1. 为什么要使用eolink?
大家好,我是孤寒者——作为一名后端开发,在过去的开发生涯中,我参与的中大型项目都是使用Swagger,Postman,JMeter等软件来进行API文档的管理,接口调试等操作。
基于这些工具的使用,可以很巧妙的将开发与测试结合了起来。但是上述工具的设计基本是基于本地开发和仅为小型团队使用,因此当遇到越来越高的迭代速度和质量要求时便显得力不从心,从而出现以下问题:
- 前端开发进度受后端开发进度限制;
- API变动无法立刻通知到所有项开发者;
- 接口测试不仅十分不方便而且重复性工作居多;
- 上述软件都是仅支持单机使用,所以团队成员之间无法做到实时同步信息;
- 测试工作被动等。
而且值得吐槽的是:
上述软件还都是国外软件,就造成了可视化程度低,操作不友好的结果;同时,这么多软件,又加重了大家的学习压力。
那么,究竟有没有方法能解决上述所有问题呢?


为了解决上述问题,Eolink 推出新一代的 API 研发管理产品,帮助研发、测试及项目管理团队更好地完成 API 管理工作。更厉害的是——Eolink是结合了API 设计、文档管理、自动化测试、监控、研发管理和团队协作 的一站式 API 生产平台!!!
2. Eolink的简介
2.1 官方简介
Eolink是个啥?它又是干啥的?让咱们先来官网一探究竟:官方网站。
