三大主流框架:React、Vue、Angular之React的学习总结,基础篇。
React概述:
一个用于构建用户界面(前端HTML页面)的JavaScript库。主要用来写HTML页面或构建Web应用。在MVC中只负责视图的渲染。起源于Facebook的内部项目。
React特点:
声明式、组件化、一次学习,随处编写。
React的安装:
npm i react react-dom



使用步骤:
- 引入react和react-dom两个js文件:
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
- 创建React元素:
参数一:元素名称
参数二:元素属性
参数三:元素的子节点,可以有多个
const title = React.createElement('h1',null,'Hello React')
const title = React.createElement('p', {title:'我是标题',id:'p1'}, 'Hello React',React.createElement('span',null,'我是span节点'))
- 渲染React元素到页面中:
参数一:要渲染的React元素
参数二:寻找挂载点
<div id="root"></div>
ReactDOM.render(title,document.getElementById('root'))
- 初始案例完整展示:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React的学习</title>
</head>
<body>
<div id="root"></div>
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<script>
const title = React.createElement('h1',null,'Hello React')
ReactDOM.render(title,document.getElementById('root'))
</script>
</body>
</html>

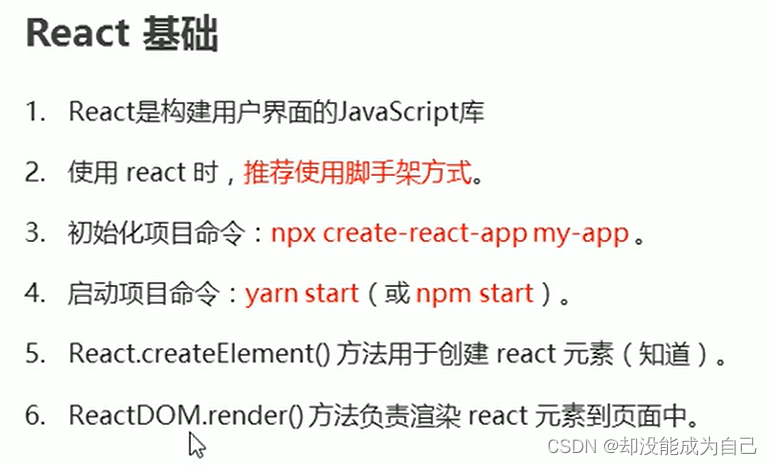
React脚手架的意义:
1.脚手架是开发现代web应用的必备。
2.充分利用webpack、babel、eslint等工具辅助项目开发。
3.零配置,无需手动配置繁琐的工具即可使用。
4.关注业务,而不是工具配置。
使用React脚手架初始化项目,项目名称my-app:
- 初始化项目:
npx create-react-app my-app

当看到Happy hacking!的时候,项目部署完毕。

2. 启动项目,在项目根目录执行命令:
npm start
###进入项目命令:cd my-app,之后再执行:npm start

3. 展示如下页面,则部署过程正确:

在脚手架中使用React:
- 导入react和react-dom两个包。
import React from 'react'
import ReactDOM from 'react-dom'
- 调用React.createElement()方法创建react元素。
- 调用ReactDOM.render()方法渲染react元素到页面当中。
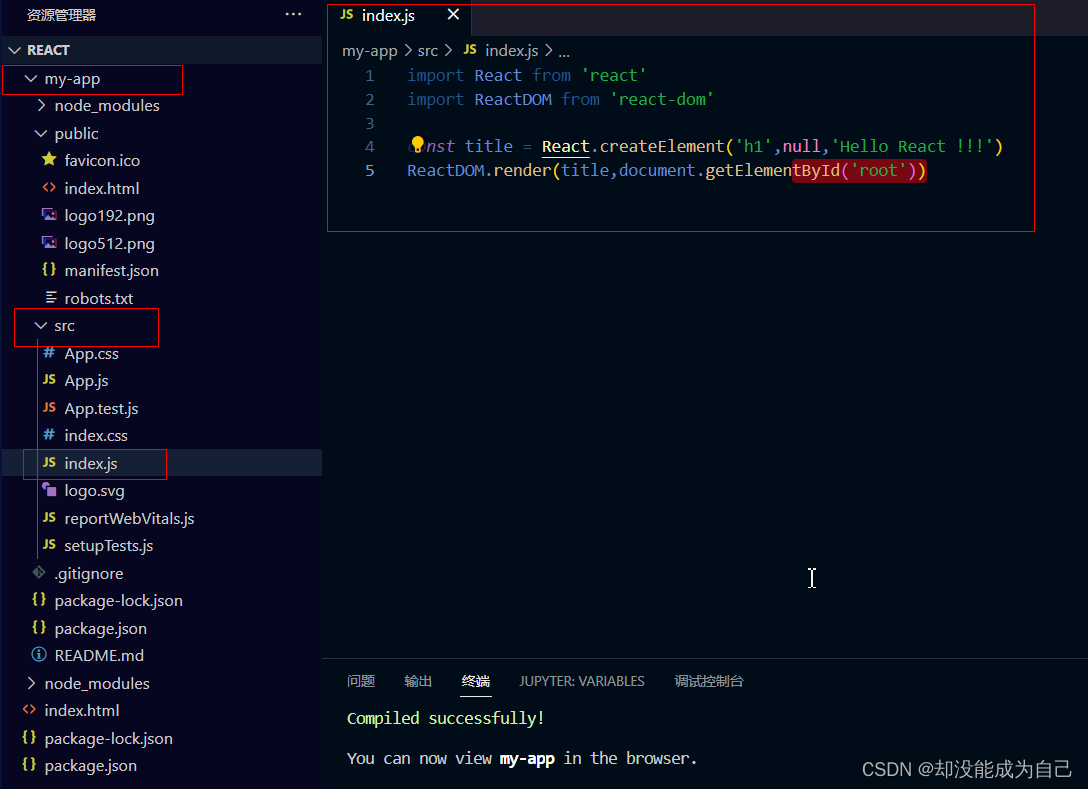
import React from 'react'
import ReactDOM from 'react-dom'
const title = React.createElement('h1',null,'Hello React !!!')
ReactDOM.render(title,document.getElementById('root'))



