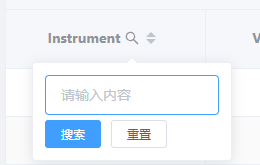
一、效果

二、使用
2.1 组件代码
<template>
<el-popover placement="bottom" width="200" trigger="manual" v-model="visible" @show="showPopover">
<el-input
placeholder="请输入内容"
v-model="value"
clearable
@keyup.enter.native="confirm"
ref="sInput"
>
<!-- <el-button slot="append" icon="el-icon-search" @click="confirm"> -->
<!-- </el-button> -->
</el-input>
<el-button type="primary" size="mini" @click="confirm" style="margin-top:5px">搜索</el-button>
<el-button size="mini" @click="resetData">重置</el-button>
<div slot="reference" style="margin-left:5px" @click.stop="popClick" v-click-outside="closeOver">
<!-- <i class="el-icon-search" :style="{'color':iconColor}" ></i> -->
<svg
viewBox="64 64 896 896"
data-icon="search"
width="1em"
height="1em"
fill="currentColor"
:style="{'color':iconColor? 'rgb(16, 142, 233)': '', 'margin-top': '5px'}" >
<path d="M909.6 854.5L649.9 594.8C690.2 542.7 712 479 712 412c0-80.2-31.3-155.4-87.9-212.1-56.6-56.7-132-87.9-212.1-87.9s-155.5 31.3-212.1 87.9C143.2 256.5 112 331.8 112 412c0 80.1 31.3 155.5 87.9 212.1C256.5 680.8 331.8 712 412 712c67 0 130.6-21.8 182.7-62l259.7 259.6a8.2 8.2 0 0 0 11.6 0l43.6-43.5a8.2 8.2 0 0 0 0-11.6zM570.4 570.4C528 612.7 471.8 636 412 636s-116-23.3-158.4-65.6C211.3 528 188 471.8 188 412s23.3-116.1 65.6-158.4C296 211.3 352.2 188 412 188s116.1 23.2 158.4 65.6S636 352.2 636 412s-23.3 116.1-65.6 158.4z">
</path>
</svg>
</div>
</el-popover>
</template>
<script>
export default {
inject: ['reload'],
data () {
return {
value: '',
visible: false,
iconColor: false
}
},
props: {
tableType: {
type: String,
default: ''
},
type: {
type: String,
default: ''
},
defaultValue: {
type: String,
default: ''
},
options: {
type: Array,
default: function () {
return []
}
},
defaultProps: {
type: Object,
default: function () {
return {
label: 'label',
value: 'value'
}
}
}
},
watch: {
defaultValue (newVal, oldVal) {
const self = this
self.value = newVal
}
},
methods: {
showPopover () {
this.$nextTick(() => {
this.$refs.sInput.focus()
})
},
resetData () {
console.log('reset')
this.value = ''
this.visible = false
this.iconColor = false
const self = this
self.$emit('resetChange', { type: self.type, value: self.value, tableType: self.tableType })
},
closeOver () {
this.visible = false
},
popClick (e) {
// e.stopPropagation()
this.visible = !this.visible
},
confirm () {
this.visible = false
this.iconColor = true
const self = this
if (self.value) {
self.$emit('selectChange', { type: self.type, value: self.value, tableType: self.tableType })
}
}
},
directives: {
clickOutside: {
bind (el, binding, vnode) {
function clickHandler (e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e)
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = clickHandler
document.addEventListener('click', clickHandler)
},
update () {},
unbind (el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__)
delete el.__vueClickOutside__
}
}
}
}
</script>
2.2 引入该组件
import SelectHeader from '@/components/SelectHeader/SelectHeader'2.3 添加渲染方法
methods: {
filData () {
},
// 渲染**的tableheader
renderSpecNameHeader (createElement, { column, $index }) {
const self = this
// 该列的绑定数据
// console.log(column.label);
// 列号
// console.log($index);
return createElement(
'div',
{
style: 'display:inline-flex;'
},
[
createElement('div', {
domProps: {
innerHTML: column.label
}
}),
createElement(SelectHeader, {
style: 'cursor: pointer;',
// 组件 prop
props: {
type: column.property,
options: self.specIdOptions, // 下拉框选项
defaultValue: self.examinerFieldChname, // 默认值
defaultProps: {
value: 'examinerFieldName',
label: 'examinerFieldChname'
}
},
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
selectChange: self.selectChange,
resetChange: self.resetChange
// click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
// click: this.nativeClickHandler
}
})
]
)
},
// 选择框回调
selectChange (data) {
console.log('回调', data)
// 自定义筛选框返回数据进行过滤添加到tableData数组中
const type = data['type']
const value = data['value']
this.rules[type] = value
if (value !== '' && type !== '') {
this.tableDataDeal = this.tableDataDeal.filter(item =>
item[type]
.toString()
.toLowerCase()
.includes(value.toString().toLowerCase())
)
}
},
// 重置回调
resetChange (data) {
console.log('重置回调', data)
delete this.rules[data['type']]
var tmpData = this.tableDataDealCopy
for (const key in this.rules) {
tmpData = tmpData.filter(item =>
item[key]
.toString()
.toLowerCase()
.includes(this.rules[key].toString().toLowerCase()
)
)
}
this.tableDataDeal = tmpData
},
2.4 使用组件
在需要添加的column上增加:render-header
<el-table-column
prop="volume"
label="Volume"
width="150"
align="right"
:render-header="renderSpecNameHeader"
sortable
:formatter="thFormatter"
show-overflow-tooltip>
</el-table-column>三、注意点
