文章目录
HTML
Hyper Text Markup Language 超文本标记语言
超文本:超级文本/超链接文本,超越了文本的限制,如多媒体文件、超链接等。
标记:也可以称为标签,用<>括起来的一个特定单词,整体称为标记或标签,分为单标签和双标签。
- 单标签:<单词/>
- 双标签:<单词></单词>
标签的类型
- 块级元素,占页面的一整行。block
- 行内元素,占一行中的一部分。inline
标签的属性
标签第一个中括号中,使用属性=“值”,让某个标签拥有特定属性。
如<meta charset="utf-8">中,charset="utf-8"就是meta标签的属性
chartset称为属性名,utf-8称为属性值。
如果有多个属性,用空格隔开。
如<div id="" class=""></div>
网页基本结构
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>
创建一个文本文档,将以上内容进行保存,文档的后缀名改为.html
,用浏览器就能解释运行。
HTML注释
<!-- HTML中的注释-->
页面中显示颜色的方式
- 单词颜色,如red、blue、green等
- 颜色RGB。R-RED,G-GREEN,B-BLUE。rgb(255,0,0)表示红色,数字范围为0-255
- 颜色的16进制RBG。#FF0000表示红色,相当于RGB(255,0,0)
资源的路径
图片的路径可以使用相对路径或绝对路径
- 绝对路径:图片的完整地址,如在线图片或带有盘符的地址
- 相对路径:从当前页面出发,找到图片所在位置
- 使用“…/”跳出当前目录
- 使用“xxx/”进入xxx目录
常用标签
文字
| 标签名 | 作业 |
|---|---|
| h1-h6 | 块级元素。标题。文字加粗,1最大,6最小 |
| p | 块级元素,段落 |
| span | 行内元素。 |
| pre | 块级元素, |
| i | 行内元素。倾斜 |
| u | 行内元素。下划线 |
| b | 行内元素。加粗 |
| sub | 行内元素。文字下标 |
| sup | 行内元素,文字上标 |
| 以上都是双标签 |
Emojo表情
用法:复制表情对应的十进制或十六进制的代码,最后用span显示
<!--十进制-->
<span>⭐</span>
<!--十六进制-->
<i>⌛</i>
图片img
单标签,行内元素
<img src="图片路径" alt="无法显示图片时显示的文字" title="鼠标悬停时的提示文字" width="宽度" height="高度">
列表ul/ol/li
双标签、块级元素,li是ui或oi的子标签
无序列表ul
默认每一项前用实心圈符号修饰
通过type属性修改符号
- disc 默认,实心圆
- circle 空心圆
- square 正方形
- none 去掉修饰符号
<ul type="circle">
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
有序列表ol
默认每一项前用自增数字修饰
通过type属性修改符号
- a/A 英文字母
- i/I 罗马符号
- 1 默认数字
- none 去掉修饰符号
<ol type="I">
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ol>
表格table
| 表格中的标签 | 作用 |
|---|---|
| tr | 表格的行 |
| td | 每行中的单元格 |
| th | 特殊的单元格,表头,文字加粗居中 |
td可以通过
colspan=“3”属性实现跨3列
rowspan=“3”属性可以实现跨3行
<!--课程表-->
<table border="1">
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<th colspan="6">午休:12:00~14:30</th>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>体育</td>
<td>音乐</td>
<td>自然</td>
<td>科技</td>
<td>美术</td>
</tr>
<tr>
<td>音乐</td>
<td>体育</td>
<td>科技</td>
<td>美术</td>
<td>自然</td>
</tr>
</table>
多媒体
音频audio
<audio controls autoplay loop muted>
<source src="xxx.mp3" type="aduio/mpeg"
</audio>
视频video
<video width="320" height="240" controls autoplay loop muted>
<source src="xxx.mp4" type="video/mp4"
</video>
controls开启控制器
autoplay自动播放
loop循环播放
muted静音
谷歌浏览器,默认不允许自动播放非静音视频
换行
水平线hr
<hr color="颜色" size = "大小" width=宽度>
换行br
<br>
水平线hr
a标签
行内元素,双标签
超链接
可以通过a标签访问任何一个地址
<a href="资源路径" target=“”>点击跳转</a>
target可以控制要访问资源在哪里打开
-
_self 默认。在当前页面打开
-
-blank 在新页面打开
-
_parent 在父页面打开
-
指定的name名
- 如果是锚点的name,通过“#name”访问
- 如果是iframe的name,通过“name”访问
锚点
可以通过a标签定义锚点和访问锚点,实现当前页面的快速定位
1.设置锚点
<a name="锚点名"></a>
2.访问锚点
<a href="#指定的锚点名">点击访问锚点</a>
浮动框架iframe
<a href="xx" target="main">xx</a>
<a href="yy" target="main">yy</a>
<iframe name="main" src="页面的路径" width="宽度" height="高度">
</iframe>
marquee标签
<!--
direction="left/right/up/down"朝向。默认left
behavior=""行为。scroll默认重复 slide移动到底后停止 alternate往复
scrollamount=""移动速度。
-->
<marquee scrollamount="10" direction="right" >
xxxx
</marquee>
表单和表单元素
表单form
双标签,用于接收用户输入的数据
<form action="表单提交的最终目的路径" method="表单提交方式">
</form>
form表单有两个重要的属性
- action 设置提交路径
- 可以是一个页面,也可以是后台的请求映射
- method 设置提交方式
- 默认值是get,表示使用get方式提交,提交的数据会暴露在浏览器地址栏中
- 设置为post方式,提交的数据不会暴露在浏览器地址栏汇中
表单元素
定义在表单form标签中的标签
| 常用表单元素 | 作用 |
|---|---|
| input | 单标签,行内元素,通过修改关键属性type,变化为不同的组件 |
| select | 双标签,行内元素,下拉菜单 |
| textarea | 双标签,行内元素,文本域 |
| input标签的type值 | 作用 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| Checkbx | 复选框 |
| date | 日期组件 |
| number | 数字组件 |
| hidden | 隐藏域 |
| file | 上传文件 |
| image | 图片提交按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| 表单中的属性 | 作用 |
|---|---|
| name | 用于提交数据时设置提交的参数名 |
| value | 用于设置组件的默认值 |
| checked | 用于单选按钮和复选框的默认选中 |
| placeholder | 用于设置输入框的提示文字 |
| required | 用于设置输入框必填项 |
| selected | 用于设置下拉菜单默认选中 |
| disabled | 使某个组件失效。 |
| readonly | 用于设置某个组件为只读状态,和disabled区别在于能提交 |
| max/min/step | number独有,用于设置最大值,最小值和步长 |
| rows/cols | textarea独有,用于设置文本框显示的行数和列数大小 |
div标签
块级元素,双标签,没有任何特点。
页面布局时采用div布局。
CSS
Cascading Style Sheets层叠样式表
用于控制HTML标签样式的语言,可以精确到像素。美化修饰HTML标签。
CSS语法
样式名:样式值;
color:red;
font-size:20px;
选择器
用于选择页面中元素(标签)的工具
id选择器
1.给标签添加id属性,对其命名
2.在style标签中通过#id名获取
通常用于选择某一个元素
<html>
<head>
<style>
#test{
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
class选择器
1.给标签添加class属性,对其命名
2.在style标签中通过**.class名**获取
通常用于选择一组元素
<html>
<head>
<style>
.test{
}
</style>
</head>
<body>
<div class="test"> </div>
<div class="test"> </div>
<div class="test"> </div>
</body>
</html>
元素/html/标签选择器
直接通过标签名获取。
通常用于选择一组元素。
<html>
<head>
<style>
div{
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
层次选择器
通过空格或>获取某个元素的子元素。
“元素A 元素B” 表示获取元素A下的所有元素B
"“元素A > 元素B” 表示获取元素A下的第一层元素B
<html>
<head>
<style>
#father div{
获取其中的所有子元素
}
#father > div{
