vue高级
一 Vuex
1.1 Vuex介绍
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
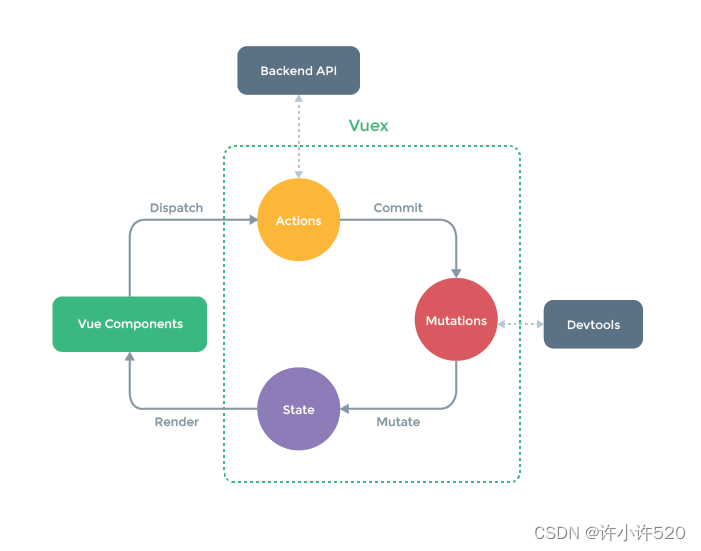
Vuex的执行流程图:

1.2 Vuex的环境搭建
- 安装
npm install vuex --save - 创建一个 store文件夹,在store下创建一个index.js文件
- index.js中写下面代码
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state:{ }, getters: { }, mutations:{ }, actions:{ }, modules: { } }) - 也可使用导入导出,逻辑代码多了就不会冗余。
单独创建js文件,导出对象import Vue from 'vue' import Vuex from 'vuex' import actions from '@/store/actions' import mutations from '@/store/mutations' import state from '@/store/state' Vue.use(Vuex) export default new Vuex.Store({ state, mutations, actions, })
1.3 简单使用
-
在state中定义变量
state.js
export default { count: 0 } -
使用组件对象的$store里的dispatch方法,传入两个参数,第一个是actions对象里的方法名,字符串格式。(也可以直接执行commit方法,但是不建议)

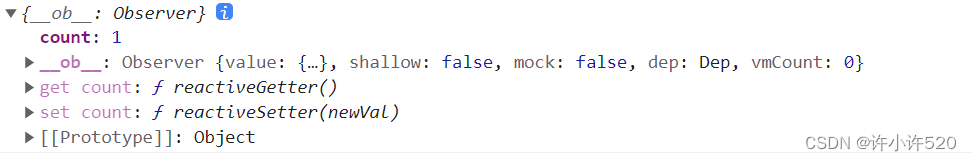
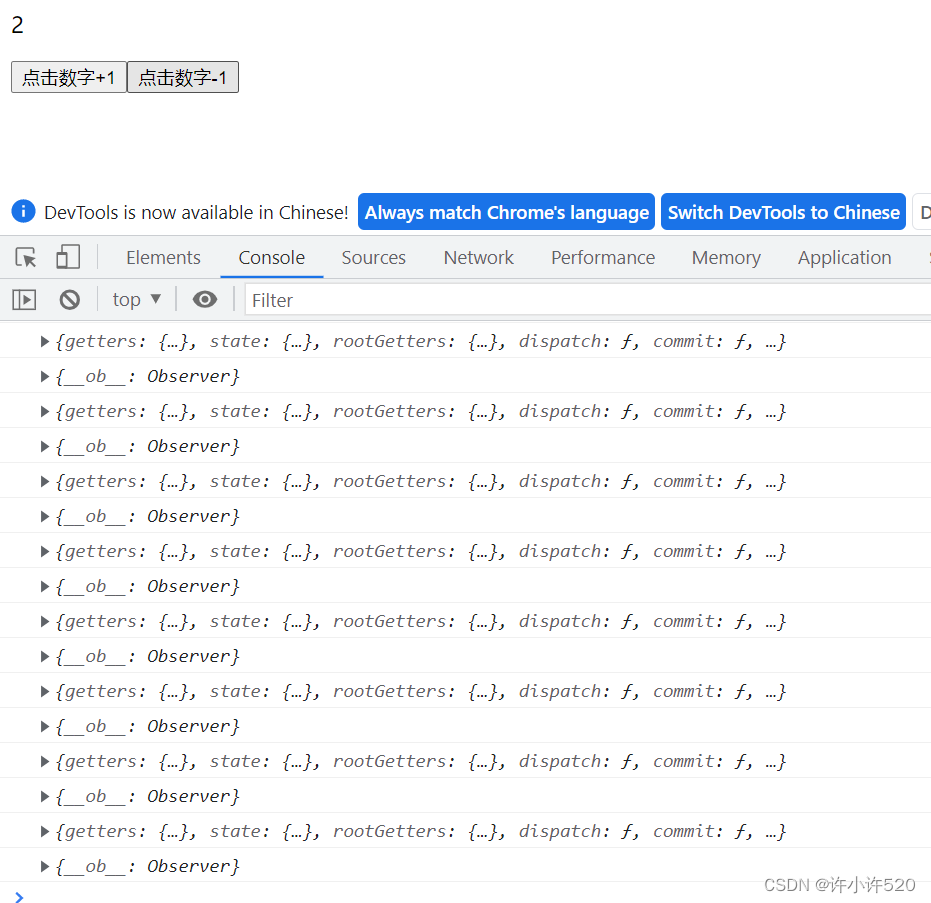