?Eolink API研发管理平台是一个集API文档管理与快速测试于一体的API协作研发平台,属于Eolink API全生命周期管理产品生态中的重要基石。
2.2 产品优势
目前市面上有众多 API 研发工具,但 Eolink 依然在功能深度、广度以及用户体验等方面都做到了更好,尤其是针对批量操作和重复工作开展了大量自动化和智能化提升。其实一个产品是不是用心打磨过,体验好不好,一上手就知道了。让我们看看Eolink到底有多强!
-
支持所有类型的 API 文档管理
-
一键发起 API 测试,打通 API 文档与测试
-
零代码自动化测试,一键进行大范围回归测试
-
根据 API 文档生成 Mock API
-
强大的 COOKIE 管理功能
2.3 下载与安装
eolink支持多种操作系统,大家按需下载对应的exe即可,安装也很方便,下载后直接运行exe即可,我这里用的是windows64版本的客户端。
登录进来后页面如下:
不得不说,单单是UI设计就长到了我的审美上,这种简洁有序的布局谁不爱啊!!!

3. Eolink中实用小技巧
3.1 三个小技巧分别解放后端,前端,测试
①一键导入API管理项目数据
如果个人或者公司之前使用的Swagger,Postman,RAP等产品,那就很方便很方便了!我们可以直接一键导入到Eolink中(能提升效率的工具才是好工具!)。