获取其中的第一层子元素
}
</style>
</head>
<body>
<div id="father">
<div>
<div>使用>无法获取该div</div>
</div>
<div></div>
</div>
</body>
</html>
群组选择器
通过,同时选择多个元素
<html>
<head>
<style>
div,#mp,.mu{
}
</style>
</head>
<body>
<div ></div>
<p id="mp"></p>
<ul class="mu">
<li></li>
</ul>
</body>
</html>
将CSS写在哪里
1.写在标签的style属性中
style=“样式:值;样式:值;”
<body style="background-color:red;">
</body>
2.写在<style>标签中
style标签通常放在head标签中
<html>
<head>
<style>
选择器{
样式:值;
样式:值;
}
.xxx{
}
#xxx{
}
</style>
</head>
</html>
**3.**创建一个独立的.css文件,通过link标签引入
1.创建一个.css文件,将原本写在style标签中的内容保存在该文件中
2.在页面的head标签中,使用以下代码引入
<link rel="stylesheet" href="css文件路径">
CSS优先级
style属性==>style标签==>引入css文件。
如果某个元素同时拥有id、class以及style属性时。
优先级从高到低
style属性==>id选择器==> 类选择器 ==>元素选择器
常用样式
尺寸
只能对块级元素设置尺寸,
如果要对行内元素设置尺寸,需要先将其改为块级元素。
| 样式名 | 作用 | 值 |
|---|---|---|
| width | 设置块级元素的宽度 | px或百分比或vw |
| height | 设置块级元素的高度 | px或百分比或vh |
设置为像素时,元素不会根据浏览器的窗口大小变化而变化,是固定值。
设置为百分比或vh/vw时,元素就会根据浏览器的窗口大小变化而变化,都是百分比。
如果元素需要根据实际窗口变化,宽度建议使用百分比,高度建议使用vh。
背景background
| 样式名 | 作用 | 值 |
|---|---|---|
| background-color | 背景色 | 颜色的单词,十进制RGB,十六进制RGB |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 背景重复 | 默认重复, no-repeat不重复 repeat-x表示x轴重复 repeat-y表示y轴重复 |
| background-size | 背景尺寸 | 默认加载原图。 100%表示玩着显示图片。 cover表示覆盖元素。 如body的背景设置为cover,随着页面高度变大,背景也会变大,100%则会完整显示图片。 |
| background-position | 背景位置 | 可以同时设置x轴和y轴的距离 如10px 20px表示向右移动10px,向下移动20px 也可以通过background-position-x或-y只移动具体轴 通过使用right left top bottom center设置指定方向 |
| background-attachment | 背景固定方式 | fixed表示固定背景,scroll或默认表示跟随滚动条移动 |
| background | 背景属性简写 | 可以同时设置图片路径,是否重复和图片位置,无关顺序。如 background:url(图片地址)no-reapeat right top 表示图片不重复位于容器右上角 |
| background | 渐变函数 | linear-gradient(to left, #48c1b3, #a17fe0, #59C173); |
边框border
边框会“套”在元素外层,元素原本大小不变,但所占区域会变为原本大小+边框宽度
| 样式 | 作用 | 值 |
|---|---|---|
| border-style | 边框线型 | solid单线,double双线,dotted电线,dashed虚线 |
| border-width | 边框宽度 | 像素 |
| border-color | 边框颜色 | 颜色的三种写法 |
| border | 同时设置边框线型、宽度、颜色 | 1px solid red |
| border-方向-样式 | 某个方向的style或width或color。方向可以是left、right、up、bottom | border-bottom-color:red |
| border-方向 | 同时设置指定方向边框线型、宽度和颜色 | border-right:1px solid red |
| border-上下左右-radius | 设置某个方向为圆角 | |
| border-radius | 同时设置四个角为圆角。如为正方形,值设置为边长的一般变为圆形 | 像素 |
| outline | 轮廓。input文本框获得焦点时,会自动显示一个轮廓,通过将该属性设置为none去除轮廓 | |
| border-collapse | 合并相邻边框。通常用于表格设置边框时,将其值改为collapse,表示合并相邻td边框 | collapse |
字体font
| 样式名 | 作用 | 值 |
|---|---|---|
| font-size | 字体大小 | 像素,默认16px,最小12px |
| font-family | 字体字型 | 默认微软雅黑 |
| font-weight | 字体粗细 | lighter细,bolder粗 |
文本text
| 样式 | 作用 | 值 |
|---|---|---|
| color | 文本颜色 | 颜色的三种方式 |
| text-align | 文本对齐方式 | 默认left,right右对齐,center居中 |
| line-height | 行高 | 像素,如果希望文字“垂直居中”,设置行高为容器高度。 |
| letter-spacing | 字符间距 | 像素。 |
| text-indent | 首行缩进 | 像素,如果缩进2个子,默认设置为32px |
| text-shadow | 文本阴影 | 水平位置 垂直位置 模糊程度 颜色,如 text-shadow: 5px 5px 5px #558abb; 表示向右下移动5px,模糊5px,颜色为#558abb |
| text-decoration | 文本修饰 | under-line下划线,over-linr上划线,line-through删除线,通常将a标签设置该样式为none表示去点默认的下划线 |
| word-break | 英文换行方式 | 默认以单词为单位换行,不会拆分单词。break-all表示以字母为单位换行,会拆分单词。 |
列表list
| 样式名 | 作用 | 值 |
|---|---|---|
| list-style-type | 列表符号 | 通常用none去除 |
| list-style-image | 使用图片替换列表符号 | url(图片路径) |
| list-style-position | 列表符号位置 | 默认outside表示符号和文本分离,inside表示符号和文本绑定 |
伪类
表示某个元素的某种状态
用于对某些元素在不同的情况下呈现不同的效果
如a标签在访问前、悬停时、访问时、访问后的四个状态对应四个伪类
| a标签伪类 | 作用 |
|---|---|
| a:link | 未访问时 |
| a:hover | 鼠标悬停 |
| a:active | 鼠标按住 |
| a:visited | 访问后 |
以上的:hover可以适用于很多标签,如div:hover。
但其余伪类只适用于a标签
鼠标样式cursor
| 值 | 描述 |
|---|---|
| pointer | 光标呈现为指示链接的指针(一只手) |
| crosshair | 光标呈现为十字线。 |
| default | 默认光标(通常是一个箭头) |
| move | 此光标指示某对象可被移动。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
显示方式display
| 值 | |
|---|---|
| block | 将元素设置为块级元素,能设置尺寸,独占一行 |
| inline | 将元素设置为行内元素,不能设置尺寸,占一行中的一部分,尺寸由内容决定 |
| inline-block | 将元素设置Wie行内块,能设置尺寸,占一行中的一部分 |
| none | 不显示,不保留自身的位置,后续的元素会顶替其位置。相当于删除了 |
浮动float
让某个元素脱离原本的位置,朝某个方向对齐。
| 值 | 作用 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 清楚浮动 |
float:left和display:inline-block的区别
相同点:都能让多个独占一行的块级元素位于同一行
display:inline-block
多个元素最终位于同一行内,保留该行位置,元素以下线对齐,保留元素间的缝隙,后续元素是新的一行。

float:left
多个元素脱离自身的位置向指定方向贴合,不保留该行位置,元素向上线对齐,不保留元素间的缝隙,后续元素会顶替之前元素的位置

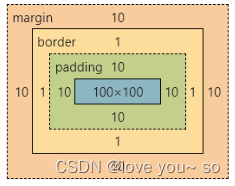
盒子模型
页面中的所有块级元素,都是一个“盒子”,每个“盒子”由元素自身、内边距padding,边框border,外边距margin组成。

内边距padding:边框与元素自身之间的距离
外边距margin:元素A的边框与元素B的边框之间的距离
| 盒子模型相关样式 | 作用 |
|---|---|
| padding | 内边距,一个参数表示同时设置4个方向,两个参数表示上下、左右;三个参数表示上 、左右 、下;四个参数表示上、右、下、左; |
| padding-方向 | 某个方向的内边距,方向可以是left、right、top、bottom |
| margin | 外边距。如果某个值设置为auto表示自动将所在容器剩余距离除以2 |
| margin-方向 | 某个方向的外边距 |
一个元素的所占位置是外边距+边框+内边距+元素自身的大小
溢出overflow
当子元素超出父元素的范围时,就称为溢出。通过overflow控制溢出部分的表现。
默认显示溢出部分,溢出部分不会影响后续元素。
| 值 | 作用 |