App.vue<template> <div id="app"> {{ $store.state.count }} <p> <button @click="andOne">点击数字+1</button> <button @click="downOne">点击数字-1</button> </p> </div> </template> <script> export default { created() { console.log(this) }, methods: { andOne() { // 点击+1按钮就会执行actions对象里的add方法 this.$store.dispatch('add') }, // 点击-1按钮就会执行actions对象里的downOne方法 downOne() { this.$store.dispatch('downOne') } }, } </script> -
在actions对象中写add方法和downOne方法
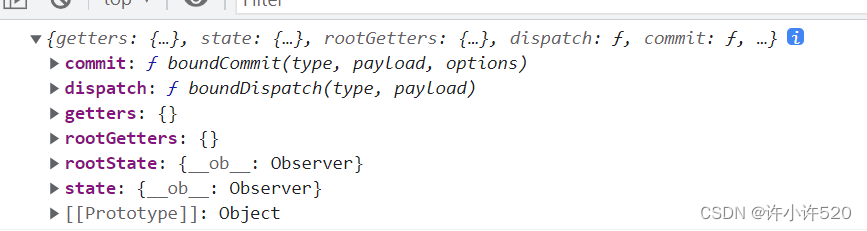
export default { add(context) { console.log(context) context.commit('add') }, downOne(context) { context.commit('downOne') } }接收到的context是一个对象,里边有commint方法。

-
用context对象调用mutations对象里的add和downOne方法。
export default { add(state) { console.log(state) state.count += 1 }, downOne(state) { state.count -= 1 } }接收到的state是一个对象,里边有state属性,在这里就可以修改数据了。

-
插值只需要用 $store.state.count 即可

注意:也可直接使用$store.state.count进行数据修改,但又多层可以加很多逻辑代码。
