目录
Vuex介绍
Vuex是一个专门为Vue.js应用程序开打的状态管理模式。 它采用集中式存储管理应用的所有组件的状态, 并以相应的规则保证状态以一种可以预测的方式发生变化, Vuex也集成到Vue的官方调试工具
devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
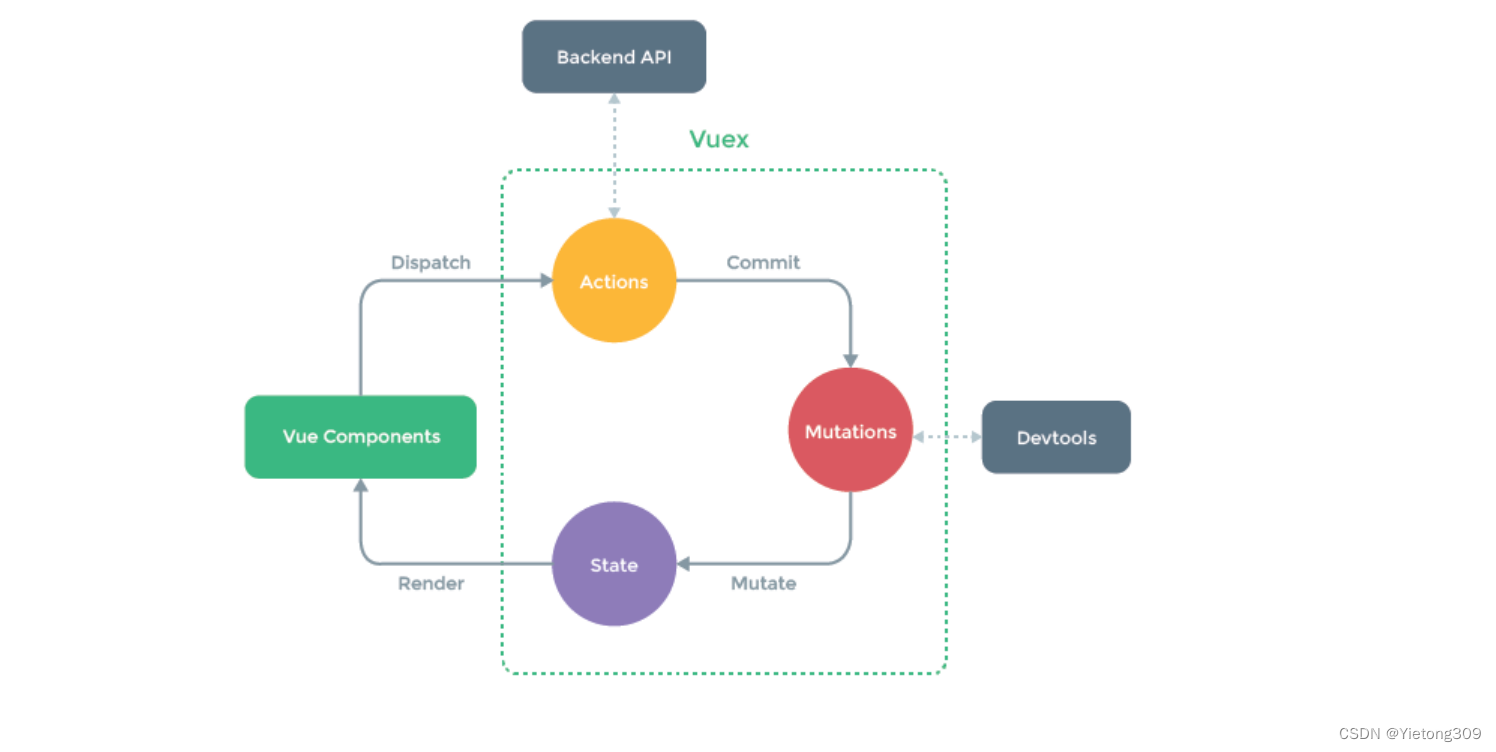
Vuex的执行流程图:

?Vuex环境搭建
1. 安装
npm install vuex --save
2. 创建一个store文件夹,在store下创建一个index.js文件
3. index.js中写代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
},
getters: {
},
mutations:{
},
actions:{
},
modules: {
}
})
4. 也可以是使用导出导入,逻辑代码多了就不会冗余。
单独创建js文件,导出对象
import Vue from 'vue'
import Vuex from 'vuex'
import actions from '@/store/actions'
import mutations from '@/store/mutations'
import state from '@/store/state'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
})
简单使用
1.在state中定义变量
state.js
export default {
count: 0
}
2.使用组件对象的$store里的dispatch方法,传入两个参数,第一个是actions对象里的方法名,字符串格式。(也可以直接执行commit方法,但是不建议)

?App.vue
<template>
<div id="app">
{{ $store.state.count }}
<p>
<button @click="andOne">点击数字+1</button>
<button @click="minusOne">点击数字-1</button>
</p>
</div>
</template>
<script>
export default {
created() {
console.log(this)
},
methods: {
andOne() {
// 点击+1按钮就会执行actions对象里的add方法
this.$store.dispatch('add')
},
// 点击-1按钮就会执行actions对象里的downOne方法
minusOne() {
this.$store.dispatch('minusOne')
}
},
}
</script>
3.在actions对象中写add方法和minusOne方法
export default {
add(context) {
console.log(context)
context.commit('add')
},
minusOne(context) {
context.commit('minusOne')
}
}
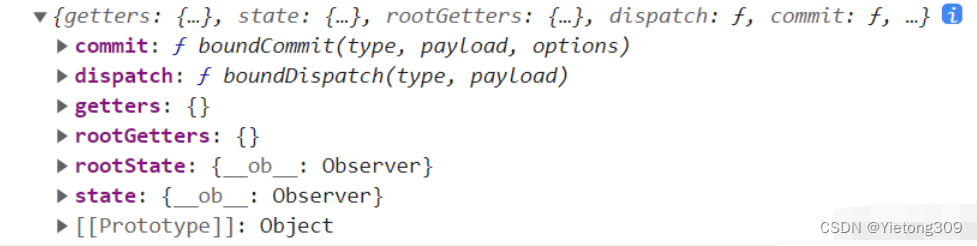
接收到的context是一个对象,里边有commint方法。
?用context对象调用mutations对象里的add和minusOne方法。
export default {
add(state) {
console.log(state)
state.count += 1
},
minusOne(state) {
state.count -= 1
}
}
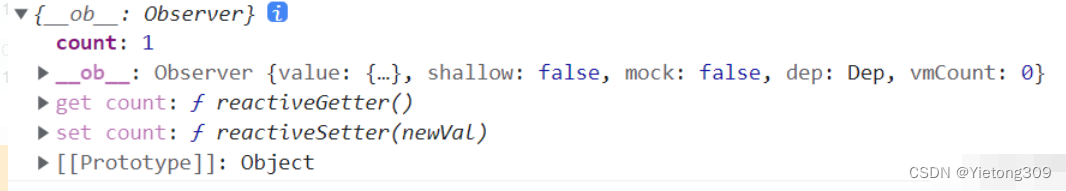
接收到的state是一个对象,里边有state属性,在这里就可以修改数据了。
?插值只需要用 $store.state.count 即可
?注意:也可直接使用$store.state.count进行数据修改,但又多层可以加很多逻辑代码。
Vue-router
基本使用
需要写页面组件,配置路由即可。
views/Home.vue
<template>
<div id="app">
<h1>App</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
created() {
console.log(this)
}
}
</script>
view/Goods.vue
<template>
<div>
<h1>商品首页</h1>
</div>
</template>
<script>
export default {
name: "Goods"
}
</script>
<style scoped>
</style>
views/Login.vue
<template>
<div>
<h1>Login页面</h1>
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
在router/index.js里配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from "@/views/Home";
import Login from "@/views/Login";
import Goods from "@/views/Goods";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/Goods',
name: 'goods',
component: Goods
},
{
name: 'login',
path: '/login',
component: Login
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
App.vue加router-view标签
<template>
<div id="app">
<h1>App</h1>
<router-view></router-view>
</div>
</template>
在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
路由的跳转
<template>
<div>
<h1>Home页面</h1>
<!-- <a href="/login">去登陆</a>-->
<!--在html中条状-->
<router-link to="login">去登陆</router-link>
<button @click="goShopping">去购物</button>
</div>
</template>
<script>
export default {
name: "Home",
created() {
console.log(this)
},
methods: {
goShopping() {
//在js中跳转
this.$router.push('/goods')
//window对象跳转
//window.location.href='/goods'
}
}
}
</script>
<style scoped>
</style>
路由跳转携带参数
<template>
<div>
<h1>商品首页</h1>
</div>
</template>
<script>
export default {
name: "Goods",
created() {
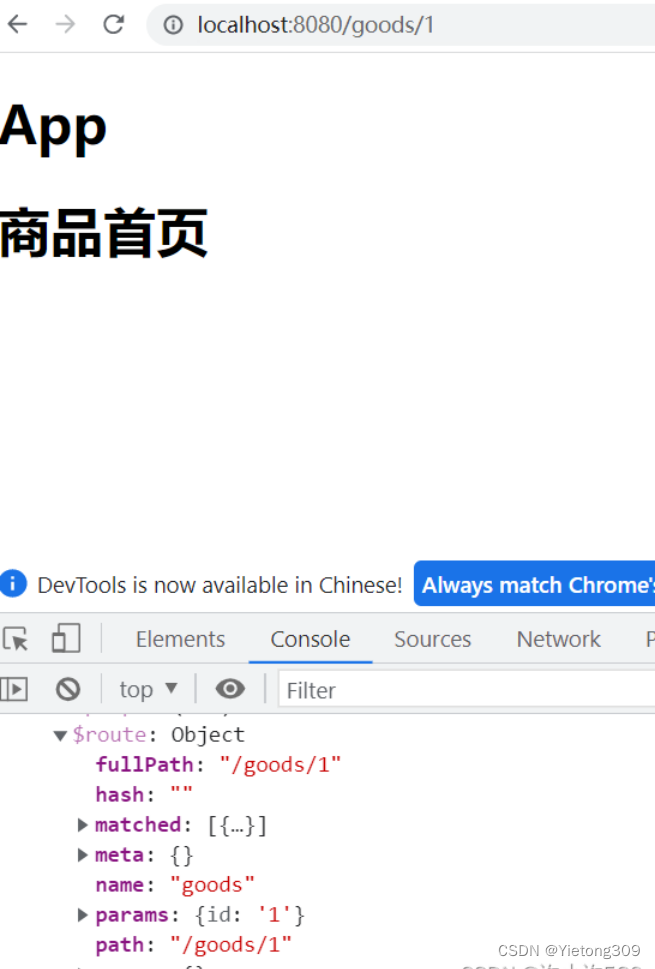
console.log(this.$route.params)
}
}
</script>
<style scoped>
</style>

?
?总结:在请求地址中通过?key=value的形式从this.$route.query中取值,
// goods的路由配置
{
path: '/goods/:id',
name: 'goods',
component: Goods
},
以分组的形式传入数据从this.$route.params中取值。
路由嵌套
1. router/index.js相应的路由中
{
path: '/goods',
name: 'goods',
component: Goods,
children: [
{
path: 'list',
component: GoodList
},
{
path: 'detail',
component: GoodDetail
}
]
},2、必须在Goods组件中,写<router-view></router-view>
3、使用router-link标签跳转
4、只会变更Goods下router-view包裹的位置
路由守卫
对路由进行权限控制
前置路由守卫
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
if (to.name == 'shoppingcart') {
let name = localStorage.getItem('name')
if (name) {
next()
} else {
alert('不好意思没有权限')
}
} else {
next()
}
})后置路由守卫
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.name
})=========================================================================
vue-router路由使用
vue-router是第三方插件,可以通过访问路由实现组件间的切换。
vue项目创建好后,在默认情况下,根路由显示的是HomeView.vue组件,/about路由显示的是AboutView.vue组件。这个就是通过vue-router实现的。
使用
1.需要在根组件(App.vue)中添加标签:默认已经添加了
<router-view/>
2.创建页面组件,一般页面组件放在views文件夹内
MyView.vue:
<template>
<div>
<h1>这是MyView</h1>
</div>
</template>
<script>
export default {
name: "MyView"
}
</script>
<style scoped>
</style>
3.然后到router文件夹-->index.js中配置路由:除了两个默认的路由,添加自己的路由
import MyView from "../views/MyView";
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
// 配置自己的路由
{
path: '/my', // 路由地址
name: 'my', // 别名
component: MyView // 导入的组件名称
}
]
这时候访问/my路由就会显示MyView.vue组件的内容了。
4.编写可以跳转到/my路由的标签,我这里写在App.vue内,你也可以写在其他地方。
- 方式一:在html中写
<template>
<div id="app">
<router-link to="/my">My</router-link>
<router-view/>
</div>
</template>
<template>
<div id="app">
<a href="/my">My</a>
<router-view/>
</div>
</template>
对比<a>,<router-link>避免了不必要的重渲染,它只更新变化的部分从而减少DOM性能消耗。
- 方式二:在js中写,编写事件触发
this.$router.push('/my')
window.location.href="/my"
同样,用window.location.href会有不必要的重渲染。