|---|---|
| hidden | 将溢出部分隐藏 |
| scroll | 使用滚动条 |
| visiable | 默认。显示 |
盒子模型阴影box-shadow
类似于text-shadow,通常设置4个值 颜色 左右位置 上下位置 模糊程度
box-shadow:gray 4px 5px 6px 灰色阴影 向右移动4px 向下移动5px 模糊6px
定位position
将元素以像素为单位调整位置
| 值 | 作用 |
|---|---|
| relative | 相对定位 |
| fixed | 固定定位 |
| absolute | 绝对定位 |
配合定位使用样式
| 定位相关方向样式 | 作用 | 值 |
|---|---|---|
| left | 元素距离页面左边界的左右距离 | 正值向右,负值向左 |
| top | 元素距离页面左边界的上下距离 | 正值向下,负值向上 |
| right | 元素距离页面右边界的左右距离 | 正值向左,负值向右 |
| bottom | 元素距离页面下边界的上下距离 | 正值向上,负值向下 |
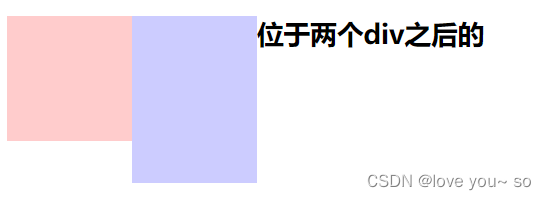
文档流
页面中每个元素默认都有自己的位置,这个位置称为文档流。
如果某个元素脱离文档流,就会失去原本所占位置,让后续元素顶替其位置。
可以通过浮动float、固定定位fixed和绝对定位absolute让元素脱离文档流。
脱离文档流后,通过改变元素的left、top、bottom、right移动其位置
相对定义relative
让某个元素,相对于原本的位置进行定位。定位原点为元素本身的位置。
元素不会脱离文档流(后续元素不会顶替其位置)。
固定定位fixed
让某个元素脱离文档流、默认根据页面的四个边界进行定位。
通常用于放置一些工具、广告、返回首页等。
绝对定位absolute
让某个元素脱离文档前,根据已定位的父元素进行定位,如果没有已定位的父元素,会根据页面定位。
层叠z-index
某个已定位的元素,可以通过z-index控制其层叠顺序。
z-index是一个数字,数字越大,距离视线越近。
不透明度
取值范围[0,1],值越大,越不透明
opacity
独立的样式,修改某个元素的不透明度‘
opacity:0.5;
rgba
background-color的值的一种写法,修改背景的不透明度
background-color:rgba(255,0,0,0.5);
转换transform
改变某个元素的状态,如旋转、移动、缩放等
| 值 | 作用 |
|---|---|
| rotate(35deg) | 旋转35度 |
| translate(10px,20px) | 向右平移10px,向下平移20px |
| translateX(10px)/translateY(10px) | 向右/向下平移10px |
| rotateX(30deg)/rotateY(30deg)/rotateZ(10px) | 沿着X/Y/Z轴3D旋转30度 |
| rotate3d(1,1,0,30deg) | 沿着X轴和Y轴3D旋转(0表示该轴不变化) |
| scale(1.5) | 放大1.5倍 |
以上所有效果可以通过“transform:效果1 效果2.。。。”同时设置,如
transform:totate(30deg) scale(1.5) translate(10px,20px);
过渡transition
设置某个转换效果完成所需的时间等
| 相关样式 | 作用 |
|---|---|
| transition-duration:3s | 所需时间 |
| transition-delay:2s | 延时生效 |
| transition-timing-function:linear | 时间函数 |
| transition: 5s 2s ease | 2s后执行,所需5s,慢-快-慢 |
动画animation
1.定义动画的关键帧
@keyframes myanimate{
from{
/*该阶段的样式*/
}
25%{}
50%{}
75%{}
to{}
}
2.给某个元素设置anlmation样式
#xxx{
/* 要执行的动画 */
animation-name: myanimate;
/* 动画执行所需的时间 */
animation-duration: 2s;
/* 动画执行次数 */
animation-iteration-count: infinite;
/* 动画延迟执行时间 */
/* animation-delay: 2s; */
/* 动画时间函数 linear匀速 ease-in ease-out ease-in-out*/
animation-timing-function: linear;
/*简写 只写一个时间表示用时,两个时间的话:第一个是用时,第二个延时*/
animation:动画名 3s 2s infinte linear
}
| animation相关样式 | 作用 |
|---|---|
| animation-name:动画名 | 执行指定动画 |
| animation-duration:3s | 动画执行时间 |
| animation-delay:3s | 动画延时时间 |
| animation-iteration-count:3 | 动画执行次数,infinite表示无限 |
| animation-timing-function:linear | 动画执行时间函数,linear表示匀速 |
| animation:动画名 5s 2s | 简写。只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时 |
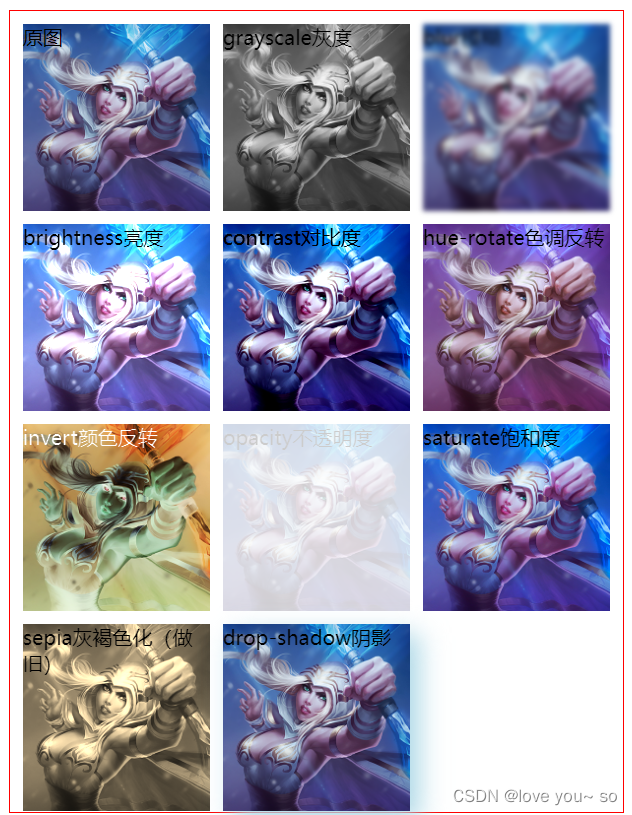
滤镜filter
| 滤镜函数 | 作用 |
|---|---|
| grayscale(100%) | 灰度 |
| blur(4px) | 模糊 |
| brightness(150%) | 亮度 |
| contrast(150%) | 对比度 |
| hue-rotate(60deg) | 色调旋转 |
| invert(100%) | 颜色反转 |
| opacity(50%) | 不透明度 |
| saturate(1.6) | 饱和度 |
| sepia(100%) | 灰褐色(做旧) |
| drop-shadow(8px 8px 10px lightblue) | 阴影 |
可以同时给某个元素设置多个滤镜
filter:滤镜函数1 滤镜函数2 ...

JacaScript
Java Script
通常简称为JS,是由网景(NetScape)公司推出。
是一门面向对象的、轻量级弱类型的解释型脚本语言。
弱类型:没有数据类型的限制,变量甚至可以不用定义就使用。
解释型:不需要编译,通过解释器解释运行。浏览器就是一个JS解释器。
Script:脚本,按照指令顺序执行。
JS的作用
HTML用来定义页面中的内容
CSS用来控制HTML元素的外观和样式
JS用来操作HTML元素
HTML+CSS+JS组成前端基本三要素。
- 可以在页面中控制任意元素
- 可以在页面中动态嵌入元素
- 可以操作浏览器
- 可以与用户进行数据交互
- 。。。
JS写在哪里
1.写在某个标签的某个事件中
事件如鼠标单击onclick,鼠标移入onmouseenter等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- 通过提示框输出alert(“输出内容”) -->
<button onclick="alert('HELLO JS!')">点击1</button>
<!-- 通过控制台输出console.log("输出内容") -->
<button onclick="console.log('Hello JS!')">点击2</button>
<!-- 通过新页面输出document.write("输出内容") -->
<button onclick="document.write('Hello JS!')">点击3</button>
</body>
</html>
2.写在<script>标签中
改标签是一个双标签,可以放在页面的任何位置,通常放在head标签中或body标签结束之前。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--可以将JS代码写在这里-->
<script>
//JS代码
</script>
</head>
<body>
<!-- 建议将JS代码写在这里 -->
<script>
</script>
</body>
</html>
3.写到一个独立的.js文件中,再通过script标签导入
1.新建一个.js文件,将JS代码保存在其中
document.geetElementById("xxx")
2.在页面中通过scrip标签引入
<script src="js文件路径"></script>
JS中的输出语句
1.弹警告框
alert(字符串或变量);
2.控制台输出
console.log(字符串或变量);
3.打印在新页面中
document.write(字符串或变量);
JS中的注释
//单行注释
/*
多行注释
*/
JS的组成
1.ECMAScript
简称为ES,是JS的标准,也是JS的核心语法。
包含了数据类型、定义变量、流程控制语句等语法内容。
2.BOM
浏览器对象模型
3.DOM
文档对象模型
ECMAScript核心语法
数据类型
原始类型
| JS中的原始类型 | 作用 |
|---|---|
| 数值型number | 整数、小数都称为数值性格 |
| 字符串String | 用单引号或双引号引起来的都是字符串 |
| 布尔型boolean | true/false |
| 未定义undefined | 当某个变量没有声明或没有值时 |
| 空null | 某个引用类型变量通过null设置为空 |
引用类型
如对象、数组、函数等都是引用类型
定义类型
var/let 变量名;
var name;
var age;
let sex;
标识符的命名规则
- 由字母、数字、下划线和$符号组成
- 不能以数字开头
- 不能使用JS中的关键字
变量的初始化
var name;
name="tom";
var age=22;
//可以这样写但不建议
sex = "男";
//都可以正常运行
console.log("name:"+name+"\t"+"age:"+age+"\t"+"sex:"+sex);
运算符
js中的boolean类型,true可以用非0表示,false可以用0表示。默认true为1.
