前言 : 网上 找了很多关于 vue项目兼容 IE 浏览器的 教程步骤 , 写的 非常详细 , 但根据我自己的项目,怎么找 都没有找到 webpack.base.conf.js 这个文件 ,就没办法配置
因为 vue-cli最新版本原因 , 隐藏了配置文件, 所有的 都在 vue.config.js中配置
可以根据自己的 vue-cli 版本来搜索 配置教程 !!!
进入正题:
1: 安装babel/polyfill
npm install --save @babel/polyfill
2:在main.js里面引入
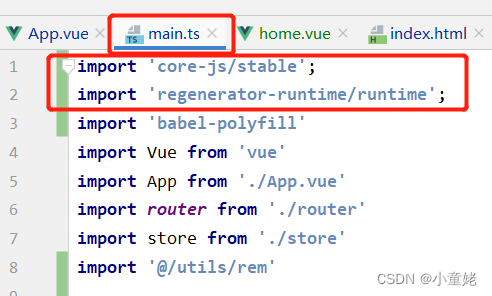
import '@babel/polyfill' //(一定要在最上面,第一行)
3:安装完成后会有babel.config.js文件 手动修改下
module.exports = {
presets: [
// '@vue/cli-plugin-babel/preset',
['@vue/app', {
useBuiltIns: 'entry',
}]
]
}
4:在package.json文件browserslist配置
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 11"
]
5:在vue.config.js中
module.exports = {
transpileDependencies:['*'] //最开始这里的值为 true,查到的改成 * ,
//应该是 转成es5,大佬知道的话,可留言解答!
}
这5步完成之后 , 给 IE11 上运行会报 ’ SCRIPT445: 对象不支持此操 ’
解决: (具体是干嘛的 我还没弄明白,大神如果知道可留言解答 !!)
1: 安装core-js 和 regenerator-runtime
npm install --save core-js regenerator-runtime
2:main.js 引入
import 'core-js/stable';
import 'regenerator-runtime/runtime';

到这 就完美结束 , IE 就能完美运行 起来了, 希望对你有所帮助 , 欢迎留言, 共同进步 !!!