一、首先得先建好vue3+ts的项目:
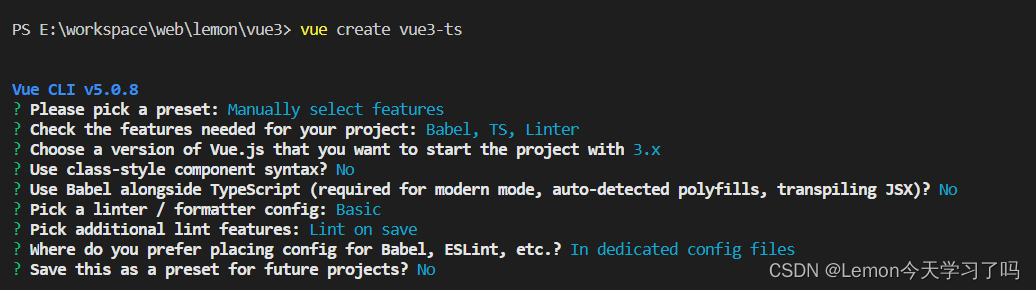
- 在终端新建项目输入:vue create vue3-ts
- 接下来的每一步如图所示:注意要通过空格选中TypeScript


?二、项目建好后,开始正常的开发,注意区分vue2与vue3的区别:
- 在vue3项目中不在需要只有一个根节点,可以多个根节点;

- vue3中使用setup()方法取代了vue2中的data数据定义和methods方法声明;

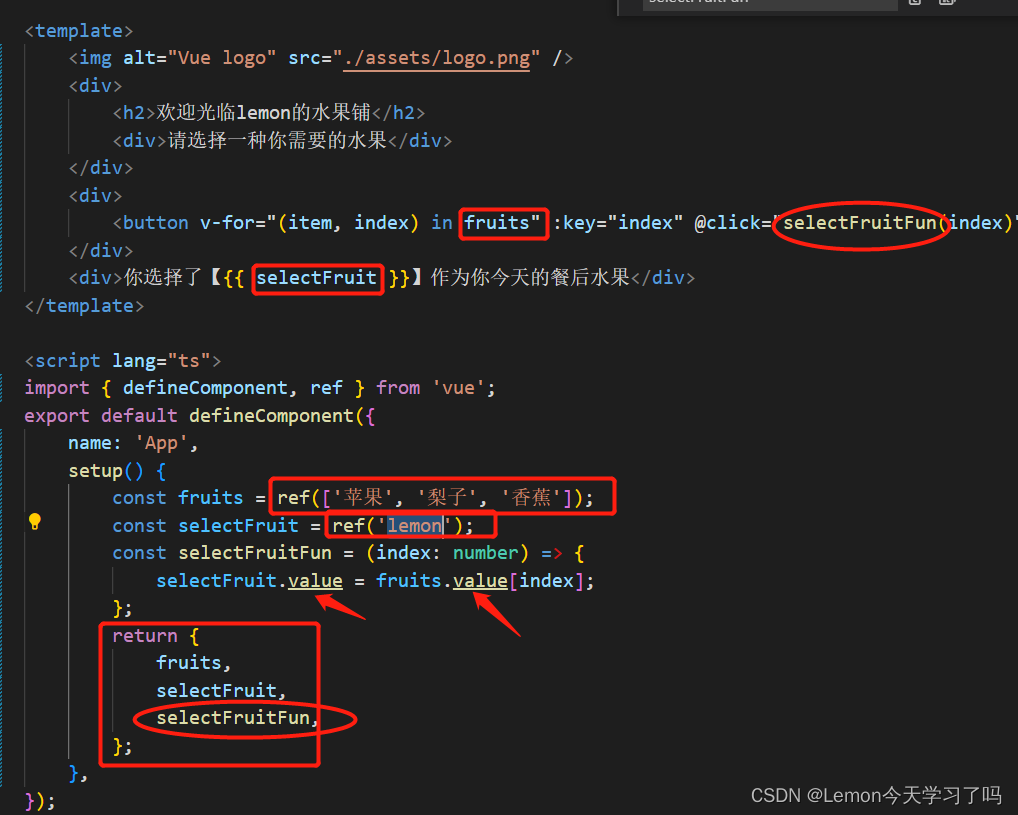
- 变量包装
ref(),vue3中要在template中使用的变量,需要用ref()包装; - 修改变量的值要使用.value获取;
- vue3中只有被return出来的方法和变量才可以在template模板中使用;

