? ? ? ?后台系统中,常常遇到实现中英文切换的功能,vue-element-admin官方文档中也介绍了如何添加国际化,今天来详细说明:
? ? ? ? Ⅰ?实现效果:
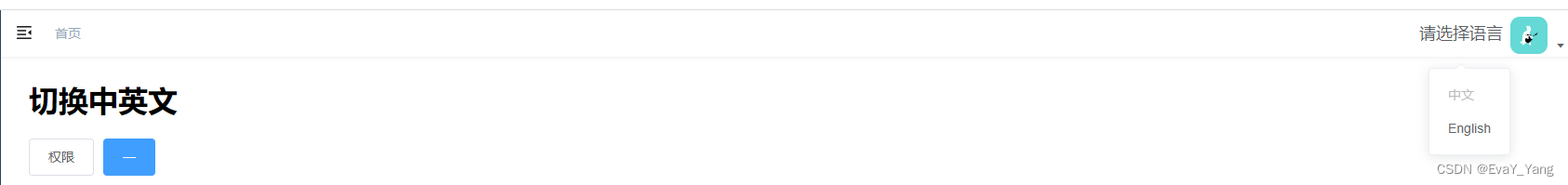
? ? ? ? ? ? ? ?中文:????????????????
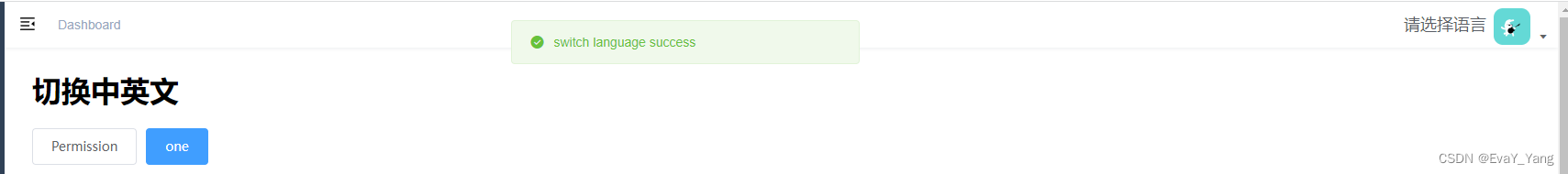
? ? ? ? ? ? ? ? ?英文:

下面直接上步骤:
? ? ? ? 一、下载安装
? ? ? ??????????npm install vue-i18n@8.24.5 -S????????
? ? ? ? ? ? ? ?在此要注意版本号
? ? ? ?二、新增文件
????????????????①?在src下新建文件夹lang,在文件夹lang中分别新建不同语音的js文件,具体如下图:
????????????????
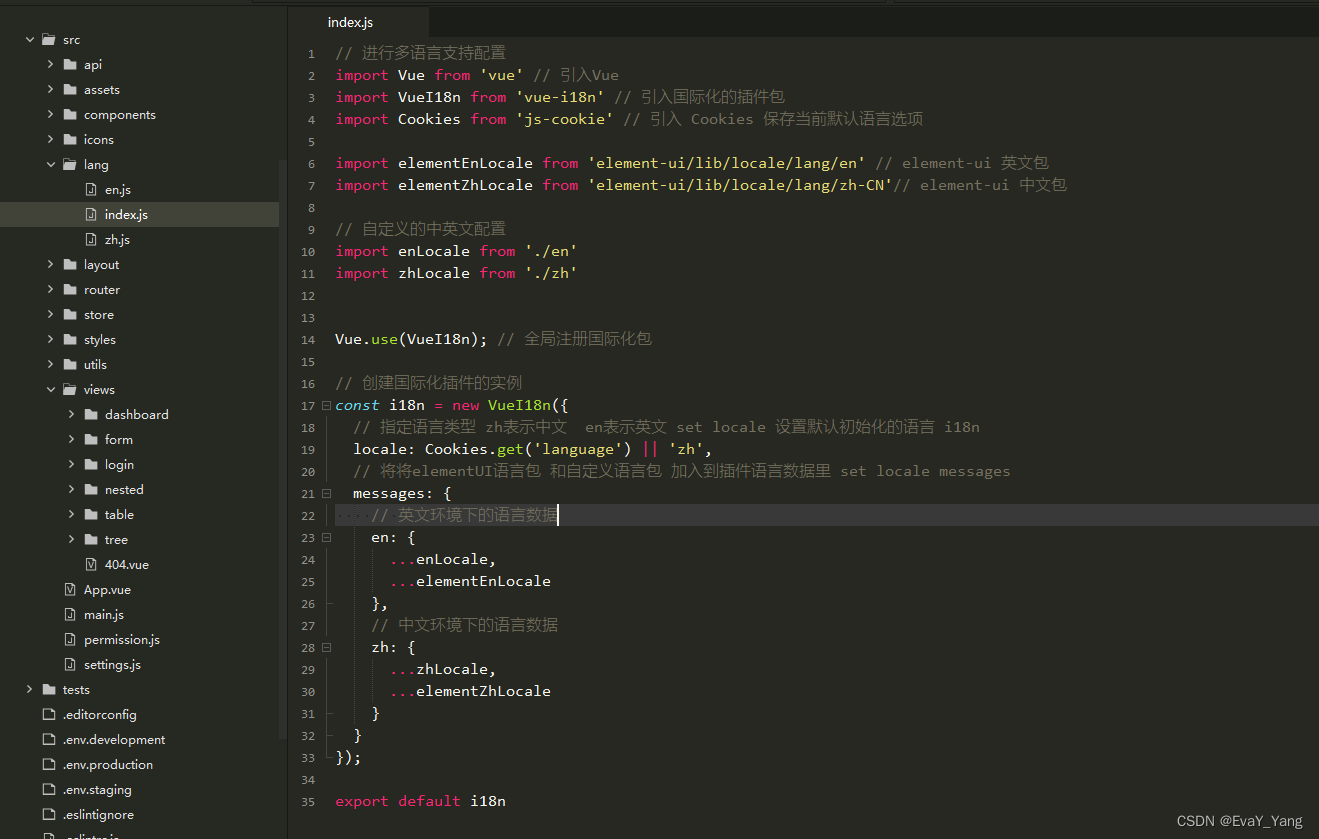
