上一篇文章部署vue项目到阿里云服务器_夜跑者的博客-CSDN博客
写了手动通过xftp把vue项目包上传到Nginx web服务器目录下。都2022年了,谁还手动通过xftp部署。嗯,必须来个自动化部署。自动化部署是个比较熟悉的话题,也有成熟的方案,一般大点的公司采用gitLab + Jenkins,但这个方案对服务器性能要求比较高,一般是4核8G内存起步。我试用的阿里云ECS 服务器 是2核4G的,所以放弃尝试gitLab + Jenkins了。这篇文章分享一款神器Drone,轻量级CI/DI工具,结合Gogs使用内存占用不到1G,几行脚本就能实现自动化部署,推荐给大家。下面进行详细阐述部署步骤。
友情提醒:在阅读下面文字之前,需要先熟悉一下docker用法,yml 语法。
1. 搭建Gogs 私有git服务器
? ? 在阿里云服务器上安装docker,用docker启动Gogs
? ?docker pull gogs/gogs
docker run -p 30022:22 -p 30080:3000 --name=gogs
-v /home/gogs:/data
-d gogs/gogs30022:22 表示ssh端口 把宿主机30022端口映射到容器22端口? ?30080:3000 表示http端口 把宿主机30080端口映射到容器3000端口, -v 表示容器的数据目录挂载到了宿主机的/home/gogs目录下
-d 表示后台启动
启动后,在浏览器输入http://39.97.176.14:30080 就打开了gogs的网页,第一次访问Gogs服务会显示一个设置页面,下面简要介绍一下配置:
1)数据库我们直接选SQLite。
2)域名填写阿里云服务器ip地址即可39.97.176.14
3)ssh端口号填写 启动gogs 写的端口号30022
4)http端口号填写 启动gogs 写的端口号3000
5)应用URL填写IP地址+端口号 http://39.97.176.14:30080
接下来创建管理员账号密码。
2. 创建仓库或者迁移其他git仓库
? ?这部分和其他git服务器一样,就不详述了。
3. 启动drone?
docker pull drone/drone
docker pull drone/drone-runner-dockerdrone 有Server和Runner的概念,
- Server:为Drone的管理提供了Web页面,用于管理从Git上获取的仓库中的流水线任务。
- Runner:一个单独的守护进程,会轮询Server,获取需要执行的流水线任务,之后执行。
1)docker启动drone server
? ? ?