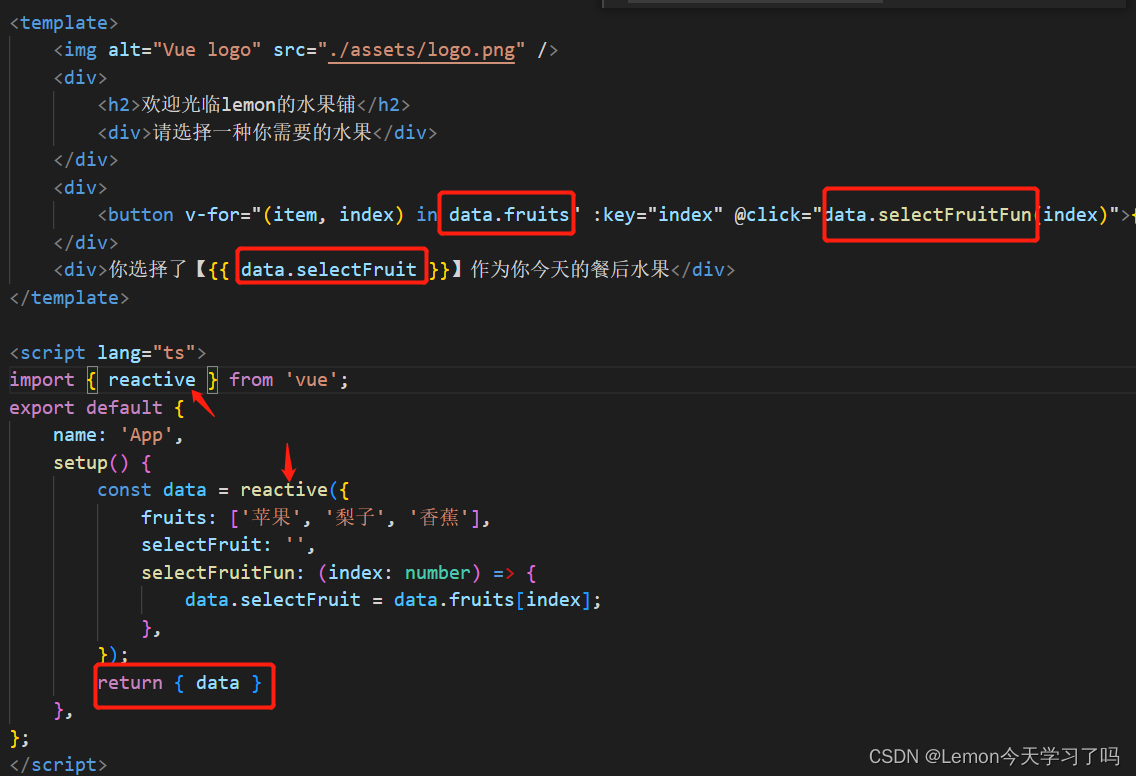
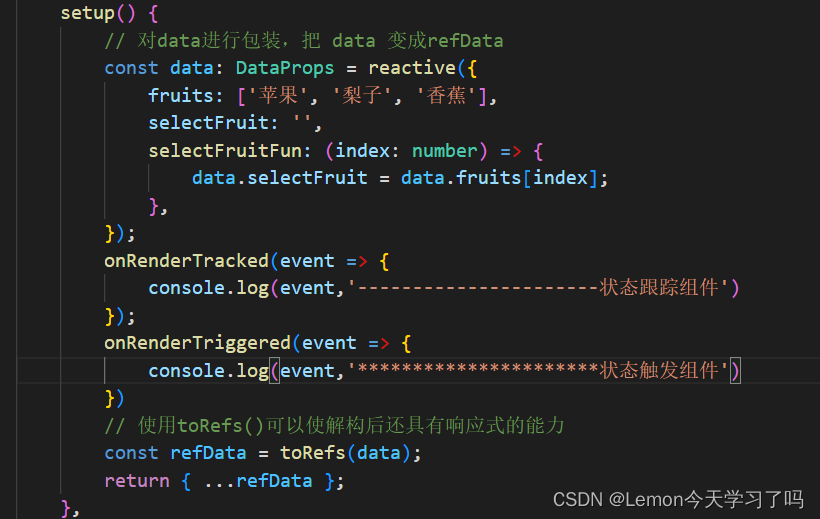
?6. 使用vue3新增api中的reactive()方法接收参数为对象,优化上面的第3、4、5点;

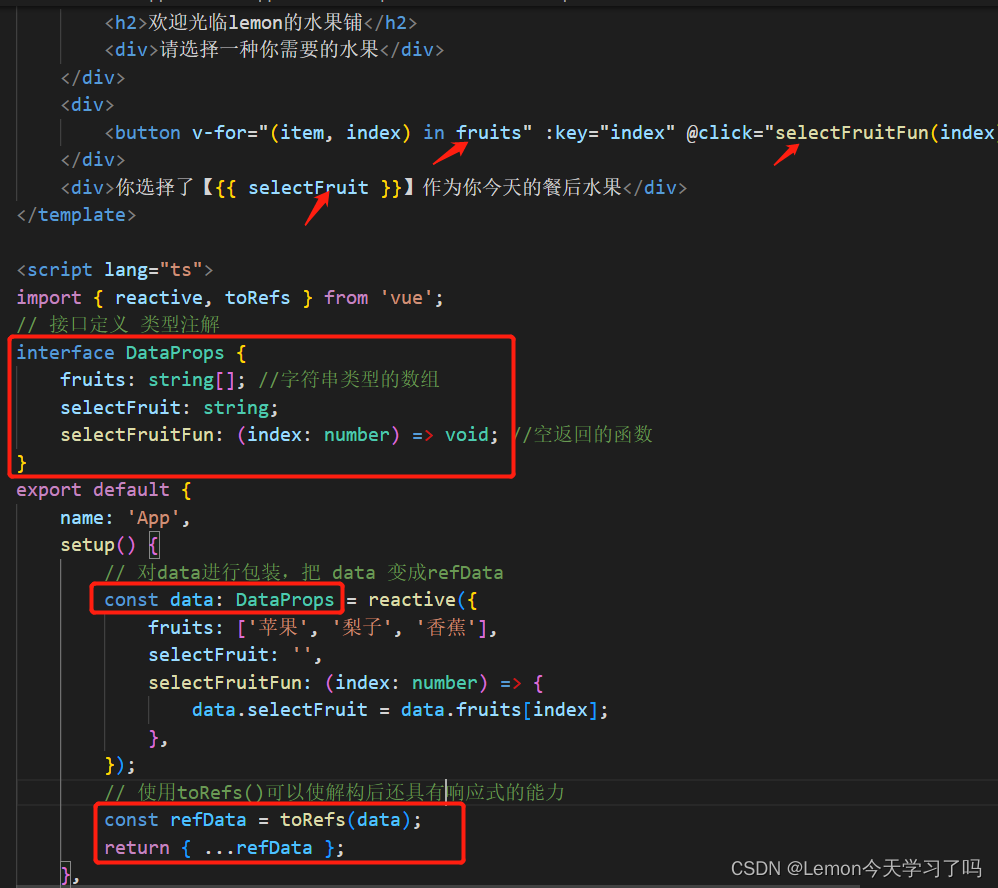
?7. 使用vue3新增的toRefs()使解构后还具有响应式的能力,进一步优化去掉模板变量和方法里的data;

?8.vue3的生命周期对应的钩子函数:
| vue2钩子函数 | vue3钩子函数 |
| beforeCreate | setup |
| created | setup |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroyed | onBeforeUnmount |