由于可以用数字表示布尔值,所以可以把true或false当做数字来运算。
-
算术
+ - * / % + 两端如果有一端是字符串,作为拼接使用。 + 两端如果都是数值,作为相加使用。 除+外,其余符号都可以计算字符串。 -
关系
> < >= <= 用法同java,结果为boolean == 比较内容是否相同,不比较数据类型,如"123"==123结果为true === 比较内容和数据类型,同时相同结果才为true,如"123"===123结果为false != 比较值是否不同,如console.log("123"!=123);//false。 !== 比较值和数据类型是否不同,如console.log("123"!==123);//true。 -
逻辑
&& || ! 用法同java -
赋值和复合赋值
= += -= *= /= %= a*=b+c相当于a=a*(b+c) 符号两端相当于做整体运算后赋值给符号左侧变量 -
自增自减
++ -- 符号在前,先+1或-1后使用 符号在后,先使用+1或-1 如果独立成行,都为+1或-1 var i=10; var res = i-- - --i; //res为10-8=2,i最终为8 -
条件
表达式1?表达式2:表达式3 判断表达式1,结果为true执行表达式2,结果为false执行表达式3
条件语句
if语句
js中的if语句条件可以是boolean值,也可以是一个数字(0false,非0true)
//单分支
if(){
}
//双分支
if(){
}else{
}
//多分支
if(){
}else if(){
}
//嵌套
if(){
if(){}
}
多分支if语句中,如果有一个条件满足则不再判断后续的条件,所以将范围最小的情况写在最前
switch语句
//可以是任意类型
var op;
switch(op){
case "a":
break;
case 123:
break;
case true:
break;
default:
}
与Java中不同的是,小括号中没有数据类型的限制,不同的case后也可以写不同类型的数据。
没有break,会继续执行后续case后的内容,直到break或没有代码,如果没有任何case满足,执行default。
循环
while
while(循环条件){
循环体;
}
先判断,后执行,可能一次都不执行
do-while
do{
循环体;
}while(循环条件);
先执行一次,再判断,至少执行一次。
for
for(定义循环变量;判断循环条件;更新循环变量){
循环体;
}
continue和break
continue停止本次循环,执行下一次循环。
break停止所有循环。
JS中的本地对象
数组Array
JS中的数组类似于Java中的ArrayList,
可以保存不同类型的数据,数组大小可变。
定义数组
var 数组名 = new Array();
var 数组名 = [];
数组使用
// 定义数组
// 1.默认没有给某个位置赋值时,是undefined
// 2.最大下标决定了数组长度
// 3.可以保存不同类型的数据
var list1 = new Array();
list1[0] = 123;
list1[3] = "hello";
list1[10] = true;
console.log(list1[3]);
数组遍历
// length属性可以获取数组长度
//循环所有下标,没有赋值的元素输出undefined
for (var i = 0; i < list1.length; i++) {
console.log(list1[i])
}
// 增强for循环,获取的是保存了数据的下标
for(var i in list1){
console.log(i);
}
// 增强for循环,获取保存了数据的下标,再用下标获取实际内容
for(var i in list1){
//通过下标获取元素
console.log(list1[i]);
}
数组初始化
var 数组名 = new Array(元素1,元素2...);
var 数组名 = [元素1,元素2...];
常用方法
| 方法名 | 作用 | 返回值 |
|---|---|---|
| sort() | 将数组中的元素进行升序排序 | 排序后的数组 |
| reverse() | 将数组中的元素进行倒序保存 | 倒序后的数组 |
| pop() | 移除数组中的最后一个元素 | 被移除的元素 |
| push(元素) | 添加元素到数组末尾 | 最新的数组长度 |
| shift() | 移除数组中的第一个元素 | 被移除的元素 |
| unshift(元素) | 添加元素到数组开头 | 最新的数组长度 |
| fill(元素) | 使用指定元素填充数组 | 填充后的数组 |
| splice(index) | 从指定索引开始分割数组,方法调用后,数组为剩余元素的组合 | 截取到的元素集合 |
| splic(index,length) | 从指定位置开始切分指定长度的数组,方法调用后,数组未剩余元素的数组 | 截取到的元素集合 |
| list.splice(7,0,“十”) | 在数组第七个数据后加字符串“十”,可以添加多个 | 返回添加后的元素集合 |
| 以上方法在调用后,都会影响原数组 |
| 方法名 | 作用 | 返回值 |
|---|---|---|
| indexOf(元素) | 得到某个元素第一次出现的索引 | 索引 |
| lastIndexOf(元素) | 得到某个元素最后一次出现的索引 | 索引 |
| contact(元素) | 将指定元素添加到原数组的末尾 | 添加元素后的数组 |
| join(字符) | 使用指定符号将数组元素拼接为一个字符串 | 拼接后的字符串 |
| slice(start,end) | 截取指定【start,end)区间内的元素 | 截取后的数组 |
| slice(index) | 截取index开始至末尾的元素 | 截取后的数组 |
| map(方法名) | 让数组中的元素都执行指定方法 | 执行方法后的新数组 |
| 以上方法在调用后,·不会影响原数组 |
日期Date
创建Date对象
var now = new Date();
常用方法
// 本地对象
// 获取当前日期时间
var now = new Date();
//年
document.write(now.getFullYear()+"<br>");
// 0-11表示1-12月
document.write(now.getMonth()+"<br>");
// 日期
document.write(now.getDate()+"<br>");
// 一周中的第几天 0-6表示周天到周六
document.write(now.getDay()+"<br>");
document.write(now.getHours()+"<br>");
document.write(now.getMinutes()+"<br>");
document.write(now.getSeconds()+"<br>");
// 获取从1970/1/1起经过的毫秒数
document.write(now.getTime()+"<br>");
// 以上方法都有对应的set方法用于设置指定值
// 获取日期时间字符串
document.write(now.toString()+"<br>");
// 获取日期部分字符串
document.write(now.toDateString()+"<br>");
// 获取时间部分字符串
document.write(now.toTimeString()+"<br>");
// 以当前环境输出日期时间字符串
document.write(now.toLocaleString()+"<br>");
// 以当前环境输出日期字符串
document.write(now.toLocaleDateString()+"<br>");
// 以当前环境输出时间字符串
document.write(now.toLocaleTimeString()+"<br>");
字符串
在js中字符串其实是一个字符数组,字符串对象有属性length
常用方法
<script>
var str = 'rejk1"fj"saffDAsf';
document.write(str.length);
// 字符串转大写,返回新字符串,不会影响原字符串
str.toUpperCase();
document.write(str);
document.write("<br>");
var empty = " 1 2 3 ";
// trim()去点字符串前后(左右)的空格,不能去掉字符中间的空格
var newEmpty = empty.trim();
console.log(newEmpty.length);
document.write(empty.length);
var blank = " a b c ";
// 只去掉字符串左边的空格
console.log(blank.trimLeft()) ;
var str2 = "adas,f13123";
// 返回指定下标的字符
console.log(str2.charAt(2));
// indexOf()返回指定字符(串)首次出现的下标
console.log(str2.indexOf("as"));
// 截取用逗号隔开的两个电话号码
var tel = "13965842305,15823645821";
console.log(tel.substring(0,11)) ;
// substr()截取指定位置开始的指定长度的子字符串
console.log(tel.substr(tel.indexOf(",")+1),11);
// 以字符串拆分,返回数组。
console.log(tel.split(","));
var chars = "asfdfadfal";
// 用空字符串拆分,实际就是按字符拆分
var arrChar = chars.split("");
console.log(arrChar)
var stra = "xxx";
var strb = "你好";
console.log(stra+strb);
console.log(stra.concat(strb));
var str3 = "a d min";
console.log(str3.replaceAll(" ",""));
</script>
正则表达式
正则表达式对字符进行匹配(规定字符串的格式,比如长度,允许出现的字符。。。)的工具,一般用于表单输入数据的校验
-
正则表达式的定义和使用
两种定义方式:var reg1 = new RegExp(“hqyj”);
? var reg2 = /hqyj/;
校验字符串使用test方法,字符串跟正则表达式匹配,返回true,否则返回false
? reg2.test(“hqyj”);
-
正则表达式的规则:
-
方括号
[1-9],[a-z] 范围
[abc],[135] 列举
(130|151|189) 组合,多选一
-
元字符
\d 数字
\w 字符
. 数字、字符、符号
\s 空格
\n 换行
\r 回车
\t 制表符
\ 转义符,\. 匹配点 比如url中点 www.com.cn
^ 以什么开头
$ 以什么结尾
-
量词
+ 一个或多个
* 0个或多个
?0个或1个
{n} n个
{m,n} m到n个
{m,} 代表m到无穷个
-
修饰符
i 忽略大小写
g 全局匹配(匹配字符串的每一个符合规则的字符)
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// 正则表达式定义
var reg1 = new RegExp("hqyj");
var reg2 = /hqyj/;
// 正则表达式用于校验(匹配)字符串,
// 如果返回结果为true,说明字符串符合正则表达式的格式要求,否则返回false
var result = reg1.test("hqyj");
result = reg2.test("hqyj");
result = reg2.test("javascript");
console.log(result);
var reg3 = /[0-9]/;
console.log(reg3.test("0231")); //true
// 只要有数字,就是匹配成功
console.log(reg3.test("02a31")); //true
// ^以什么开头,$以什么结尾。 相当于整个字符串都要是数字
reg3 = /^[0-9]$/;
console.log(reg3.test("12a45")); //false
// \d等效于[0-9]
reg3 = /\d/;
console.log(reg3.test("12a45")); //true
// 匹配字母
var reg4 = /[a-z]/; //匹配小写字母
console.log(reg4.test(1)); //false
console.log(reg4.test("dfasf")); //true
reg4 = /[A-z]/; //匹配所有字母
// \w等效于[A-z]
reg4 = /\w]/; //匹配所有字母
console.log(reg4.test("dABfasf")); //true
// 匹配部分字符或数字
var reg5 = /[135]/;
console.log(reg5.test("2")); //false
console.log(reg5.test("21")); //true
// 匹配次数(量词) *代表可以出现0个或n个
var reg6 = /[8]*/;
console.log(reg6.test("8")); //true
console.log(reg6.test("8888")); //true
console.log(reg6.test("")); //true
// 匹配次数(量词) +代表前面的字符至少出现1次或多次
var reg6 = /[8]+/;
console.log(reg6.test("8")); //true
console.log(reg6.test("88888")); //true
console.log(reg6.test("")); //false