二 Vue-router
2.1 基本使用
需要写页面组件,配置路由即可。
views/Home.vue
<template>
<div id="app">
<h1>App</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
created() {
console.log(this)
}
}
</script>
views/Goods.vue
<template>
<div>
<h1>商品首页</h1>
</div>
</template>
<script>
export default {
name: "Goods"
}
</script>
<style scoped>
</style>
views/Login.vue
<template>
<div>
<h1>Login页面</h1>
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
在router/index.js里配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from "@/views/Home";
import Login from "@/views/Login";
import Goods from "@/views/Goods";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/Goods',
name: 'goods',
component: Goods
},
{
name: 'login',
path: '/login',
component: Login
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
App.vue加router-view标签
<template>
<div id="app">
<h1>App</h1>
<router-view></router-view>
</div>
</template>
在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
2.2 路由的跳转
<template>
<div>
<h1>Home页面</h1>
<!-- <a href="/login">去登陆</a>-->
<!--在html中条状-->
<router-link to="login">去登陆</router-link>
<button @click="goShopping">去购物</button>
</div>
</template>
<script>
export default {
name: "Home",
created() {
console.log(this)
},
methods: {
goShopping() {
//在js中跳转
this.$router.push('/goods')
//window对象跳转
//window.location.href='/goods'
}
}
}
</script>
<style scoped>
</style>
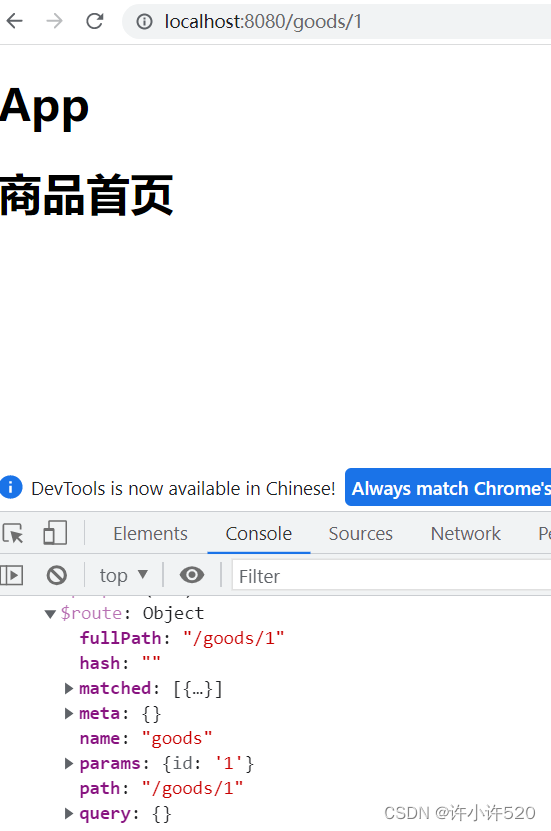
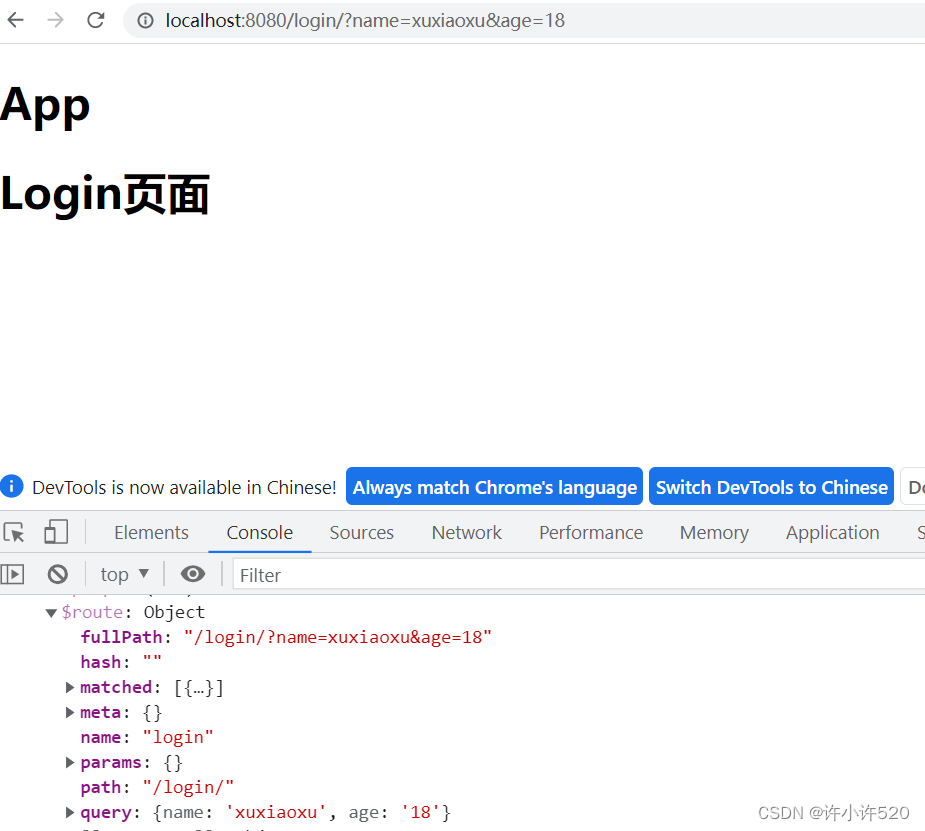
2.3 路由跳转携带参数
<template>
<div>
<h1>商品首页</h1>
</div>
</template>
<script>
export default {
name: "Goods",
created() {
console.log(this.$route.params)
}
}
</script>
<style scoped>
</style>


总结:在请求地址中通过?key=value的形式从this.$route.query中取值,
// goods的路由配置
{
path: '/goods/:id',
name: 'goods',
component: Goods
},
