一、参考资料
https://www.jianshu.com/p/12c3c8fe05fa
ArcGIS API for JavaScript如何使用本地的字体库 - GIS知乎-新一代GIS问答社区
二、为什么要有一套本地字体库
ArcGIS JavaScript默认使用的是他们域名里的字体库(https://static.arcgis.com/fonts)。

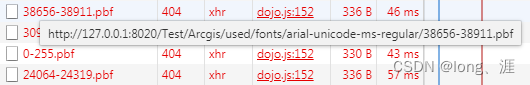
如果在没有互联网的情况下,有可能会导致访问字体库失败,如下图
![]()
?
这样我们地图渲染的label或者text类型的symbol都会失效。所以我们需要有一套自己的字体库。
ArcGIS使用的字体格式不是window系统常用的.ttf。使用的是.pbf。查询了一番资料,关于.pbf格式的字体很少有直接下载的网站。有一个转换的工具,但是有系统限制,只能使用linux(64位)或者Mac OS X环境。所以可能需要一台虚拟机搭建必要的环境。
- 搭建genfontgl工具
genfontgl的后台是使用的fontnik这个库。注意Fontnik有对应的系统要求和node版本要求,安装的node压缩包要注意匹配版本。
首先默认存在64位linux系统的情况下,直接可以按以下步骤安装genfontgl工具。
(1)linux安装node环境
首先需要下载linux版本的node安装包,使用WinSCP工具将安装包移入root目录(也可以使用wdget远程下载)
wget https://npm.taobao.org/mirrors/node/v6.9.0/node-v6.9.0-linux-x64.tar.gz
下载地址:CNPM Binaries Mirror
这里可以新建一个文件夹存放压缩包。根据个人习惯
WinSCP:

Linux控制台:

解压到/root路径。-C 后面指定解压路径
[root@localhost ysb]# tar -zxvf node-v6.9.0-linux-x64.tar.gz -C /root
回到默认主目录/root
[root@localhost ysb]# cd ~
重命名(非必须)
[root@localhost ~]# mv node-v6.9.0-linux-x64/ node

将npm以及node建立为全局命令
[root@localhost ~]# ln -s /root/node/bin/node /usr/local/bin/node
[root@localhost ~]# ln -s /root/node/bin/npm /usr/local/bin/npm

查看
[root@localhost ~]# cd /usr/local/bin
[root@localhost bin]# ls

将/root/node/bin配置到用户环境变量中
[root@localhost bin]# cd ~
[root@localhost ~]# vi .bash_profile
更改下图红色区域路径为下图显示的路径

立即执行修改。使修改立即生效
![]()
测试成功(显示安装的版本号)

(2)安装升级GCC
检查linux的当前gcc版本
strings /usr/lib64/libstdc++.so.6 | grep GLIBC
如果没有下图红框的版本,需要进行GCC升级

安装所需工具
[root@localhost ~]# clear
[root@localhost ~]# yum groupinstall "Development Tools"
[root@localhost ~]# yum install glibc-static libstdc++-static
下载gcc安装包
下载地址:Index of /software/gcc/releases/
远程下载
wget http://ftp.tsukuba.wide.ad.jp/software/gcc/releases/gcc-5.4.0/gcc-5.4.0.tar.gz
![]()
编译安装gcc-5.4.0:
[root@localhost ysb]# tar -xvf gcc-5.4.0.tar.bz2
[root@localhost ysb]# cd gcc-5.4.0
[root@localhost gcc-5.4.0]# ./contrib/download_prerequisites
[root@localhost gcc-5.4.0]# mkdir build
[root@localhost gcc-5.4.0]# cd build
[root@localhost build]#
../configure?--enable-checking=release?--enable-languages=c,c++?--disable-multilib
[root@localhost build]# make && make install
(本人台式8G,3.2主频电脑配置编译完大概需要1个多小时)
安装完成后重启一下机器
[root@localhost build]#reboot
此时有libstdc++.so.6.0.21
[root@localhost ~]# find / -name "libstdc++.so*"
![]()
将上面的最新动态库libstdc++.so.6.0.21复制到/usr/lib64目录下
[root@localhost ~]# cp /usr/local/src/gcc-build-5.4.0/prev-x86_64-unknown-linux-gnu/libstdc++-v3/src/.libs/libstdc++.so.6.0.21 /usr/lib64
删除之前的软连接并指向最新的动态库
[root@localhost ~]# cd /usr/lib64
[root@localhost lib64]# rm -rf libstdc++.so.6
libstdc++.so.6 ??????libstdc++.so.6.0.19 ?libstdc++.so.6.0.21 ?
[root@localhost lib64]# rm -rf libstdc++.so.6
[root@localhost lib64]# ln -s libstdc++.so.6.0.21 libstdc++.so.6
查看
[root@localhost lib64]# strings /lib64/libstdc++.so.6 | grep GLIBC
成功