// 匹配次数(量词) ?代表前面的字符出现1次或0次
reg6 = /[8]?/;
console.log(reg6.test("8")); //true
console.log(reg6.test("")); //true
console.log(reg6.test("88")); //true
reg6 = /[8]{6}/; //大括号里面一个数字,用于指定至少出现的次数
console.log(reg6.test("888888")); //true
console.log(reg6.test("88888888")); //true
console.log(reg6.test("8888")); //false
reg6 = /[8]{3,5}/; //大括号里面两个数字,用逗号分隔,表示出现字数范围
console.log(reg6.test("88888")); //true
console.log(reg6.test("8888")); //true
console.log(reg6.test("888")); //true
console.log(reg6.test("88")); //false
console.log(reg6.test("888888")); //true
reg6 = /[8]{2,}/; //2到无限次
// 例子 QQ号码的正则表达式
/*
全是数字
最少5位 最多10位
第1位不为0(1-9)
*/
var regqq = /^[1-9]{1}\d{4,9}$/;
console.log(regqq.test("0248908272"));//false
console.log(regqq.test("2248"));//false
console.log(regqq.test("224812x"));//false
console.log(regqq.test("a224812"));//false
console.log(regqq.test("22489082722"));//false
console.log(regqq.test("2248908272"));//true
// 小括号括起来,中间有竖线|分割。这种表示或者(任选一个)
var reg7 = /^(130|151|189)/;
console.log(reg7.test("130"));//true
console.log(reg7.test("151"));//true
console.log(reg7.test("189"));//true
console.log(reg7.test("1189"));//false
/*
11位手机号码
以
*/
var reg8 = /^(130|151|189)\d{8}$/;
console.log(reg8.test("13011111111"));//true
console.log(reg8.test("13111111111"));//false
console.log(reg8.test("130111111111"));//false
console.log(reg8.test("1301111111"));//false
// 修饰符
var reg8 = /hqyj/i;//正则表达式后面的i,表示忽略大小写
console.log(reg8.test("hqyj"));//true
console.log(reg8.test("HQYJ"));//true
reg8 = /ba/g;//正则表达式后面的g,表示全局匹配(每一次匹配都从上一次正确匹配的位置开始向后搜索)
console.log(reg8.test("baxy"));//true
console.log(reg8.test("baxy"));//false
// 去掉字符串的replace方法使用正则表达式
// 去掉字符串中连续的两位数字
var str = "asdfd45dsfsdffg89asljfjsfsj90lfj";
var reg9 = /\d{2}/g;//替换字符串中所有的两位数字
console.log(str.replace(reg9,""));
</script>
</body>
</html>
Math
常用方法
| 方法名 | 作用 |
|---|---|
| floor() | 向下取整 |
| ceil() | 向上取整 |
| round() | 四舍五入 |
| abs() | 取绝对值 |
| sqrt() | 开平方 |
| random() | 产生【0,1)的随机数 |
产生【m,n)的随机数:console.log(Math.floor(Math.random() * (m- n)) + m);
产生【m,n】的随机数:console.log(Math.floor(Math.random() * (m- n+1)) + m);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// floor 向下取整
console.log(Math.floor(3.14)); //3
// 向上取整 3.00还是3
console.log(Math.ceil(3.01)); //4
// round 四舍五入
console.log(Math.round(3.14)); //3
console.log(Math.round(3.50)); //4
// 绝对值
console.log(Math.abs(-10)); //10
// 开平方
console.log(Math.sqrt(4)); //2
// 开立方
console.log(Math.cbrt(8)); //2
// 幂运算 3的2次方
console.log(Math.pow(3, 2)); //9
// random 返回0-1的随机数【0,1)
console.log(Math.random());
// 0-10的随机数
console.log(Math.ceil(Math.random() * 10));
// 5-10(包含)的随机数
console.log(Math.floor(Math.random() * (10 - 5 + 1)) + 5);
// 5-10(不包含)的随机数
console.log(Math.floor(Math.random() * (10 - 5)) + 5);
</script>
</body>
</html>
函数 function
一段代码,能够完成特定的功能,可以被重复使用
自定义函数
-
函数的定义
function 函数名(参数1,参数2......){ //代码 return 返回值(任意类型);// 函数不需要返回值,省略return语句 } -
函数调用
对象**.**函数名(参数);<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script> // js代码执行时有一个预处理过程,函数在预处理时候就能识别, //函数调用可以放置在任意位置,不要求函数的调用在函数定义之后 function fun1() { console.log("fun1 被调用"); } fun1(); //函数调用 function fun2(name) { console.log("你好," + name); } fun2("HQYJ"); fun2();//js函数调用可以传参数,也可以不传 function fun3(a, b) { return a + b; } console.log(fun3(1,2)); </script> </body> </html>
js默认的全局函数
| 函数 | 作用 |
|---|---|
| parseInt() | 字符串转换为整数 |
| parseFloat() | 字符串转换为小数 |
| isNaN() | 判断是否为number,返回值为布尔值 |
| Number() | 可以字符串转数字,如console.log(Number(“123”)); |
| eval() | 把字符串中能执行的内容当语句执行 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// js代码执行时有一个预处理过程,函数在预处理时候就能识别,
//函数调用可以放置在任意位置,不要求函数的调用在函数定义之后
function fun1() {
console.log("fun1 被调用");
}
fun1(); //函数调用
function fun2(name) {
console.log("你好," + name);
}
fun2("HQYJ");
fun2();//js函数调用可以传参数,也可以不传
function fun3(a, b) {
return a + b;
}
console.log(fun3(1,2));
//js自带的全局函数
// 字符串转整数
console.log(parseInt("85"));
//返回结果为NaN (not a number)
console.log(parseInt("abs"));
//99, 数字开头的字符串能把前面的数字转为整数,后面的字符部分丢弃
console.log(parseInt("99abc"));
// 将字符串转小数
console.log(parseFloat("3.14"));//3.14
console.log(parseFloat("a.14"));//NaN
console.log(isNaN(parseFloat("a.14")));//true,说明字符不是数字,转换失败
console.log(parseFloat("3.1415507").toFixed(4));//toFixed()保留小数的位数,保留最后一位按下一位四舍五入
console.log(parseFloat("3.14xyz"));//3.14
// 用Number对象转为数字
var num1 = new Number("123");
console.log(num1);
// eval,把字符串中能执行的内容当语句执行
console.log(eval("3 + 2"));//5
</script>
</body>
</html>
匿名函数
没有名字的函数,通常用于给某个标签的某个事件
标签.事件=function(){
}
BOM
Browser Object Model
浏览器对象模型
可以通过JS获取浏览器的信息和控制浏览器的行为。
弹框
-
警告框
alert("提示文字"); -
输入框,带有输入框和确认取消按钮,点击确认,返回值为输入的内容。
prompt("提示文字"); -
确认框,带有确认取消按钮,点击确认返回true,否则返回false
confirm("提示文字")
window对象
表示浏览器窗口对象,可以获取浏览器相关信息,调用浏览器的某些行为
| 常用属性和行为 | 作用 |
|---|---|
| window.innerWidth | 区域宽度获取当前浏览器窗口可视 |
| window.innerHeight | 区域宽度获取当前浏览器窗口高度 |
| window.screen | 多去当前页面的screen对象,保存了屏幕相关信息 |
| window.location | 获取当前页面location对象,保存浏览器地址栏相关信息 |
| window.history | 获取当前页面history对象,保存了浏览器历史记录相关信息 |
| window.alert() | 警告框 |
| window.prompt() | 输入框 |
| window.confirm() | 确认框 |
| var wid = window.open() | 弹出新窗口,返回值为弹出的窗口对象 |
| wid.close( widow.close() | 关闭窗口。如果通过open()方法的返回值调用,关闭打开的新窗口;如果通过window调用,关闭当前窗口 |
| window.setTimeOut(函数,毫秒) | 设置延时生效,在指定毫秒后执行一次指定函数,通常是一个匿名函数 |
| window.cleatTimeOut(myTimeout) | 取消指定的延时生效 |
| window.setInterval(函数,毫秒) | 设置重复生效,在指定的毫秒后重复执行指定函数,通常是一个匿名函数 |
| window.clearInterval(myInterval) | 取消指定的重复生效 |
screen对象
用于获取屏幕相关信息
| 属性 | 作用 |
|---|---|
| [window.]screen.width | 获取当前屏幕设置的宽度 |
| [window.]screen.height | 获取当前屏幕设置的高度 |
| [window.]screen.availWidth | 获取当前屏幕除任务栏之外的宽度 |
| [window.]screen.availHeight | 获取当前屏幕除任务栏之外的高度 |
location对象
| 常用属性和方法 | 作用 |
|---|---|
| [window.]location.href | 获取或设置当前浏览器地址,能回退 |
| [winow.]location.assign(“地址”) | 设置当前浏览器地址,能回退 |
| [winow.]location.replace(“地址”) | 设置当前浏览器地址,不能回退 |
| [winow.]location.reload() | 重新加载当前页面 |
history对象
| 方法 | 作用 |
|---|---|
| [winow.]history.back()/go(-1) | 回退 |
| [winow.]history.forward()/go(1) | 前进 |
DOM
Document Object Model
文档对象模型
- 每个页面都是一个文档树document tree
- 页面中的每个标签都是这个树的节点node
- 根节点是html
- document对象(DOM的核心对象)表示当前页面
- DOM用来操作(获取设置内容、更改样式等)页面中的节点
标签元素节点==DOM对象
获取节点
| 获取节点的方式 | 作用 |
|---|---|
| document.getElementById(“某个标签的id名”) | 根据id名获取页面唯一的节点,返回获取的节点对象。 |