? ? ? ? ? ? ? ? ?其中index.js:
????????????????????????`?
? ????????代码如下:
// 进行多语言支持配置
import Vue from 'vue' // 引入Vue
import VueI18n from 'vue-i18n' // 引入国际化的插件包
import Cookies from 'js-cookie' // 引入 Cookies 保存当前默认语言选项
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui 英文包
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui 中文包
// 自定义的中英文配置
import enLocale from './en'
import zhLocale from './zh'
Vue.use(VueI18n); // 全局注册国际化包
// 创建国际化插件的实例
const i18n = new VueI18n({
// 指定语言类型 zh表示中文 en表示英文 set locale 设置默认初始化的语言 i18n
locale: Cookies.get('language') || 'zh',
// 将将elementUI语言包 和自定义语言包 加入到插件语言数据里 set locale messages
messages: {
// 英文环境下的语言数据
en: {
...enLocale,
...elementEnLocale
},
// 中文环境下的语言数据
zh: {
...zhLocale,
...elementZhLocale
}
}
});
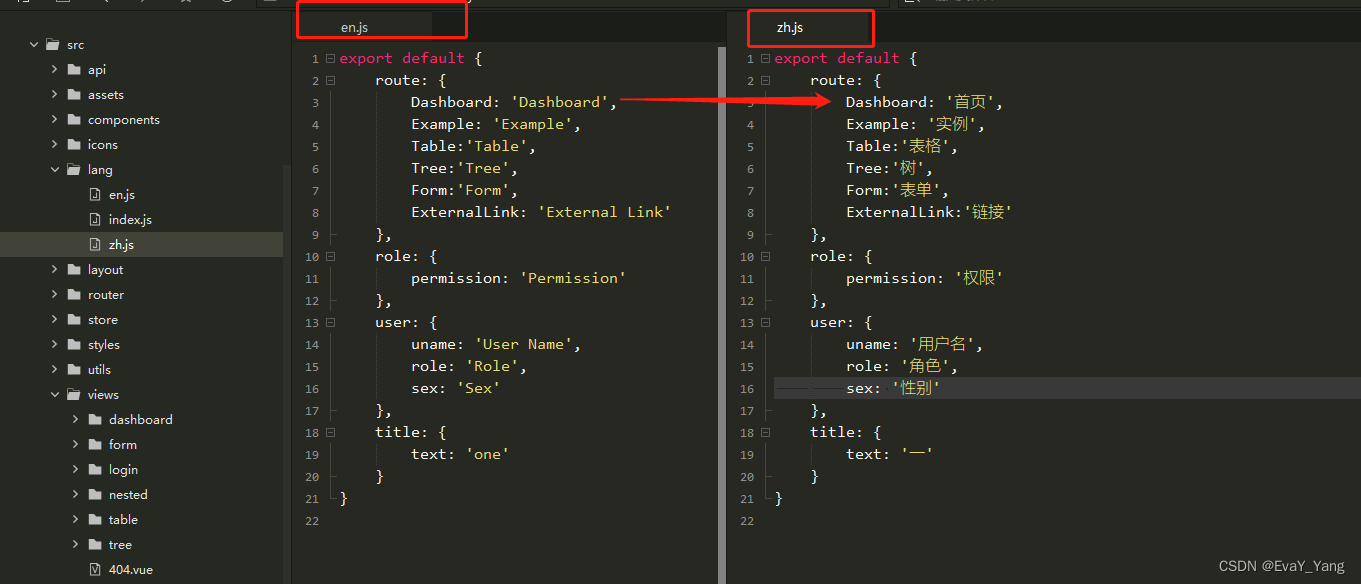
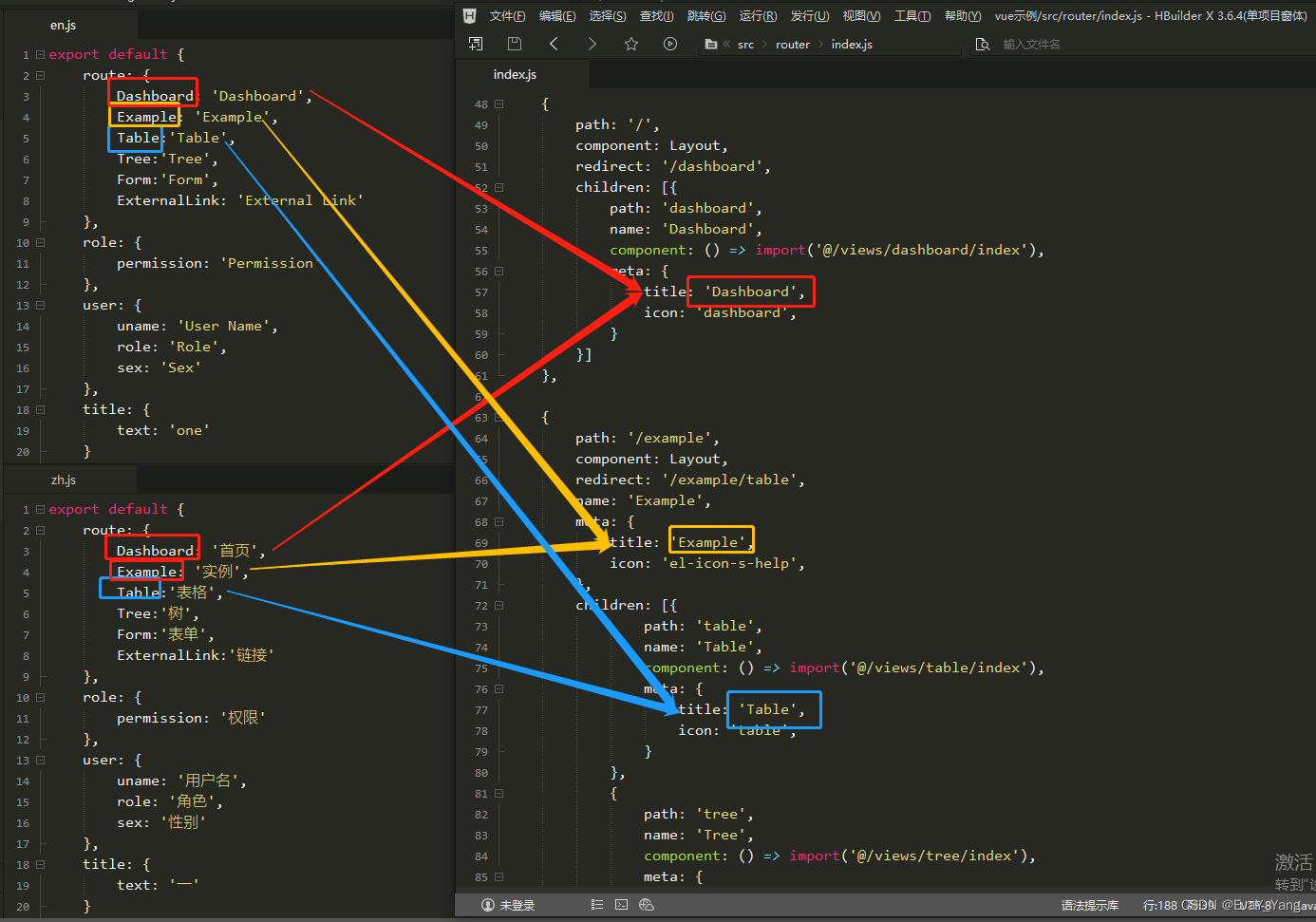
export default i18n? ? ? ? ? en.js和zh.js文件中分别放入对应的不同语言,如下图:

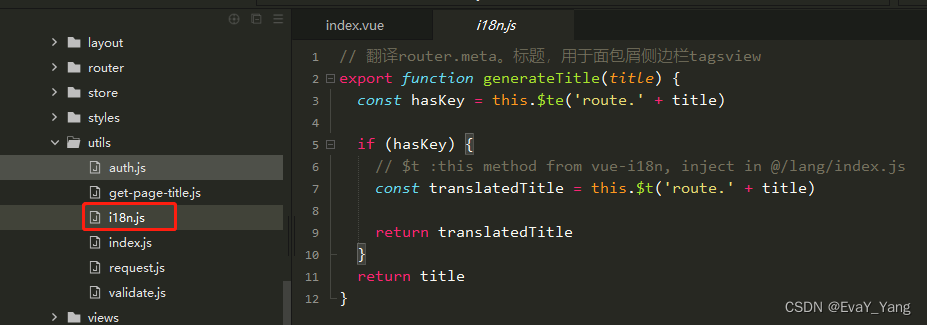
? ? ? ? ②?在utils文件中新建i18.js文件夹

? ? ? ? 代码:
// 翻译router.meta。标题,用于面包屑侧边栏tagsview
export function generateTitle(title) {
const hasKey = this.$te('route.' + title)
if (hasKey) {
// $t :this method from vue-i18n, inject in @/lang/index.js
const translatedTitle = this.$t('route.' + title)
return translatedTitle
}
return title
}? ? ? ? ?三、配置
? ? ? ? ? ? ? ?① main.js文件中添加图中红框中内容
????????????????