| destroyed | onUnmounted |
| activated | onActivated |
| deactivated | onDeactivated |
- setup() :开始创建组件之前,在
beforeCreate和created之前执行。创建的是data和method - onBeforeMount() : 组件挂载到节点上之前执行的函数。
- onMounted() : 组件挂载完成后执行的函数。
- onBeforeUpdate(): 组件更新之前执行的函数。
- onUpdated(): 组件更新完成之后执行的函数。
- onBeforeUnmount(): 组件卸载之前执行的函数。
- onUnmounted(): 组件卸载完成后执行的函数
- onActivated(): 被包含在
<keep-alive>中的组件,会多出两个生命周期钩子函数。被激活时执行。 - onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数(以后用到再讲,不好展现)。
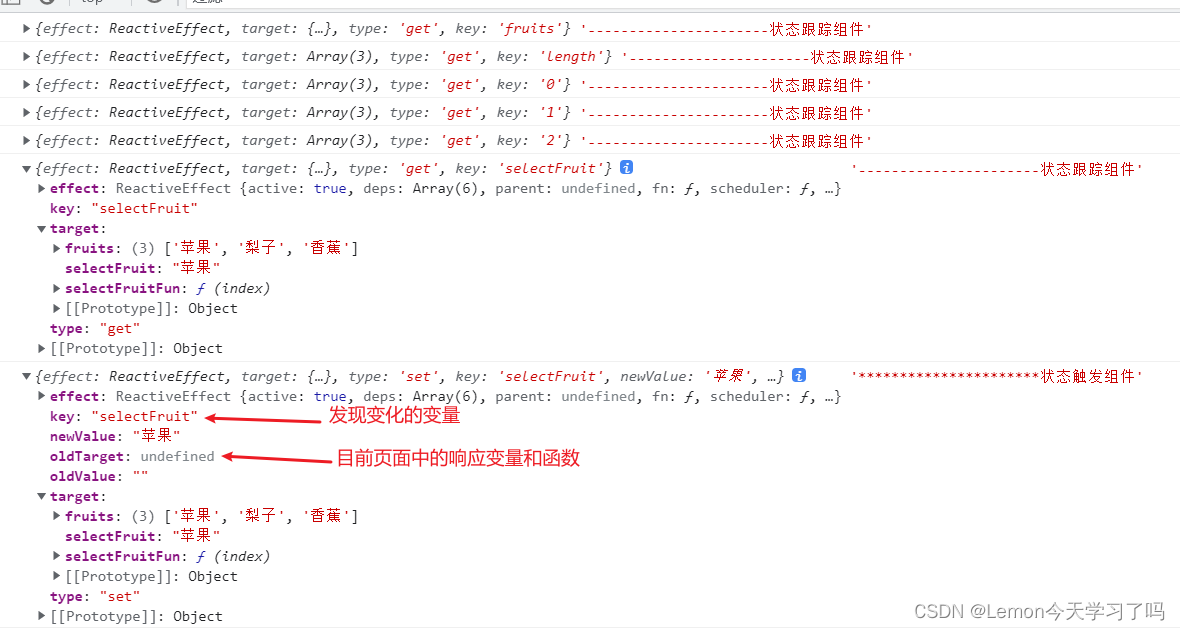
9. vue3中新增调试用的两个函数:onRenderTracked() — 状态跟踪、onRenderTriggered() — 状态触发;
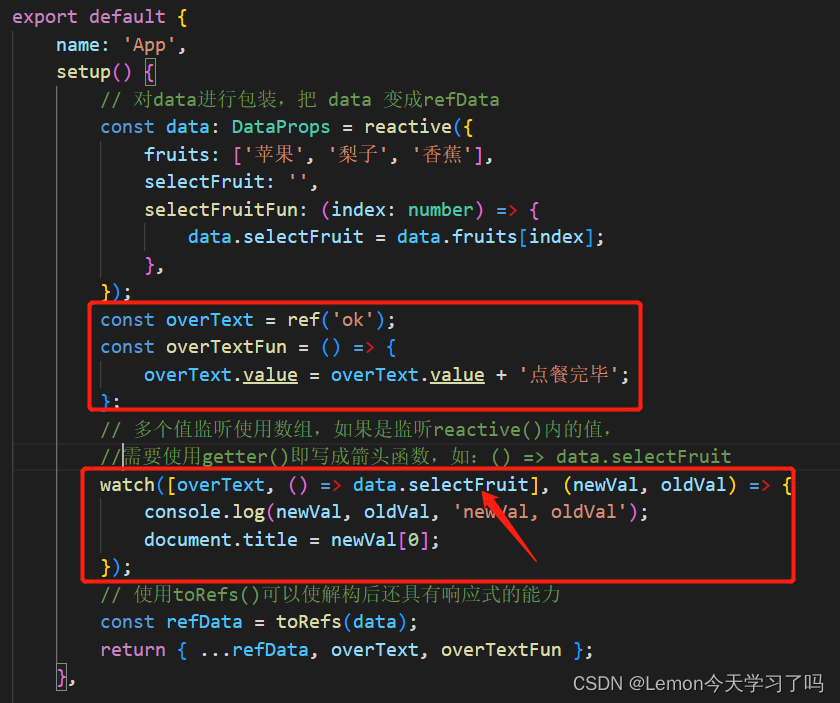
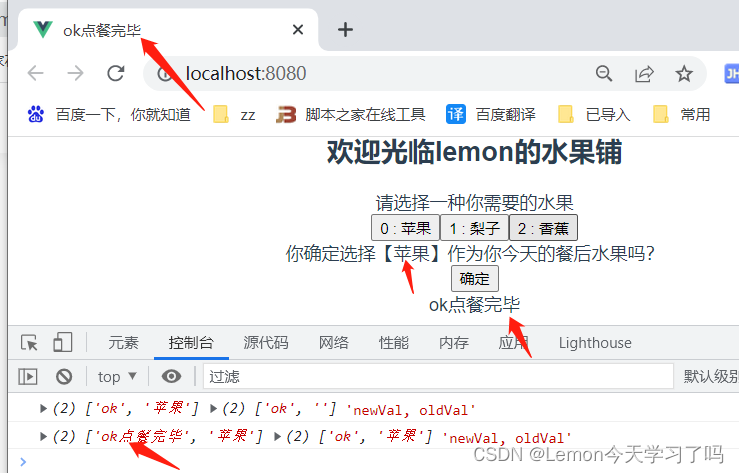