提供了一键导入功能,可以快速将Swagger、Postman、RAP、YAPI等产品内的数据快速迁移到 Eolinker 中。
②批量测试多个 API 用例,解放测试劳动力
-
在Eolink这一API研发管理平台中,各个职能岗位之间的协作是基于 API 文档进行的,所以当后端开发人员将 API 文档写好之后,测试小姐姐就可以马上介入,直接在 API 文档的基础上编写测试用例,让测试工作前移。
-
这样,当所有API开发完毕之后,测试小姐姐就可以直接一键将 API 的测试用例全部测完,并且得到详细的测试报告,彻底解放了测试小姐姐。后端开发只需要看到测试结果就能够知道自己的 API 是否满足测试需求,如果有异常则可针对性改进。
-
而如果 API 发生变动,测试小姐姐只需要一键即可进行 API 回归测试。
得益于此,我们的后端小哥哥和前端小姐姐的关系终于得到了缓和,项目开发效率也得到了明显的提升!
下图:批量测试 API 的多种数据情况,并且获得详细测试报告,可以在报告中查看API异常原因。
③构建 Mock API,让前端摆脱后端束缚
在文章一开始我说的第一个问题是:前端开发进度受后端开发进度限制。展开来讲就是——如果前端开发人员需要进行页面对接,需要后端先完成 API 的开发工作。这就会严重影响前端开发人员的工作进度!
所以,Eolin为我们直接提供了Mock API功能,这样我们的前端小姐姐就可以在后端逻辑开发未完成前得到模拟数据,而直接进行前端开发。