安装genfontgl

- 转换字体
以免费商用的阿里巴巴字体为例,从网上下载阿里巴巴字体(点击下面超链接也可下载)
http://aifont.oss-cn-beijing.aliyuncs.com/Alibaba%20PuHuiTi/Alibaba%20PuHuiTi_AlibabaSans.zip
解压后找到字体文件,使用WinSCP工具上传

这里可以根据需要将字体上传。以Alibaba-PuHuiTi-Regular.otf为例。

?
转换之前可以新建一个目录存放转换后的字体,否则将默认转换至当前目录。
[root@localhost ~]# mkdir ali-pbf-fonts
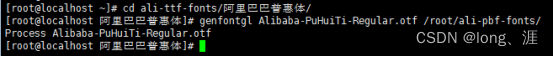
转换
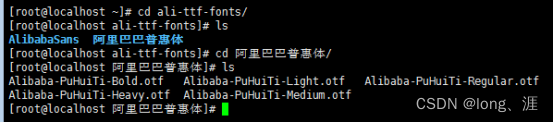
[root@localhost ~]# cd ali-ttf-fonts/阿里巴巴普惠体/
[root@localhost 阿里巴巴普惠体]# genfontgl Alibaba-PuHuiTi-Regular.otf /root/ali-pbf-fonts/

查看
![]()
修改命名格式
修改为符合esri的命名格式。(也可以直接通过winSCP工具修改,或者先拉出来修改)
Esri的命令规范大致是:
以下的weight和style是对于arcgis js api设置font属性而言的。不同的设置有不同的格式要求
| 字体 | weight | style | 格式(字母全部变为小写,空格用-单横线代替) |
| Alibaba Pu Hui Ti-Regular | normal | normal | alibaba-puhuiti-regular |
| Alibaba Pu Hui Ti-Bold | bold | normal | alibaba-puhuiti-bold |
| Alibaba Sans Italic | normal | italic | alibaba-sans-italic |
| Alibaba Sans Bold Italic | bold | italic | alibaba-sans-bold-italic |

- Arcgis JavaScript API加载本地字体
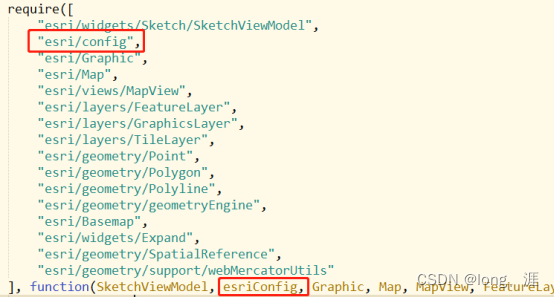
(1)引入esri/config模块

(2)设置fontsUrl
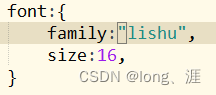
这里路径是相对于你项目中当前文件的路径。我项目结构如下

路径设置:
![]()
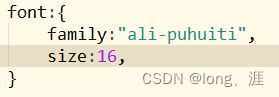
(3)应用
应用到text Symbol中

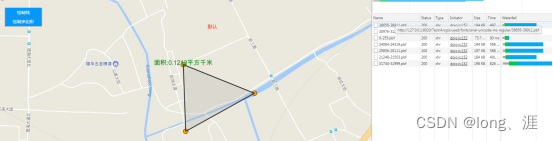
- 测试图
arial-unicode-ms


阿里普惠体
 ??
??
?
隶书