redux是一个专门用于做状态管理的js库,不是react插件。
作用:1.集中式管理react应用中多个组件共享的状态。2.某个组件的状态需要让其他组件可以随时拿到。3.一个组件需要改变另一个组件状态。
redux有三个核心:
1.action------动作对象,包含2个属性:
? ? ? ? ? ? ? ? type-----标识属性,值为字符串,唯一,必要属性
? ? ? ? ? ? ? ? data-----数据属性,值为任意类型,可选属性
2.reducer------用于初始化状态、加工状态。加工时,根据旧的state和action,产生新的state的纯函数。
3.store------将action、reducer联系在一起的对象
学习redux,放进我的案例项目里使用,我想把页面登录的状态存放在redux里。
先安装redux:?npm i redux
创建redux文件,包含store.js和login_action.js和login_reducer.js
store.js引入redux中的createStore函数,创建一个store

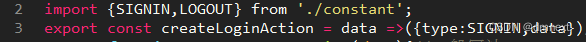
?login_action.js专门用于创建action对象

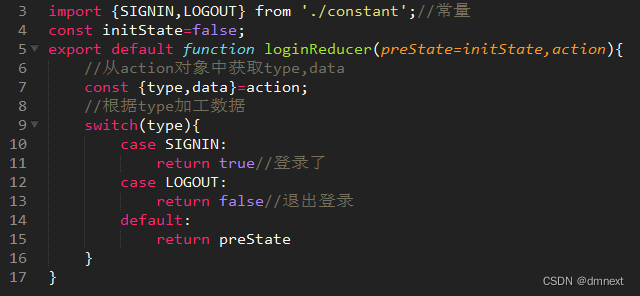
?login_reducer.js接收preState,action,返回加工后的状态

我把action用到的type值放在constant.js中,方便统一管理 。
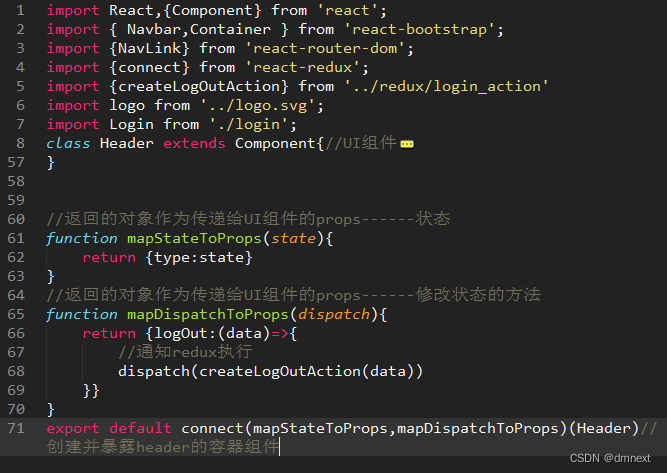
将我组件中原先的登录状态删除,在login.js和header.js里都引入react-redux的connect()()方法为UI组件包裹一个容器组件,在App.js里使用UI组件标签上传递store

这个容器组件是真正和redux打交道的,里面可以随意使用redux的API,UI组件中不能使用任何redux的API。
容器组件会传给UI组件:1.mapStateToProps函数传出redux中所保存的状态。2.mapDispatchToProps函数传出用于操作状态的方法。
在UI组件中使用this.props可以获取
this.props.login(true);? -------登录
this.props.logOut(false);? ---------退出
如果App.js里有多个子组件要使用redux,可以给<App/>包裹一个<Provider store={store}></Provider>即可。
如果有多个组件都要共享redux,需要为每个组件编写:reducer、action、配置constant常量,多个reducer要使用combineReducers进行合并,合并后的总状态是一个对象,交给store的是总reducer,最后在组件中取出状态。
使用了react-redux后也不用自己监测redux中状态的改变了,容器组件可以自动完成。