而且相较于传统提供Mock API功能的软件,Eolin为我们提供了更为多功能全面的高级Mock功能,同时,更提供配置周期更短,甚至无需配置的返回结果Mock功能。
当项目正式发布时,只需将 Mock API 的地址前缀替换为实际的访问地址即可。
-
下面,让我们来实操看看:
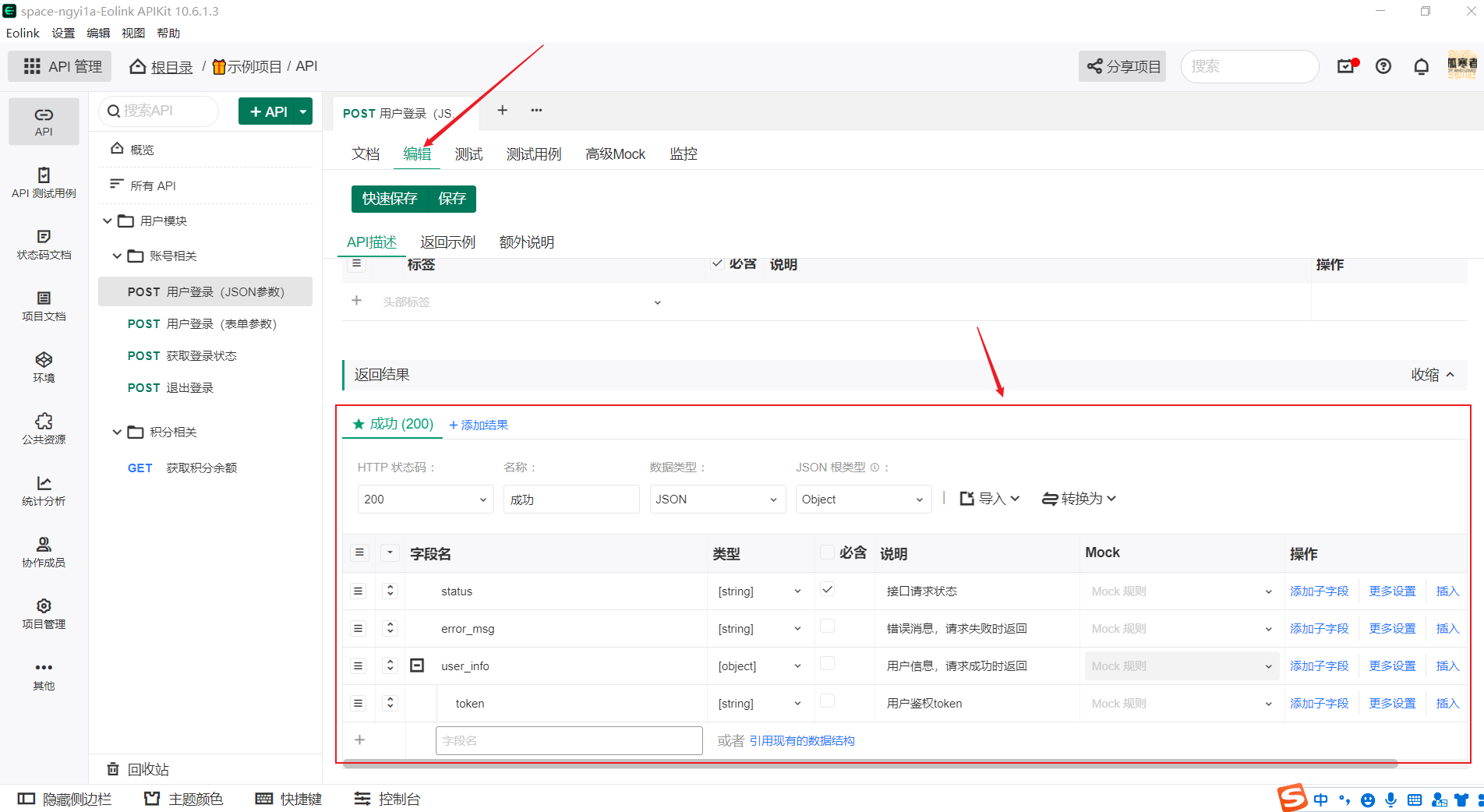
使用Eolink,我们无需搭建任何Mock服务即可使用,针对不同的接口响应Eolink还提供了不同的Mock入口。我们既可以直接在某个API文档编辑页直接构造Mock规则;
 又可以在API文档的高级Mock页添加高级Mock,在这里,我们可以更加自定义的设置Mock规则,响应内容不仅支持跟随API文档返回参数自动生成返回的内容,同时还支持JSON( 根据 JSON 数据结构自动生成随机数据,支持 Mock JS 语法),XML,Raw(返回自定义的静态字符串数据),动态 Javascript(通过编写 Javascript 生成返回数据,支持 Mock JS,数据通过 return 语句返回)四种方式构造。
又可以在API文档的高级Mock页添加高级Mock,在这里,我们可以更加自定义的设置Mock规则,响应内容不仅支持跟随API文档返回参数自动生成返回的内容,同时还支持JSON( 根据 JSON 数据结构自动生成随机数据,支持 