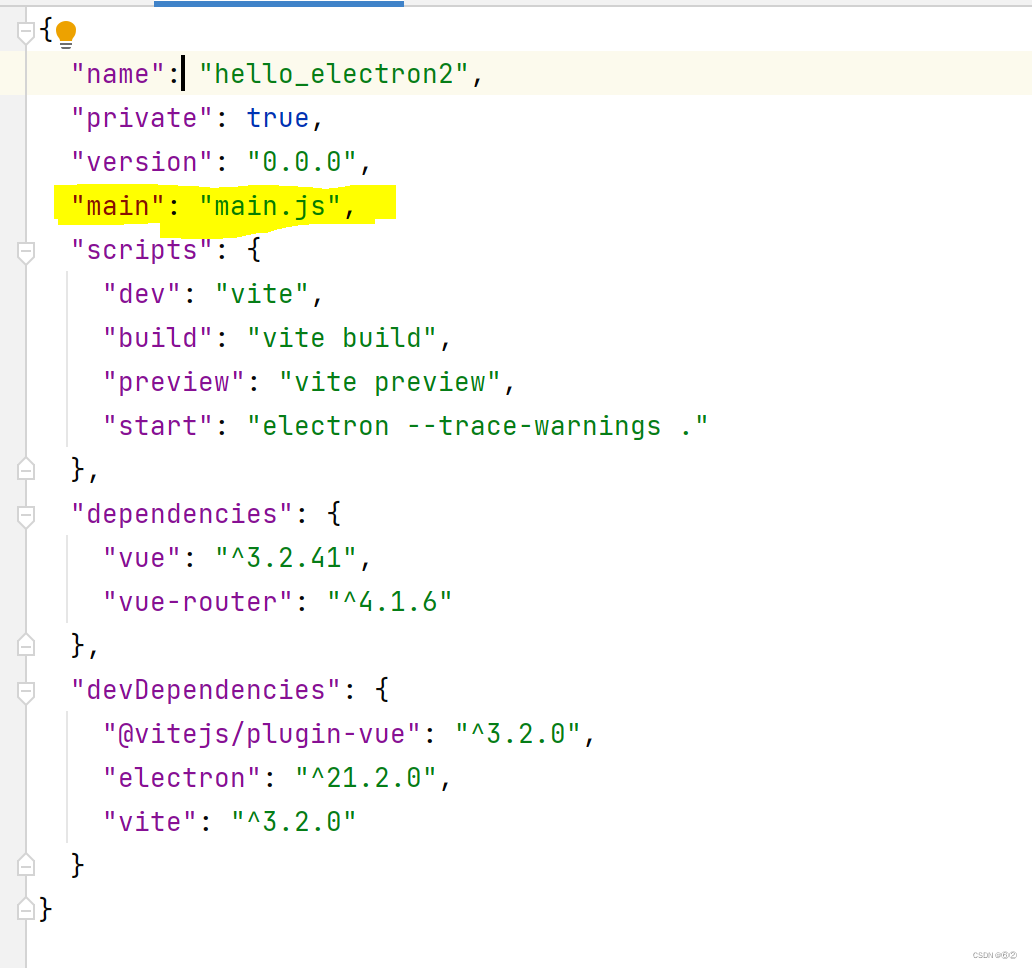
我们在package.json的根目录下创建一个main.js文件,然后在package.json中添加入口。
然后在scripts中添加我们运行electron的命令 start。

然后就是对main.js的内容进行编辑了,直接使用electron官方的例子就可以了,只不过加载html文件的内容有一些改变。
const {
app, BrowserWindow,
} = require('electron')
const path = require('path')
const createWindow = async function () {
const mainWin = new BrowserWindow({
width:800,
height:600
})
// 注意这里,要加载vite构建后的html文件
await mainWin.loadURL(path.resolve(__dirname,'dist','index.html'))
// 如果想调试,可以直接使用npm run dev生成的地址
// await mainWin.loadURL('http://127.0.0.1:5174')
}
app.whenReady().then(() => {
createWindow()
})最后
到这里,我们就可以直接运行 npm start 就可以看到我们使用electron嵌入页面的样子。这里是win10系统,示例如下。