| document.getElementsByClassName(“某些标签的class名”) | 根基class名获取页面中对应的所有节点,返回获取的节点数组。 |
| document.getElementsByTagName(“标签名”) | 根据标签名获取页面中对应的所有节点,返回获取的节点数组。 |
| doocument.getElementsByName(“标签的name属性值”) | 根据标签的name属性值获取对应的所有节点,返回获取的节点数组。 |
注意:返回的如果是数组,就可以凭借数组的index来找到想要的某个元素,进行下一步操作
获取/设置节点文本
innerText
读取或设置某个节点的内容(双标签中的内容),无论设置什么内容都会原样显示
innerHTML
读取或设置某个节点的内容(双标签中的内容),设置的内容中如果有HTML元素会识别HTML元素
// innerText用于设置或读取标签中的文本,不会识别HTML元素
document.getElementById("mp1").innerText="<h1>sdfd</h1>";
// innerHTML用于设置或读取标签中的文本,会识别HTML元素
document.getElementById("mp2").innerHTML="<h1>sdfda</h1>";

获取设置节点属性
| 常用属性 | 作用 |
|---|---|
| 节点.src | 获取或设置资源路径,如img的src |
| 节点.value | 获取或设置节点的value属性,如表单元素的value |
| 节点.checked | 获取或设置单选按钮和复选框的选中状态 |
| 节点.className | 获取或设置标签的class属性值 |
| 节点.href | 获取或设置标签的属性值,如a标签的href |
节点样式
修改单个样式
节点.style.样式名=“值”;
样式名在这里需要使用驼峰命名法。如background-color,要写成backgroundColor
修改多个样式
节点.style.cssText=“样式名:值;样式名:值”;
样式名和css中的写法一样。
通过“节点.style.样式”只能获取通过该方式设置过的样式
创建添加删除节点
创建节点
document.createElement("标签名");
document.createElement("div");
此时创建的节点处于“游离态”,需要添加到其他节点中才能使用。
添加子节点
父节点.appendChild(子节点);
var md = document.createlement("div");
document.body.appendChild(md);
删除子节点
//父节点.removeChild(子节点)
var md = document.getElementById("md");
document.body.removeChild(md);
事件
某个节点的某个行为
给节点添加事件
<script>
节点.事件 = function(){
//触发事件时执行的内容
}
</script>
<button onclick="函数(实参)">
按钮
</button>
<script>
function test(){
//xxx
}
</script>
常用事件
| 常用事件 | 作用 |
|---|---|
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
| onfocus | 文本框获取焦点 |
| onblur | 文本框失去焦点 |
| onmouseenter/onmouseover | 鼠标移入 |
| onmouseout/onmouseleave | 鼠标移除 |
| onmousemove | 鼠标移动 |
| onmousewheel | 鼠标滚轮滚动 |
| onmousedown/onmouseup | 鼠标按下/松开 |
| onsubmit | 表单提交 |
| onchange | 改变 |
event对象
在某个函数中传入一个参数,通常为e或event,就可以监听对应的事件。
如在onmouse相关的事件中,加入参数event,就能监听鼠标状态。
在onkey相关的事件中加入参数event,就能监听键盘状态等。
节点.事件=function(){
}
| event对象常用属性和方法 | 作用 |
|---|---|
| event.clientX; | 获取当前鼠标水平位置 |
| event.clientY; | 获取当前鼠标垂直位置 |
| event.preventDefault(); | 阻止默认事件 |
| event.stopPropagation(); | 阻止事件冒泡 |
事件冒泡
文档中节点如果有重叠的情况,并且这些重叠的节点都有相同的事件。
默认在子节点触发事件时,父节点也会触发事件,这种情况称为事件冒泡。
通过event.stopPropagation();阻止事件冒泡发生。
表单相关
表单提交
不要使用提交按钮的单击事件,要使用表单的onsubmit事件
获取表单
// 使用常用的id、class、标签名、name属性名,通过document.getElementxxx方式获取
// 还可以使用document.forms获取当前页面中表单的数组
document.forms[0].onsubmit=function(){
}
阻止表单提交
// 在表单的提交事件中,使用return false阻止表单提交
输入框
文本框text,密码框password,文本域textarea都是输入框
获取输入框中输入的内容
// var 变量 = 节点.value;
var username = document.getElementByName("username")[0].value
设置输入框的内容
// 节点.value = 值 ;
document.getElementByName("username")[0].value = “xxx';
单选按钮
判断是否选中
//节点.checked结果为true表示选中
获取单选按钮对应的值
如在获取选择的性别时,可以设置性别变量值为男,默认选中男,再判断选项女是否被选中,如果被选中,更改性别变量的值为女。
复选框
判断是否选中
//节点.checked结果为true表示选中
全选
点击全选时,将所有复选框的选中状态设置为全选按钮的选中状态
反选
点击反选时,将所有复选框的选中状态设置为它自身相反的选中状态
获取复选框选中的值
复选框和单选框一样,需要自己设置value的值。
通常会定义一个数组保存最终选择的各个选项的value值。
通过遍历所有复选框,判断其状态,如果被选中,将其value添加到数组中。
下拉菜单
获取选中的值
下拉菜单可以通过option的value属性获取选中的值,如果没有设置value,获取的是option标签中的文本。
如果有value属性,先选择value值。
动态添加选项
可以使用document.createElement(“option”)方式创建option后,使用appendChild方法添加到select中。
建议使用new Option (value)方式创建一个Option后,使用**select节点.add(option节点)**方式添加到select中
综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body>
<form>
用户名:
<input type="text" name="username" required>
<br>
性别:
<input type="radio" name="sex" checked>
男
<input type="radio" name="sex">
女
<br>
爱好:
<input type="checkbox" name="hobby" value="游泳">
游泳
<input type="checkbox" name="hobby" value="旅游">
旅游
<input type="checkbox" name="hobby" value="阅读">
阅读
<br>
<input type="checkbox" id="all">
全选
<input type="checkbox" id="reverse">
反选
<br>
职业:
<select name="job">
<option>
医生
</option>
<option>
教师
</option>
<option>
学生
</option>
<option>
工人
</option>
</select>
<input type="text" id="optValue">
<button type="button">
添加选项
</button>
<br>
<input type="submit" value="注册" />
</form>
<script>
// 获取所有的爱好复选框
var hobbyList = document.getElementsByName("hobby");
document.getElementById('all').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态同全选按钮状态
hobbyList[i].checked = this.checked;
}
}
document.getElementById('reverse').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态设置为自身的相反状态
hobbyList[i].checked = !hobbyList[i].checked;
}
}
// 添加选项
document.getElementsByTagName("button")[0].onclick = function() {
var optValue = document.getElementById("optValue").value;
if (optValue.length == 0) {
alert("必须输入选项内容");
return;
}
//创建一个option
var opt = new Option(optValue);
// 设置value属性
opt.value = optValue;
//将option添加到select中
document.getElementsByName("job")[0].add(opt);
}
// 表单提交事件
document.forms[0].onsubmit = function() {
//获取文本框中的值
var username = document.getElementsByName("username")[0].value;
//获取单选按钮的值
var sex = document.getElementsByName("sex")[1].checked ? "女": "男";
// 最终的爱好数组
var hobbyies = [];
// 遍历爱好选项
for (var i = 0; i < hobbyList.length; i++) {
// 判断是否选中
if (hobbyList[i].checked) {
// 将选中的选项的value添加到数组中
hobbyies.push(hobbyList[i].value)
}
}
var job = document.getElementsByName("job")[0].value;
alert("用户名:" + username + "\n性别:" + sex + "\n爱好:" + hobbyies + "\n职业:" + job);
return false;
};
</script>
</body>
</html>
JQuery
JQuery是一个轻量级的JavaScript函数库吗,封装了很多JavaScript中的内容,JQuery的本质依然是JavaScript。
作用
JQuery的宗旨:“write less,do more”,意味写更少的代码,做更多的事情。
-
用于获取文档中的元素,对元素进行操作
-
更强大的选择器
-
封装了ajax,更方便使用
。。。。。。
使用
1.下载jquery.js文件
-
官网下载https://jquery.com/download/
-
通过右键另存为下载
-
通过HBuilder中自带的创建
-
2.在页面中导入jquery.js文件
<script src="./js/jquery-3.6.2.min.js"></script>
3.在页面中加入另一个script标签,在该标签中写jquery代码
- 通常将jquery代码写在文档就绪函数中,表示在页面所有内容加载成功后开始执行
- 文档就绪函数类似于js中的onload事件
<script src="./js/jquery-3.6.2.min.js"></script>
<script>
//文档就绪函数
jQuery(document).ready(function(){
})
//简化版文档就绪函数
$(function(){
// jQuery代码
})
</script>
jquery对象和js对象(dom对象)
在js中,使用document.getElementXXX获取到的是dom对象。
dom对象只能使用.style、.innerText等属性修改样式或内容,不能使用jquery对象中的属性或函数
在jquery中,使用jquery选择器获取到的是jquery对象。
jquery对象只能使用jquery中的属性或函数,不能使用dom对象中的属性或函数。
通常在jquery对象命名时,使用$符号作为前缀,方便区分jquery对象和dom对象。
两者之间转换
jquery对象转换为dom对象
- jquery对象[0]
- jquery对象.get[0]
dom对象转换为jquery
$(dom对象)
<html>
<body>
<h1 id="test"></h1>
</body>
<script src="jQuery.js"></script>
<script>
$(function(){
