代码示例:

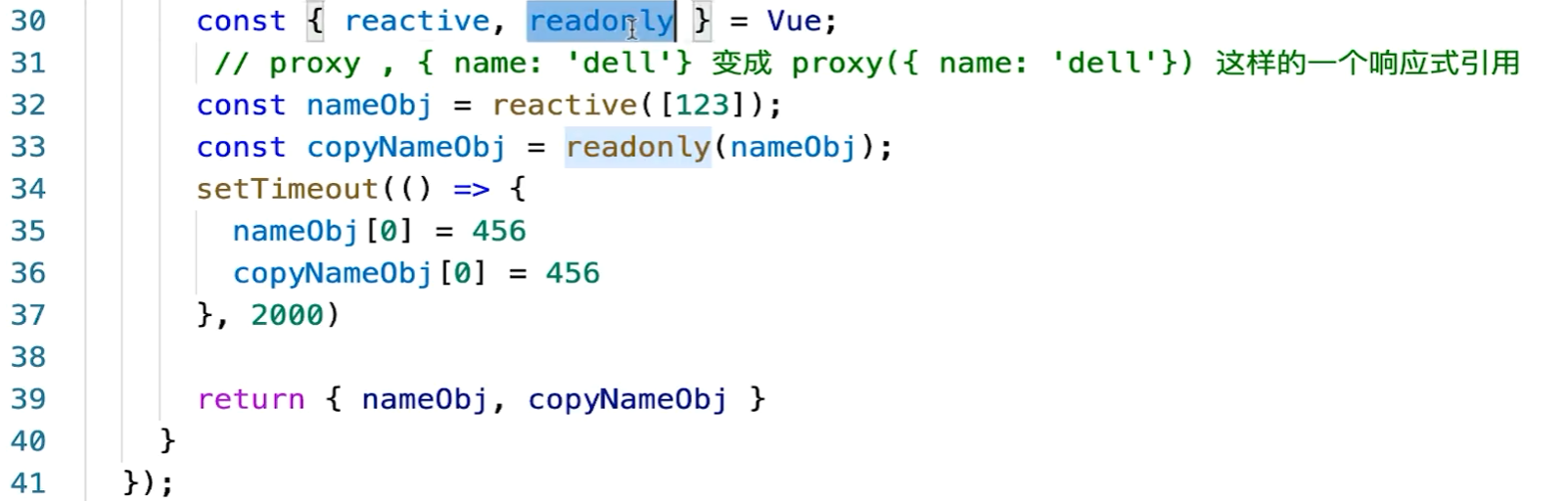
现在比如说我nameObj 它是一个reactive这样的对象,或者说对数组的封装,
但是我现在突然之间想,??我不希望有人能够对 nameObj 做变更,我想把它变成一个只读的形态,怎么变?
Vue 里面又提供了一个composition API的语法叫做readonly:

我们可以定一个const copyNameObj 等于readonly(nameObj),
我们返回 return {nameObj,copyNameObj}这两个东西,??
然后这块我们怎么测试,我们可以这样去写,
首先我们两秒钟之后让nameObj[0]等于456,
然后再两秒钟之后也让 copyNameObj[0] 等于456,保存一下,??你看页面上会报什么样的错,
保存一下,回到页面刷新,一开始显示一二三:

两秒之后:

它说?? target is read only,也就是说你想改 copy出来的 object是没法去改变了,它会??报警的。??
readonly这样的一个新的composition API的语法能够让我们对这种??响应式的引用做一个限制,??通过readonly对响应式的引用做一个处理之后,
返回的对象是不可以被你去强势的修改的。??
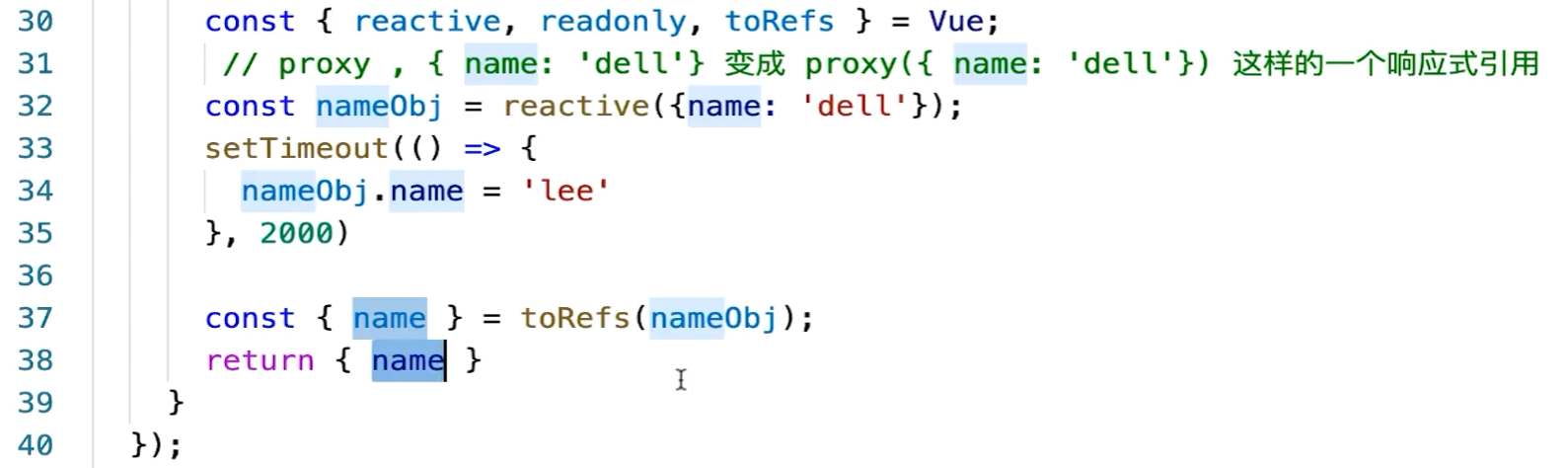
接着我们把?? reactive和readonly放在一起去用:


