写在前面
今天写一个关于实现多线程的东西,都知道js是一个单线程的语言,所谓的单线程就是一次只能做一件事,多线程就是一次可以做很多件事,当然目前我们的电脑等设备很少会有单线程了,比如我们的电脑一般都是标的6核12线程,这句话的意思就是一个核心有两个线程,也就是可以同时做两件事,那么一般的情况下如果我们每次只做一件事的话是效率很低的,但是因为历史原因,js本身又是一个单线程的语言,所以后来js就用一些方法来进行模拟多线程任务,进而来更好的适应当前环境下的一些硬件需求,今天我们讲的worker就是js用来处理多线程的一种解决方案,好的,废话不多说了,下面我们简单的看一下他的用法,相信以后可以对你的编程有一些帮助,当然我也会说一下他的优缺点,以便于我们更好酌情使用,毕竟这个东西也不是说一定可以提高你的运行效率,他也是分情况的
worker简介
使用菜鸟教程里面的一段话进行介绍:web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行
基本使用
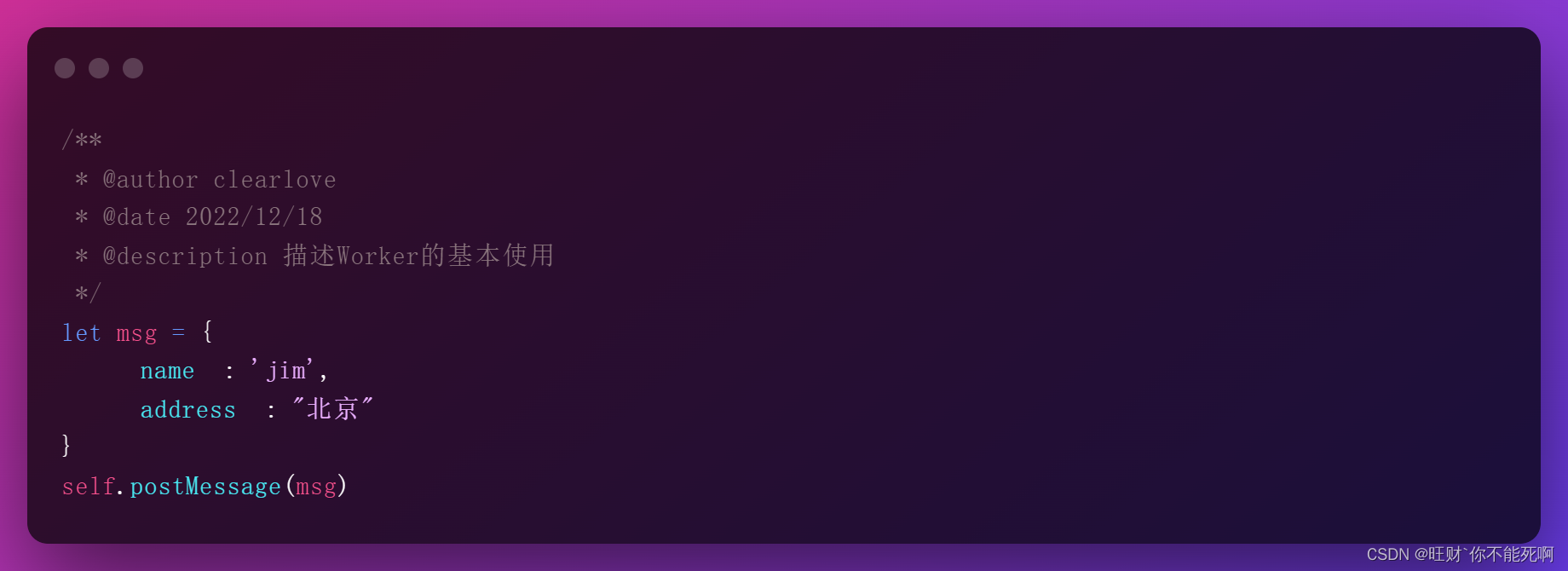
- worker.js

self是脚本自带的,可以直接在js中进行使用无需进行引入等操作

上面是他的基本使用,下面简单的介绍一下他的优势
-
解决阻塞的问题?
-
可以提高性能?
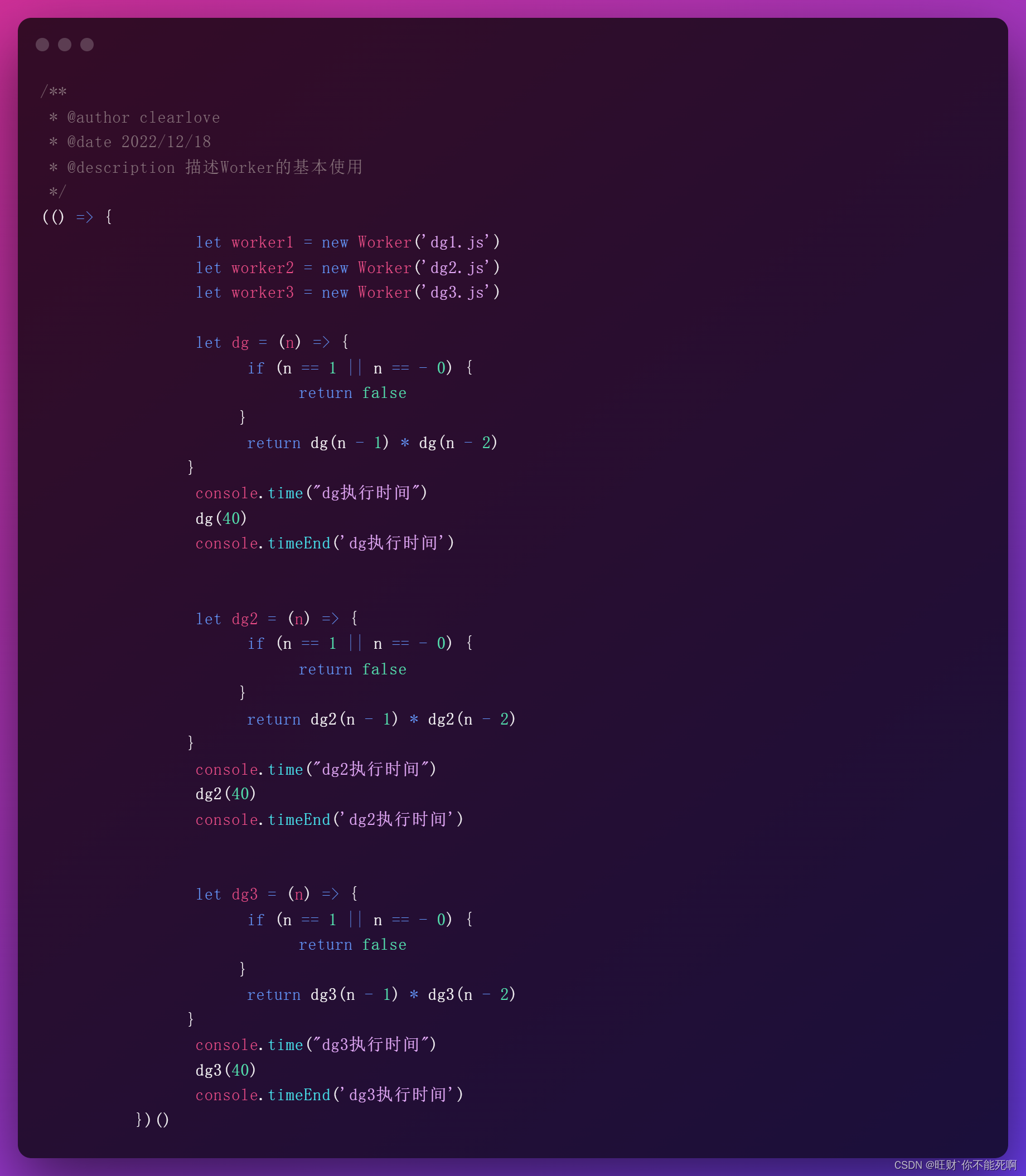
写一个例子进行验证一下

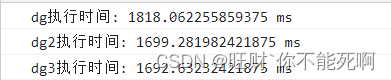
运行结果如下图

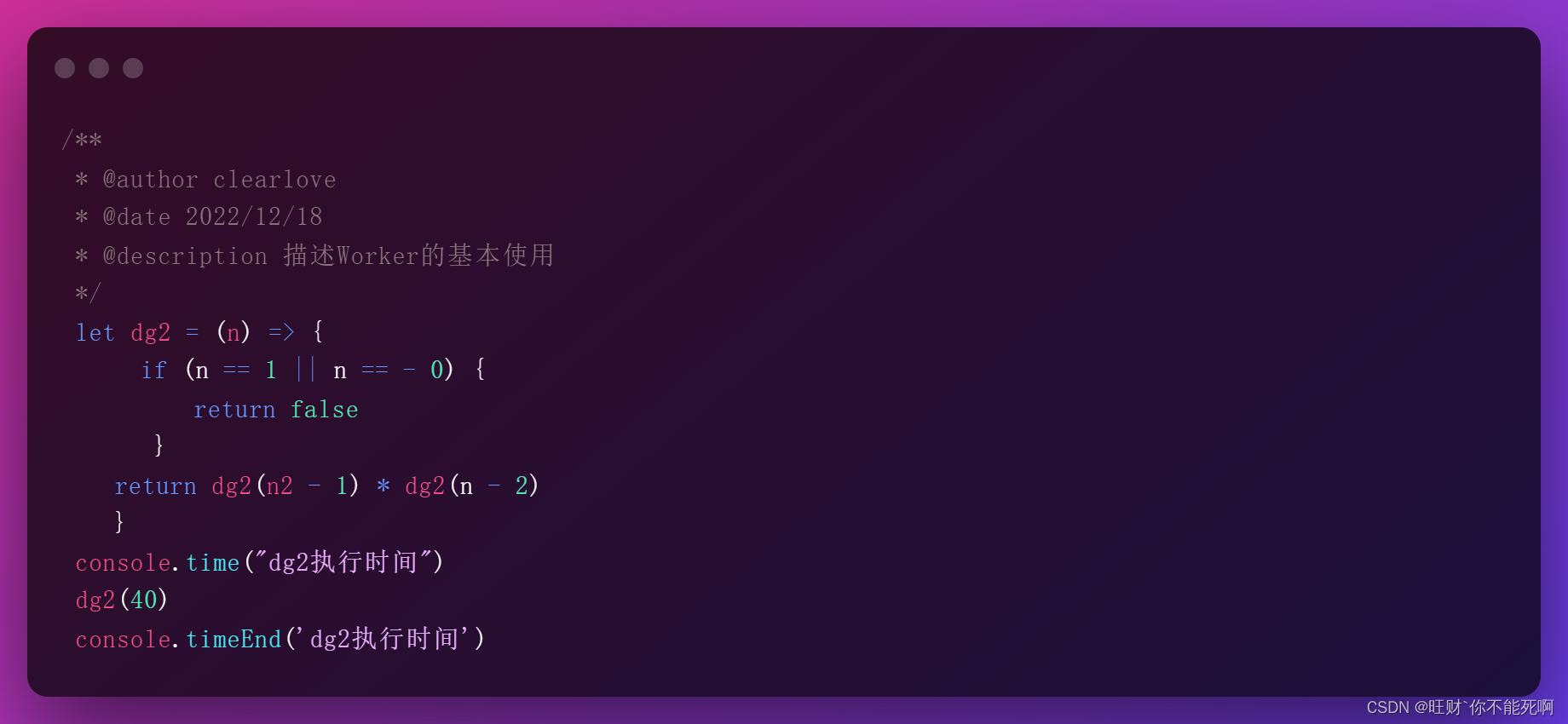
不过这里有一个点是值得注意的,就是他是一个一个运行的,也就是说他的 ** 运行时间是三个时间相加起来的,所以他的总时间其实是三个相加起来的时间,也就是大概4s的时间 ** ,中间如果有一个运行出问题了,那么后面的也就不会执行了,因为他们是在一个主线程中运行的,比如我在中间的函数中改错一个形参,