? ? ? ? ? ? 部分代码:
import i18n from './lang'
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
})? ? ? ? ? ② 配置store文件夹
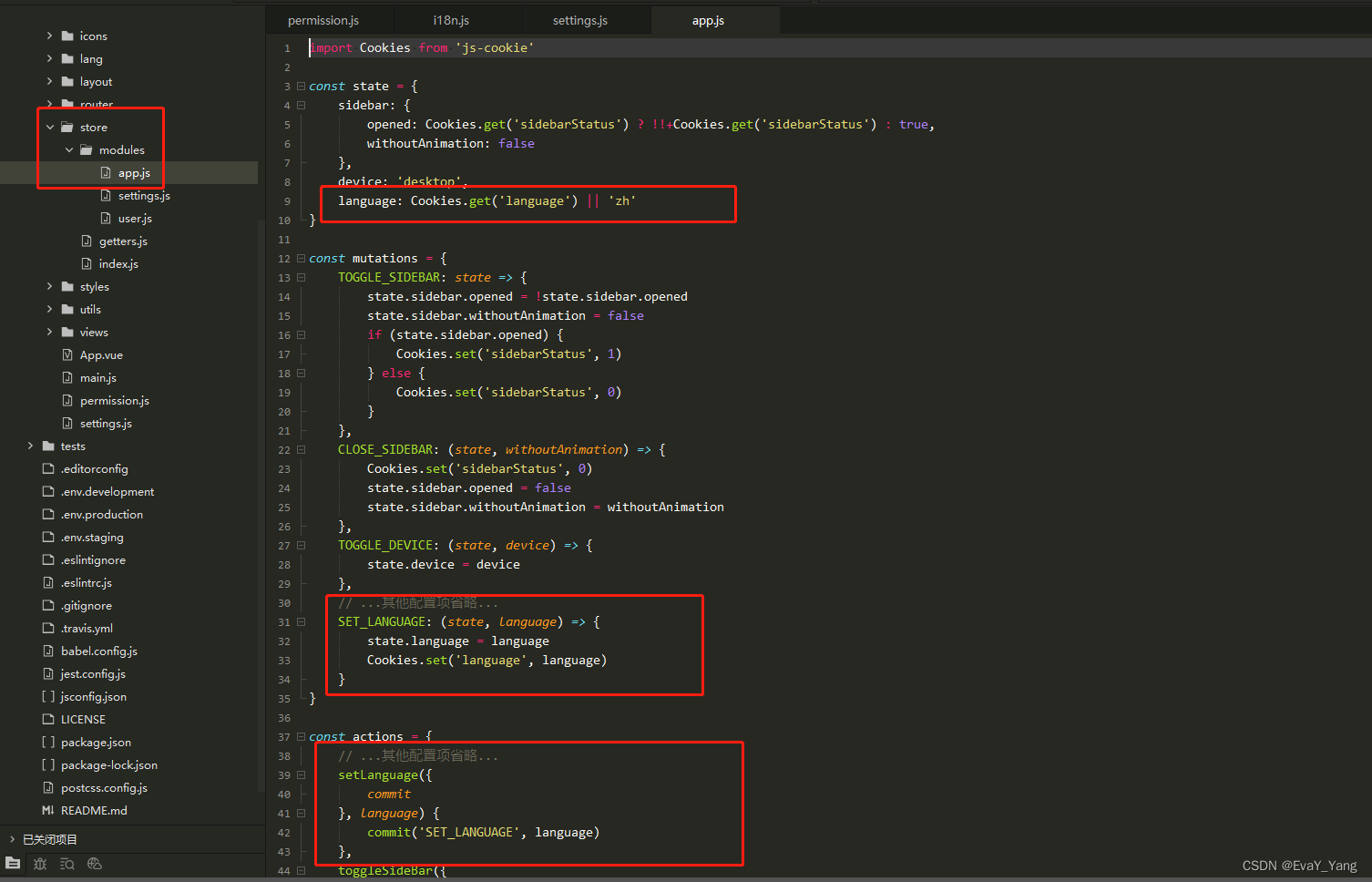
? ? ? ? ? ? ? ?modules文件夹下app.js文件添加下图红框内容:
 ? ? ? ? 单独代码:
? ? ? ? 单独代码:
language: Cookies.get('language') || 'zh'// ...其他配置项省略...