Mock JS 语法),XML,Raw(返回自定义的静态字符串数据),动态 Javascript(通过编写 Javascript 生成返回数据,支持 Mock JS,数据通过 return 语句返回)四种方式构造。

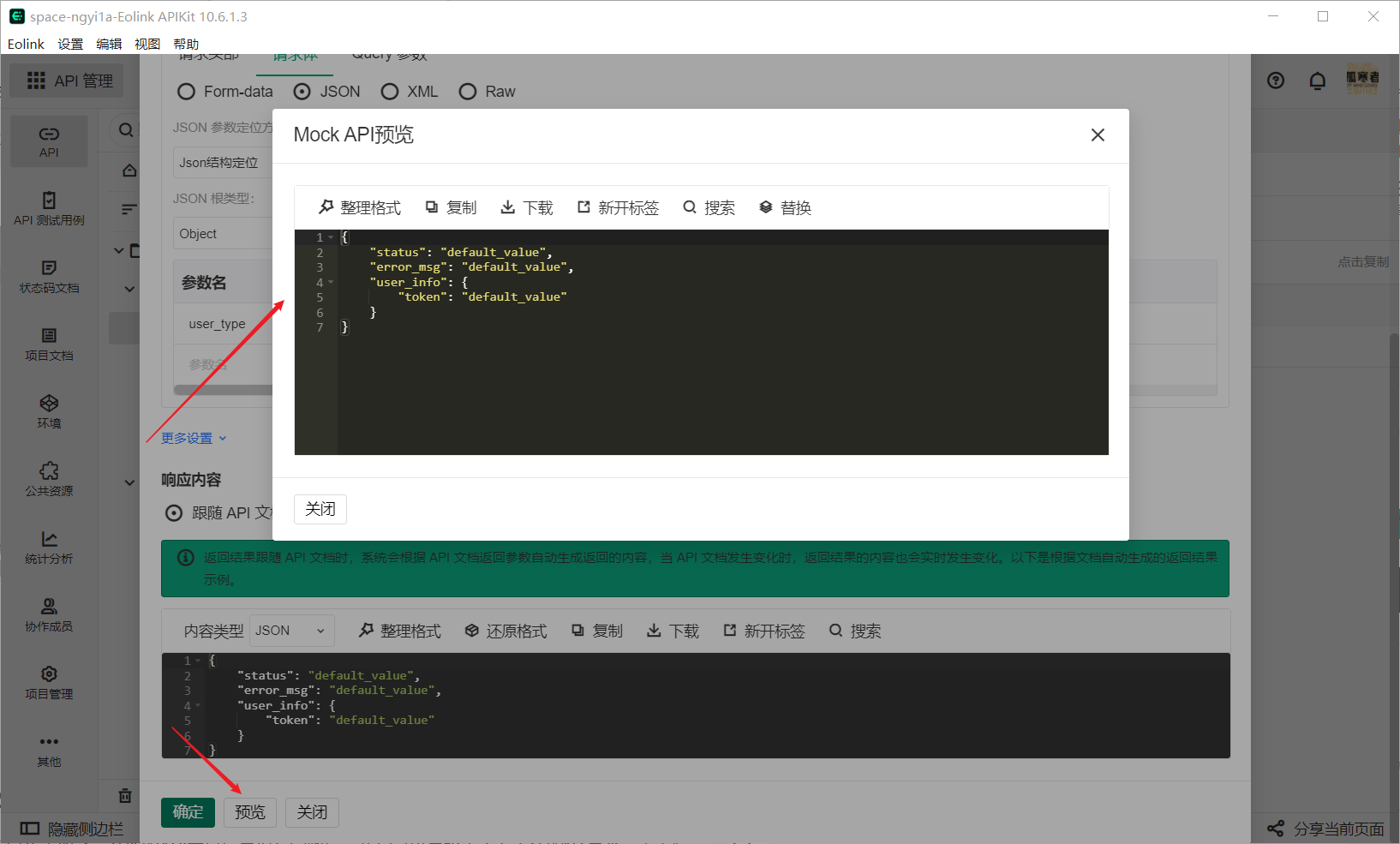
 我们可以直接在此界面查看Mock API预览效果:
我们可以直接在此界面查看Mock API预览效果:

当然,Eolink提供的Mock API功能远不止我上述提到的那点,更为详尽的Mock操作欢迎大家自己去使用中体验,欢迎在评论区留下你们发现的Eolink中Mock的骚操作! -
更为详细的Mock API操作欢迎大家去官网探寻——https://www.eolink.com/
3.2 工作成果直接分享
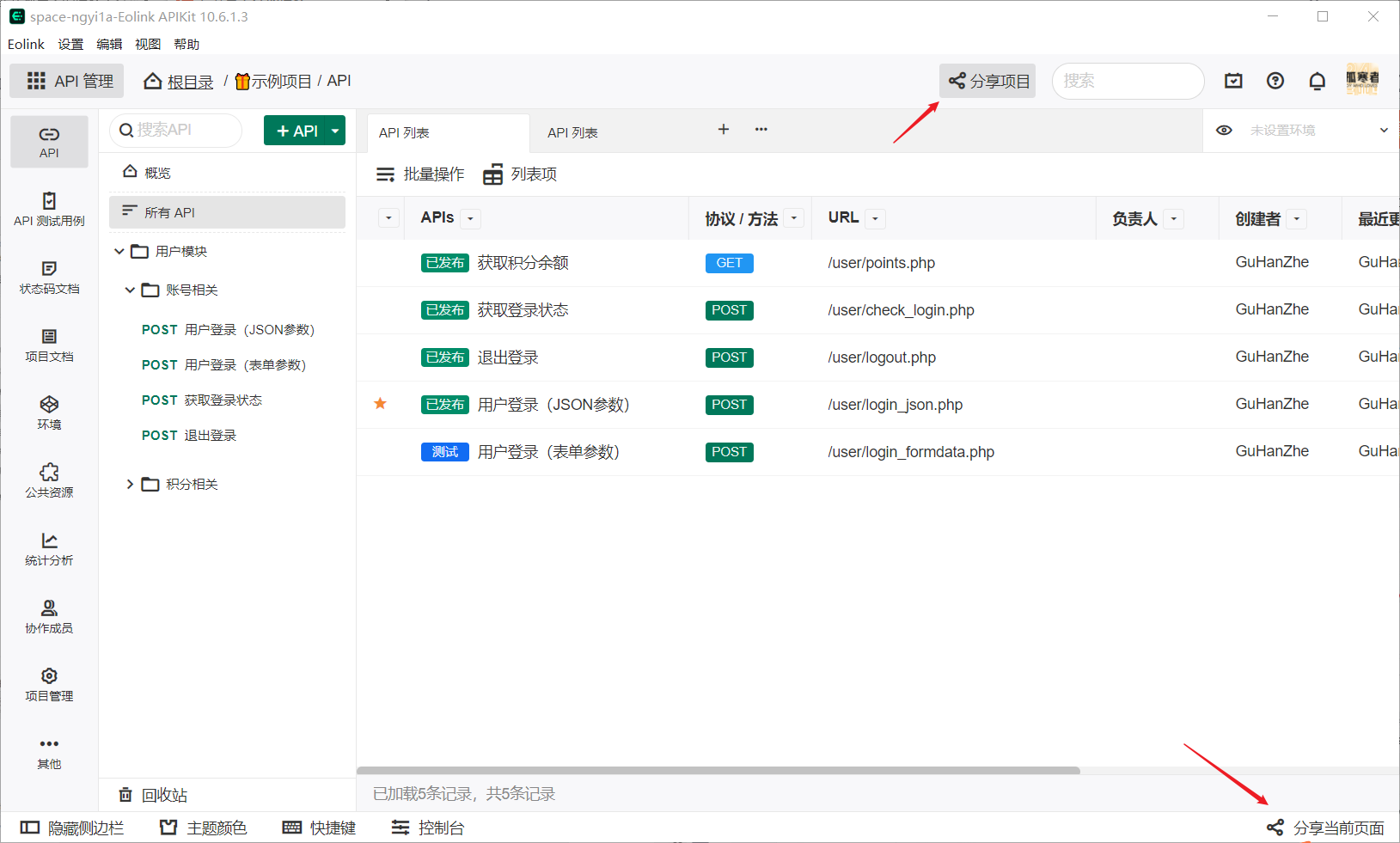
比如,我们在添加了一个新的API并且信息填写完整后,我们可以直接点击右下角的“分享当前页面”分享我们的工作成果给同事(而且还可以直接分享我们的API管理项目哦~见下图):

同事看到的:

3.3 邀请团队成员共同管理项目
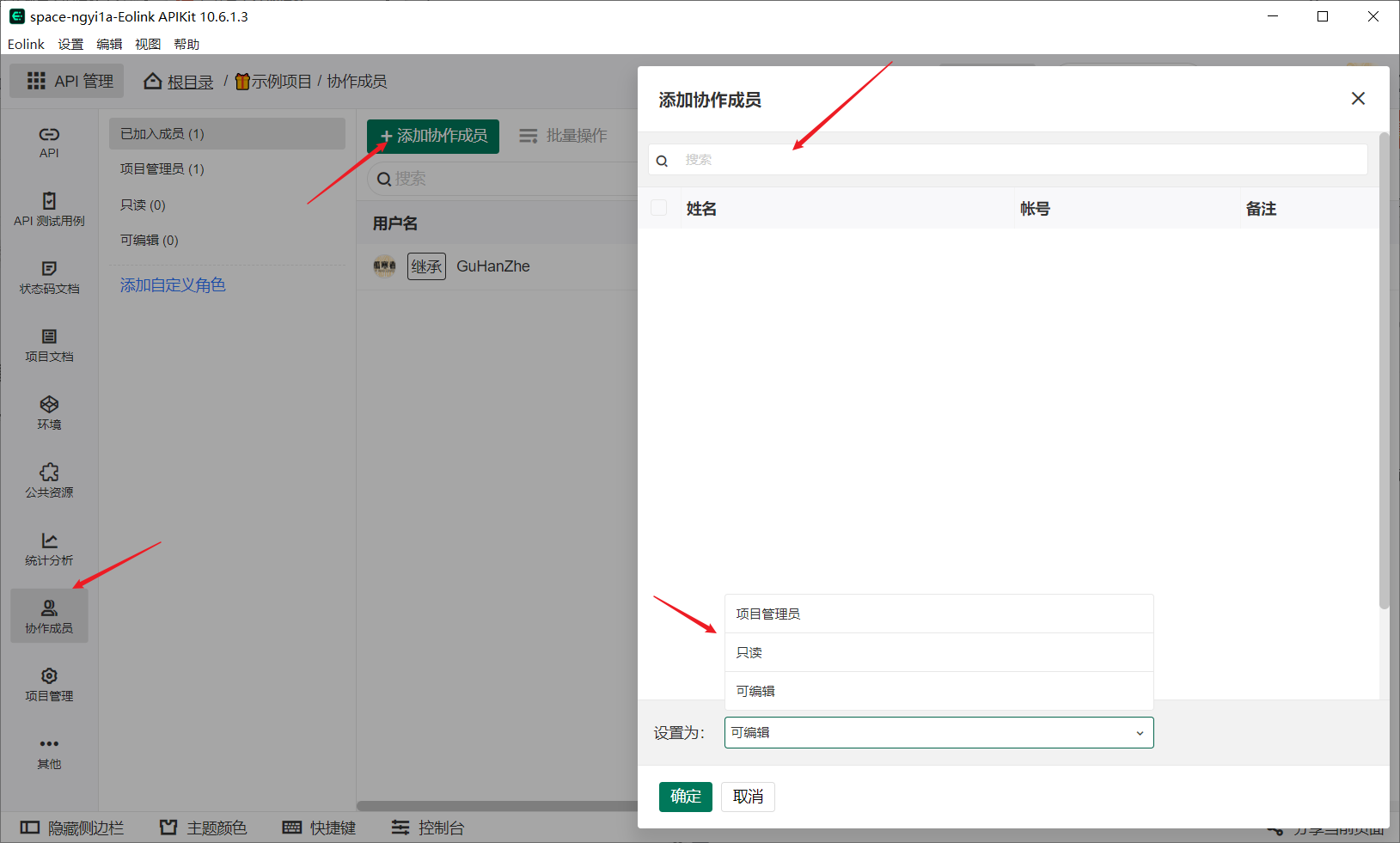
进入项目的协作成员页面,点击“添加协作成员”按钮,在弹窗中选择需要添加的成员以及赋予的角色。
