文章目录

1. VUE的样式相关
1.1. 动态绑定样式:
1. class动态绑定:
data() {
return{
testClass : "redBorden"
}
<style>
.redBorden{
border:5px solid red;
}
.biggerFont{
font-weight: 600;
}
</style>
<div :class="testClass">
这是一个简单的div
</div>

如果有多个可以放置到数组里,可以再data中声明,也可以直接在样式里写数组
效果如下:
testClass : ["redBorden","biggerFont"]

2. 内联样式的绑定:
与class绑定几乎一致
<div :style="style">
这是一个简单的div
</div>
style : {
background : "red"
}

1.2 : element-ui引入使用(按需引入)
1.引入element-ui
npm i element-ui
2.引入babel-plugin-component
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
npm install babel-plugin-component -D
3.然后,将 babel.config.js修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
4.如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:

import Vue from 'vue'
import App from './App.vue'
import {Button} from 'element-ui';
Vue.config.productionTip = false
Vue.use(Button)
new Vue({
render: h => h(App),
}).$mount('#app')
如果嫌弃引入一个类别的组件太多,可以去element-ui官网查找组件说明单独引入一个组件,这里不做过多赘述。
<template>
<div :style="style">
这是一个简单的div
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>

1.3. scoped样式:
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
如果style后追加scoped关键字,则改样式仅属于该组件
样式不会对嵌套的其他组件生效。
2. VUE的常用指令(二)
2.1. 条件渲染:
2.1.1. v-if指令:
<template>
<div :style="style" >
这是一个简单的div
<el-button v-if="false">默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>
vue会根据其中的布尔值决定是否渲染改元素
如下控制默认按钮是否渲染


2.1.1. v-show指令:
<template>
<div :style="style" >
这是一个简单的div
<el-button v-show="false">默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>
v-show用法与v-if相同
v-if会在dom中移除或添加元素。
而v-show仅仅是隐藏,并未真正移除。
如果需要较多的考虑元素的复用,则推荐使用v-show
2.2. 列表渲染:
利用v-for进行循环渲染,
key是必须的,用于vue识别不同的按钮,key必须确保唯一(即便最终渲染到页面上是相同的)
<div :style="style" >
这是一个简单的div
<ul>
<li v-for="type in buttonStyles" :key = type.id>
<el-button :type="type.id">默认按钮</el-button>
</li>
</ul>
</div>
buttonStyles :[
{id :"primary"},
{id :"success"},
{id :"info"},
{id :"warning"}
],

2.2. v-text-文本渲染:
把所需要的数据以文本的形式解析到标签内,原本标签内数据不再加载
<div v-text="buttonStyles"></div>

2.3. v-html:
内容中有html结构会被解析为标签
htmlData:"<h3>hahahahahah</h3>"

2.4. v-cloak:
遮盖层 它的出现就是为了解决在未加载代码导致的闪烁现象
说人话就是如果vue没有进行接管的时候,可能出现将vue语法直接展现在页面的情况
使用改指令可以隐藏,给用户更好的体验

2.5 v-once:
v-once这个指令不需要任何表达式,它的作用就是定义它的元素或组件只会渲染一次
包括元素或者组件的所有字节点。首次渲染后,不再随着数据的改变而重新渲染
<template>
<div >
<div v-once>{{i}}</div>
<button @click="addI">i加一</button>
</div>
</template>
methods : {
addI(){
this.i++
console.log(this.i)
}
}

2.6 v-pre:
浏览器解析引擎遇到vue的插值符号时会自动解析
当你想输出不被解析的纯文本时,可以使用v-pre指令。
<div v-pre>{{i}}</div>

2.7 自定义指令:
<div v-add = "i"></div>
directives:{
add(element,i){
element.innerHTML = i.value+1
console.log(element)
console.log(i)
}

3. VUE的插槽:
3.1. 默认插槽和具名插槽:

<div>
这是默认插槽的位置
<slot></slot>
<br>
这是slot1插槽的位置
<slot name="slot1"></slot>
</div>
</template>
<SlotTest >我是大聪明
<a slot="slot1" href="https://www.baidu.com">百度的链接</a>
</SlotTest>

实际上插槽也是组件间通信的一种方式。
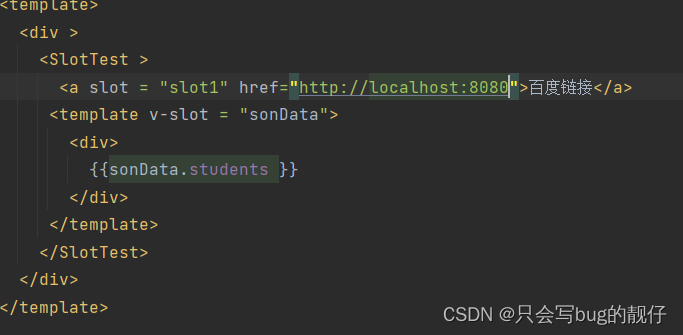
3.2. 作用域插槽:
子组件提供内容(数据),在父组件中展示。
表现形式和默认插槽和具名插槽几乎是反着来的。