 ?10. vue3中的watch监听,当监听多个值的变化时是以数组的形式进行多个监听,watch接受两个参数,第一个是要监听的值,是一个回调函数;
?10. vue3中的watch监听,当监听多个值的变化时是以数组的形式进行多个监听,watch接受两个参数,第一个是要监听的值,是一个回调函数;


三、vue3的模块化开发,可以不在使用vue2的mixins(混入)。假设要求实现一个时间更新组件:
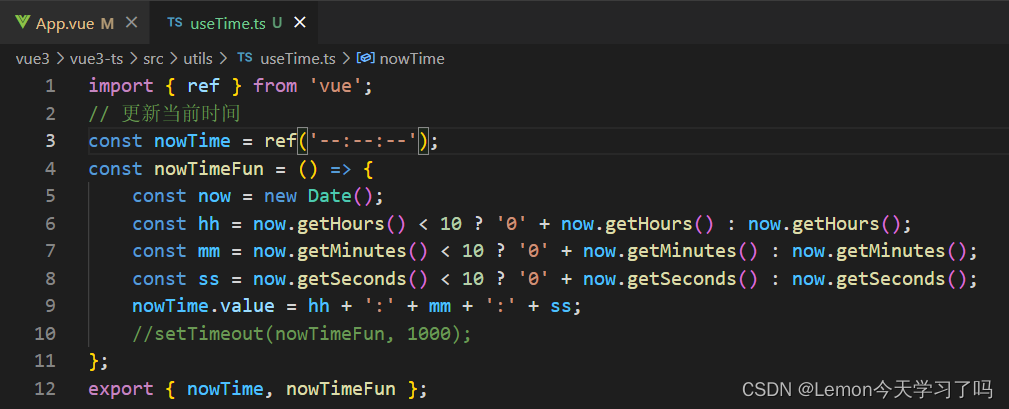
1.在src文件夹下新建一个专门放公共方法的utils文件夹,在utils文件夹下新建useTime.ts实现更新时间的方法;

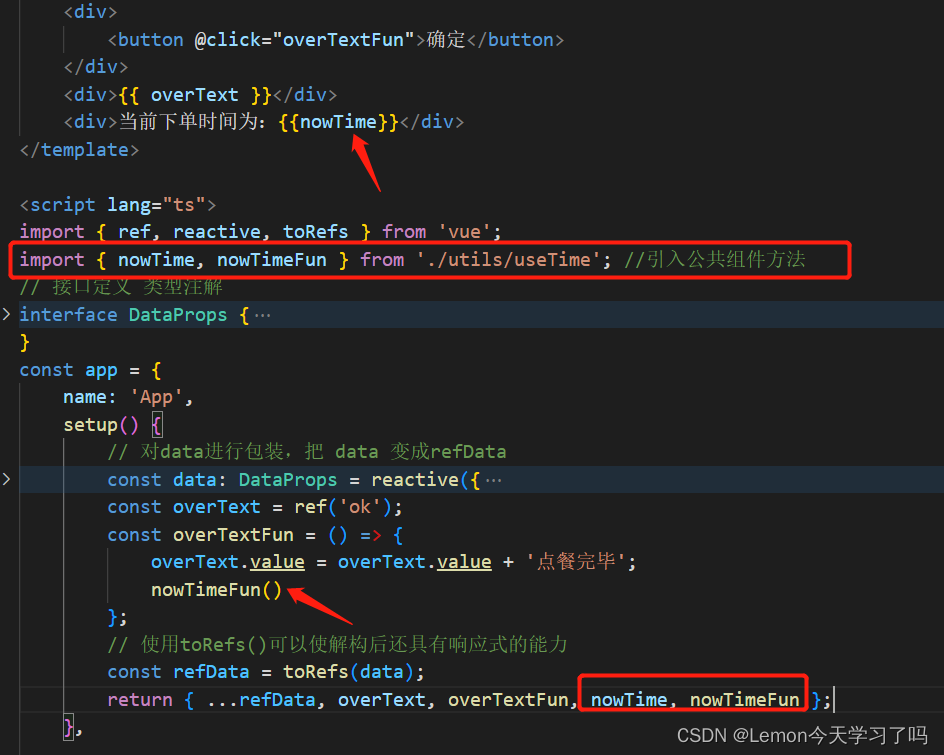
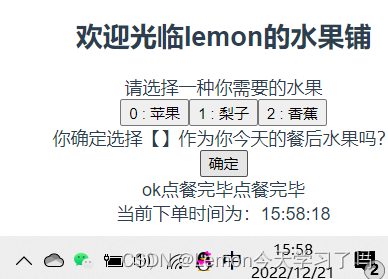
?2.在需要使用的地方引入该方法;

 ?
