什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
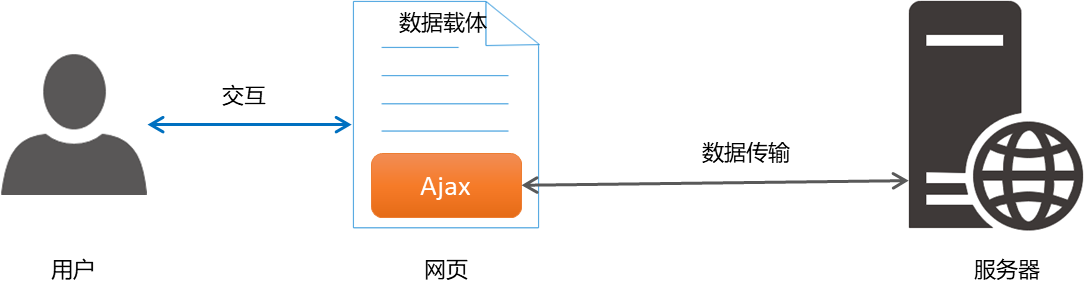
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

Ajax的典型应用场景
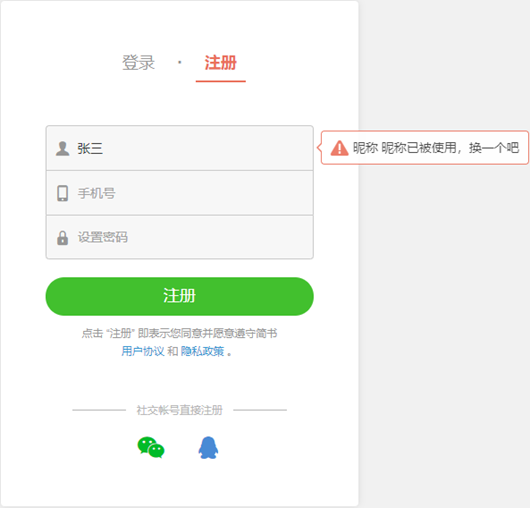
用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用

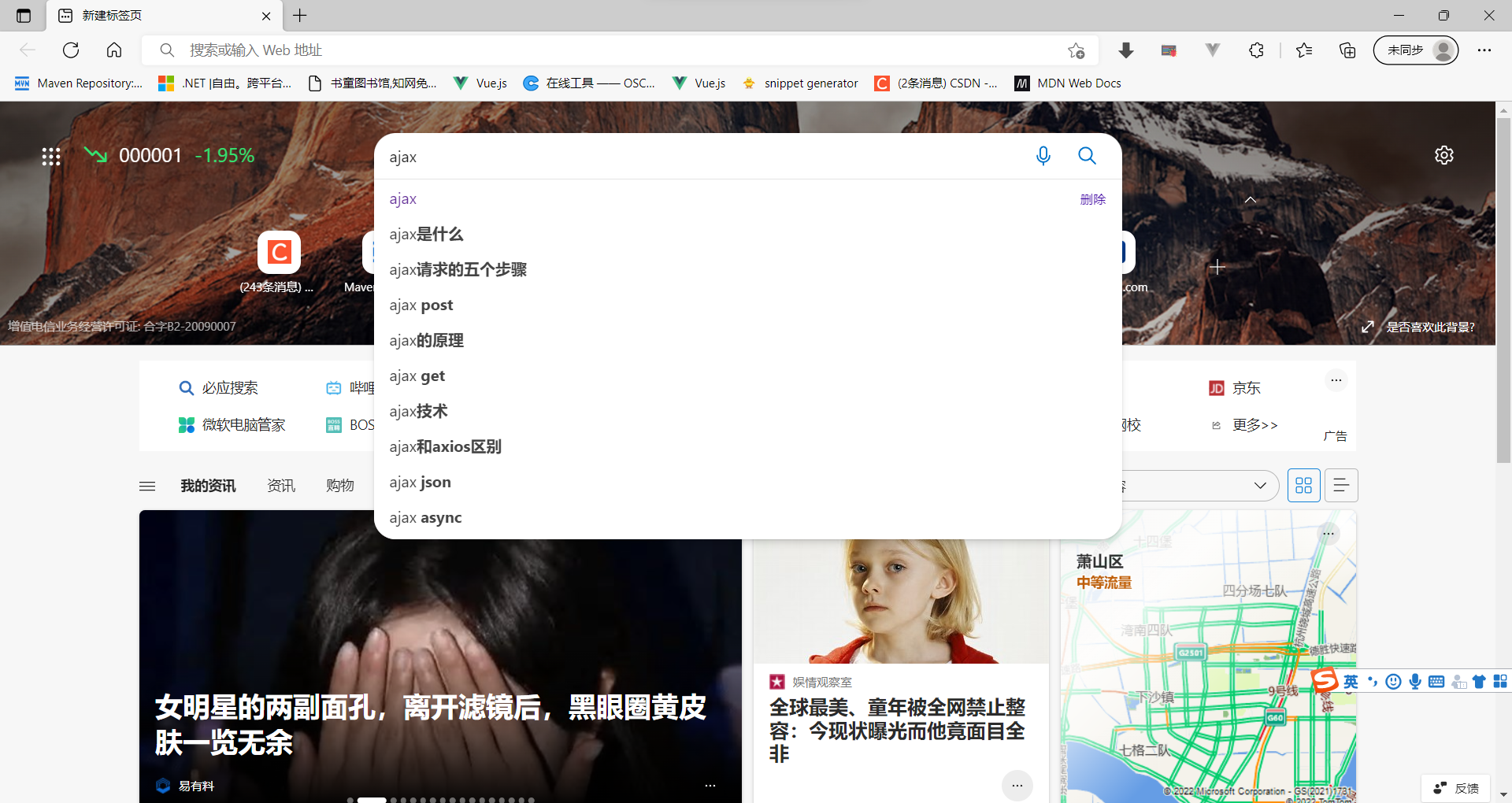
搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表
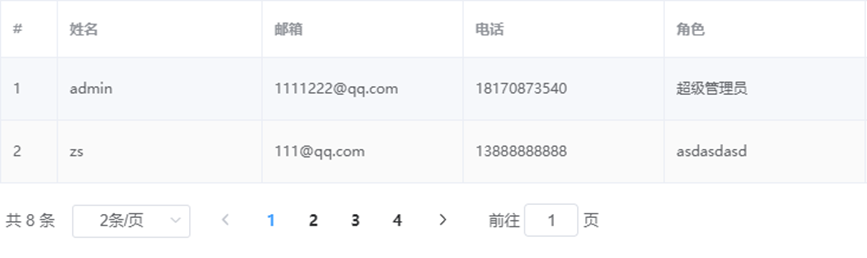
 数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
 数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
 ?了解jQuery中的Ajax
?了解jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
$.get()
$.post()
$.ajax()
?$.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get() 函数的语法如下:
$.get(url, [data], [callback])
?其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
?$.get()发起不带参数的请求
使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代码如下
$.get('http://www.liulongbin.top:3006/api/getbooks',?function(res)?{
console.log(res) // 这里的 res 是服务器返回的数据
})
 $.get()发起带参数的请求?
$.get()发起带参数的请求?
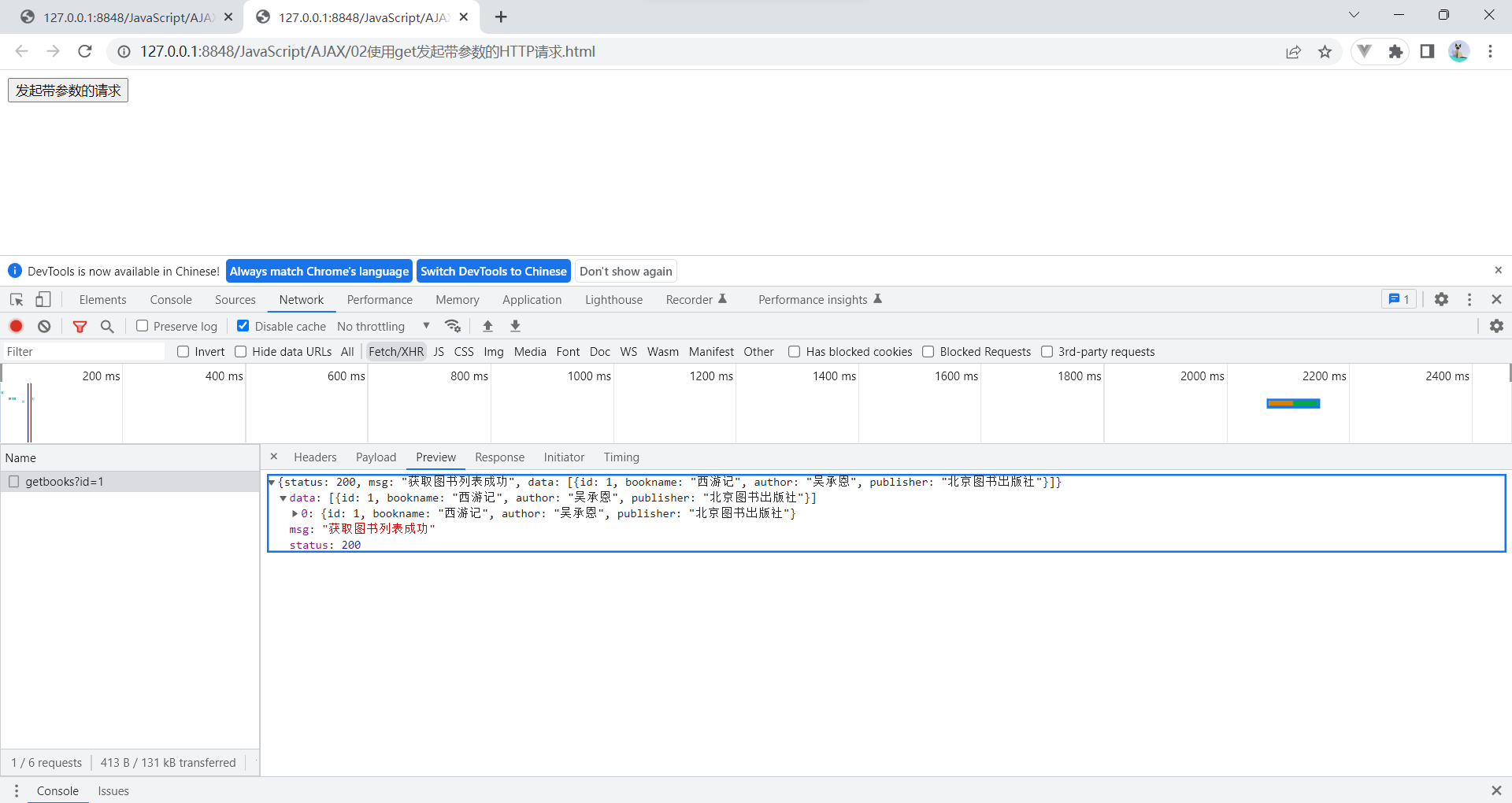
使用 $.get() 函数发起带参数的请求时,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks',?{ id: 1 }, function(res)?{
console.log(res)
})

?使用Preview美化查看,只返回了id为1的数据
$.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post() 函数的语法如下:
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
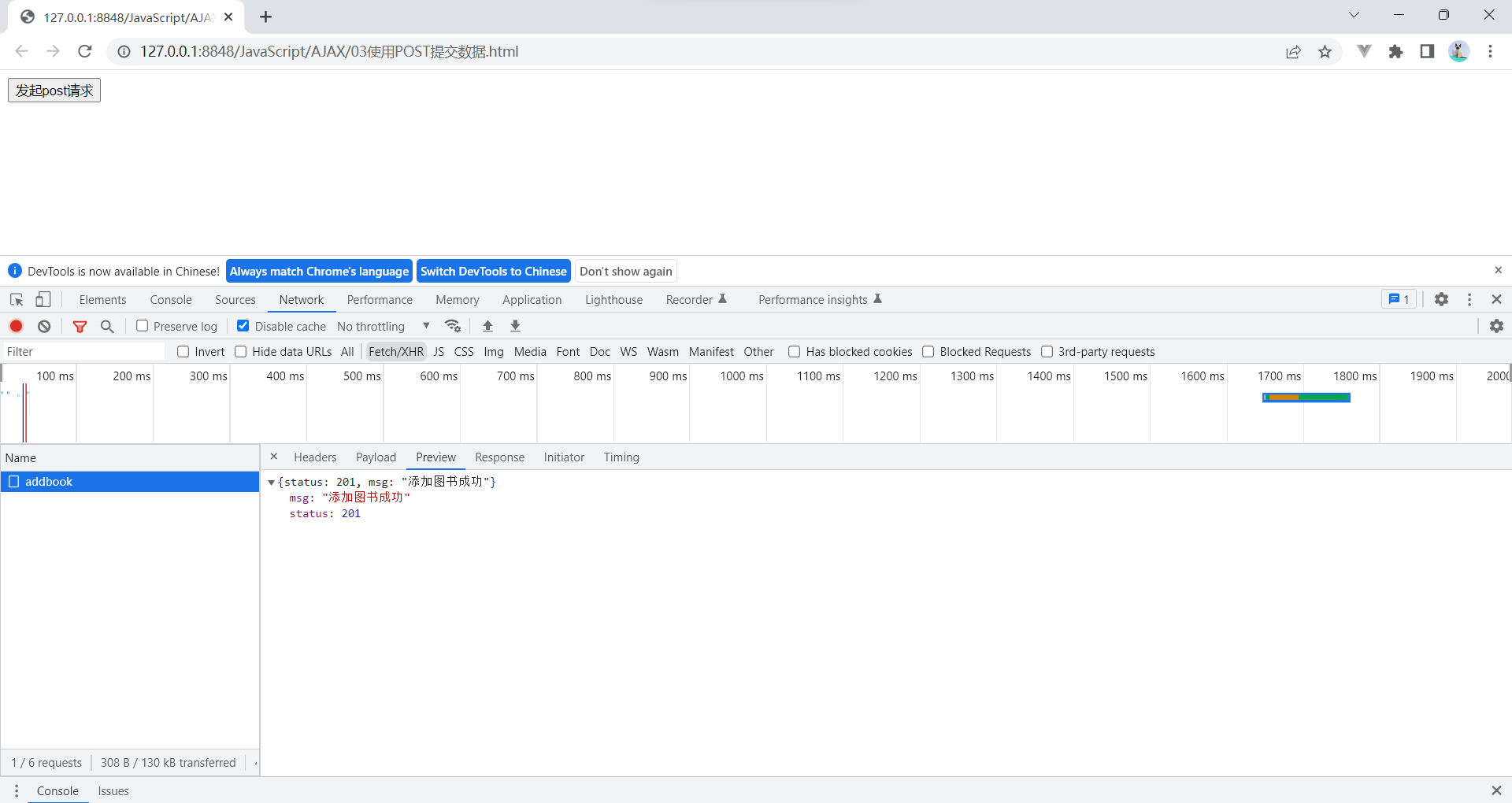
$.post()向服务器提交数据
使用 $post() 向服务器提交数据的示例代码如下:
$.post(
'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)?
$.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
?使用$.ajax()发起GET请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可:
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
}) ??使用$.ajax()发起POST请求
??使用$.ajax()发起POST请求
使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可:
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname:?'水浒传',
author:?'施耐庵',
publisher:?'上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})