回到页面上我们刷新:

dell 两秒钟之后变成 lee。??
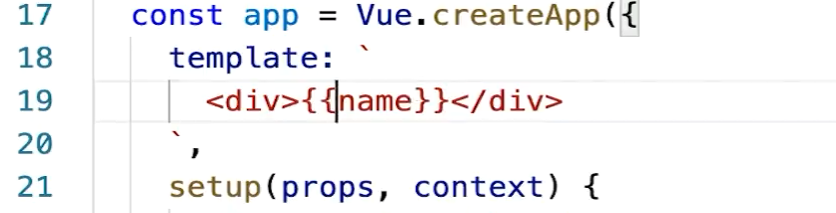
你可能会有这样的想法,我不希望用 nameObj点name,我希望做一个解构,我直接这么写行不行???

然后return一个name,??这块我直接用name就行了:

保存刷新,dell??两秒钟之后也没有去做任何的切换,这是为什么?
其实原因也很简单,因为我们说 name dell :

它会变成一个:

也就是说这个对象它是显示的,但现在如果你??拿到的是对象里面的具体的数据的话,就是说具体name的这个值的话,它是一个普通的字符串,这个值并不是一个显示的数据的,
所以你把这个值导出出去的话,这个值不具备显示,
所以??大家可以看到你对这个值做修改的时候,因为你用的是??它这个值而不是这个对象,所以它不具备强势的一个特性。??
那么如果??你想做这种解构解决这个问题的话,可以怎么做?
Vue 里面又提供给我们一个新的语法,??也是composition API的一个语法叫做toRefs。??
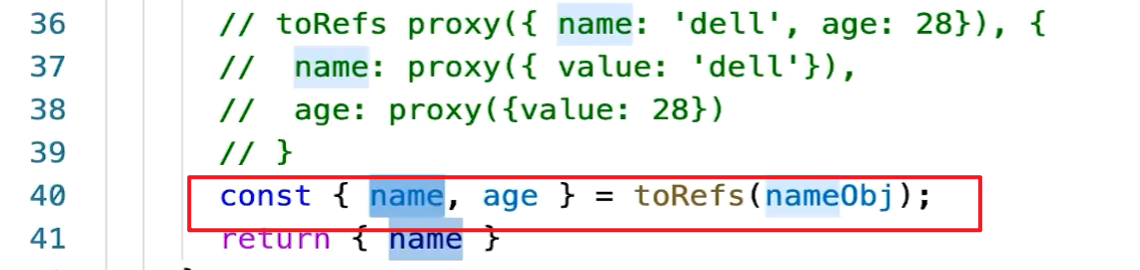
我们在这里??对toRefs(nameObj)做一个包装,??然后再做解构,
再接着 return这个 name 就可以了:

保存一下,我们可以到这里来看一下效果,刷新,一秒??两秒:

它会变,是不是就具备强势了?
toRefs它的原理是什么?
toRefs它会这么去做。??本身nameObj 是这样的一个proxy的对象:

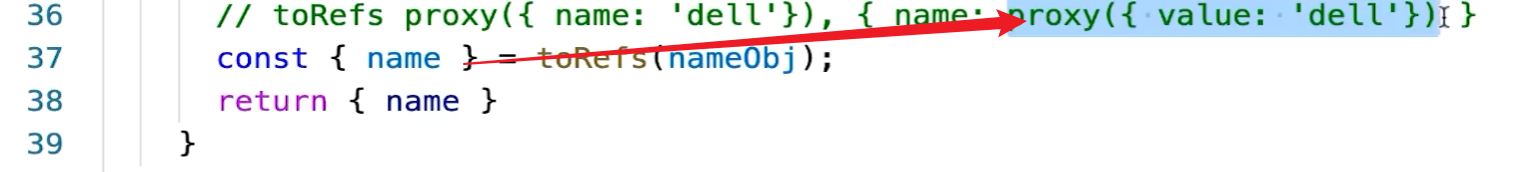
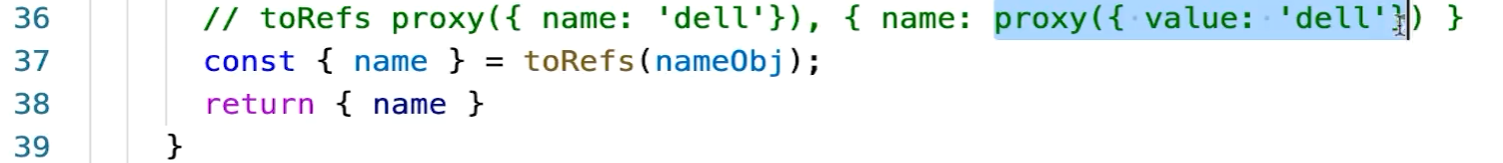
当调用toRefs之后,它会把这个东西转化成一个这样的对象。??

ta会把你这样一个proxy name dell 变成:

这么转化之后,??你看你做解构的时候调用这个name,实际上调用的是这个东西:

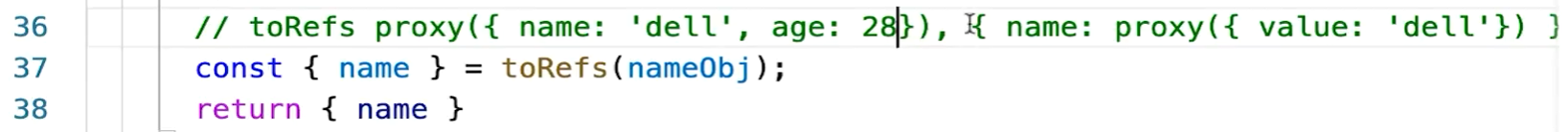
你再去?? return 这个 name,实际上??返回的是一个proxy 这样的一个东西:

所以在上面:

相当于??你调用的是什么?是 name 的 value里面的内容。
把一个reactive返回的对象??转化成 ref 的一种形式。??
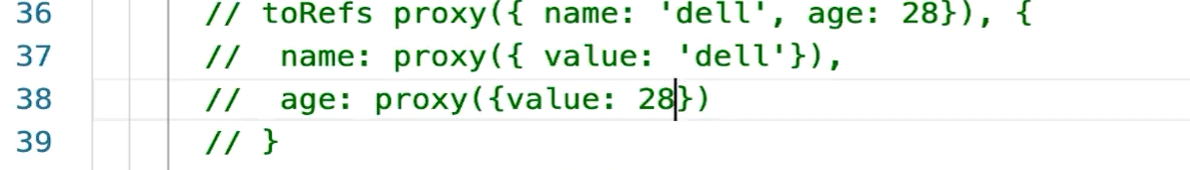
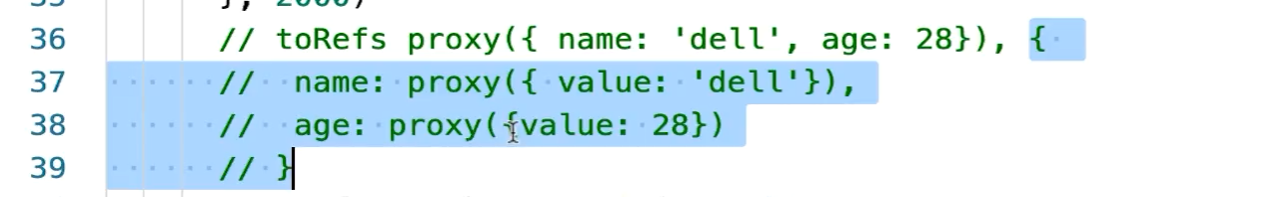
如果你传两个东西,比如说 name age:

那么它去做转化的时候,它会这么去转化,比如说age 28:

它会转化成两个东西,
它会转化成一个?? name proxy 这样一个东西,
然后把 age也会做转换,??转化成 age proxy,value冒号28:

所以toRefs会把之前这样的一个东西变成这样的一个东西:

当你变完了之后,??你再去做解构的时候,拿到的name也好,age也好,其实都变成了一个响应式的数据,
这样的话在页面上你用这个name或者age就不会有任何的问题了: