1.先新增一个div
<!-- 右键功能 -->
? ? <div v-show="contextMenuVisible">
? ? ? <ul :style="{left:menuLeft +'px',top:menuTop+'px'}" class="contextmenu">?<li>
? ? ? ? ? <el-button type="text" @click="closeAll3()" size="mini" icon="el-icon-refresh" >刷新</el-button>
? ? ? ? </li>
? ? ? ? <li>
? ? ? ? ? <el-button type="text" @click="closeAll()" size="mini"? icon="el-icon-error">关闭所有</el-button>
? ? ? ? </li><li>
? ? ? ? ? ? ? <el-button type="text" @click="closeAll2()" size="mini" icon="el-icon-circle-close" >关闭其他</el-button>
? ? ? ? ? ? </li>
? ? ? </ul>
? ? </div>
2.data()添加三个参数
?contextMenuVisible: false,
?menuLeft: 0,
?menuTop: 0,
3.写一个右键的监听
watch: {
contextMenuVisible() { //监听 右键关闭菜单 点击任何地方 菜单消失
if (this.contextMenuVisible) {
document.body.addEventListener("click", this.closeMenu);
} else {
document.body.removeEventListener("click", this.closeMenu);
}
},
},4.在mounted()里面添加如下代码
?//给tab绑定右击事件
? ? ? let tab_top_dom = document.getElementsByClassName('el-tabs__header is-top')
? ? ? tab_top_dom[0].oncontextmenu = this.openContextMenu
5.添加methods对应方法
//显示右击菜单(关闭所有)
openContextMenu(e){
? ? e.preventDefault(); //防止默认菜单弹出
? ? this.contextMenuVisible = true;
? ? //返回鼠标坐标点,并传递给菜单的绝对定位值
? ? this.menuLeft = e.clientX;
? ? this.menuTop = e.clientY + 20;
},
//隐藏菜单
closeMenu(){/
? ? this.contextMenuVisible = false
}, ?
//关闭所有功能closeAll(){ // 关闭所有标签卡
? ? ? ? ? ? ? //这里写你自己的关闭标签页的逻辑代码? ? ? ? ? ? ??//最后调用隐藏菜单的方法
? ? ? ? ? ? ? this.closeMenu(); //完成点击事件后,关闭菜单
},
6.添加css样式
.contextmenu {
width: 100px;
margin: 0;
border: 1px solid #ccc;
background: #fff;
z-index: 3000;
position: absolute;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 14px;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, 0.2);
}
.contextmenu li {
margin: 0;
padding: 0px 2px;
}
.contextmenu li:hover {
background: #f2f2f2;
cursor: pointer;
}
.contextmenu li button{
color: #2c3e50;
}
7.标签页刷新
在router-view添加一个属性
?v-if="showRouter"
data添加初始化
showRouter: true
添加method方法
//刷新页面
reload (){
this.showRouter = false
this.$nextTick(function(){
this.showRouter = true
})
},
然后按钮调用此方法即可
8.为了避免没有标签页的地方也能右键的情况
像下面这样

?空白标签页的地方能右键
在el-tabs上添加一个属性
@contextmenu.prevent.native="openContextMenu1($event)"
添加一个对应的methods方法
//解决空白标签页右键
openContextMenu1(e) {
if (e.srcElement.id !='') {
this.contextMenuVisible = true;
console.log(e.srcElement);
console.log(e.srcElement.id);
//这个参数是获取右键标签页的id属性,应该和你的key有关,你要截取-后面部分的
this.closeindex=e.srcElement.id.split("-")[1];
console.log(this.closeindex);
}else{
this.contextMenuVisible = false;
}
},添加一个data初始化
closeindex:0,
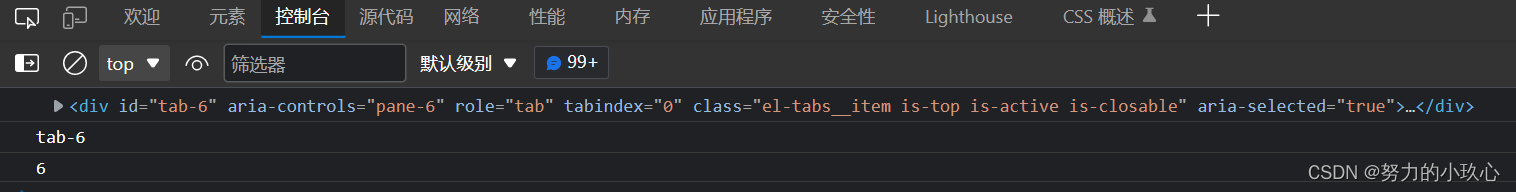
控制台可以看看索要部分,因为你要关闭其它的按钮,就要获取到右键标签页的唯一标识,也就是key,tab-key就是生成标签页里面的id属性。

?获取到唯一标识,你就可以去循环所有标签,然后将key值为6的保留,其余的删除。
在methods方法中写关闭其它的方法
//右键关闭其他
closeAll2() { // 关闭其他标签卡
console.log("右键关闭其他");
if(window.sessionStorage.getItem("tagsList")!=null){
//这是我自己的标签页逻辑,是放在缓存中的,然后从缓存获取,遍历,删除,更新,加载
let arr = JSON.parse(window.sessionStorage.getItem("tagsList"));
for(var i = arr.length-1; i > 0; i--){
if(arr[i].name != this.closeindex){
this.removeTab(arr[i].name);
}else{
//更新缓存中的值,并且路由要重新加载
window.sessionStorage.setItem('menuvalue', JSON.stringify(arr[i].path));
this.$router.push(arr[i].path);
}
}
}
this.closeMenu(); //完成点击事件后,关闭菜单
},最后完美完成:功能都可以实现,标签页与导航栏联动问题,可以自己去百度解决

?
只用于记录,避免遗忘