以分组的形式传入数据从this.$route.params中取值。
2.4 路由嵌套
使用步骤:
- 在router/index.js 相应的路由中加入children配置。
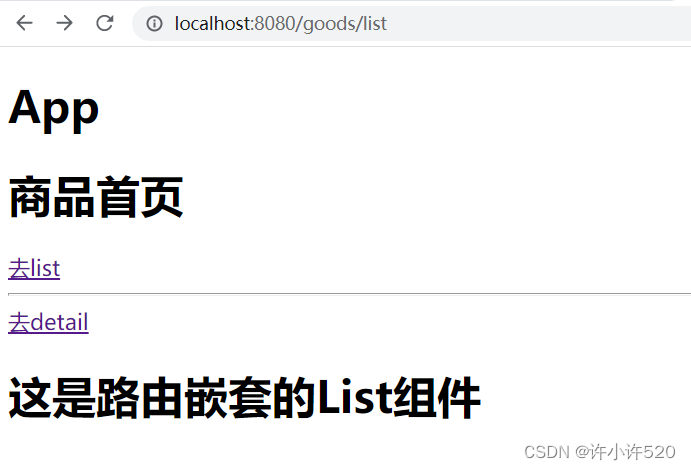
import Vue from 'vue' import VueRouter from 'vue-router' import Home from "@/views/Home"; import Login from "@/views/Login"; import Goods from "@/views/Goods"; import List from "@/views/List"; import Detail from "@/views/Detail"; Vue.use(VueRouter) const routes = [ { path: '/', name: 'home', component: Home }, { path: '/goods', name: 'goods', component: Goods, children: [ { name:'list', // 不要加/ path: 'list', component: List }, { name:'detail', path:'detail', component:Detail } ] }, { name: 'login', path: '/login', component: Login }, ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router - 在Goods 组件中添加router-view标签进行渲染和router-link标签进行跳转
