顺丰同城前端一面
文章目录
- 顺丰同城前端一面
- 1.自我介绍
- 2.选择前端的理由
- 3.用css实现三角形
- 4.垂直水平居中实现
- 5.基本数据类型,引用数据类型
- 6.数组操作方法
- 7.call,bind,apply共同点和区别
- 8.防抖节流实现,区别?应用场景?
- 9.浅拷贝和深拷贝区别?实现?
- 10.浏览器缓存数据方式?
- 11.localstorage具体使用?
- 12.vue的生命周期
- 13.nextTick是什么?
- 14.vue组件通信?
- 16.介绍mixin?
- 17.vue2和vue3区别?
- 18.vue刷新如何实现数据缓存(vue持久化存储)
- 19.微信小程序路由跳转方式
- 20.微信小程序传递数据的方式
- 21.作为项目负责人,最重要的是什么?
- 22.实习最大的收获
- 23.反问?
1.自我介绍
巴拉巴拉!~~~~
2.选择前端的理由
巴拉巴拉!~~~~
3.用css实现三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正三角形实现</title>
<style>
.triggle{
width: 0px;
height: 0px;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div class="triggle"></div>
</body>
</html>
4.垂直水平居中实现
5.基本数据类型,引用数据类型
1.基本类型:number、boolean、string、undefined、 null
2.引用类型:array、object、function、regexp…
6.数组操作方法
1.forEach:遍历每个元素并处理。没有返回值
计算大于1的个数
let arr=[1,2,3,4,5]
let res=0
arr.forEach(item=>{
item>1?res++:res
})
console.log(res)//4
2.map:遍历每个元素并处理。返回值为处理后的数组。原数 组不改变
//每个元素值*2并返回
let arr=[1,2,3,4,5]
let res1=arr.map(item=>{
return item*2
})
console.log(res1)//[ 2, 4, 6, 8, 10 ]
console.log(arr)//[ 1, 2, 3, 4, 5 ]
3.filter:根据条件筛选每个元素,默认返回数组。数组内为符合条件的值
let arr=[1,2,3,4,5]
let res2=arr.filter((item,index)=>{
return item*index>3
}
)
console.log(res2)//[ 3, 4, 5 ]
4.some,every:和filter类似,但返回值是boolean.
every:当所有元素都符合条件,返回true。只有一个false放回false.
some:当有一个为true时,返回true.全部为false时,返回false
let arr=[1,2,3,4,5]
let res3=arr.every((item,index)=>{
return item*index>1
}
)
let res4=arr.some((item,index)=>{
return item*index>3
}
)
console.log(res3)//false
console.log(res4)//true
5.reduce:可用作累加累乘
//val表示累计值,item(必填其他都可选填)当前值,index数组下标,0表示val初始值。
let arr=[1,2,3,4,5]
let res5=arr.reduce((val,item,index)=>{
return val+item*index
},0)
console.log(res5)//40
6.for-in for-of
let arr=[1,2,3,4,5]
for(i in arr)
{
console.log(i)//下标01234
}
for(i of arr)
{
console.log(i)//数组值12345
}
7.call,bind,apply共同点和区别
共同点:改变this的指向
区别:
- call 后面的参数 可以分开传递
- apply后面的参数 放在一个数组中传递
- bind和apply传参类似 只是bind 返回的是一个函数 不会立即执行,需要调用
8.防抖节流实现,区别?应用场景?
9.浅拷贝和深拷贝区别?实现?
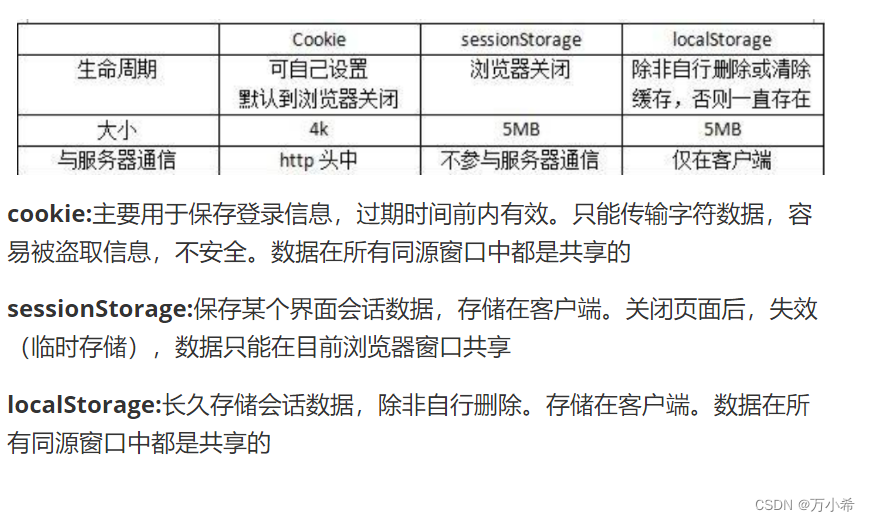
10.浏览器缓存数据方式?

