Vue组件间的通信
引出问题
vue一个重要的思想就是组件化开发,说到组件化开发,提高结构样式行为的复用性,组件写好了,但组件间之间数据如何传递,就成了一个问题…
vue 组件之间是可以相互嵌套的,就像一个盒子,里面放了两个小盒子,这样就可以形成父子三个,兄弟两个的情况
那么我用一个自己写的小 demo 来说一下数据如何通信,在这里我设置一个场景,父亲和儿子以及未来儿媳妇的故事~
故事开始
有一位父亲,有一个儿子,儿子有一个对象,在这里说明等级,父亲就是父级别组件,儿子和对象是同级别组件。 故事进行中… 父亲给了儿子一套房子,儿子给对象说这以后就是咱们到家了。对象对父亲表达感谢。
故事分析
- 父亲给儿子一套房子:
父传子(用到技术:属性绑定) - 儿子给对象说咱们有房子了:
同级别组件之间传递数据(用到技术:$bus全局事件总线 ) - 对象给父亲表达感谢:
子传父(用到技术:自定义事件)
代码实现
父亲组件代码如下:
<template>
<div>
<p>我是{{name}}</p>
<p>这是儿子对我说的话:{{formSon}}</p>
<p>这是儿媳妇对我说的话:{{formDou}}</p>
<Brother :house="house" @thanks="thanks"></Brother>
<Brother2 @thank="thank"></Brother2>
</div>
</template>
<script>
import Brother from './brother1.vue'
import Brother2 from './brother2.vue'
export default {
name: 'TodoTestFather',
data() {
return {
name:'father',
house:'这是给儿子的婚房',
formSon:'',
formDou:''
};
},
components:{
Brother,
Brother2
},
methods:{
thanks(message){
this.formSon= message
},
thank(message){
this.formDou = message
}
}
};
</script>
<style scoped>
p{
background-color: rgb(255, 71, 71);
}
</style>
儿子组件
<template>
<div>
<p>我是老公:{{name}}</p>
<p>我今年:{{age}}岁了</p>
<p>我收到了父亲的数据:{{house}}</p>
<p> <button @click="thankFather">感谢父亲赠与的家</button></p>
<p>老婆对我说:{{fromWife}}</p>
<p><button @click="tellWife">告诉老婆咱们有房子啦</button></p>
</div>
</template>
<script>
export default {
name: 'TodoTestBrother1',
props:['house'],
data() {
return {
name:'王雷旺',
age:'22',
fromWife:''
};
},
mounted() {
this.$bus.$on('fromWife', (data)=>{
this.fromWife = data
})
},
methods: {
thankFather(){
this.$emit('thanks', '谢谢老爸的房子');
},
tellWife(){
this.$bus.$emit('formHusband','老爸给咱们了一套房子老婆')
}
},
};
</script>
<style scoped>
p{
background-color: yellow;
}
</style>
对象(儿媳妇组件)
<template>
<div>
<p>我是老婆:{{name}}</p>
<p>我今年:{{age}}岁了</p>
<p><button @click="thankFather">感谢父亲赠与的家</button></p>
<p>我收到了老公的来信:{{formHunband}}</p>
<p><button @click="thankHusband">感谢老公</button></p>
</div>
</template>
<script>
export default {
name: 'TodoTestBrother2',
data() {
return {
name:'陈彦戈',
age:21,
formHunband:''
};
},
mounted() {
this.$bus.$on('formHusband', (data)=>{
this.formHunband = data
})
},
methods: {
thankFather(){
this.$emit('thank','谢谢爸爸,爸爸辛苦了,请喝茶')
},
thankHusband(){
this.$bus.$emit('fromWife','谢谢老公我们有家啦!')
}
},
};
</script>
<style scoped>
p{
background-color: palevioletred;
}
</style>
如何开启全局事件总线
另外说一下 想使用 $bus(全局事件总线实现兄弟或者爷孙之间的数据传递),那么就需要,开启全局事件总线,代码如下:
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus= this //安装全局事件总线
}
})
执行效果
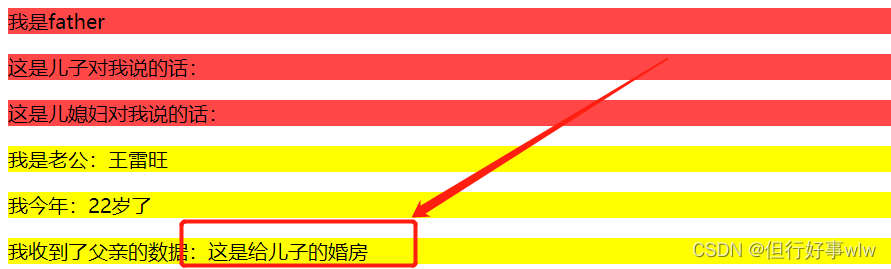
父传子:(下面是父亲给儿子说的话)
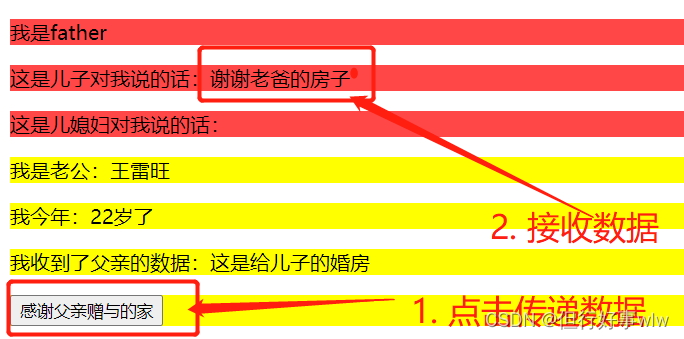
 子传父:
子传父:

儿子和对象之间的数据传递

我们家伍佰(英短)8个月啦~