3.1 头部添加搜索icon 点击显示popover 阻止在字段排序
使用的element内置的排序sortable 那么在点击整个表格头部区域时 都会触发排序
故在点击搜索icon的时候也会排序,影响体验,需要阻止这个排序
用@click.stop=“popClick” 来阻止默认的排序
3.2头部添加搜索icon 点击popover外时,关闭popover,自定义指令
原来是在点击icon打开popover时,想关闭这个popover需要再次点击icon
这很明显不合理,更合适的方法是点击其它任何区域,都会隐藏这个popover
于是用到了自定义指令。
在组件内部,新增一个visible变量控制是否显示,在点击外部时,设置为false
data () {
return {
value: '',
visible: false,
iconColor: false
}
},
methods: {
closeOver () {
this.visible = false
},
}
directives: {
clickOutside: {
bind (el, binding, vnode) {
function clickHandler (e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e)
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = clickHandler
document.addEventListener('click', clickHandler)
},
update () {},
unbind (el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__)
delete el.__vueClickOutside__
}
}
}
自定义指令写好后,在icon外部div上添加即可
<div slot="reference" style="margin-left:5px" @click.stop="popClick" v-click-outside="closeOver">
3.3 头部添加搜索icon 点击重置按钮,重置对应字段的筛选条件
如果在数据筛选时对原始数据进行操作,那么想重置该筛选条件的话,就需要重新获取数据(刷新页面)
不合理,需要实现重置某筛选条件的功能。
组件内部的重置按钮click方法
<el-button size="mini" @click="resetData">重置</el-button>将组件input框中的数据清空, 组件改为隐藏, 修改icon颜色,触发父组件的resetChange方法
resetData () {
console.log('reset')
this.value = ''
this.visible = false
this.iconColor = false
const self = this
self.$emit('resetChange', { type: self.type, value: self.value, tableType: self.tableType })
},
实现逻辑如下:
- 请求接口获取数据,加载到table,并且保存一个数据备份
- 搜索时,筛选出符合条件的数据,并且记录筛选条件
- 重置时,先将重置的这个条件从rules中删除,再用备份的数据,用剩下的条件过滤
- 修改table的data
// 选择框回调
selectChange (data) {
console.log('回调', data)
// 自定义筛选框返回数据进行过滤添加到tableData数组中
const type = data['type']
const value = data['value']
this.rules[type] = value
if (value !== '' && type !== '') {
this.tableDataDeal = this.tableDataDeal.filter(item =>
item[type]
.toString()
.toLowerCase()
.includes(value.toString().toLowerCase())
)
}
},
// 重置回调
resetChange (data) {
console.log('重置回调', data)
delete this.rules[data['type']]
var tmpData = this.tableDataDealCopy
for (const key in this.rules) {
tmpData = tmpData.filter(item =>
item[key]
.toString()
.toLowerCase()
.includes(this.rules[key].toString().toLowerCase()
)
)
}
this.tableDataDeal = tmpData
},
3.4 一个页面有多个table表格 render-header传参
在同一个页面中有多个表格时,需要对父组件进行一些修改
在render-header 时 多传递一个参数 来标记新的table
<el-table-column
prop="instrument"
label="Instrument"
width="190"
align="center"
:render-header="(h, obj) => renderSpecNameHeader(h, obj, '4')"
sortable
show-overflow-tooltip>
</el-table-column>```
在createElement 时将tableType传给子组件
methods: {
// 渲染**的tableheader
renderSpecNameHeader (createElement, { column, $index }, tableType) {
const self = this
// 该列的绑定数据
// console.log(column.label);
// 列号
// console.log($index);
return createElement(
'div',
{
style: 'display:inline-flex;'
},
[
createElement('div', {
domProps: {
innerHTML: column.label
}
}),
createElement(SelectHeader, {
style: 'cursor: pointer;',
// 组件 prop
props: {
tableType: tableType,
type: column.property,
options: self.specIdOptions, // 下拉框选项
defaultValue: self.examinerFieldChname, // 默认值
defaultProps: {
value: 'examinerFieldName',
label: 'examinerFieldChname'
}
},
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
selectChange: self.selectChange,
resetChange: self.resetChange
// click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
// click: this.nativeClickHandler
}
})
]
)
},
在子组件中,返回tableType
confirm () {
this.visible = false
this.iconColor = true
const self = this
if (self.value) {
self.$emit('selectChange', { type: self.type, value: self.value, tableType: self.tableType })
}
}最后在父组件的回调中,对两个表格数据进行区分处理
// 选择框回调
selectChange (data) {
console.log('回调', data)
// 自定义筛选框返回数据进行过滤添加到tableData数组中
const type = data['type']
const value = data['value']
const tableType = data['tableType']
var tableName = ''
var ruleName = ''
if (tableType === '4') {
tableName = 'tableDataPosition'
ruleName = 'rulesPos'
} else {
tableName = 'tableDataDeal'
ruleName = 'rules'
}
this[ruleName][type] = value
if (value !== '' && type !== '') {
this[tableName] = this[tableName].filter(item =>
item[type]
.toString()
.toLowerCase()
.includes(value.toString().toLowerCase())
)
}
},
// 重置回调
resetChange (data) {
console.log('重置回调', data)
const tableType = data['tableType']
var tableName = ''
var tableNameCopy = ''
var ruleName = ''
if (tableType === '4') {
tableName = 'tableDataPosition'
tableNameCopy = 'tableDataPositionCopy'
ruleName = 'rulesPos'
} else {
tableName = 'tableDataDeal'
tableNameCopy = 'tableDataDealCopy'
ruleName = 'rules'
}
delete this[ruleName][data['type']]
var tmpData = this[tableNameCopy]
for (const key in this[ruleName]) {
tmpData = tmpData.filter(item =>
item[key]
.toString()
.toLowerCase()
.includes(this[ruleName][key].toString().toLowerCase()
)
)
}
this[tableName] = tmpData
},