???
?? 作者简介: 前端新手学习中。
💂 作者主页:?作者主页查看更多前端教学
🎓 专栏分享:css重难点教学? ? ? ?Node.js教学 从头开始学习
目录
图书管理
? ? ? ? 目标
通过ajax连接后台,进行后台图书数据的增删,然后将图书数据显示到页面上。
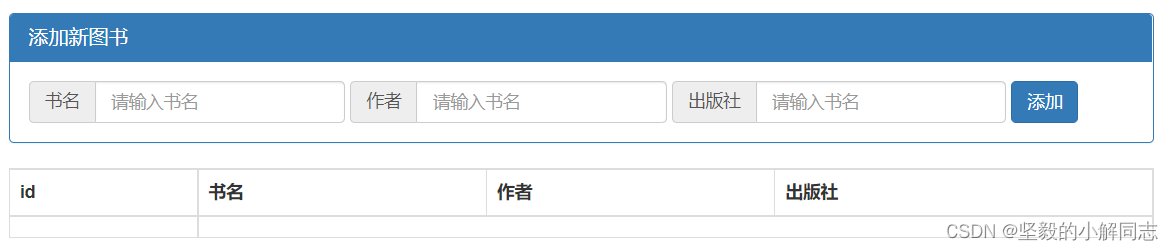
? ? ? ? 渲染UI结构
? ? ?所需要到的库
- 用到的css库 bootstrap.css
- 用到的javascript库jquery.js
- 用到的vscode 插件 Bootstrap 3 Snippets
?别忘了导入相关库,使用bootstrap库创建ui界面。
<body style="padding: 50px;">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加新图书</h3>
</div>
<div class="panel-body form-inline">
<div class="input-group">
<div class="input-group-addon">书名</div>
<input type="text" class="form-control" id="iptBookname" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input type="text" class="form-control" id="iptAuthor" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input type="text" class="form-control" id="iptPublisher" placeholder="请输入书名">
</div>
<button id="btnAdd" class="btn btn-primary">添加</button>
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
</body>
? ? ? ? ?获取原始图书数据
? ? ? ? ? ? ? ? 文档
请求的根路径
图书列表
- 接口URL: /api/getbooks
- 调用方式: GET
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| id | Number | 否 | 图书Id |
| bookname | String | 否 | 图书名称 |
| author | String | 否 | 作者 |
| publisher | String | 否 | 出版社 |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 200 成功;500 失败; |
| msg | String | 对 status 字段的详细说明 |
| data | Array | 图书列表 |
| +id | Number | 图书Id |
| +bookname | String | 图书名称 |
| +author | String | 作者 |
| +publisher | String | 出版社 |
? ? ? ? ?????????代码
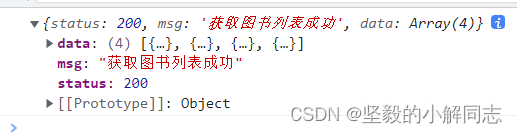
获取接口内的图书数据。
function a() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
if (res.status !== 200) {
return console.log(获取数据失败);
}
console.log(res);
})
}
a()
? ? ? ? ?原始数据的添加
? ? ? ? ? ? ? ? 将获取到的初始数据全部添加到表格中。
let rows = [];
$.each(res.data, function (i, item) {
rows.push(`<tr><td>${item.id} </td><td> ${item.bookname}</td><td> ${item.author}</td><td>${item.publisher} </td><td><a href='javascript:;' class='del'>删除</a></td></tr>`)
})
$('#tb').empty().append(rows)
})????????
? ? ? ? ?删除图书功能
? ? ? ? ? ? ? ? 文档
删除图书
- 接口URL: /api/delbook
- 调用方式: GET
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| id | Number | 是 | 图书Id |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 200 删除成功;500 未指定要删除的图书Id;501 执行Sql报错;502 要删除的图书不存在; |
| msg | String | 对 status 字段的详细说明 |
? ? ? ? ? ? ? ? ?代码
需要在 a标签里添加一个data-id自定义属性,
删除后台服务器中的图书数据,并重新调用获取数据进行显示。
data-id=${item.id} $('tbody').on('click', '.del', function () {
let id = $(this).data('id');
console.log(id);
$.get('http://www.liulongbin.top:3006/api/delbook', { id: id }, function (res) {
console.log(res);
if (res.status !== 200) {
return alert('删除失败');
}
a()
})
})
? ? ? ? 添加图书功能
? ? ? ? ? ? ? ? 文档
添加图书
- 接口URL: /api/addbook
- 调用方式: POST
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| bookname | String | 是 | 图书名称 |
| author | String | 是 | 作者 |
| publisher | String | 是 | 出版社 |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 201 添加成功;500 添加失败; |
| msg | String | 对 status 字段的详细说明 |
? ? ? ? ? ? ? ? 代码?
添加后台服务器中的图书数据,并重新调用获取数据进行显示。
$('#btnAdd').on('click', function () {
//获取填写内容 不能为空
let bookname = $('#iptBookname').val().trim();
let author = $('#iptAuthor').val().trim();
let publisher = $('#iptPublisher').val().trim();
if (bookname.length <= 0 || author.length <= 0 || publisher.length <= 0) {
return alert('请填写完整图书信息')
}
$.ajax(
{
type: 'post',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: bookname,
author: author,
publisher: publisher
},
success:
function (res) {
if (res.status !== 201) {
return alert('添加失败');
}
a()
$('#iptBookname').val('');
$('#iptAuthor').val('');
$('#iptPublisher').val('');
}
}
)
a()
})