SET_LANGUAGE: (state, language) => {
state.language = language
Cookies.set('language', language)
}// ...其他配置项省略...
setLanguage({
commit
}, language) {
commit('SET_LANGUAGE', language)
},? ? ????????? getters.js文件夹添下图内容:
?????????????????部分代码:
language: state => state.app.language,
size: state => state.app.size,? ? ? ? 三、页面应用
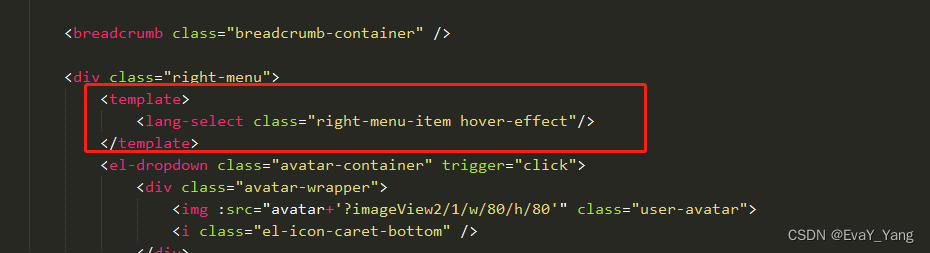
? ? ? ? ? ? ? ? ① 在顶部加入语音选择下拉框,(实际添加位置以自己项目所需的位置即可)

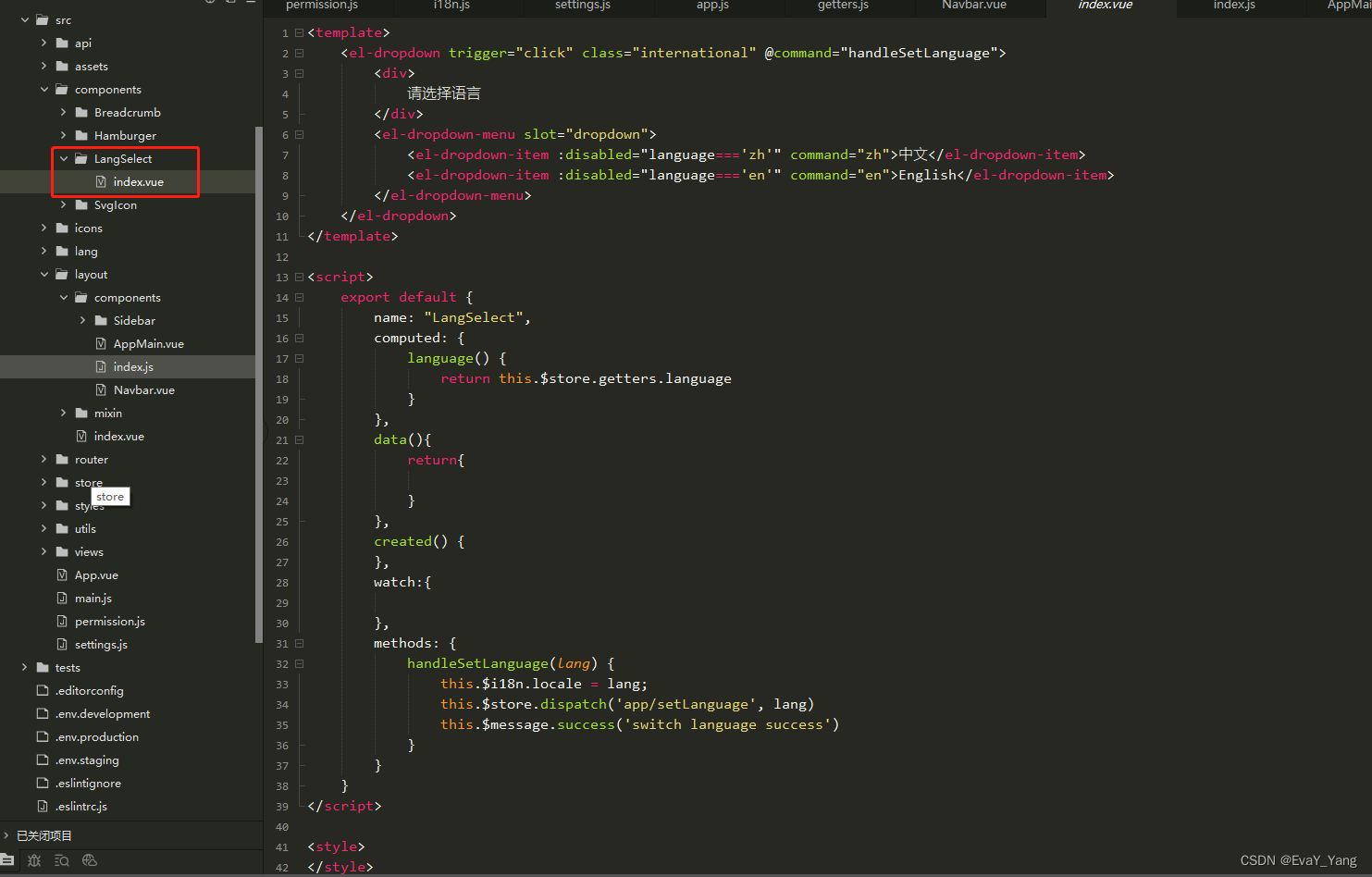
? ? ? ? ? ? ? ? ?语言选择下拉框组件:

?????????????????代码:
<template>
<el-dropdown trigger="click" class="international" @command="handleSetLanguage">