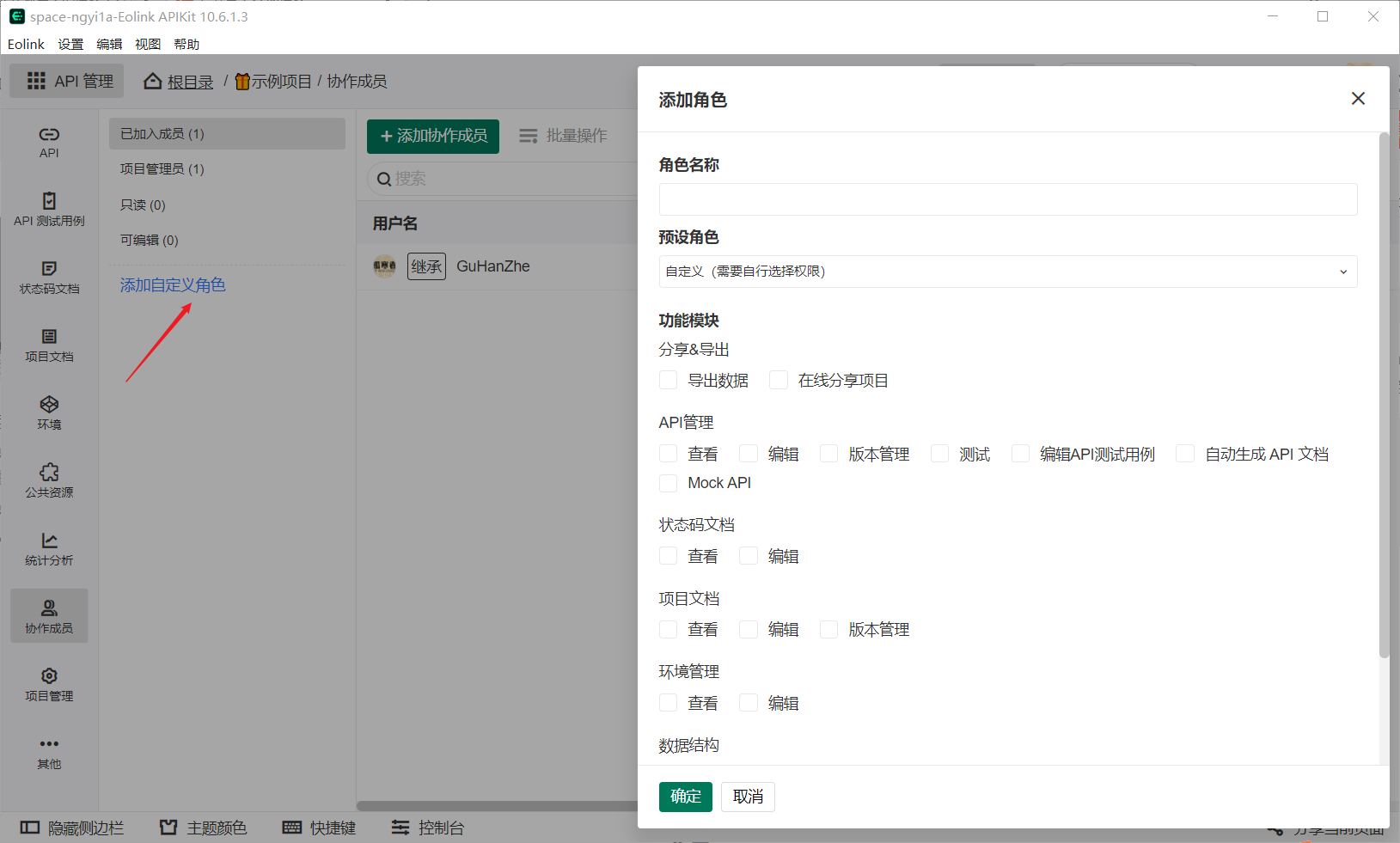
 系统默认有项目管理员、只读、可编辑等默认角色,当然,也可以根据需要创建新的自定义角色:
系统默认有项目管理员、只读、可编辑等默认角色,当然,也可以根据需要创建新的自定义角色:
项目管理员拥有项目内的最高权限,可以设置其他成员的权限角色;
只读成员拥有项目内的只读权限;
可编辑成员拥有项目内的读写权限;
自定义角色拥有自定义权限。

3.4 API变更通知
我们可以设置当API状态或者内容改变时自动通过站内信或者邮件等方式通知相关的成员。
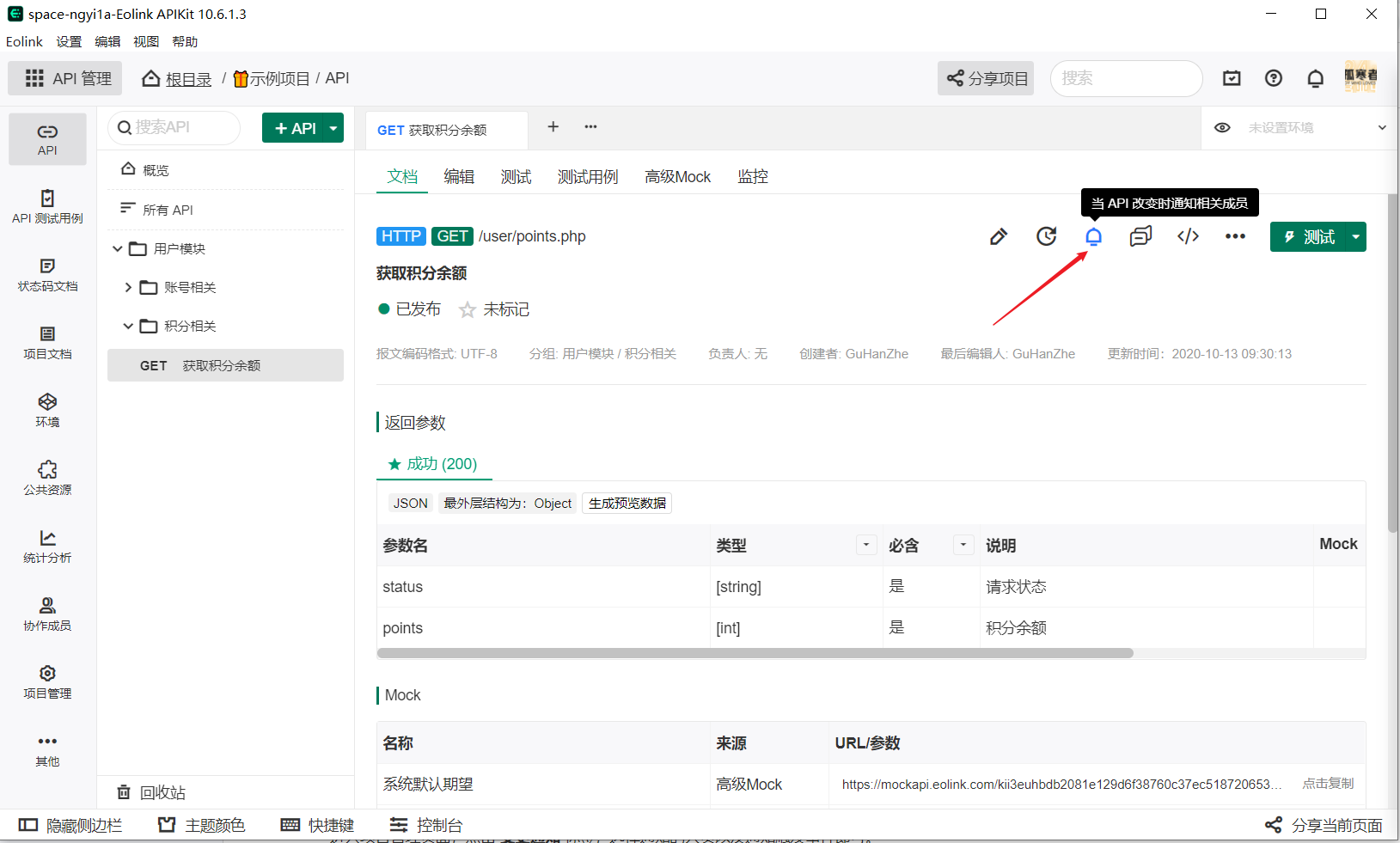
①设置单个API变更通知:
进入API详情页,点击如下图所指按钮,在弹窗中添加通知事件,选择通知的人员以及通知触发事件即可。

②设置全局API变更通知:

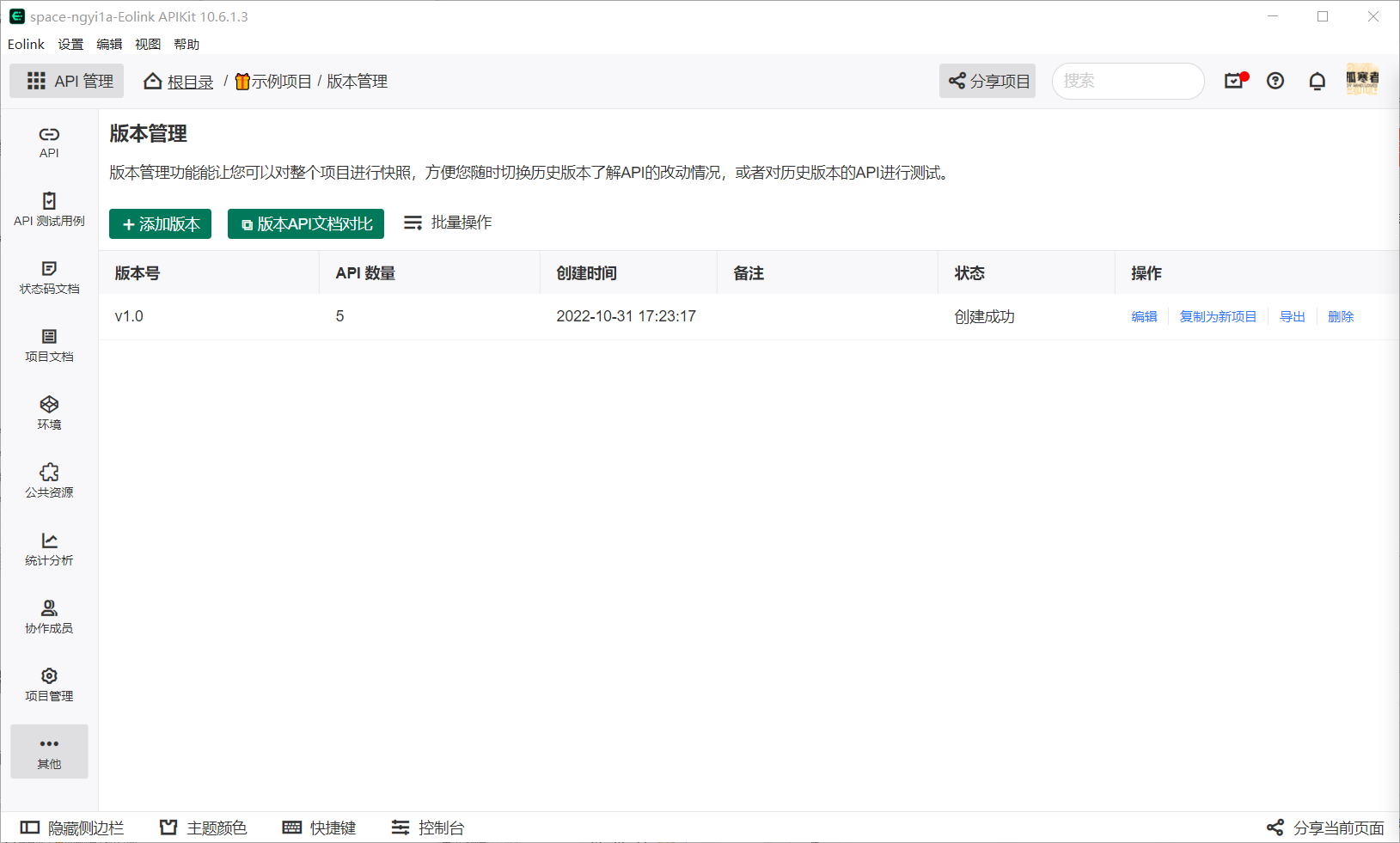
3.5 API版本管理
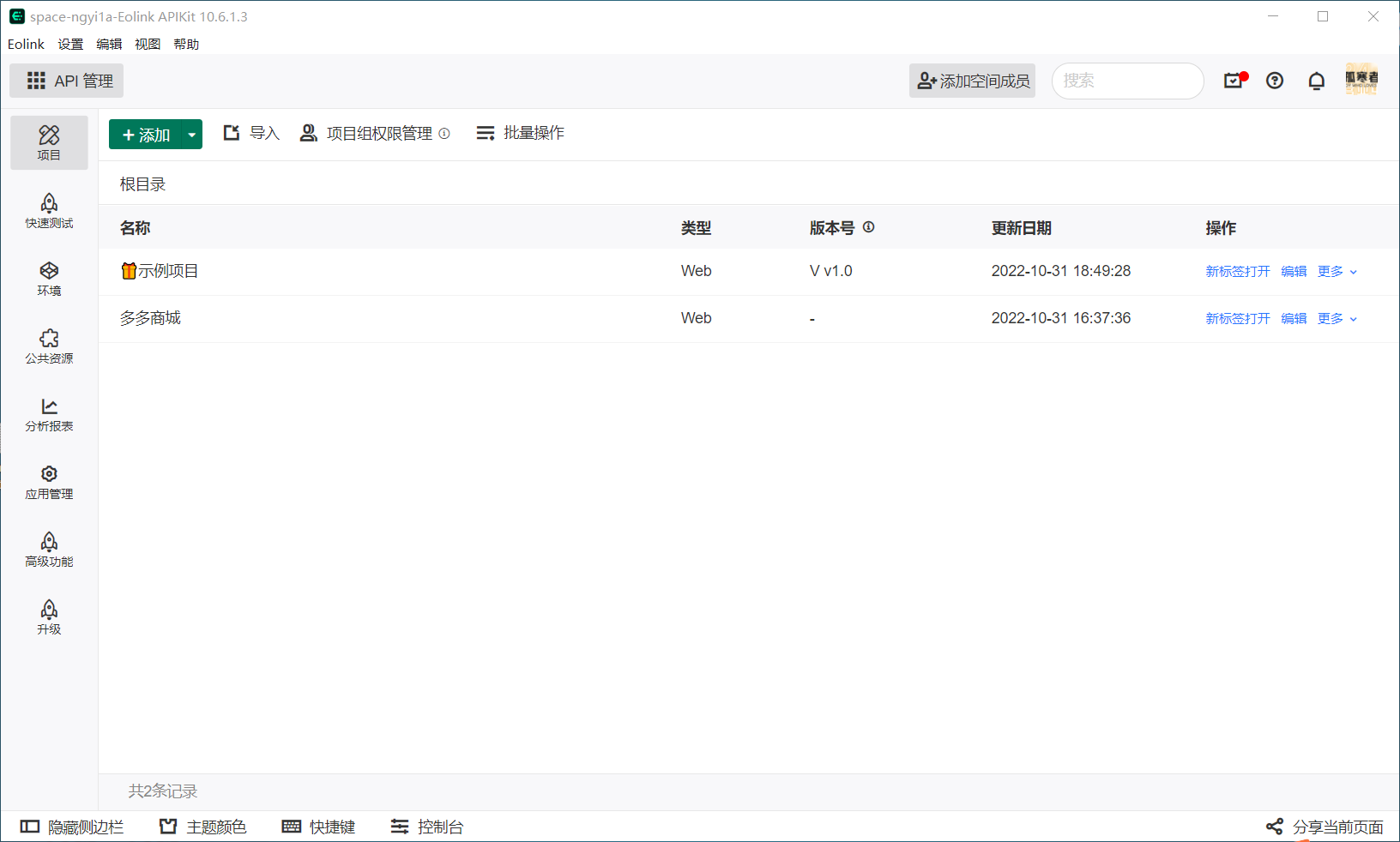
进入“版本管理”页面,点击添加版本即可添加版本号。


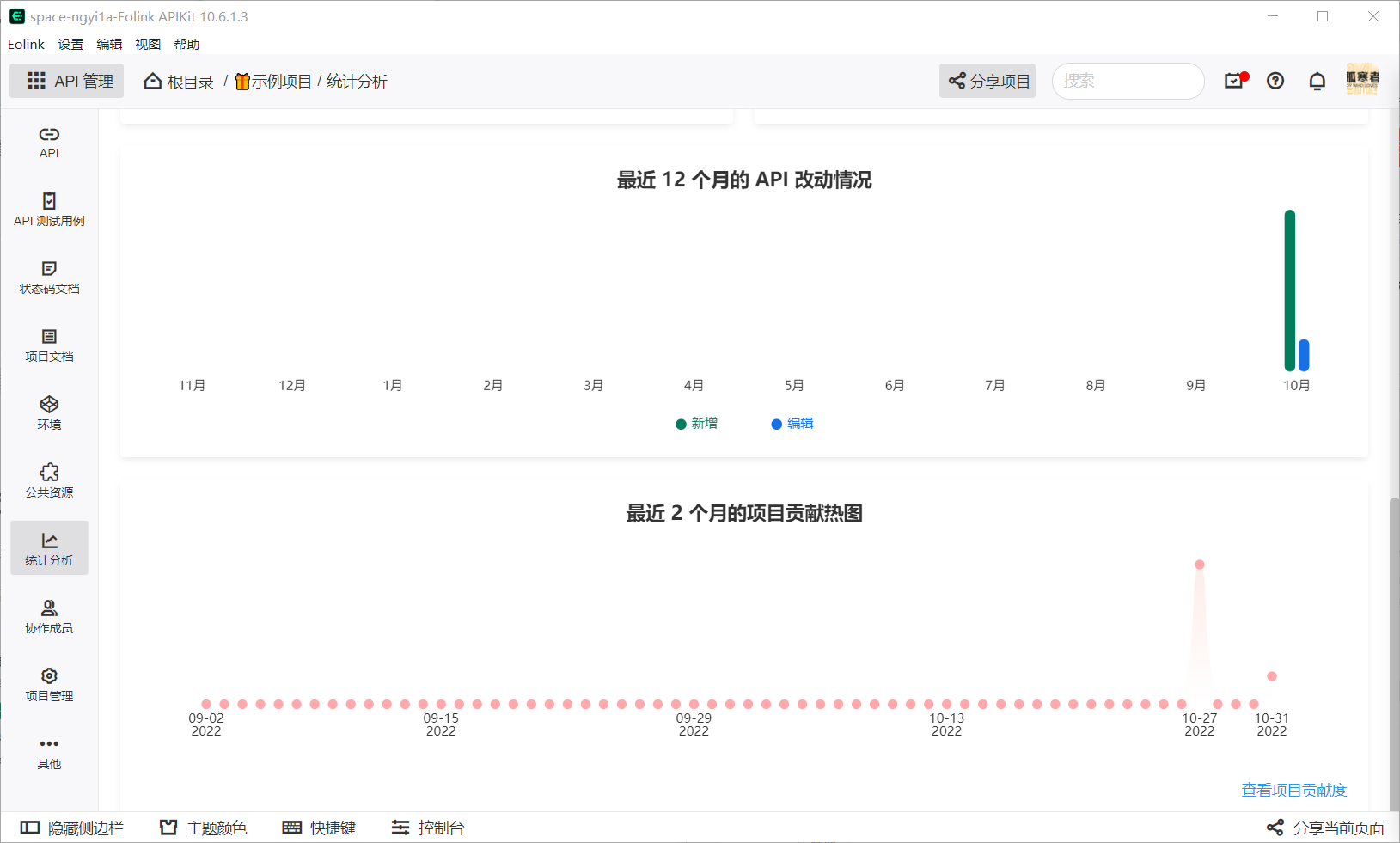
3.6 智能统计分析并可视化展示
能快速直观地了解整个项目的情况,有一个统计分析报表,是非常nice的!!!
