今天在开发一个项目中发现vue前端调用百度ocr识别接口出现了跨域问题!
百度api 的接口: https://aip.baidubce.com/oauth/2.0/token
和百度开发工程师沟通一个多小时,未找到解决方案,忽然想到了是不是nginx配置的问题,调整一下nginx的配置文件。有的时候没有思路解决问题,也就多个方向试试,没回会有另一片天地!没准就能解决问题了!
接下来我们看看如何解决
我们用ngxin配置,过多的具体含义我们就不赘述了,这里只讲解对这个问题解决的具体配置信息。具体如下:
```
? ? server {
? ? ? ? ? ? ? ? listen ? ? ? ? ?80;
? ? ? ? ? ? ? ? server_name www.test.com; # 这里使我们访问的域名或者域名对应的ip地址
?? ??? ?location / {?? ?
?? ??? ??? ?root /tools/sdk/dist; ?# 我们的vue页面打包后的dist所在文件路径地址
? ? ? ? ? ? ? ? ? ? ? ? index index.html; ?# 这里使我们vue默认访问的首页面
? ? ? ? ? ? ? ? ? ? ? ? try_files $uri $uri/ /index.html;
?? ??? ?}
?? ??? ?location ~ ^/(baidu)/.* { ?# 此处配置的baidu是我们vue项目中代理的变量,我们这里配置他的跳转路径
?? ??? ??? ?rewrite ?^.+baidu/?(.*)$ /$1 break;
?? ??? ??? ?include ?uwsgi_params;
?? ??? ??? ?proxy_pass https://aip.baidubce.com; # 代理具体的访问接口信息地址
?
?? ??? ?}
? ? ? ? }
```


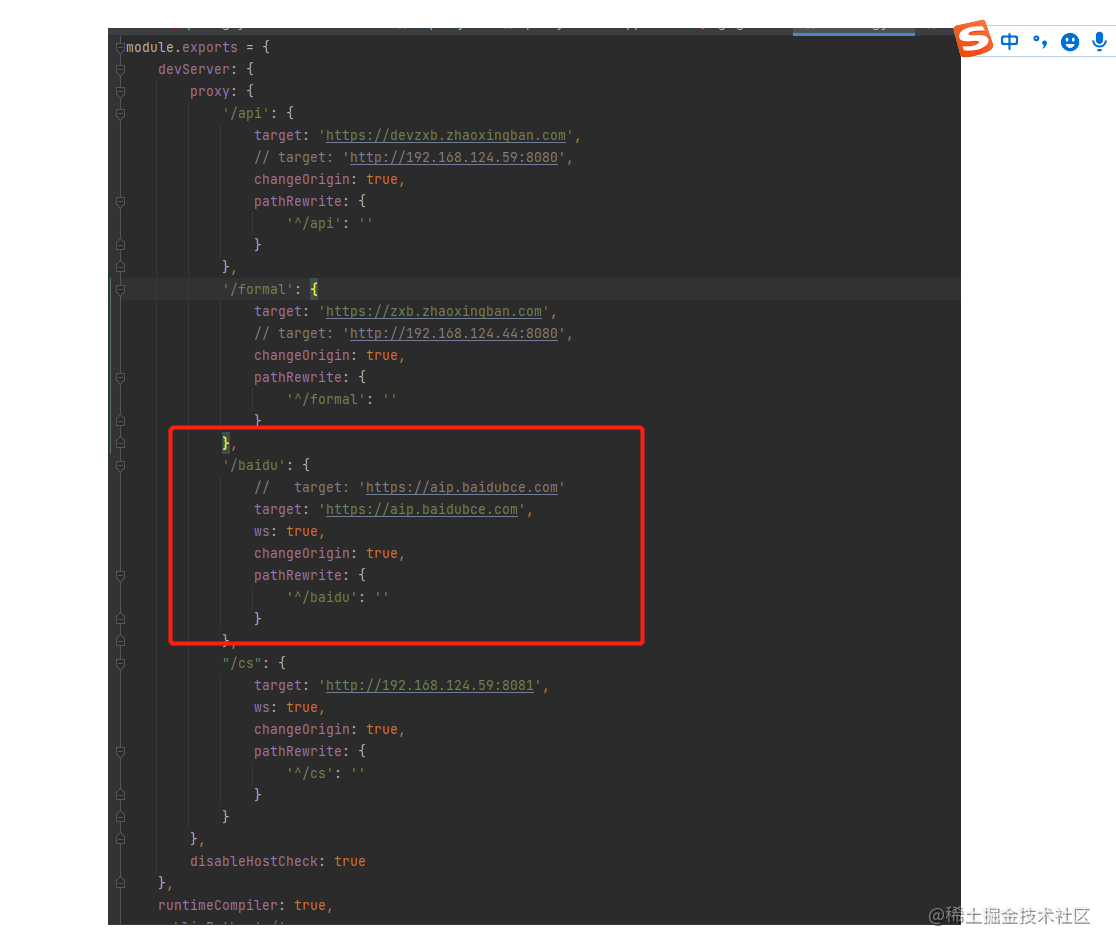
图中红框中圈出的地方,代码中注释部分,所说的vue代理,baidu就是指的我们标注的这个/baidu,他要和我们nginx中的配置保持一致就ok了!
这样就可以完美解决跨域问题了
上方nginx代码中,我们每行都有详细的注释。有助于我们理解具体的代码是什么含义!
今天又学到了一个新的知识点,以前从来没有遇到过这么解决跨域的问题。就是用我们nginx来解决跨域,有时候跨域不一定是要服务端硬编码来实现跨域的解决方案!感谢我们前端的同学帮助解决!
更多编程内容,请扫码关注《coder练习生》,如果觉得有用,也可赠送作者一杯咖啡