//通过js的方式获取的对象,称为dom对象,只能使用dom对象操作节点的属性和方法
var test= document.getElementById("test");
test.innerText="修改文本";
//通过jQuery的选择器获取的对象,称为jQuery对象,只能使用jQuery对象操作节点的属性和方法
//$("#test").innerText="xxx"//无效
$("#test").text("修改文本");
//将jQuery对象转换为dom对象
$("#test")[0].innerText="修改文本";
//将dom对象转换为jQuery对象
$(test).text("修改文本");
});
</script>
</html>
$复符号冲突问题
在页面引入jquery.js后,$符号相当于“jQuery”这个单词,有特殊的含义。
如果在一个压面中,会引入多个js函数库,并且这些函数库都会用到 符号时,就会造成 符号时,就会造成 符号时,就会造成符号冲突。
jQuery提供了一个**noConflict()**函数用于释放对$的使用权。
//直接调用该方法,释放对$的使用权,之后只能使用默认的"jQuery"
$.noConflict();
//$("#md")//这时会无效
jQuery("#md")//只能这样使用
//调用该方法,使用变量接收,释放对$的使用权,用指定的变量名代替$
var jq=$.noConflict();
jq("#md")//将jq当做$使用
jQuery中的选择器
基本选择器
| 基本选择器 | |
|---|---|
| $(“#id名”) | id选择器,根据id名获取某个节点 |
| $(“.class名”) | class选择器,根据class名获取某些节点 |
| $(“标签名”) | 元素选择器,根据标签名获取某些节点 |
| $(“标签名1 标签名2”) | 元素选择器,获取标签1下的标签2节点 |
| $(“#id名, .class名,标签名”) | 群组选择器,根据指定的选择器获取所有满足的节点 |
| $(“a.test”) | 获取class名为test的a标签 |
| $(“a#test”) | 获取id名为test的a标签 |
| $(“*”) | 获取所有节点 |
层次选择器
| 层次选择器 | |
|---|---|
| $(“#test空格*”) | 得到id为test节点中的所有子节点。 |
| $(“#test空格div”) | 得到id为test节点中的所有div子节点 |
| $(“#test>*”) | 得到id为test节点中的第一层所有子节点 |
| $(“#test>.test”) | 得到id为test节点中的第一层class为test的子节点 |
| $(“#test+p”) | 得到id为test节点后紧邻的第一个p节点 |
| $(“#test~p”) | 得到id为test节点后同级的p节点 |
注意
-
$(“p .test”)表示得到p标签下的class为test的标签。有空格
<p> <div class="test"></div> <p class="test"></p> </p> //可以得到p标签中的两个 -
$(“p.test”)表示得到class为test的p标签。无空格
<p>
<div class="test"></div>
<p class="test"></p>//只能得到这一个
</p>
过滤选择器
普通过滤
$(“选择器:特定单词”)
| 普通过滤 | |
|---|---|
| $(“tr:odd”) | 奇数索引。得到索引为1,3,5…的tr标签,按自然顺序为偶数 |
| $(“tr:even”) | 偶数索引。得到索引为0,2,4…的tr标签,按自然顺序为奇数 |
| $(“tr:first”) | 得到所有tr标签中的第一个 |
| $(“tr:last”) | 得到所有tr标签中的最后一个 |
| $(“tr:eq(索引)”) | 得到指定索引的tr |
| $(“tr:lt(索引)”) | 得到小于指定索引的节点tr |
| $(“tr:gt(索引)”) | 得到大于指定索引的节点tr |
| $(“li:nth-child(3n+1)”) | 得到指定子节点,这里的n从0开始 |
| $(“#test p:first-child”) | |
| $(“#test p:last-child”) | |
| $(“div:not(.test)”) | 得到class不为test的div |
| $(“div:not(.eq(3))”) | 得到索引不为3的div |
表单元素过滤
| 表单元素过滤 | |
|---|---|
| $(“:input”) | 得到所有表单元素,包含input、select、textarea |
| $(“:text”) | 得到文本框 |
| $(“:password”) | 得到密码框 |
| $(“:radio”) | 得到单选按钮 |
| $(“:checkbox”) | 得到复选框 |
| $(“:checked”) | 得到被选中的表单元素,包含radio、checkbox、select |
| $(“:checkbox:checked”) | 得到被选中的复选框 |
| $(":selected) | 得到被选中的下拉菜单选项 |
| ( " : r e s e t " / (":reset"/ (":reset"/(“.submit”)) | 得到重置/提交按钮 |
属性过滤选择器
| 属性过滤 | |
|---|---|
| $(“a[href]”) | 得到所有包含href属性的a标签 |
| $(“a:not([href])”) | 所有不包含href属性的a标签 |
| $(“div[属性=值]”) | 得到指定属性和值的指定标签 |
| $(“div[属性!=值]”) | 得到指定属性不等于指定值的指定标签 |
| $(“div[属性^=值]”) | 得到以指定值开头的指定属性的指定标签 |
| ( " d i v [ 属性 ("div[属性 ("div[属性=值]") | 得到以指定值结尾的指定属性的指定标签 |
| $(“div[属性*=值]”) | 得到包含指定值的指定属性的指定标签 |
| $(“div[属性1=值][属性2=值]”) | 得到既包含指定值的属性1又包含指定值的属性2的div |
内容(文本)过滤选择器
| 内容过滤选择器 | |
|---|---|
| $(“p:contains(文字)”) | 得到带有指定文字的p标签 |
| $(“p:not(contains(文字))”) | 得到不带有指定文字的p标签 |
| $(“p:empty”) | 得到没有任何文本的p标签 |
操作节点
获取、设置节点内容
| 函数 | |
|---|---|
| 节点.text() | 获取节点中的文本,相当于js中的var text = x.innerText; |
| 节点.text(“内容”) | 设置节点中的文本,相当于js中的x.innerText=“文本”; |
| 节点.html() | 获取节点中的内容。相当于js中的var text= x.innerHTML; |
| 节点.html(“内容”) | 获取节点中的内容。相当于js中的x.innerHTML=”内容“; |
| 节点.val() | 获取某节点中的value属性值,相当于js中的var val = x.value; |
| 节点.val(”内容“) | 获取某节点中的value属性值,相当于js中的x.value = “内容”; |
获取、设置节点样式
| 函数名 | |
|---|---|
| 节点.css(“样式名”) | 获取某个节点的某个样式值 |
| 节点.css(“样式名”,“值”) | 设置某个节点的某个样式 |
| 节点.css({样式名:“值”,样式名:“值”…}) | 同时设置多个样式 |
| 节点.css(“样式名”,“值”).css(“样式名”,“值”) | 同时设置多个样式 |
获取、设置节点属性
| 函数名 | |
|---|---|
| 节点.attr(“属性名”) | 获取某个属性的值 |
| 节点.attr(“属性名”,“值”) | 设置某个属性 |
| 节点.removeAttr(“属性名”) | 移除指定属性 |
| 节点.addClass(“class名”) | 给某个节点追加class值 |
| 节点.removeClass(“class名”) | 移除某个节点的class值 |
| 节点.toggleClass(“class名”) | 添加或移除某个class值,如果没有则添加,有则移除。 |
打地鼠游戏核心原理
1.使用js画div和开始按钮
2.写好显示图片的样式,如“show”,使用setInterval,每隔一段时间,随机一个div,让其拥有该样式
3.每次只能有一个div有该样式:可以每次先清除“show”后,再添加"show"
4.给每个div添加单击事件,点中了图片(带有"show"的div),移除样式"show"
创建节点
$(“完整标签”)
如
//js写法
var h1=document.createElement("h1");
h1.innerText="创建出的h1"
//jquery写法
var $h1 = $("<h1>创建出的好h1</h1>");
//以上两种方式创建出的节点都是出于游离态,需要添加到已有的某个节点上
添加节点
| 添加子节点 | 作用 |
|---|---|
| 父节点.append(子节点) | 将子节点添加到父节点最后 |
| 子节点.appendTo(“父节点”) | 将子节点添加到父节点最后 |
| 父节点.prepend(子节点) | 将子节点添加到父节点最前 |
| 子节点.prependTo(“父节点”) | 将子节点添加到父节点最前 |
| 添加兄弟节点 | |
|---|---|
| 原始节点.before(新节点) | 添加新节点到原始节点之前。 |
| 新节点.insertBefore(原始节点) | 添加新节点到原始节点之前。 |
| 原始节点.afte(新节点) | 添加新节点到原始节点之后。 |
| 新节点.insertAfter(原始节点) | 添加新节点到原始节点之后。 |
移除节点
| 移除节点 | |
|---|---|
| 某节点.remove() | 移除某节点 |
| 某节点.empty() | 移除某节点中的子节点 |
复制节点
先复制,再添加
一般定义一个元素接收返回的复制节点,然后使用另一个父节点.append()的方式进行添加
| 复制节点 | |
|---|---|
| 节点.clone() | 复制节点,不复制节点的事件 |
| 节点.clone(true) | 复制节点,复制节点的事件 |
修饰节点
| 替换节点 | |
|---|---|
| 旧节点.replaceWith(新节点) | 用新节点替换旧节点 |
| 新节点.replaceAll(旧节点) | 用新节点替换旧节点 |
| 包裹节点 | |
|---|---|
| 原节点.wrap(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会逐一包裹 |
| .wrapAll(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会整个用一个节点包裹 |
| .wrapInner(指定节点) | 使用指定节点对父节点中的所有子节点整个包裹 |
通过节点获取节点
| 函数名 | |
|---|---|
| 某节点.next() | 得到某节点的下一个节点 |
| 某节点.prev() | 得到某节点的上一个节点 |
| 某节点.nextAll(参数) | 得到某节点之后的所有或指定节点。参数为标签名的字符串,如nextAll(“a”)表示得到后续所有的a标签 |
| 某节点.prevAll(参数) | 得到某节点之前的所有或指定节点。参数为标签名的字符串 |
| 某节点.siblings(参数) | 得到某节点同级所有或指定节点 |
| 父节点.children(参数) | 得到某父节点的所有或指定节点。 |
| 节点集合.first() | 得到节点集合的第一个子节点 |
| 节点集合.last() | 得到节点集合的最后一个子节点 |
| 子节点.parent() | 得到某节点的父节点 |
| 某节点.index() | 得到节点所在集合的索引 |
预设动画
| 函数名 | |
|---|---|
| show() | 同时将宽度和高度从0变为原始值,最终display:block |
| hide() | 同时将宽度和高度从原始值变为0,最终display:none |
| toggle() | 切换show/hide |
| fadeIn() | 将不透明度从0变为1,淡入,最终display:block |
| fadeOut() | 将不透明度从1变为0,淡出,最终display:none |
| fadeToggle() | 切换fadeIn/fadeOut |
| slideUp() | 将高度从原始值变为0,最终display:none |
| slideDown() | 将高度从0变为原始值,最终display:block |
| slideToggle() | 切换slideUp/slideDown |
| 以上所有函数都可以给两个参数。第一个参数为动画执行所需毫秒,第二个参数为动画执行结束后的回调函数,表示在动画执行后执行。 |
$("#md").click(function(){
//如果希望在动画执行后执行,不能这样写
/*
$(this).fadeOut(500);
alert("消失后弹出");
*/
//正确写法
$(this).fadeOut(500,function(){
alert("消失后弹出");
})
});
自定义动画
启用自定义动画
- 使用animate()函数,该函数有四个参数分别为样式组、所需事件、动画函数、回调函数
- animate()函数支持链式写法
- 只支持数值型样式。如尺寸、位置等。字符串型样式不支持,如颜色等
节点.animate({
"样式":"值",
"样式":"值"
},2000,linear,function(){
//动画执行结束后执行
}).animate(...)