?
?3.使用axios接口调用实现:
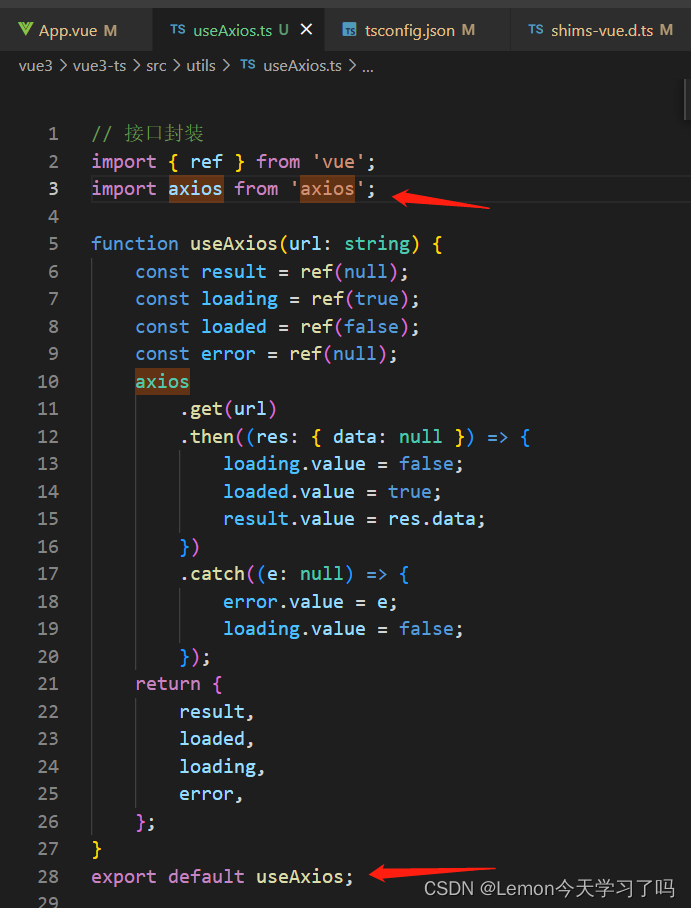
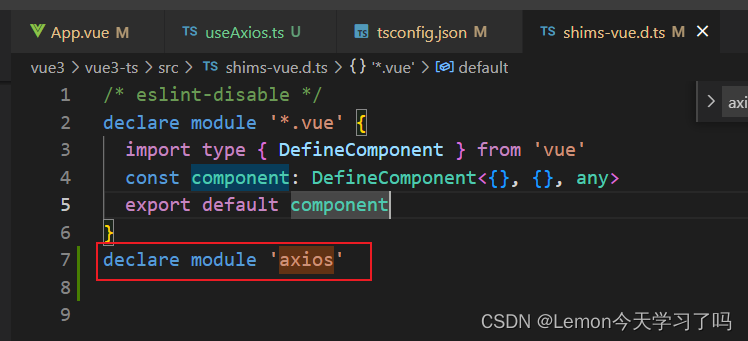
- 在utils文件夹下新建useAxios.ts文件,在里面实现axios的封装;

- 如果在引入axios的时候报以下错,则?shims-vue.d.ts 文件下配置:declare module 'axios'


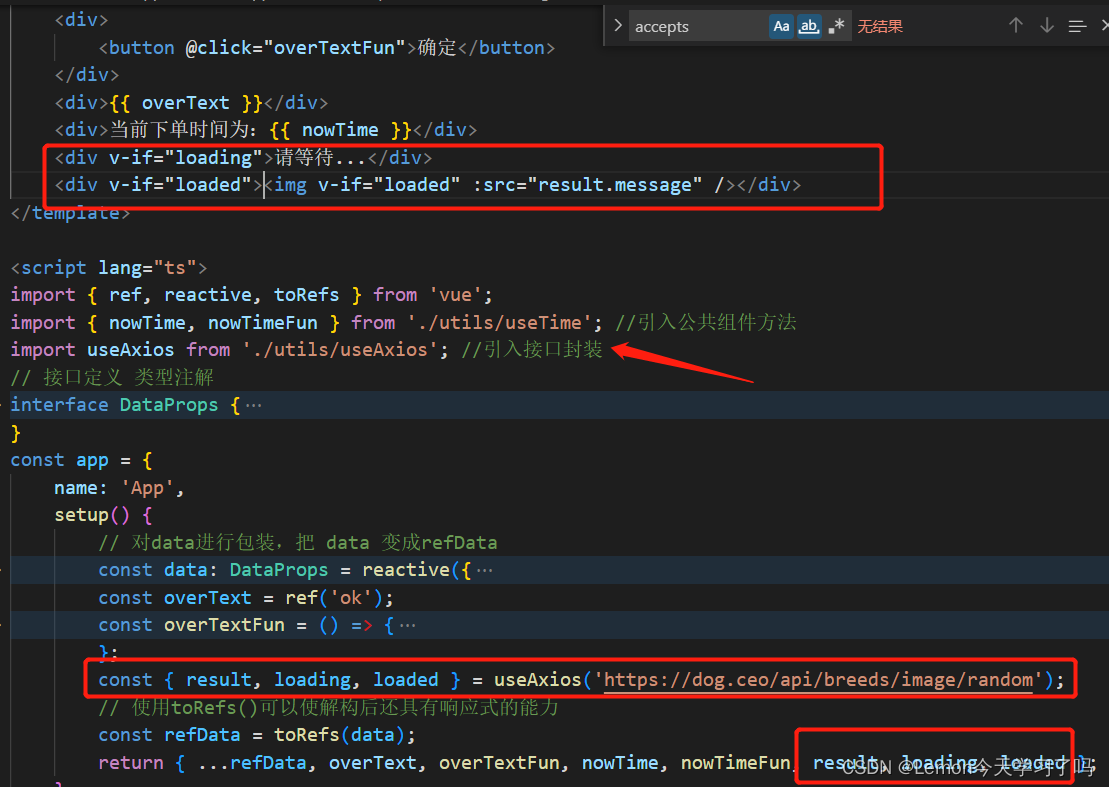
- ?在需要接口调用的地方引入该useAxios.ts;


