在前端项目投入生产环境之前,需要对js代码进行压缩,从而减小代码体积,提高运行效率。
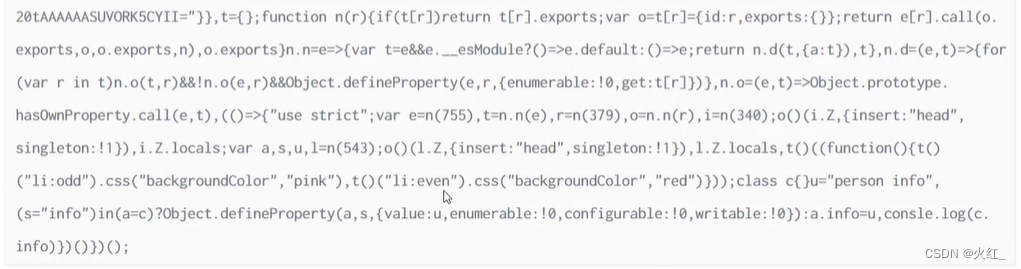
例如压缩后的代码:

代码压缩之后就会压缩在一起变成一行代码,变量被替换成没有任何意义的名字,空行和注释都被剔除。
当你进行bug调试的时候,就找不到头绪。
这时就需要用到sourcemap了,sourcemap是一个信息文件,里面存储这你未压缩之前代码的位置信息。
当你出错调试的时候,调试工具就会根据sourcemap记录的位置信息,直接显示未压缩前的代码。

webpack默认开启sourcemap。
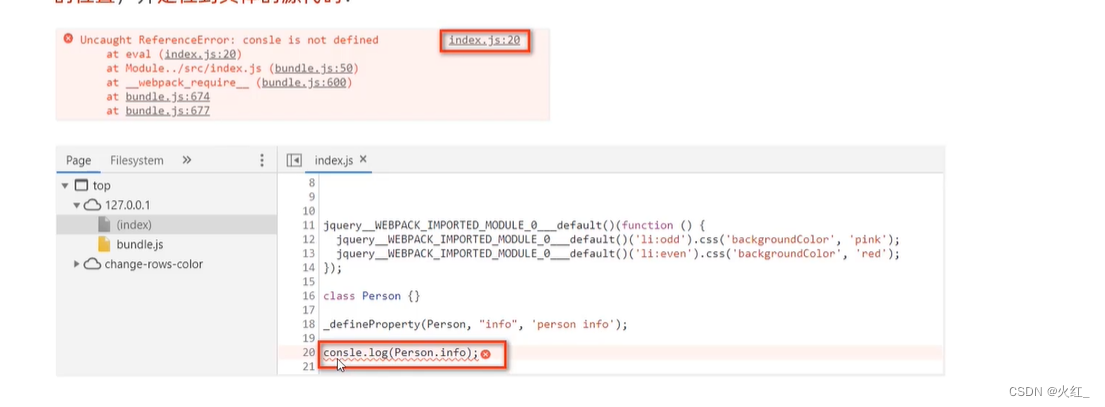
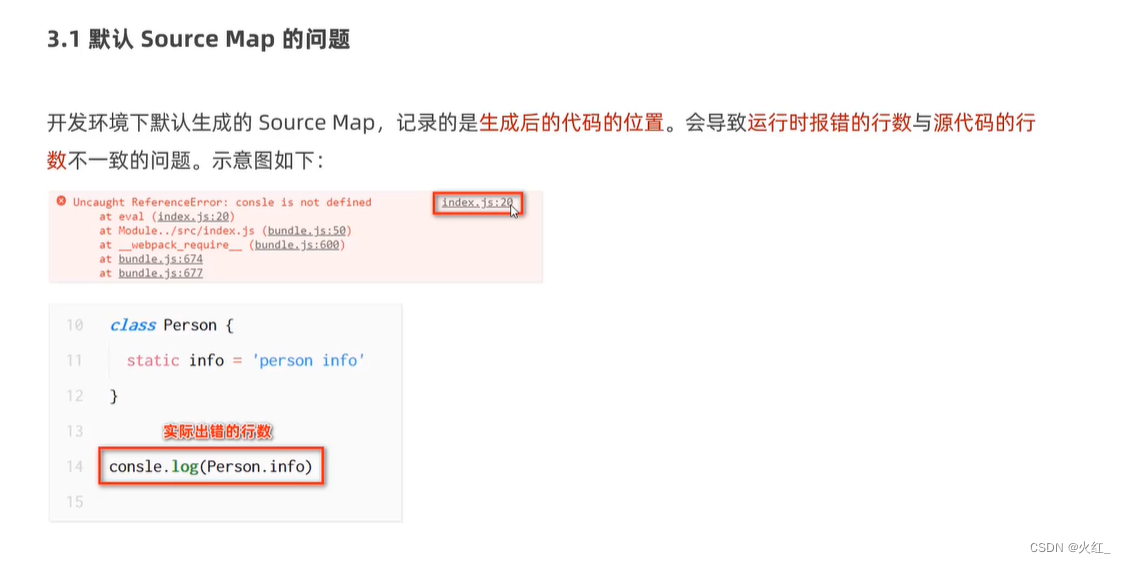
sourcemap生成的代码是压缩后转换的代码,会导致自己运行时,报错的行数与自己写的源码行数不一致。
例如当报错的行数是20行,但你写的源码中却是14行。

解决方法:可以在开发环境下的webpack.config.js配置文件中添加如下配置:
eval-source-map仅限在开发环境中使用,生产环境下不可用。

在生产环境下开启sourcemap
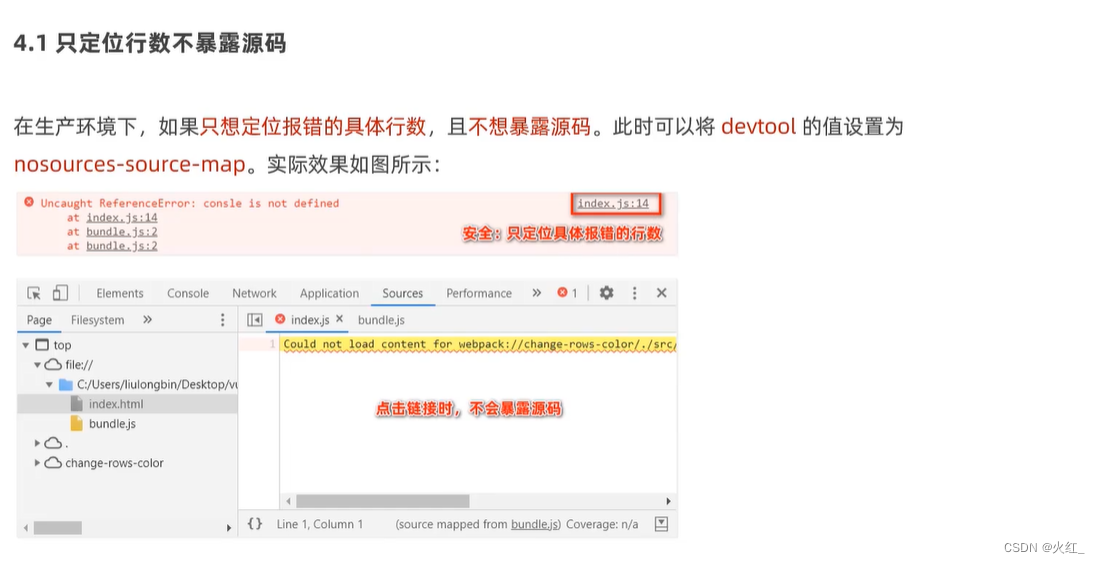
在生产环境下调试用nosourcemap-source-map方式
将devtool:‘nosource-source-map’
此时状态下的调试,就只会将代码定位到多少行,不会跳转源码。这样就会提高代码的安全性,避免遭到攻击。
之后你就根据报错的行数,找到你写的源码,进行bug修改就好了。

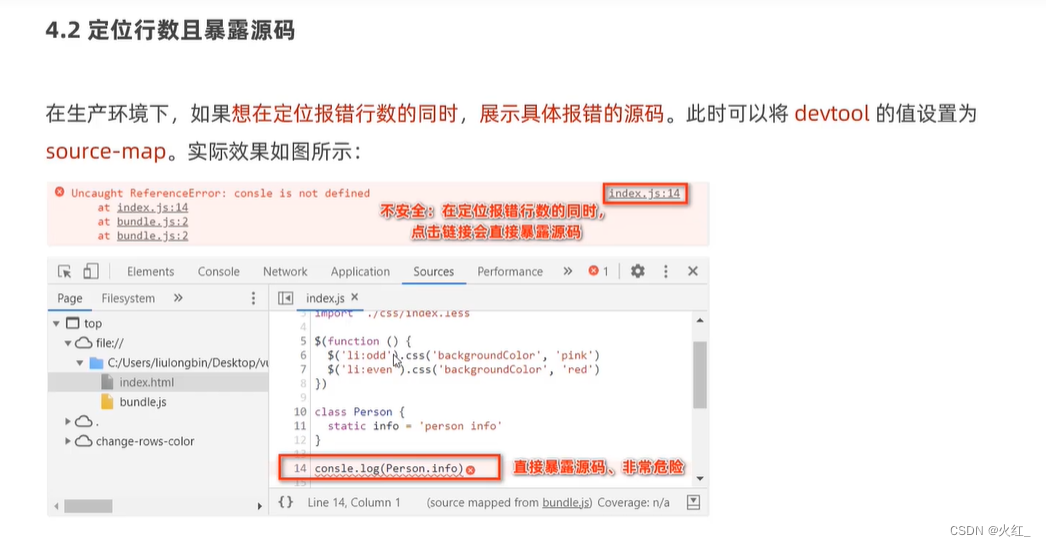
在生产环境下,非得要看报错行数,展示源码。可以将devtool设置成source-map
devtool:'source-map'

小结:
在生产环境下,要不写成 nosource-source-map方式,要不就删除devtool,相当于关闭了sourcemap;这是在生产环境下的设置。
在开发环境下直接将devtool设置成eval-source-map