<div>
请选择语言
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :disabled="language==='zh'" command="zh">中文</el-dropdown-item>
<el-dropdown-item :disabled="language==='en'" command="en">English</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
name: "LangSelect",
computed: {
language() {
return this.$store.getters.language
}
},
data(){
return{
}
},
created() {
},
watch:{
},
methods: {
handleSetLanguage(lang) {
this.$i18n.locale = lang;
this.$store.dispatch('app/setLanguage', lang)
this.$message.success('switch language success')
}
}
}
</script>
<style>
</style>
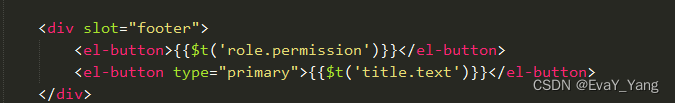
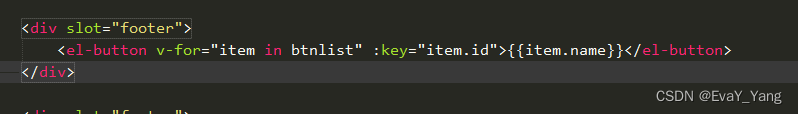
? ? ? ? ? ? ? ? ?② 在页面通过$t('')来渲染,如下图:

? ? ? ? ?四、当然一个项目完全转换还需要转换侧边栏,面包屑等,下面来展示侧边栏如何转换:
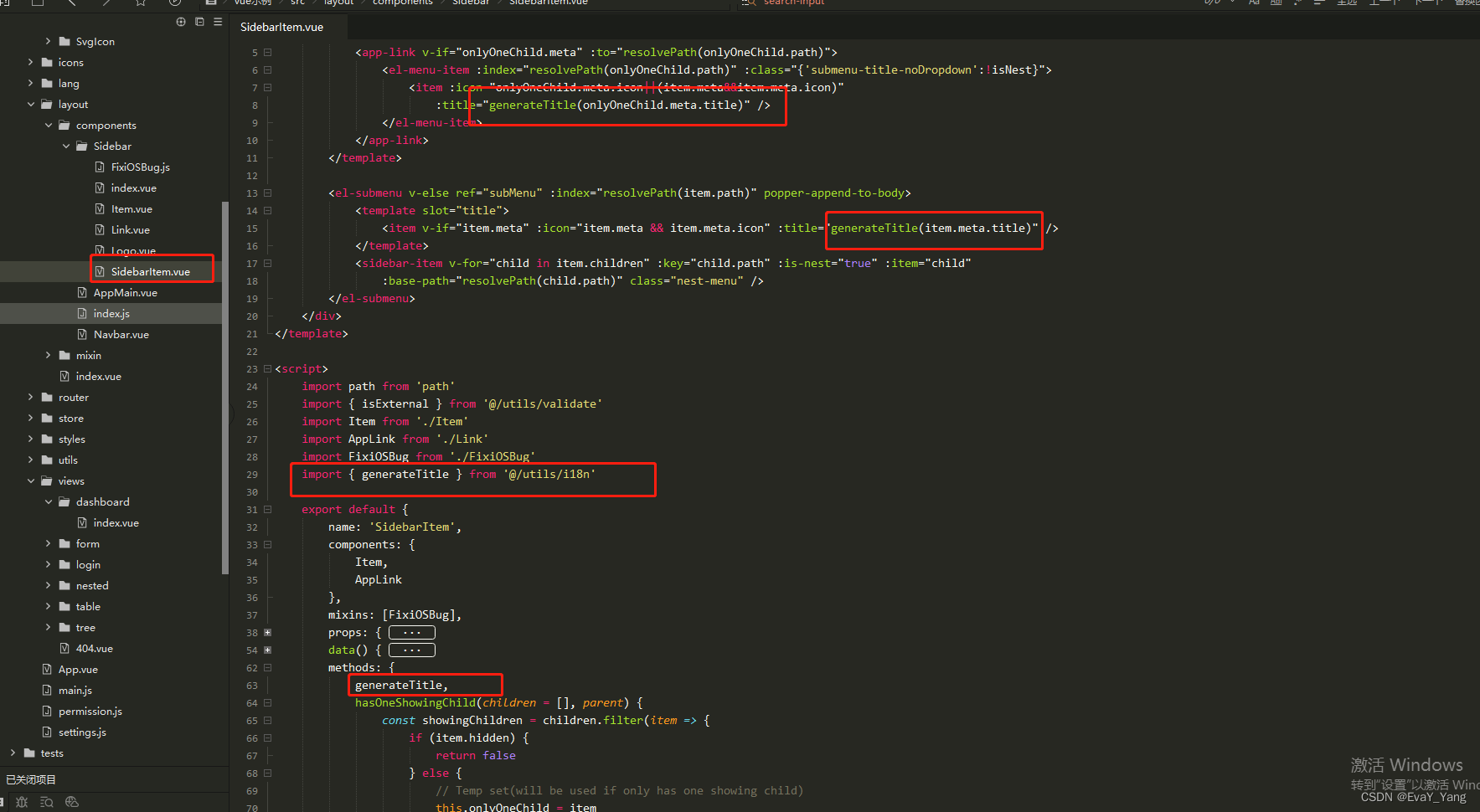
???????????????找到侧边栏页面,添加页面内容:? ? ? ? ?

? ? ? 注:① 一定要在methods中声明该方法!
? ? ? ? ? ? ?② 英文的翻译名称与路由中的meta中title一致!
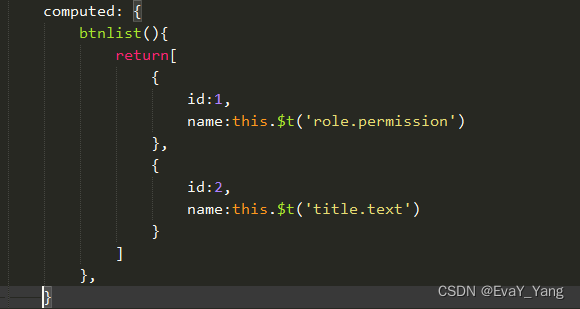
 ? ? ? ? 最后如果通过循环来展示数据的,在js?中写到computed方法中即可实现,例如:
? ? ? ? 最后如果通过循环来展示数据的,在js?中写到computed方法中即可实现,例如:

 ?
?
? ? ? ? 也同样可以实现!另外想要获取当前的语言可以通过this.$store.getters.language来获取,
![]()
![]() ?
?
?