停止动画
停止当前动画
节点.stop();
停止所有动画
节点.stop(true);
事件
绑定事件
-
js中的事件绑定方式为:
//dom节点.on事件=function(){} document.getElementById("md").οnclick=function(){ } -
jquery中的事件绑定方式为:
//jquery节点.事件(function(){}); $("#md").click(function(){ }); 或 //jquery节点.bind("事件名",function(){}) $("#md").bind("click",function(){ })
| 事件函数 | 作用 |
|---|---|
| click() | 单击 |
| hover() | 鼠标悬停/离开。该事件可以传入两个函数,分别表示悬停时触发第一个函数,离开时触发第二个函数。如果只有一个函数,悬停离开均触发这一个函数。 |
| focus() | 获得焦点 |
| blur() | 失去焦点 |
| change() | 改变。适用于各种能发生变化的节点,如文本框、单选、复选、下拉等 |
| mouseup/down/over/move/enter/leave/out() | 鼠标相关 |
| submit() | 表单提交 |
| … | 将js中的事件名去掉on变为函数 |
前端框架
设计者提供给用户该框架的css文件和js文件。
用户只需导入css文件和js文件后,通过对应的class值呈现相应的样式和效果。
任何前端框架都有对应的开发文档API,只需参考其使用使用说明即可。
BootStrap
由Twitter推出的一套前端框架。其最大的特点是"栅格化系统"。
使用
1.下载核心文件
官网https://v3.bootcss.com/
2.将解压后的整个文件夹复制到项目中
3.新建一个页面,引入3个文件
- bootstrap.min.css文件
- jquery.js文件
- bootstrap.min.js文件
引入js时,一定要先引入jquery,再引入bootstrap.min.js。因为bootstrap依赖于jquery.
Layui
由国内开发者设计的一款基于jquery的前端框架。
官网现已下架,但Layui依然可以使用。
镜像网站https://layuion.com/
使用
1.下载layui核心文件
2.解压后导入项目
3.在页面中加入2个文件
- layui.css文件
- layui.js文件
JSON
JavaScript Object Notation JS对象简谱
是一种数据交换格式,可以理解为保存数据、交换数据的一种格式。
JSON数据通常以键值对的形式保存。
键:值
键的类型为字符串,值的类型可以是普通类型、对象或数组。
值的数据类型
| 值的数据类型 | 符号 | 示例 |
|---|---|---|
| 字符串 | “” | “name”:“wanghai” |
| 数值 | 直接写数字 | “age”:20 |
| 逻辑值 | true/false | “married”:false |
| 空 | null | “car”:null |
| 对象 | {} | “pet”:{“petName”:“小汪”,“petAge”:2} |
| 数组 | [] | “family”:[{“relation”:“父亲”,“name”:“xxx”},{“relation”:“弟弟”,“name”:“xxx”}] |
举例
使用Json格式如保存一个人的信息
属性:姓名、年龄、性别、宠物、婚姻状况、房产、家庭成员
{
"name": "张明",
"age": 20,
"sex": "男",
"pet": {
"petName": "刀乐",
"petType": "猫"
},
"married": true,
"house": null,
"family": [{
"name": "赵鑫",
"relation": "配偶"
},{
"name": "张明亮",
"relation": "父亲"
}]
}
在HTML中读取JSO文件
- $.getJSON(“json文件路径”,回调函数)
- $.ajax({url:“访问的资源路径”,success:function(){访问成功后的回调函数}})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<table class="layui-table " lay-skin="row">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th colspan="2">宠物</th>
<th>婚姻状况</th>
<th>是否有房</th>
<th colspan="2">家庭成员</th>
</tr>
<tr>
<td>name</td>
<td>sex</td>
<td>age</td>
<td>petName</td>
<td>petType</td>
<td>married</td>
<td>house</td>
<td>familyName</td>
<td>familyRelation</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td >familyName</td>
<td >familyRelation</td>
</tr>
</table>
<button>使用ajax读取json文件</button>
</body>
<script src="js/jquery-3.4.1.min.js"></script>
<script>
$(function() {
// $.getJSON("json文件路径",function(res){}) res为读取到的所有数据
$.getJSON("data.json",function(res){
console.log(res);
})
$("button:eq(0)").bind("click",function(){
$.ajax({
url:"data.json",
success:function(res){
// console.log(res);
// 读取json文件中的数据,通过.访问
$("td:contains(name)").text(res.name);
// pet是对象res.对象.对象属性
$("td:contains(petName)").text(res.pet.petName);
// family是对象数组res[索引].对象属性
$("td:contains(familyName):eq(0)").text(res.family[0].name);
$("td:contains(familyRelation):eq(0)").text(res.family[0].relation);
}
});
});
});
</script>
</html>
一些面试题:
1、javascript基本数据类型?
Number,String,null,undefined,Object,Boolean
2、浅谈javascript中变量和函数声明的提升?
在当前作用域中,js代码自上而下执行之前,浏览器会把所有带var/function关键字进行提前声明或定义。
3、JS数组和对象的遍历方式,以及几种方式的比较?
循环for-in,for等
4、javascript定义类的四种方法?
工厂方法,构造函数方法,原型方法,组合使用构造函数和原型方法
5、javascript实现继承的三种方法?
原型链直接继承,原型间接继承,借助构造函数继承
6、说说ajax的原理?
通过javascript的方式,将前台数据通过xmlhttp对象传递到后台,后台在接收到请求后,将需要的结果,再传回到前台,这样就可以实现不需要页面的回发,页是数据实现来回传递,从页实现无刷新。
7、异步加载JS的方式有哪些?
同步加载、异步加载、延迟加载
8、介绍JS有哪些内置对象?
1.值属性;2.函数属性;3.基本对象;4.错误对象;5.数字和日期对象;6.字符串;7.可索引的集合对象;8.使用键的集合对象;9.结构化数据;10.控制抽象对象;11.反射;
9、说几条写javascript的基本规范?
1、不要在同一行声明多个变量
2、使用===或!==来比较
3、使用字面量的方式来创建对象、数组,替代new Array这种形式
4、不要使用全局函数
5、switch语句必须要带default分支
6、函数不应该有的时候有return,有的时候没有return
7、fon-in循环中的变量,用var关键字说明作用域,防止变量污染
8、变量的声明遵循驼峰命名法,用let替代val,声明构造函数时首字母大写,定义常量的时候尽量用大写字母,用_分割
9、三元表达式可以替代if语句
10、&&和||是可以短路的,使用&&时如果前面一个值是错的,那么后面的值不用判断,使用||时,如果前面一个值是对的,那么后面的值不用判断
11、比较数据类型以下6中情况是false,其他都是true------false、“”、0、null、undefined、NaN
12、数据类型检测用typeof,对象类型检测用instanceof
13、异步加载第三方的内容
14、单行注释//,多行注释/**/
15、使用命名空间解决变量名冲突
16、多人协作开发,新建一个js文件,const声明常量,在js文件中引用,用常量名替代方法名,这样做可以防止命名冲突
10、说说对JSON的理解?
json是一种轻量级的数据交换格式,在与后端的数据交互中具有较为广泛的应用
11、说说JS延迟加载的方式有哪些?
1、defer属性
在script标签上,设置defer属性,可以达到异步加载js文件,延迟执行js脚本文件的目的。
1、defer属性只对外部文件有效,对本地js文件没有效果。
2、defer属性是在遇到scirpt标签时,浏览器开始异步下载,当遇到标签时,表名页面加载完毕,开始执行js文件。
3、并且js文件是按顺序执行的。
2、async属性
在script标签上,设置async属性,可以达到异步加载js文件的目的。
1、async属性只对外部文件有效,对本地js文件没有效果。
2、async属性是遇到scirpt标签开始通知浏览器异步下载,下载完毕之后,就可以立即执行。
3、async设置的js文件不是按照顺序的。
3、动态创建DOM方式
动态创建script标签,当页面的全部内容加载完毕后,在执行创建挂载。
4、使用setTimeout
在每一个脚本文件最外层设置一个定时器。
5、把js文件放在最后
当外部加载js文件是,应该将js脚本放在最后,当全部的文件都加载完成后,再开始加载执行js脚本。
12、说说attribute和property的区别?
首先在定义上更准确的来说,Attribute和Property分别为特性和属性,作为区别。
其次,这样理解下来,我们知道Attribute就是DOM节点自带属性,例如我们在HTML中常用的id,class,src,title,alt等。而Property则是这个DOM元素作为对象,其附加的属性或者内容,例如childNodes,firstChild等
13、正则表达式的使用?
两种定义方式:
var reg1 = new RegExp(“hqyj”);
var reg2 = /hqyj/;
校验字符串使用test方法,字符串跟正则表达式匹配,返回true,否则返回false
reg2.test(“hqyj”);
14、javascript数组去重的方法汇总?
双for循环去重,类似冒泡排序的两个for循环,用“===”判断是否相等
indexOf方法,通过返回的索引观察
相邻元素去重,先sort()排序,再遍历结果,并比较相邻元素,相等则跳过该元素
。。。。。。
15、javascript数组排序的几种方式?
sort()排序
快速排序
选择排序
冒泡排序
插入排序
希尔排序
16、javascript数组一行代码去重方法?
Set构造函数自动去重
17、javascript如何判断一个对象是否为数组?
1.通过instanceof判断
2.通过constructor判断
3.通过Object.prototype.toString.call()判断
4.通过Array.isArray()判断
18、javascript有几种类型的值?
基本数据类型、引用数据类型
19、javascript深浅拷贝?
首先浅拷贝和深拷贝只针对想Object,Array这样的复杂对象,简单来说,浅拷贝只复制一层对象的属性,二深拷贝则复制了所有的层级。
对于字符串类型,浅复制是对值的复制,对于对象来说,浅复制是对对象地址的复制,并没 有开辟新的栈,也就是复制的结果是两个对象指向同一个地址,修改其中一个对象的属性,则另一个对象的属性也会 改变,而深复制则是开辟新的栈,两个对象对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性。
20、你知道jquery中的选择器吗,请讲一下有哪些选择器?
基本选择器、层次选择器、过滤选择器
21、 jquery对象和dom对象是怎样转换的?
$(dom对象)
jquery对象[index]、jquery对象.get(index)
总结
前端学习内容特别多,所以学习的时候不可能记住所有东西,只要记得可以做些什么就行,不用记住所有方法,只要做的时候能在网上搜出对应的方法就好,但一些常用方法也还是需要记住的,不然会“动不起笔”,另外一些好的前端框架会给我们带来极大的便利,不妨多用用框架的样式,例如layui和bootstrap等。