<template> <div> <h1>商品首页</h1> <router-link to="/goods/list">去list</router-link> <hr> <router-link to="/goods/detail">去detail</router-link> <router-view></router-view> </div> </template> <script> export default { name: "Goods", created() { console.log(this) } } </script> <style scoped> </style>
嵌套组件只会变更父组件中router-view标签中的内容

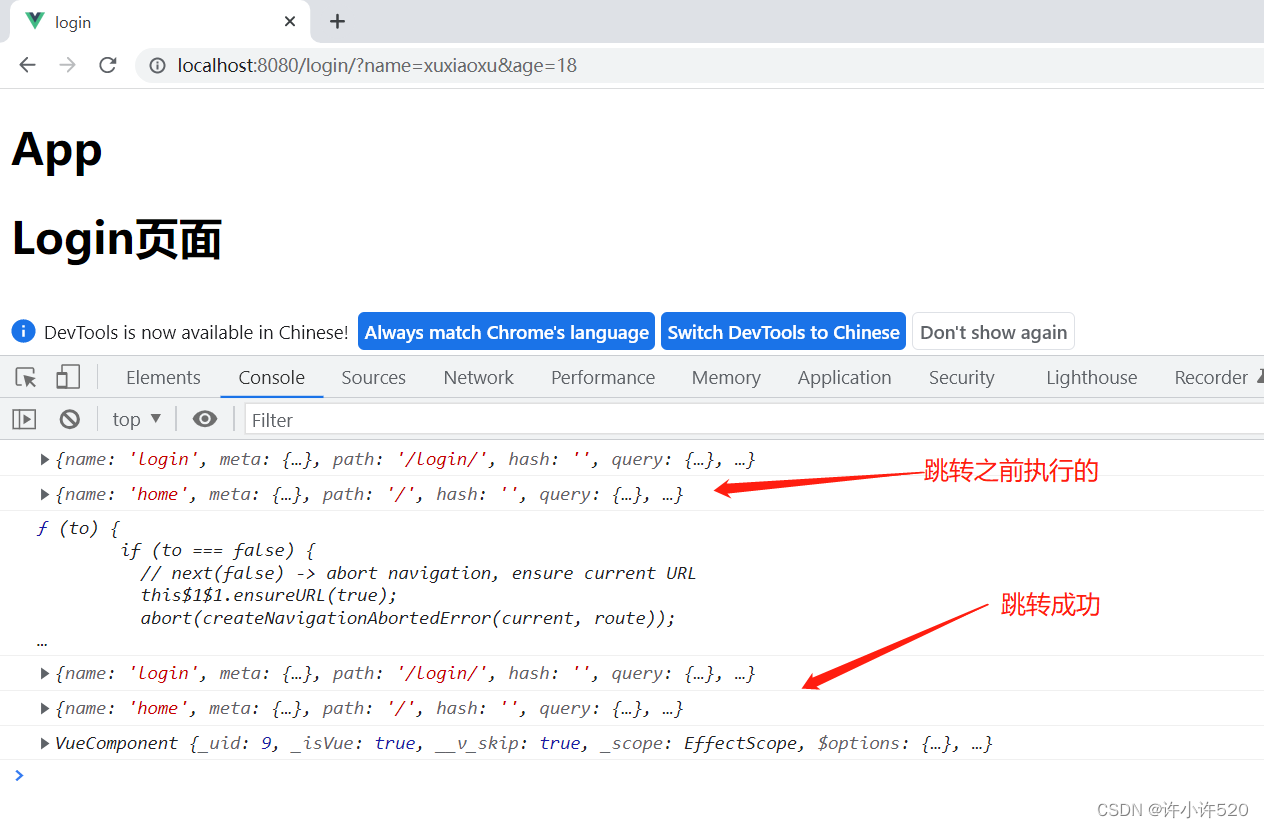
2.5 路由守卫
前置路由守卫
在router里的index.js中的router实例有一个方法beforeEach,是在路由去之前执行的函数。
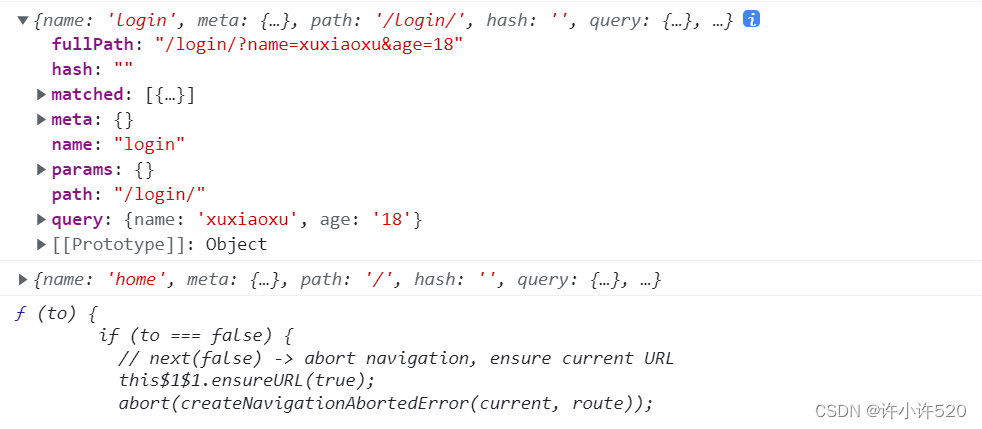
router.beforeEach((to, from, next) => {
console.log(to)
console.log(from)
console.log(next)
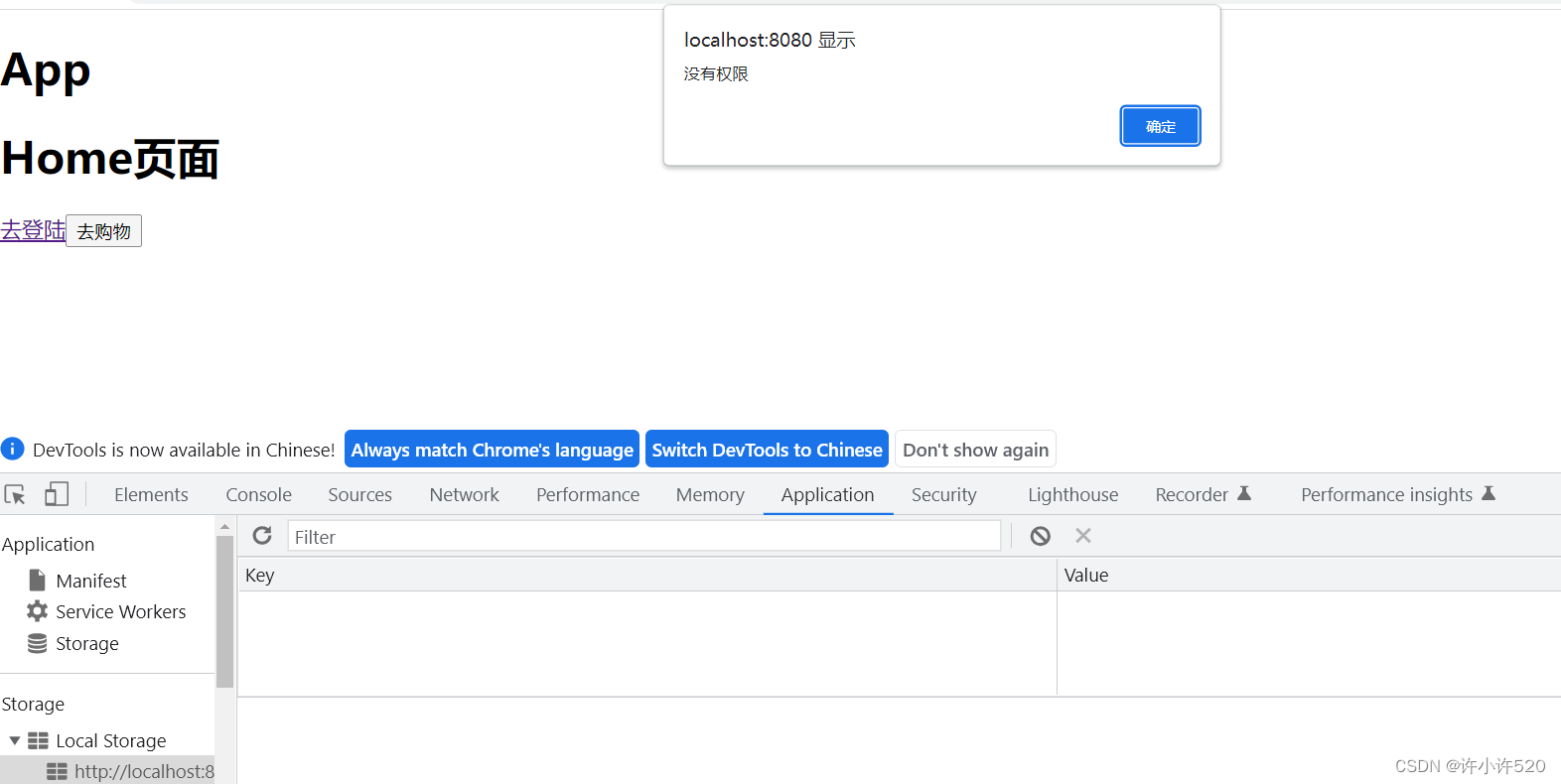
// 需求:登陆后向localstorage存一个data数据,访问购物地址需要有data数据才能访问
if(to.name=='goods'){
if(localStorage.getItem('data')){
next()
}else{
alert('没有权限')
}
}else{
next()
}
})

to参数是要跳转到什么地方。
from参数是从哪里来。
next参数是一个函数,next加上to才会跳转成功。

后置路由守卫
router实例的afterEach,是在跳转成功之后执行的
router.afterEach((to, from) => {
console.log(to)
console.log(from)
// 跳转成功修改浏览器的title
document.title = to.name
})