3. VUE的路由:
1:vue是单页面应用,路由就是为了解决从哪里来到那里去的问题
2:vue路由以#拼接哈希进行操作,目的是区别a链接或者接口,仅仅用于vue使用
3.1:路由的基本使用:
1.npm安装
我这里安装的3版本,要注意版本相匹配,否则可能会无法使用
npm install vue-router@3
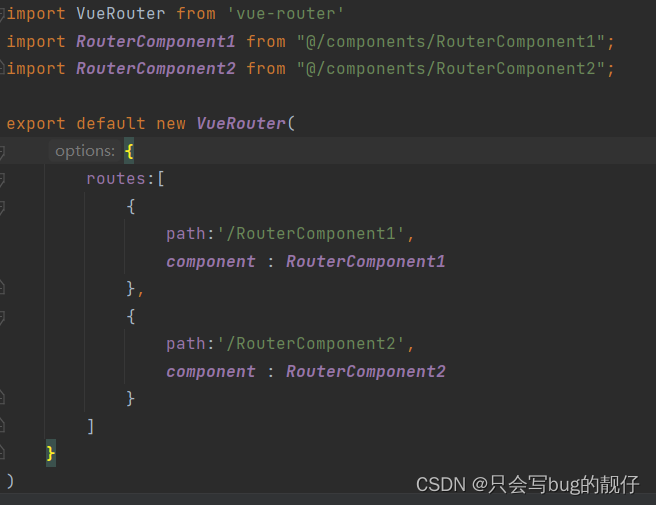
2.路由的配置
1.创建路由文件

2.mian.js使用路由

router-link设置匹配路由,router-view设置内容呈现位置


3.2:路由的传参:
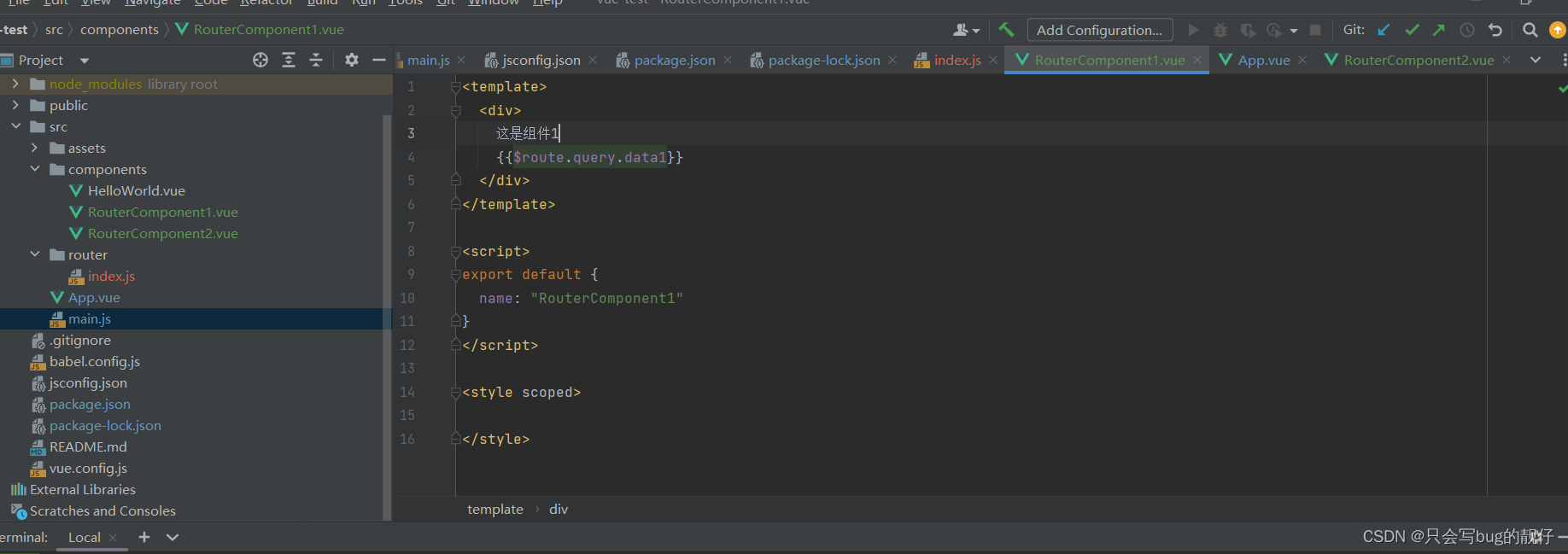
3.2.1 query传参.
1:对象传递参数
<router-link :to="{
path : '/RouterComponent1',
query : {
data1 : 123
}
}">
RouterComponent1
</router-link>
2:对象使用参数


3.2.2 query传参.
query通过name进行传参,需要给路由进行命名
这里我给命名为RouterComponent2
<router-link :to="{
name : 'RouterComponent2',
params : {
data2 : 456
}
}">RouterComponent2</router-link>
<router-view></router-view>

3.3:路由的其他相关功能:
1: replace
替换历史记录,历史记录不会增加,而是替换最新的记录
2:push
可以添加记录,在最新的记录上添加记录
3:back
在历史记录中后退一步,没有历史记录不可以后退
4:go
可控制前进或者后退几步