3.7 支持一键切换项目环境而不需要修改API文档
- 创建环境:


- 使用(切换)项目环境:
在环境选择下拉列表中,会按照项目级环境>应用模块级环境>空间全局级环境的优先级分层排序,项目级环境会置于顶部,用户可以点击管理项目环境旁的筛选按钮,筛选仅看本账号创建的环境。
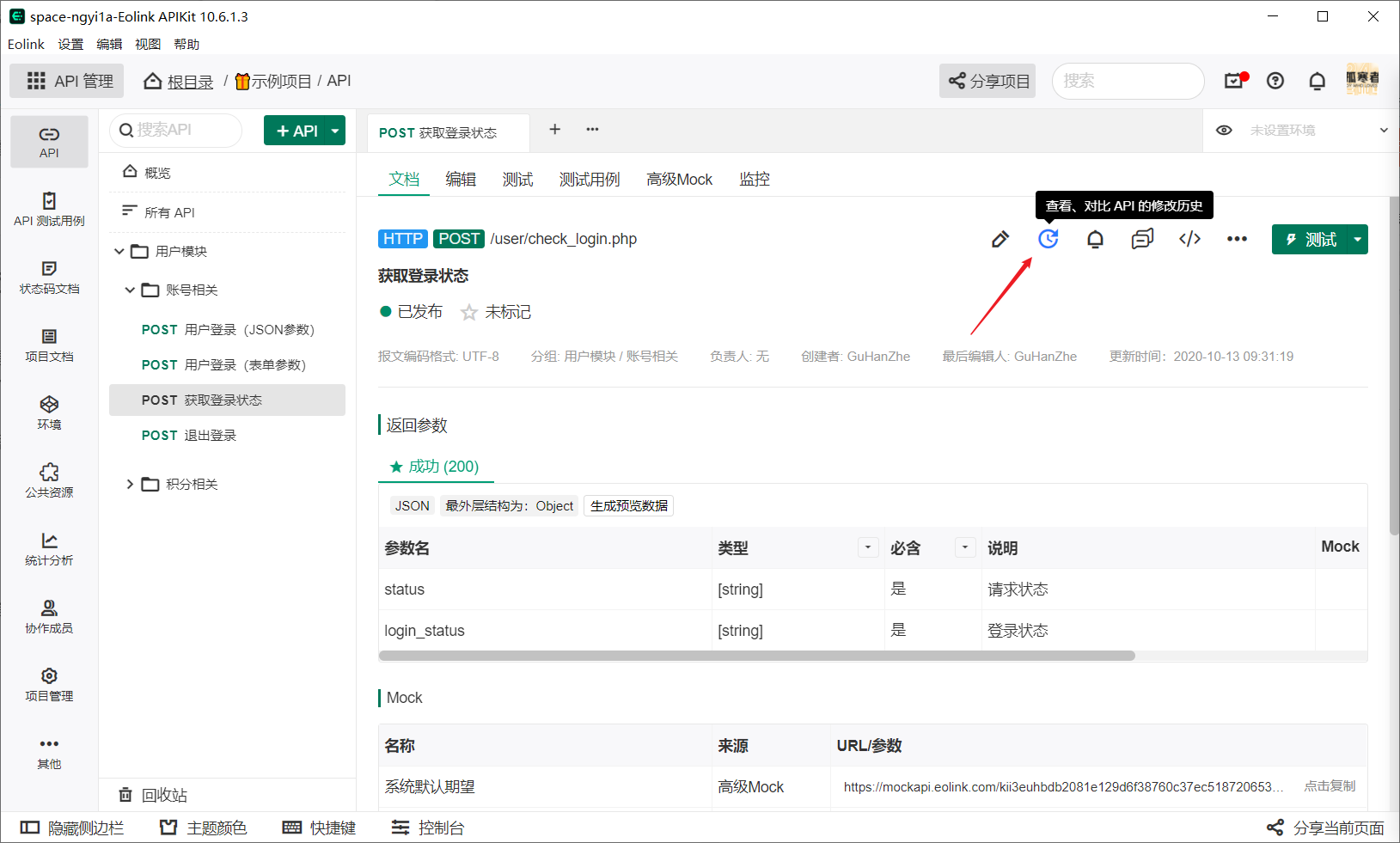
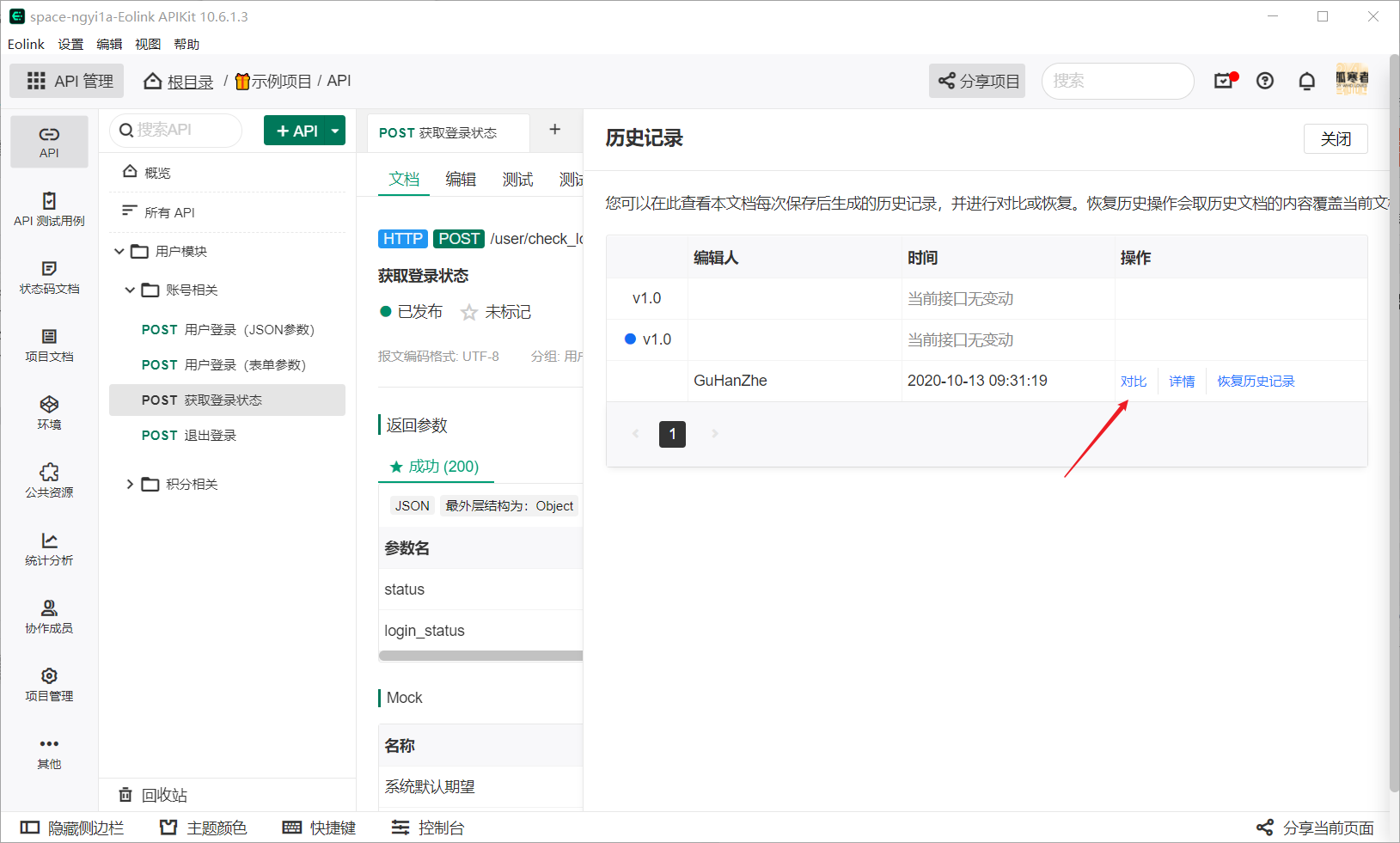
3.8 查看、回滚、对比API编辑历史
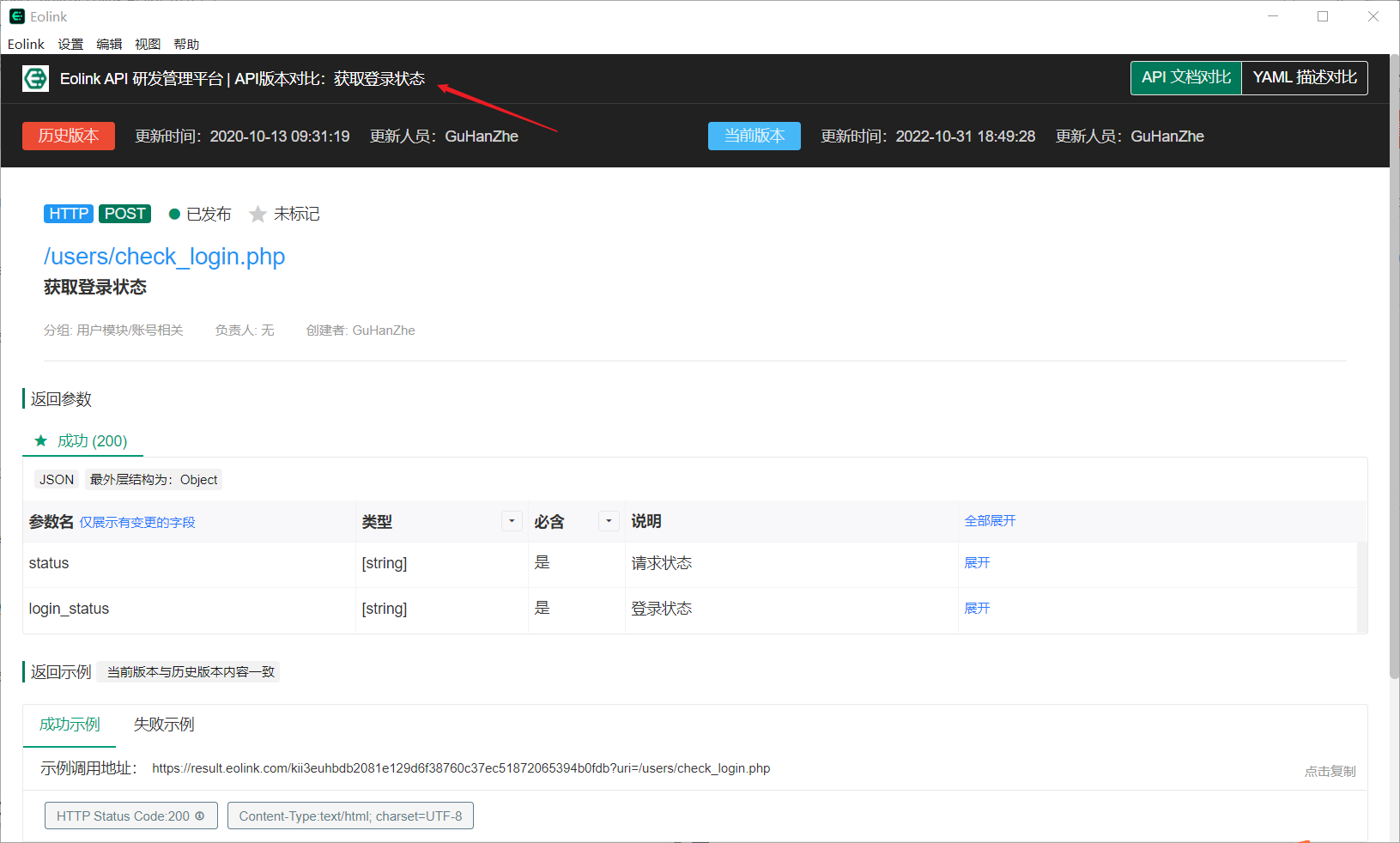
eolink还提供了非常强大的 API 版本管理功能,您可以随时回滚到任意一次 API 文档版本,并且还可以对比两个版本之间的差异。



- 当无法用语言沟通更新了什么时,不妨试试版本对比~
4. 结束语
-
不难看出,文章开头提及的软件有的开发中常用的功能Eolink都有,同时更高效快捷;而且更值得一提的是——它们没有的功能Eolink也有!这些亮点功能可以大大提高开发效率,增加团队开发耦合度。
-
在本文中我向大家介绍了Eolink的部分亮点! 当然还有很多实用功能我没有介绍到,期待大家可以花费一部分的时间去了解和真正使用这个工具。
-
欢迎大家在评论区留下你们的用后体验哦~
体验链接——https://www.eolink.com/