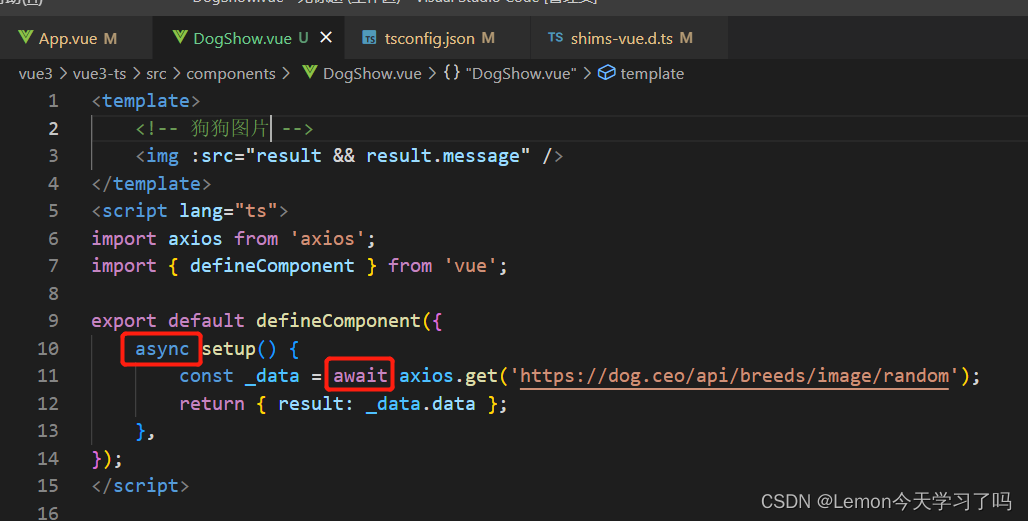
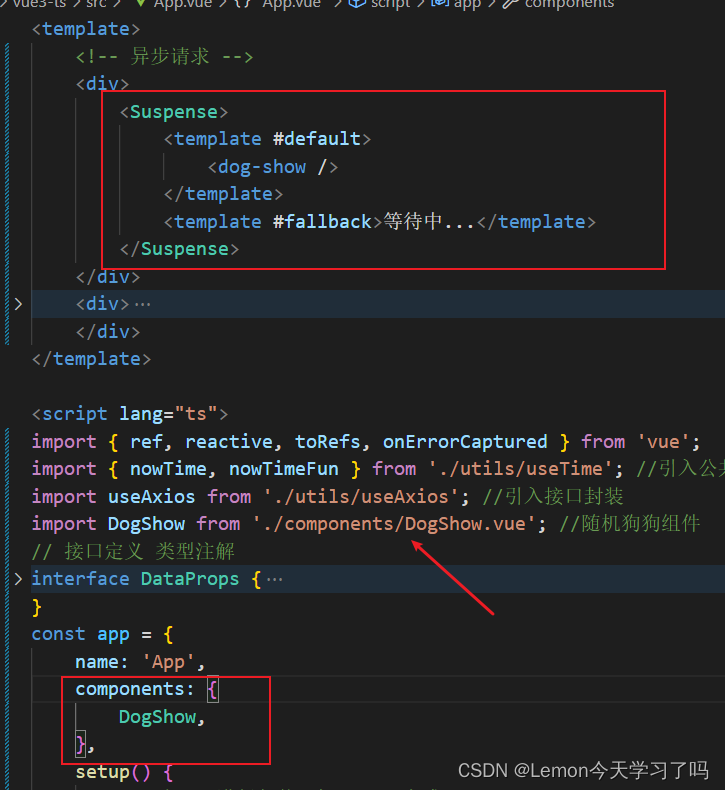
?4. vue3异步请求组件Suspense的使用,Suspense是有两个template插槽的,第一个default代表异步请求完成后,显示的模板内容。fallback代表在加载中时,显示的模板内容。
- 在components文件夹下新建一个DogShow.vue组件,在里面使用异步接口;

- 在需要使用组件的地方引入该组件展示;
 接口成功前:
接口成功前:
?