docker run -v /home/drone:/data -e DRONE_AGENTS_ENABLED=true -e DRONE_GOGS_SERVER=http://39.97.176.14:30080 -e DRONE_RPC_SECRET=dronerpc666 -e DRONE_SERVER_HOST=39.97.176.14:30081 -e DRONE_SERVER_PROTO=http -e DRONE_USER_CREATE=username:liubangbo,admin:true -p 30081:80 --restart=always --detach=true --name=drone drone/drone- DRONE_GOGS_SERVER:用于配置Gogs服务地址。这个就写之前配置的gogs地址
- DRONE_RPC_SECRET:Drone的共享秘钥,用于验证连接到server的rpc连接,server和runner需要提供同样的秘钥。这个随便写个就行
- DRONE_SERVER_HOST:用于配置Drone server外部可访问的地址。这个写drone web地址,也就是在浏览器输入这个地址会打开drone web页面
- DRONE_SERVER_PROTO:用于配置Drone server外部可访问的协议,必须是http或https。
- DRONE_USER_CREATE:创建一个管理员账号,该账号需要在Gogs中注册好。
- -p 写DRONE_SERVER_HOST 写的端口号,并映射到容器的80端口
2)docker 启动drone runner
? ? ?
docker run -d -v /var/run/docker.sock:/var/run/docker.sock -e DRONE_RPC_PROTO=http -e DRONE_RPC_HOST=39.97.176.14:30081 -e DRONE_RPC_SECRET=dronerpc666 -e DRONE_RUNNER_CAPACITY=2 -e DRONE_RUNNER_NAME=runner-docker -p 30082:82 --restart always --name runner-docker drone/drone-runner-docker- DRONE_RPC_PROTO:用于配置连接到Drone server的协议,必须是http或https。
- DRONE_RPC_HOST:用于配置Drone server的访问地址,runner会连接到server获取流水线任务并执行。
- DRONE_RPC_SECRET:用于配置连接到Drone server的共享秘钥。
- DRONE_RUNNER_CAPACITY:限制runner并发执行的流水线任务数量。
- -p? 定义一个端口号?
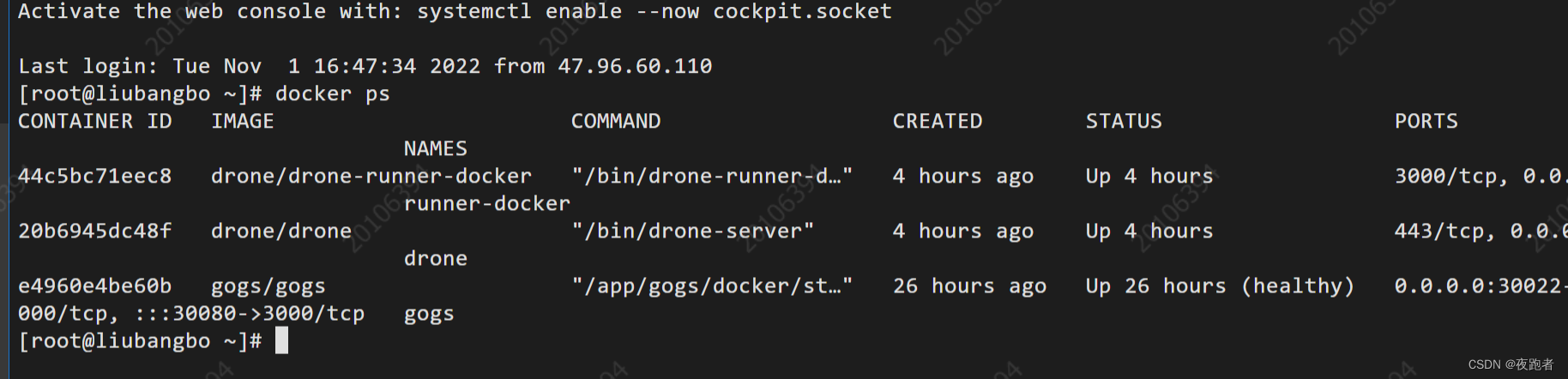
这时通过docker ps 会看到3个容器在运行:

4. Gogs生成webhooks 钩子
启动drone 后,在浏览器输入http://39.97.176.14:30081 会弹出登录页面,引导输入gogs账号密码
正确输入后,就会看到gogs 上的仓库,如下所示:

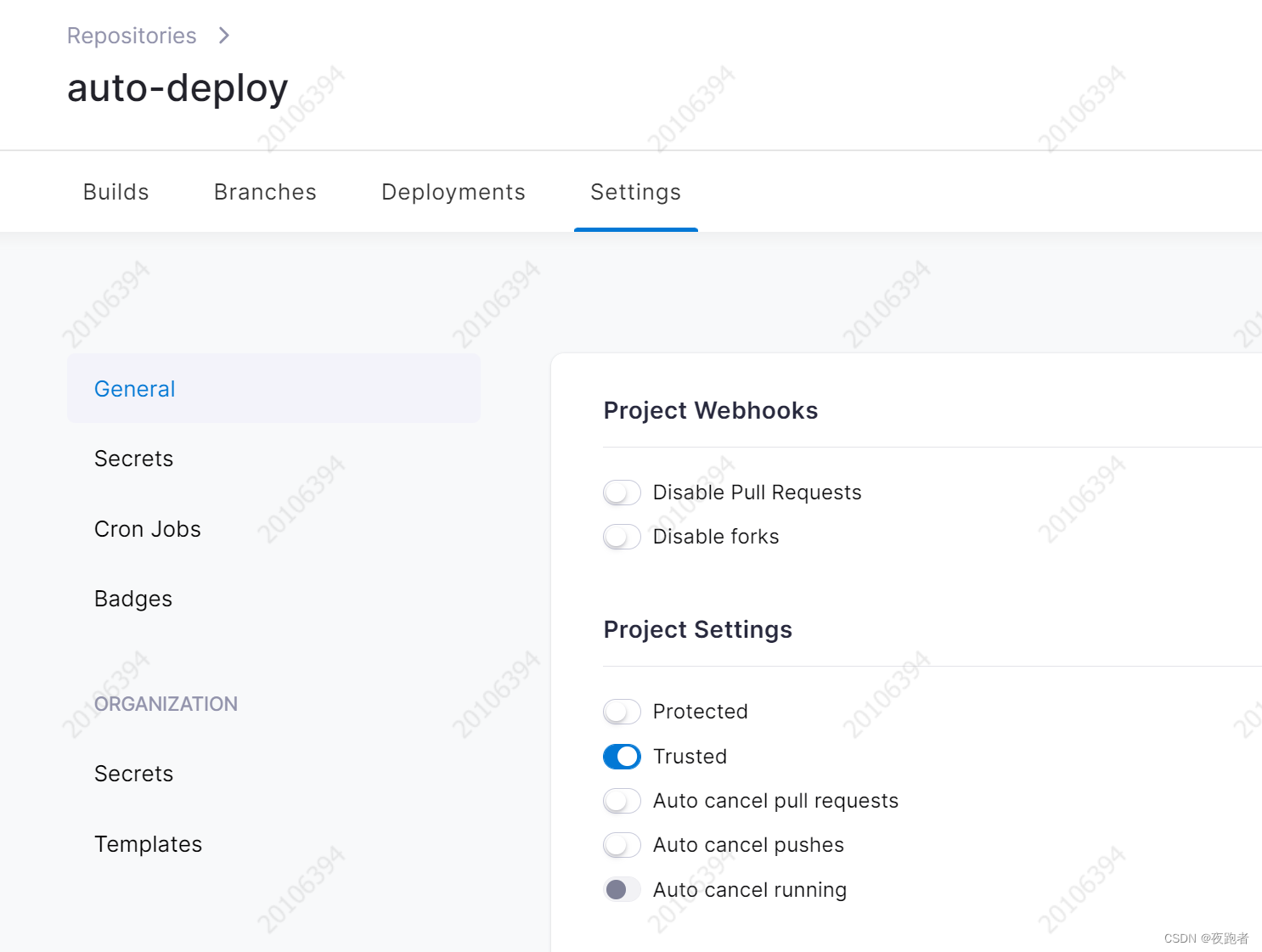
?上图我已经进行了build,所以和第一次进入不太一样,第一次进入仓库都是inactive的,点击仓库进行激活。在settings 选项卡,打开trusted,并保存,如下所示:

这时在gogs上就会看到webhooks了,如下所示:

这时点击webhooks钩子编辑按钮进入编辑页面可以进行测试推送:
?
这里有个注意点:重启drone 容器,再从浏览器访问drone server web页面,在输入gogs 账号和密码时会出现Unauthorized 错误。这时需要在gogs 把授权应用中的drone 令牌删除掉,再次登录就OK了。?

?5.? vue项目根目录添加.drone.yml文件
? ? ? ? 在vue项目根目录创建.drone.yml文件,如下:

.drone.yml 文件内容如下:
# 项目的.drone.yml 文件
kind: pipeline # 定义一个管道
type: docker # 定义管道类型
name: build # 定义管道名称
# 声明宿主机 映射到 drone执行器的数据卷
volumes:
- name: node_modules # 数据卷名称
# Host Volume, 挂载到宿主机上的卷轴
host:
# 宿主机的绝对路径
path: /home/drone/cache/node_modules
steps:
- name: build-project # 步骤名称
image: node:16.15.1 # 使用镜像和版本
volumes: # 当前步骤使用(挂载)的卷轴
- name: node_modules # 数据卷名称
path: /drone/src/node_modules # 容器内的绝对路径
# 执行的命令
commands:
- pwd # 查看当前目录 `/drone/src`
- ls -alt
- npm config set registry https://registry.npm.taobao.org # 切换淘宝镜像
- npm install # 安装依赖
- npm run build # 执行构建指令
when:
event: tag
- name: deploy-project
image: appleboy/drone-scp
settings:
host: 39.97.176.14
username: root #阿里云服务器用户名
password: xxx #阿里云服务器密码
port: 22
target: /home/ #宿主机绝对路径
source: ./dist/*
when:
event: tag?注意,要在阿里云服务器提前安装node?
这样在vue项目 修改代码后,打tag就触发了自动化编译,部署。如下所示:

参考:
简单使用gogs+drone搭建ci/cd自动化部署 | Laravel China 社区