11.localstorage具体使用?
数据以<key,value>形式保存在localstorage内部,可以调用getItem或者setItem实现。
12.vue的生命周期
简单来说,就是组件从创建到撤销的过程。分为初始化,挂载,更新,销毁四个阶段。
初始化阶段:
beforeCreate(创建前):初始化还未开始 ,不能访问data数据,computed,watch,methods等方法
created(创建后):初始化完成,可以获得data数据,设置好computed,watch,methods方法,不能访问dom节点。
挂载阶段:
beforeMount(挂载前):此时render函数被调用,生成虚拟dom树,还没挂载
mounted(挂载后):将虚拟dom挂载到真实的dom树上,此时可以访问dom节点。
更新阶段:
beforeUpdate(更新前):响应式数据更新了,但dom节点并未更新。此时还可以访问原有的dom节点
updated(更新后):根据diff算法,找出差异并把差异更新到真实的dom树 上。
销毁阶段:
beforeDestroy(销毁前):实例销毁前调用,此时还可以访问实例数据
destroyed(销毁后):实例销毁后调用,清除wacher,子组件,事件监听器等。
13.nextTick是什么?
解决问题:修改数据以后,无法立刻拿到最新的DOM节点对象
原理:异步DOM更新放在下一轮的事件循环当中,调用回调函数。拿到最新的dom节点。提高效率
具体:Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop)
当中观察到数据变化的 watcher
推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和Dom操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新
14.vue组件通信?
- 子组件通过 props 属性来接受父组件的数据,然后父组件在子组件上注册监听事件,子组件通过 emit 触发事件来向父组件发送数据。
- 通过 ref 属性给子组件设置一个名字。父组件通过
$refs组件名来获得子组件,子组件通过$parent获得父组件,这样也可以实现通信。 - 使用 provide/inject,在父组件中通过 provide提供变量,在子组件中通过 inject 来将变量注入到组件中。不论子组件有多深,只要调用了 inject 那么就可以注入 provide中的数据。
- 使用 eventBus 的方法,它的本质是通过创建一个空的 Vue 实例来作为消息传递的对象,实例上监听和触发事件,来实现消息的传递。
16.介绍mixin?
参考大佬博文
当组件使用混入对象时,该组件可调用混入对象的函数,属性。相当于给组件扩展功能的作用
分为三种
- 局部混入
被混入的的组件可调用混入对象的钩子函数或者属性值,如creacted,
- 选项合并
当组件和混入对象含有同名选项时,冲突时以组件数据优先。如果组件和对象同时存在钩子函数,先执行混入对象的钩子函数
- 全局混入
一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。相当于给Vue每个组件混入了对象。
17.vue2和vue3区别?
- 数据绑定原理:object.definedProperty和proxy区别
- 生命周期区别
- Vue3支持碎片(Fragments)
- 数据和方法的定义:vue2定义在data内,vue3定义在setup()内
18.vue刷新如何实现数据缓存(vue持久化存储)
- 利用vuex-persistedstate插件,可自行设置默认存储类型:localstorage,sessionstorage,cookie
- 使用localStorage在数据存储
19.微信小程序路由跳转方式
1.wx.navigateTo():保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
2.wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
3.wx.switchTab():
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(不可以携带参数)
4.wx.navigateBack()
关闭当前页面,返回上一页面或多级页
5.wx.reLaunch():关闭所有页面,打开到应用内的某个页面
20.微信小程序传递数据的方式
1.使用全局变量 app.globalData
2.使用本地缓存 wx.setStorageSync
3.url传递
21.作为项目负责人,最重要的是什么?
负责,展开说说~~~~,又是巴拉巴拉
22.实习最大的收获
巴拉巴拉~
23.反问?
1.公司工作时间
2.新人培养计划
大部分回答出来了,期待二面