如下图

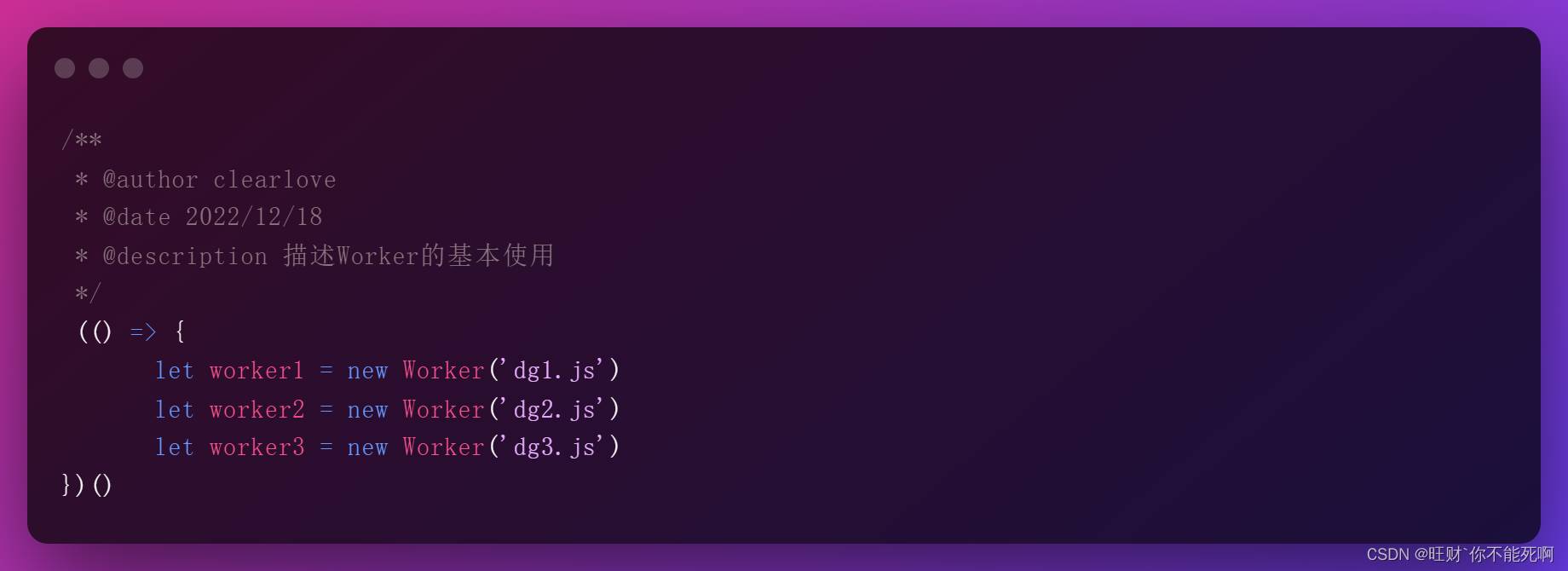
下面我们使用worker的写法运行
- dg1.js

- dg2.js

- dg3.js

- index.html

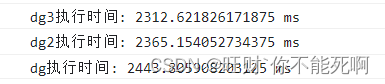
运行结果

这里需要注意的是,这个结果是同时出现的,也就是说他一共用了2.3秒的时间大概
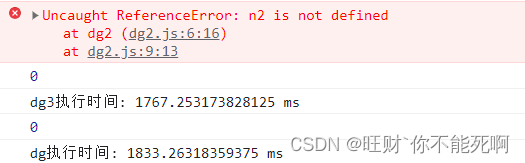
下面我们将第二个的函数改错一个形参,看一下运行结果

总结
通过上面的例子我们大概可以得到一个结论和使用的一些建议:
结论:通过主线程进行统一运行比较高负荷的程序的时候,会导致运行比较缓慢,如果运行的过程中出现了问题,那么后续的程序运行会受到影响,所以这里从提高运行效率上,使用worker是可以解决这个运行阻塞的问题,从运行时间上看,也是有一定提高的,但是我并没有绝对的说是提高的,毕竟次线程的运行能力是不如主线程的,从上面的例子可以看出来,虽然是一个2.3s一个是4s,但是单个运行时间比较的时候,会发现,其实主线程的运行时间是比较短的,这个程序还不是很明显,你们自己可以测试一下,我们只是通过比较总用时进行判断他可以时间上提高运行效率,因为new Worker的实例也是需要时间消耗的,当然也不排除我的设备硬件能力的问题
建议: 我们在写程序的时候,如果有一个线程是需要独立出来的,和主业务关系不大的,但是又担心他会阻塞的时候,可以将该程序使用次线程进行处理,单个的时间可能会降低,但是不会造成运行阻塞的问题,那么另一个建议就是不要乱用,因为很多的业务都是相互引用的,这个时候就会出现异步运行的时候,上一个进程还有没结束,但是下一个进程已经开始运行了,但是后一个进程还需要上一个进程的返回结果,这个时候会导致程序运行bug
写在最后
以上就是关于worker的基本使用和注意事项,博主能力有限,写的不好的地方可以随时指出,鄙人看到会及时纠正,感谢!