目录
一、Ajax
1.1 服务器端渲染

1.2 Ajax渲染(局部更新)

1.3 前后端分离
????????真正的前后端分离是前端项目和后端项目分服务器部署,在我们这里我们先理解为彻底舍弃服务器端渲染,数据全部通过Ajax方式以JSON格式来传递
1.4 同步与异步
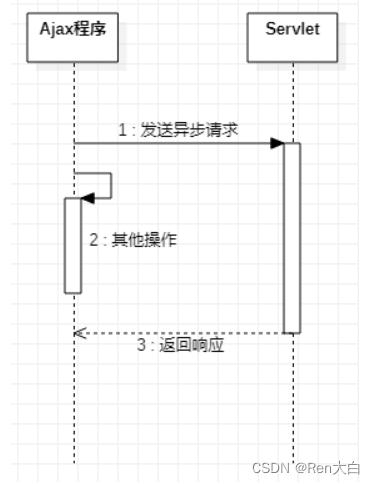
????????Ajax本身就是Asynchronous JavaScript And XML的缩写,直译为:异步的JavaScript和XML。在实际应用中Ajax指的是:不刷新浏览器窗口,不做页面跳转,局部更新页面内容的技术。
『同步』和『异步』是一对相对的概念,那么什么是同步,什么是异步呢?
1.4.1 同步
多个操作按顺序执行,前面的操作没有完成,后面的操作就必须等待。所以同步操作通常是串行的。

1.4.2 异步
?多个操作相继开始并发执行,即使开始的先后顺序不同,但是由于它们各自是在自己独立的进程或线程中完成,所以互不干扰,谁也不用等谁。

?二、Axios
2.1 Axios简介
????????使用原生的JavaScript程序执行Ajax极其繁琐,所以一定要使用框架来完成。而Axios就是目前最流行的前端Ajax框架。
Axios官网:axios中文网|axios API 中文文档 | axios

使用Axios和使用Vue一样,导入对应的*.js文件即可。官方提供的script标签引入方式为:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>?我们可以把这个axios.min.js文件下载下来保存到本地来使用。
2.2 Axios基本用法
2.2.1 在前端页面引入开发环境
<script type="text/javascript" src="/demo/static/vue.js"></script>
<script type="text/javascript" src="/demo/static/axios.min.js"></script>2.2.2 发送普通请求参数
① 前端代码
HTML标签:
<div id="app">
<button @click="commonParam">普通请求参数</button>
</div>Vue+axios代码:
var vue = new Vue({
"el":"#app",
"data":{
"message":""
},
"methods":{
commonParam(){
//使用axios发送异步请求
axios({
"method":"post",
"url":"demo01",
"params":{
"userName":"tom",
"userPwd":"123456"
}
}).then(response => {
//then里面是处理请求成功的响应数据
//response就是服务器端的响应数据,是json类型的
//response里面的data就是响应体的数据
this.message = response.data
}).catch(error => {
//error是请求失败的错误描述
console.log(error)
})
}
}
})
</script>② 后端代码
public class ServletDemo01 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//1. 接收请求参数userName和userPwd
String userName = request.getParameter("userName");
String userPwd = request.getParameter("userPwd");
System.out.println(userName + ":" + userPwd);
//模拟出现异常
//int num = 10/0;
//2. 向浏览器响应数据
response.getWriter().write("hello world!!!");
}
}③ 服务器端处理请求失败后
catch(error => { // catch()服务器端处理请求出错后,会调用
console.log(error); // error就是出错时服务器端返回的响应数据
});在给catch()函数传入的回调函数中,error对象封装了服务器端处理请求失败后相应的错误信息。其中,axios封装的响应数据对象,是error对象的response属性。response属性对象的结构如下图所示:

可以看到,response对象的结构还是和then()函数传入的回调函数中的response是一样的:
2.3 服务器端返回JSON数据
2.3.1 前端代码
sendJsonBody(){
//使用axios发送异步请求,要携带Json请求体的参数
axios({
"method":"post",
"url":"demo01",
//携带Json请求体参数
"data":{
"userName":"aobama",
"userPwd":"999999"
}
}).then(response => {
//目标是获取响应数据中的用户的用户名或者密码
this.message = response.data.userName
})
}2.3.2 后端代码
① 加入Gson包

② Servlet代码 ?
public class ServletDemo01 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
response.setContentType("text/html;charset=UTF-8");
String userName = request.getParameter("userName");
String userPwd = request.getParameter("userPwd");
//模拟服务器出现异常
//int num = 10/0;
//服务器端向客户端响应普通字符串
//response.getWriter().write("你好世界");
//在实际开发中服务器端向客户端响应的99%都会是Json字符串
User responseUser = new User("周杰棍","ggggggg");
//将responseUser转成json字符串
String responseJson = gson.toJson(responseUser);
response.getWriter().write(responseJson);
} catch (Exception e) {
e.printStackTrace();
}
}
}