路由篇
静态路由
在nuxt中页面都是放在pages文件夹下,它会根据文件名自动生成路由
取名为index.vue表明默认显示页面
根目录创建pages文件夹—》在目录下创建一个index.vue
<template>
<h1>首页</h1>
</template>
在app.vue中放置路由出口
NuxtWelcome为nuxt提供的欢迎页标签
NuxtPage可以理解为路由出口标签,相当于router-link
<!-- app.vue -->
<template>
<div>Hello, World!!</div>
<!-- 默认欢迎页 -->
<!-- <NuxtWelcome></NuxtWelcome> -->
<!-- 路由出口 -->
<NuxtPage></NuxtPage>
</template>
这样项目运行就可以看到index.vue内容了~

为了验证路由是根据文件名去创建的,在pages继续创建文件list.vue
<template>
<h1>碰磕List</h1>
</template>
浏览器访问:http://localhost:3000/list

即可访问到list文件的内容…
动态路由
上方已经了解路由是如何自动生成的了,现在学习一下可以传参的路径(动态路由)
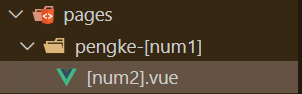
大概结构如下
pages/
/pengke-[num1]/
/[num2].vue
获取参数
{{$route.params.num1}}
{{$route.params.num2}}
大概就是这个概念…

在[num2].vue下编写
<template>
<div>
<h1>路径传值文件夹:{{$route.params.num1}}</h1>
<h1>路径传值文件:{{$route.params.num2}}</h1>
</div>
</template>
这里需要用到路由跳转,方便测试
<NuxtLink>该标签用于路由跳转,相当与router-link也是通过to属性
在首页中编写
<NuxtLink to="/pengke-20/666">传值去pengke页</NuxtLink>
或者手动地址栏输入:localhost:3000/pengke-20/666
即可看到页面中显示传来的值…这都是通过nuxt一系列自动化实现的
嵌套路由
通过
<NuxtChild>实现
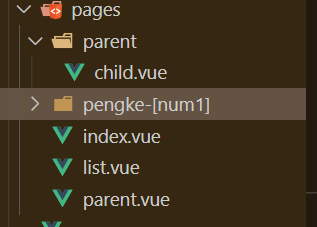
创建文件夹parent并且在文件夹下创建child.vue文件
<template>
<h1>Child</h1>
</template>
在parent文件夹同级目录下创建个文件名相同的文件parent.vue
<template>
<div>
<h1>parent</h1>
<NuxtChild></NuxtChild>
</div>
</template>
大致结构如下:

地址栏访问:http://localhost:3000/parent/child
即可看到parent.vue的内容与child的内容一同展示
在parent文件夹下创建index.vue当访问/parent时默认会展示index.vue的内容
看完"路由"这篇文章你基本会使用了~?