表单提交后会跳走,
阻止其跳走
@submit.prevent?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
账号:<input type="text"><br>
密码:<input type="password"><br>
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女<br>
爱好:
<input type="checkbox">学习
<input type="checkbox">打游戏
<input type="checkbox">吃饭<br>
所属校区
<select>
<option>福州</option>
<option>泉州</option>
<option>三明</option>
<option>宁德</option>
</select>
<br>
<br>
<br>
<br>
<br>
其他信息:<textarea></textarea><br>
阅读并接受<a href="#">《用户协议》</a>
</form>
</body>
</html><input type="text"/>,则v-model收集的是value值,用户输入的就是value值。?
?<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
? ? ? ?
?收集表单数据:
若:
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
????????1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
????????2.配置input的value属性:
?????????(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
? ? ? ? ?(2)v-model的初始值是数组,那么收集的的就是value组成的数组
? ? ? ? ? ? ?备注:v-model的三个修饰符:
? ? ? ? ? ? ? ? ? ? ?lazy:失去焦点再收集数据
? ? ? ? ? ? ? ? ? ? ?number:输入字符串转为有效的数字
? ? ? ? ? ? ? ? ? ? ?trim:输入首尾空格过滤
Vue的部分
<script type="text/javascript">
Vue.config.Vue.config.productionTip = false
</script>?用一个大盒子div将表单装入
<div id="root">
// 表单的内容
</div>v-model 是默认收集
value值
在写性别的时候要加上相对应的性格才能被Vue取到值
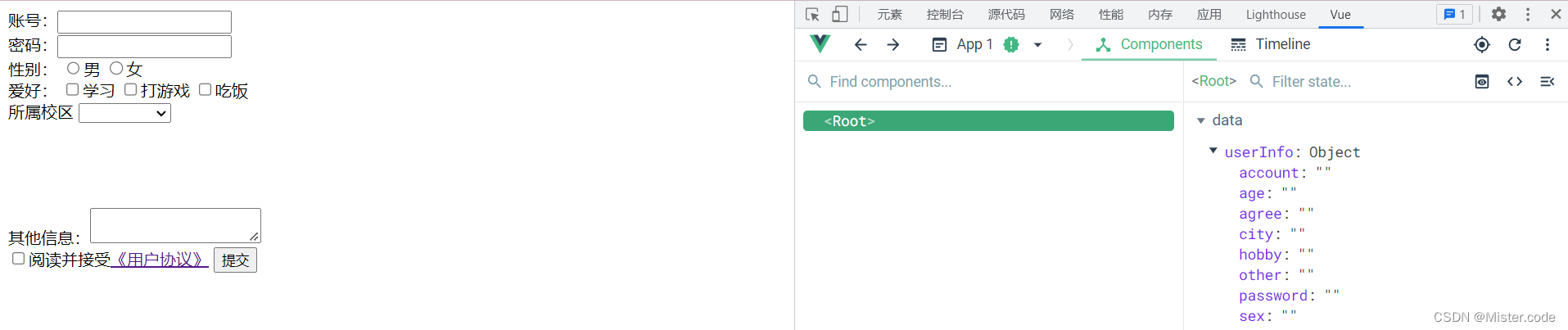
new Vue({
el:"root",
data:{
userInfo:{
account:'',
password:'',
age:'',
sex:'',
hobby:'',
city:'',
other:'',
agree:''
}
}
})将所有的数据全部放在data的userInfo里面!!!
方便统一的收集。
<body>
<div id="root">
<form>
账号:<input type="text" v-model="userInfo.account"><br>
密码:<input type="password" v-model="userInfo.password"><br>
性别:
<input type="radio" name="sex" v-model="userInfo.sex" value="male">男
<input type="radio" name="sex" v-model="userInfo.sex" value="female">女<br>
爱好:
<input type="checkbox" v-model="userInfo.hobby" value="study">学习
<input type="checkbox" v-model="userInfo.hobby" value="game">打游戏
<input type="checkbox" v-model="userInfo.hobby" value="eat">吃饭<br>
所属校区
<select v-model="userInfo.city">
<option>请选择校区</option>
<option value="fz">福州</option>
<option value="qz">泉州</option>
<option value="sm">三明</option>
<option value="nd">宁德</option>
</select>
<br>
<br>
<br>
<br>
<br>
其他信息:<textarea v-model="userInfo.other"></textarea><br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>checkbox的初始值 收被绑定的value值的初值影响
所以要使用数组的形式去储存checkbox所选中的变量

?
对于age来说要求收集到的是数字而不是字符串。
使用v-model的修饰符number:输入字符串转为有效的数字。
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>checkbox:
hobby的属性初始值为空的字符串,当获取value值的时候,会根据初始值的状态去判断收集到的数据类型。
因此,我们应该选择使用数组的形式去储存checkbox所选中的变量!!!
对于,同意并且接受,直接使用空字符串即可,本意在于判断属性的boolean值。
总结:
v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