?
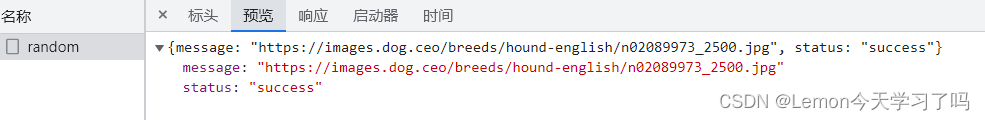
? ? ? ?接口成功后:??
 ?
?
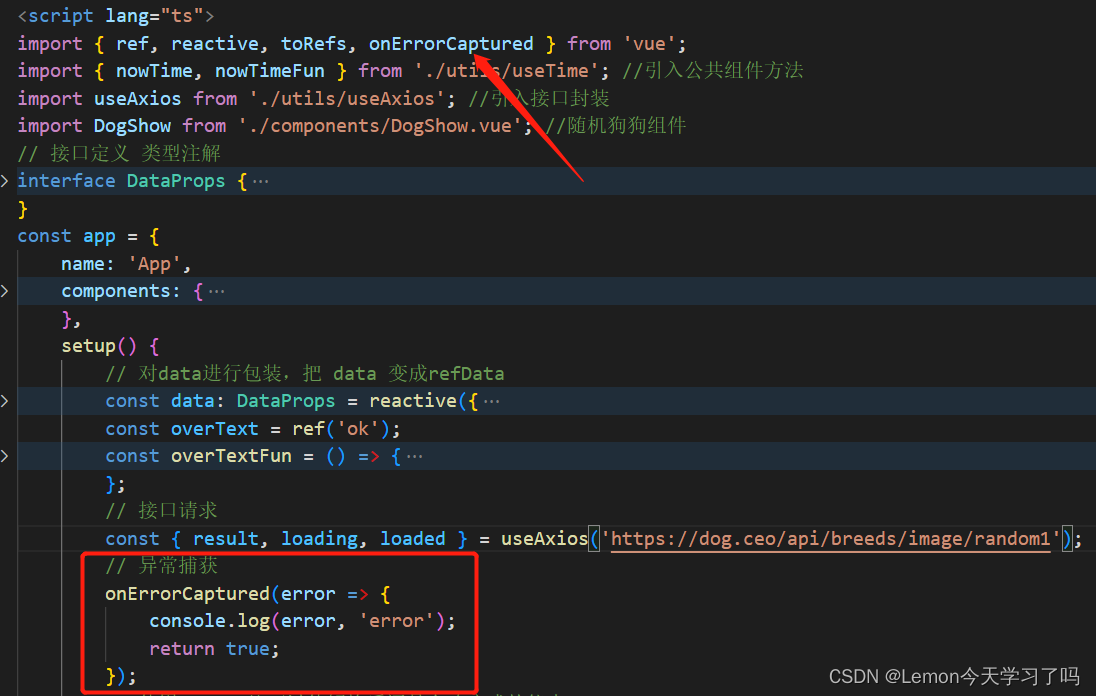
?5.捕获异常请求错误:在vue3的版本中,可以使用onErrorCaptured这个钩子函数来捕获异常,返回一个布尔值。
 ?
?
至此,vue3项目中的一些注意事项和总结到这里就结束啦~,本文是对B站技术胖的vue3+ts视频的一些笔记,感谢~~~