React中的特色语法JSX:
不再推荐使用createElement()方法的原因:
- 繁琐不简洁。
- 不直观,无法一眼看出所描述的结构。
- 不雅观,用户体验不爽。

JSX简介:JSX是React的核心内容。
JSX是JavaScript XML的简写,表示在JavaScript代码中写XML (HTML)格式的代码。
优势:声明式语法更加直观、与HTML结构相同,降低了学习成本、提升开发效率。
JSX的基本使用:
使用步骤:
- 使用JSX语法创建react元素:
const title = <h1>Hello World</h1>
- 使用ReactDOM.render()方法渲染react元素到页面中:
ReactDOM.render(title,document.getElementById('root'))

注意点:
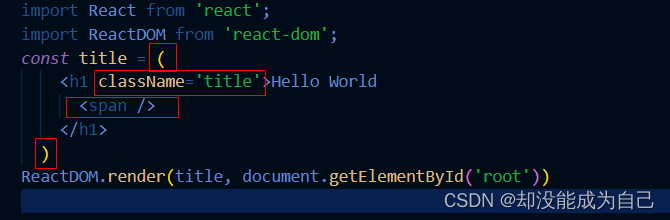
1.React元素的属性名使用驼峰命名法
2.特殊属性名:class–>className、for–>htmlFor、tabindex–>tabIndex
3.没有子节点的React元素可以使用/>直接结束。
4.推荐使用小括号包裹JSX,从而避免JS中的自动插入分号陷阱。

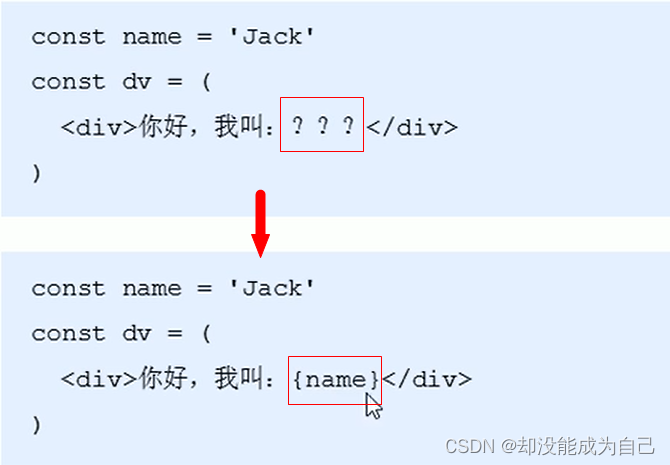
JSX中使用JavaScript表达式:(嵌入JS表达式)
1.数据存储在JS中。
2.语法:{JavaScript表达式}。
==================================
注意:是单大括号,不是双大括号!单大括号中可以使用任意的JavaScript表达式。
JSX自身也是JS表达式。
JS中的对象是一个例外,一般只会出线在style属性中。
不能在{}中出现语句(比如:if / for)


import React from 'react';
import ReactDOM from 'react-dom';
const name = 'pwyx'
const sayHi = () => 'Hello,World' + ',' + name
const dv = <div>我是一个div</div>
const text = (
<h1>
{sayHi()}
<p>
{3 > 5 ? '大于' : '小于等于'}
</p>
<p>
{dv}
</p>
</h1>
)
ReactDOM.render(text, document.getElementById('root'))
JSX的条件渲染:loading效果
import React from 'react';
import ReactDOM from 'react-dom';
const loading = true
//if语句:loading值为true的时候执行语句1,为false执行语句2。
const dataload1 = () => {
if(loading){
return <div>正在加载。。。</div>
}
return <div>加载完毕</div>
}
//三元表达式:loading值为true的时候执行语句1,为false执行语句2。
const dataload2 = () => {
return loading ? (<div>正在加载。。。</div>) : (<div>加载完毕</div>)
}
//逻辑与运算符:loading值为true的时候执行语句,为false时不执行。
const dataload3 = () => {
return loading && (<div>正在加载。。。</div>)
}
const text = (
<h1>
<p>
{dataload1()}
</p>
<p>
{dataload2()}
</p>
<p>
{dataload3()}
</p>
</h1>
)
ReactDOM.render(text, document.getElementById('root'))


JSX的列表渲染:
如果要渲染一组数据,应使用数组的map()方法。
渲染列表时应该添加key属性,key属性的值要保持唯一。
原则:map()遍历谁,就给谁添加key属性。
尽量避免使用索引号作为key
import React from 'react';
import ReactDOM from 'react-dom';
const songs = [
{id: 1, name: '炸雷炸雷'},
{id: 2, name: '赛赛来来'},
{id: 3, name: '欧雷欧雷'}
]
const text = (
<ul>
{songs.map(item => <li key = {item.id}>{item.name}</li>)}
</ul>
)
ReactDOM.render(text, document.getElementById('root'))

JSX的样式处理:
1.行内样式:style的用法:
import React from 'react';
import ReactDOM from 'react-dom';
const text = (
<h1 style={{color : 'red', backgroundColor : 'skyblue'}}>
JSX的样式处理
</h1>
)
ReactDOM.render(text, document.getElementById('root'))
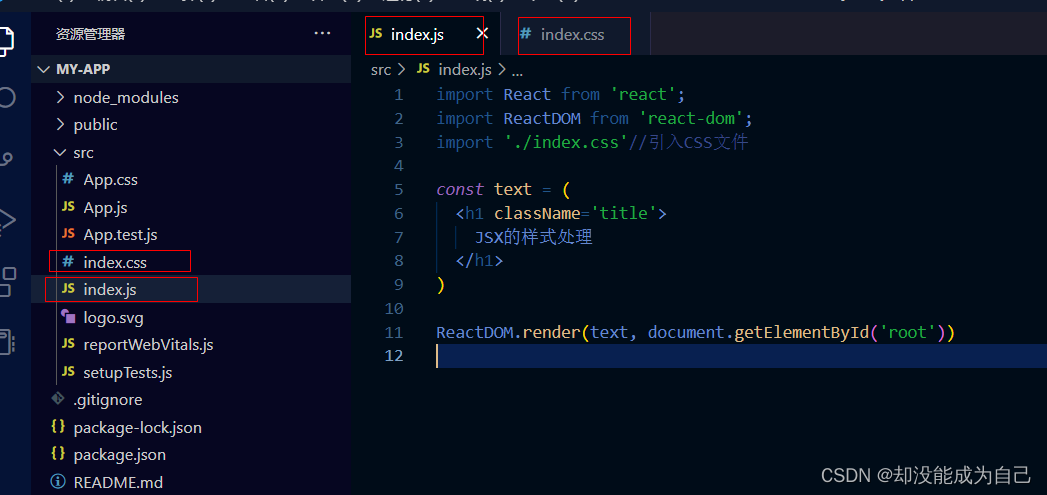
2.类名:className(推荐)
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'//引入CSS文件
const text = (
<h1 className='title'>
JSX的样式处理
</h1>
)
ReactDOM.render(text, document.getElementById('root'))



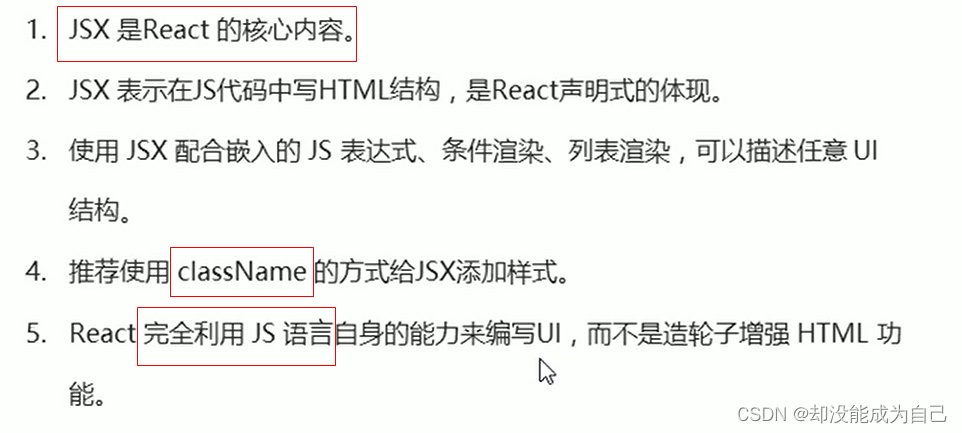
JSX学习小总结: