变量的提升
JavaScript 在执行之前 会进行预解析
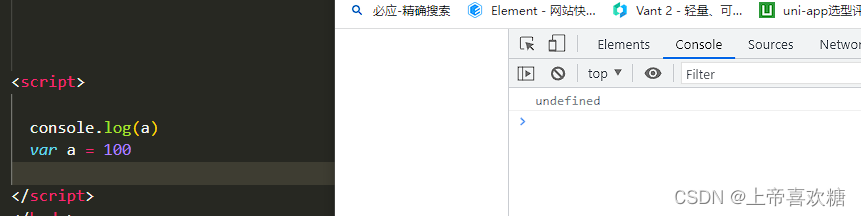
函数声明 ? 函数体会被提升到当前作用域顶部
var的声明会提升 ?并赋值undefined
? ??
?因为var会有一个变量提升,他的声明初始化会被提升,但是值不会被提升,所以控制台返回undefined
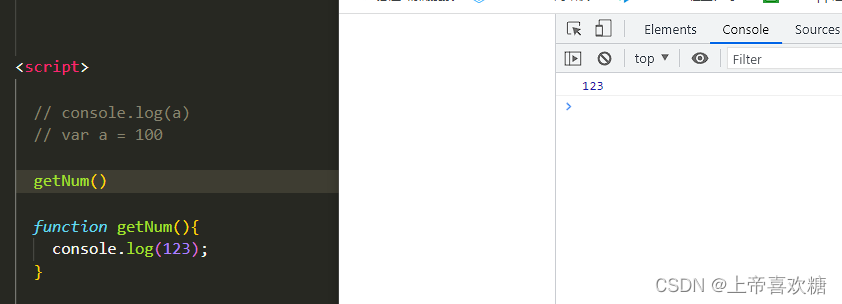
函数提升

?这是一个不规范的写法,虽然也会正常运行,因为函数体在预解析也会被提升到当前作用域顶部所以,这段代码实际解析时,调用是在函数声明之后的
大部分人都是说let和const没有变量提升(也没有错)?
但是却存在暂时性死区,却又说明了提升的存在,但是提升的到底是什么呢?

?
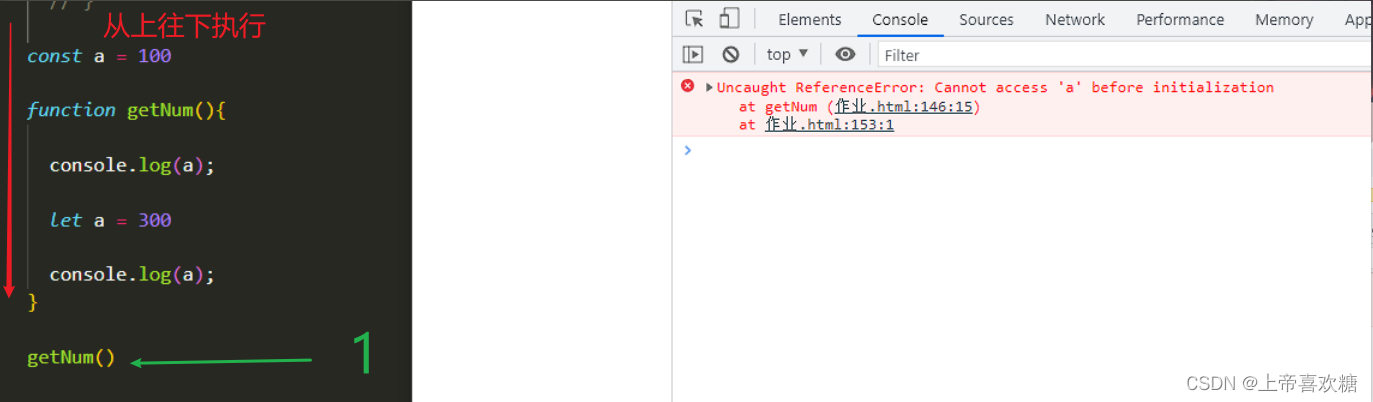
首先 a是一个全局的变量? 值为100
然后局部作用域内 也有一个 a? 是存在于局部作用域
调用函数,首先打印a ,正常的话,首先变量的查找机制,是就近原则,let a = 300是在打印之后
所以应该往全局去找变量a ,打印100,但是控制台直接报错,这就是暂时性死区
这里也侧面说明了,let是有变量提升的,但是和var不同的是
以下来自我平时翻阅博客得到一些知识(具体出处已经不记得了,作者当时用自己的语言翻译了官方文档,我加以理解)
let 和const 都有一个暂时性死区
?let? ? 实例化过程分为? ? ? ?创建? ? ?? ? 初始化? ??赋值?
const??实例化过程分为? ???初始化(创建和初始化合为一步)?和? ?赋值??
他们的创建都会被提升到当前作用最顶部
但是未完成初始化,所以不会和var一样报undefined? 而是直接报错?
let 未初始化 之前访问就会报错 ?? ?
const 未初始化赋值之前访问就会报错 ?? ?? ? ? ?
?